Issues With Position Fixed & Scrolling on iOS
Join the DZone community and get the full member experience.
Join For Freewith the release of ios 5, fixed positioned layout is said to be supported in mobilesafari.
the word supported needs to be taken with a pinch of salt, because there’s all kinds of issues which i intend to show you in the following post.
note that i have filed bugs for a number of these during the beta of ios 5 – but god knows how the radar apple thing works, so i don’t know the issue numbers.
position:fixed, who cares?
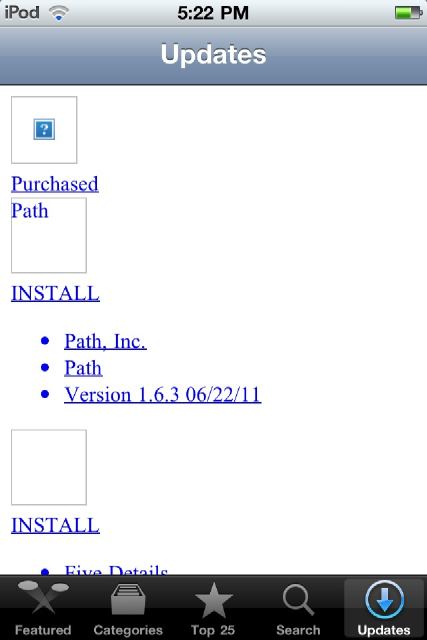
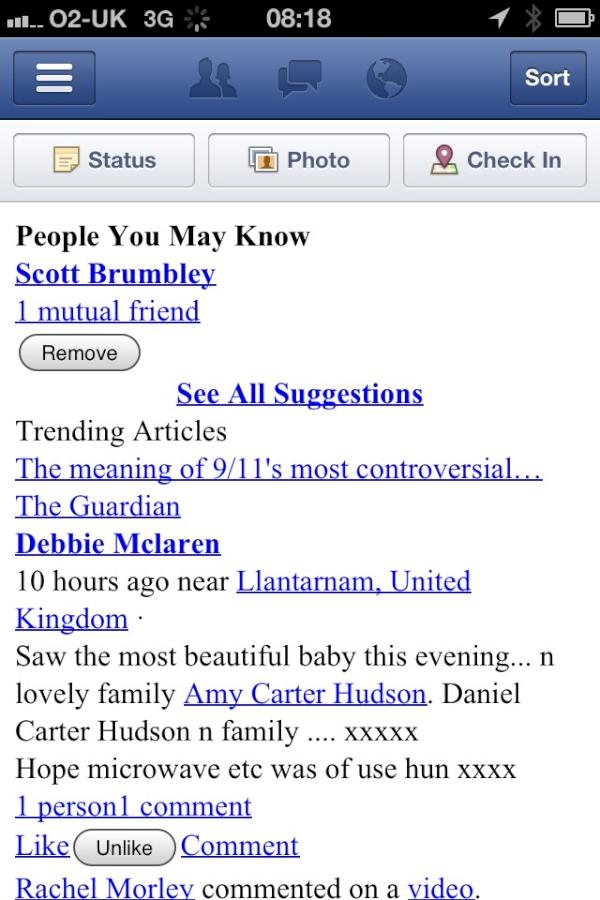
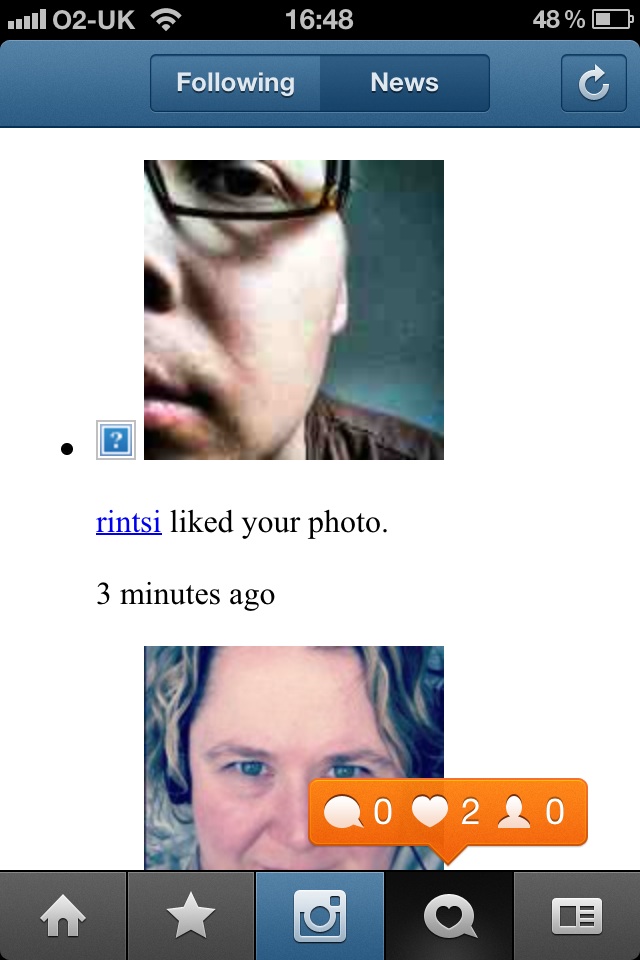
i might have argued that fixed positioned doesn’t matter or isn’t really required in a good app. however, there’s an increasing number of ios apps i’ve noticed that are actually just a collection of webviews (mini-mobilesafaris) with fixed position toolbars as seen in apple’s own appstore app, the native facebook app and instagram below:



appstore via @devongovett , facebook via @9eggs
issues
i’ve created a number of example pages that you can view for yourself, which are used in the following videos.
juddering
if you add
position
:
fixed
in any normal way as you might on a “desktop” site, you’ll see some degree of juddering as the page scrolls.
note that this is the simulator running, but i’ve also captured the real iphone (using reflection) showing the same behaviour.
the page used was: jsbin.com/3/ixewok/6/ ( edit )
no updated values on scroll
the sharp eyed viewer might have spotted some values changing in the video. i’m monitoring the
window
.
scrolltop
and
window
.
pageyoffset
(and another value which we’ll look at later). you’ll notice that the values don’t change
until
the scroll has finished.
this is a problem if you want to monitor the page position to simulate effects like the bumping and shunting of category headings like you might see in the address book app.
position drift
if the page is zoomed at all, which you can get in ios when the user rotates from portrait to landscape, as the user scrolls in any scale beyond 1 (i.e. zoomed), the position fixed element drifts upwards (i’ve seen this drift entirely out of view before in other sites):
the page used was: jsbin.com/3/ixewok/6/ ( edit )
focus jumping
if there’s a focusable element inside the position fixed element, i.e. an input element, this can cause the entire fixed element to jump out of place. this will only happen if the user has scrolled any amount (but if you’re using
position
:
fixed
you’re expecting exactly that kind of usage).
the page used was: jsbin.com/3/ixewok/8/ ( edit )
scrolling == unusable position:fixed element
corey dutson pointed out there’s another issue with position fixed. although his example show scrolling using javascript, the core problem is: if the page moves programatically (i.e. the user didn’t cause the scroll) the elements inside the fix element are unavailable.
from the screencast i’ve recorded you can see using iwebinspector that although mobilesafari has painted the fixed element in place, it’s actually not there – the actual element remains in place until you touch and move the page again.
the page used was: jsbin.com/3/ixewok/13/ ( edit )
i don’t have a fix for this yet, and i suspect it’s a core painting issue inside of mobilesafari – but i will keep playing to see if there’s something that can be done.
fixing juddering
with ios 5, mobilesafari also came with
-
webkit
-
overflow
-
scrolling
:
touch
. this is actually intended for inline blocks of content to the page (i mean inline with respect to the document).
if i change the css in my previous example, and set the height of my
html
,
body
and content block to 100%, then apply the scrolling touch property to the content, the juddering goes away. however, that alone does not fix the juddering.
the trick would seem to be: make sure your fixed position element is not on a “moving canvas”. this example has the fixed element over a scrolling element, but not inside of it.
so when i tried to apply this technique to the
body
element, the juddering was still visible, as the fixed element was
inside
the scrolling element.
i also captured this on the real device too.
the page used was: jsbin.com/3/ixewok/10/ ( edit )
getting scroll position to update
again, those keen eyes might have spotted values are moving again. note that as i’ve changed the css the body is no longer scrolling, so the 0 values on the left and right are
window
.
scrolltop
and
window
.
pageyoffset
respectively. since the window isn’t scrolling, the content block is in an overflow, the values won’t change.
however, the
content
.
scrollx
value
is changing
– but it doesn’t by default.
firstly, you have to attach any touch event handler to get this value to update as the user is scrolling (or actually touching), so in javascript i can add:
content.ontouchstart = function () {};
the touch event will work with start, end and move, and just needs a value set (note that i didn’t test just setting it to
true
– that
might
work too!).
however, it’s still not perfect. you’ll see from the video above, that it only updated whilst i’m touching . as soon as i let go during a swipe to scroll, the momentum makes the page continue to scroll, but the value doesn’t update.
i’ve yet to work out if it’s even possible to capture this value. ::sigh::
to conclude / tl;dr
don’t use
position
:
fixed
inside a scrolling element, it’s juddery and looks rubbish (i’ve seen much worse than the juddering shown in the videos). do make use of
-
webkit
-
overflow
-
scrolling
:
touch
and if you want the scroll values, make sure you attach a touch handler to that scrolling element.
at the same time: make this work in other mobile browsers too – don’t just cater to apple. it’s a huge headache that apple have half arsed-ed-ly fixed the
position
:
fixed
issue and done in a
typically microsoft
proprietory way.
Published at DZone with permission of $$anonymous$$, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments