Infographics: Cloud Computing and History
Join the DZone community and get the full member experience.
Join For Free
infographic: clouds computing and history
i have prepared three new infographics for you;aall of them related with
cloud computing. these
infographics will tell you about history of cloud computing, its definition, and
who needs this cloud. i think that this will be interesting for you.
information graphics (known as infographics) are one of the best ways
to transfer some information into a reader’s mind. it can be something
new, or other useful information gathered in one place. nowadays many
people don’t have enough time to read a lot of text on multiple screens.
infographics makes the information intuitive and understandable. that’s
why we would like to share the best relevant infographics from all over
the web.

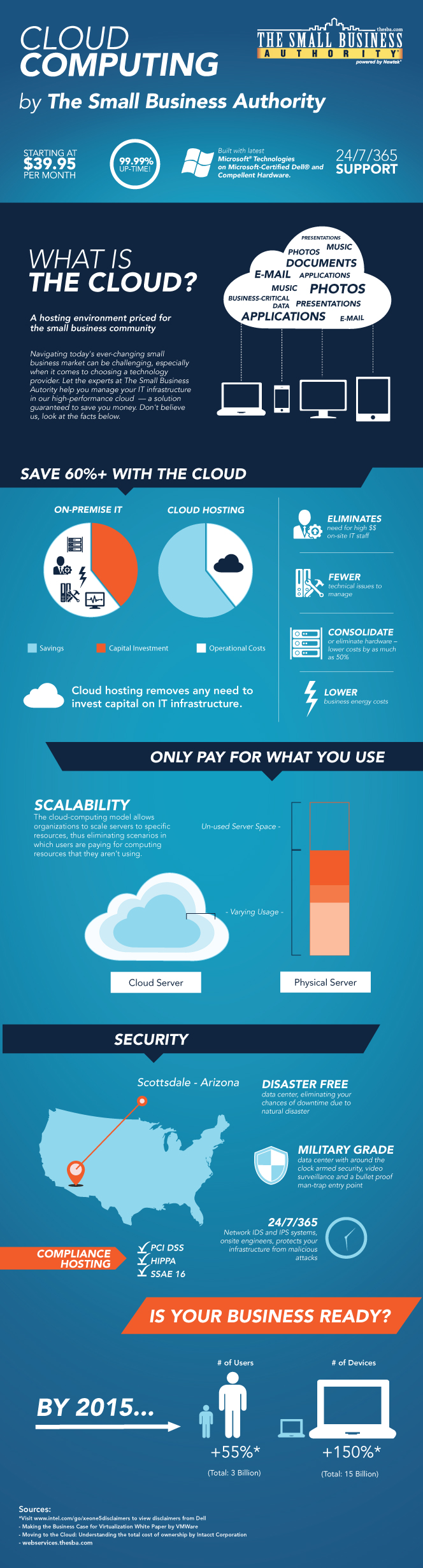
original source: cloud computing by the small business authority

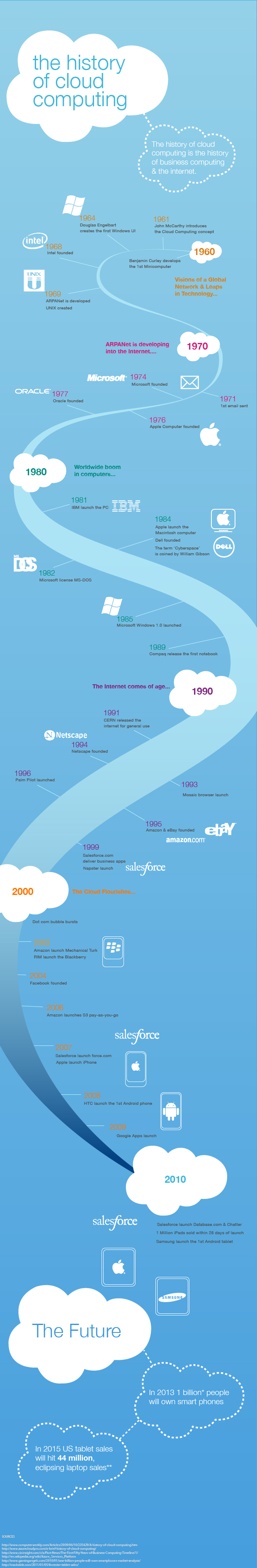
original source: a complete history of cloud computing

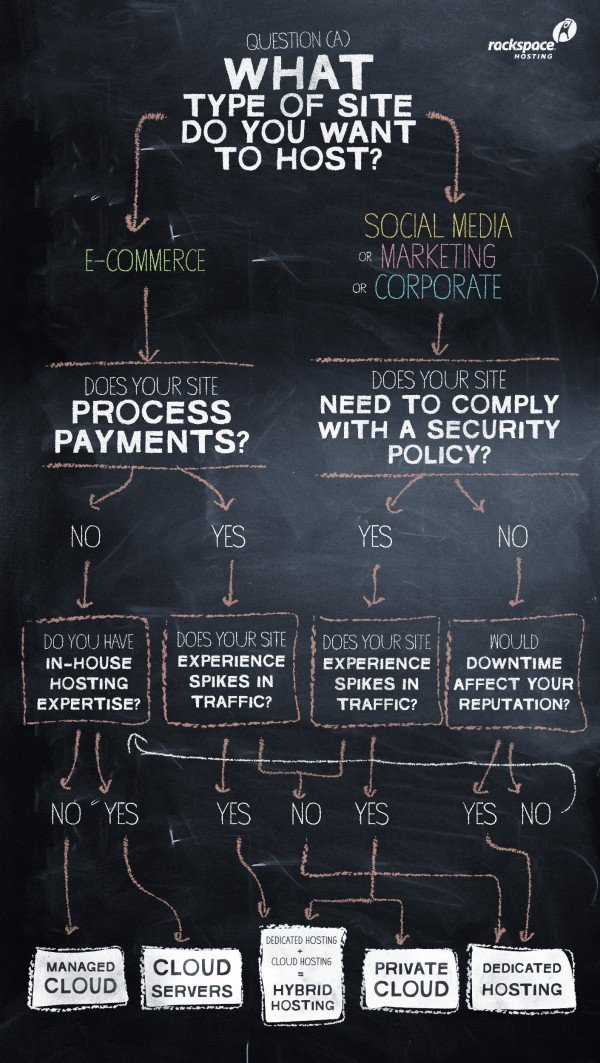
original source: hosting decisions, from the chalkboard
Published at DZone with permission of Andrey Prikaznov, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments