How to Make Custom Error Pages Work in ASP.NET MVC 5
In this article, we'll take a look at how to manually customize an error page in ASP.NET and ASP.NET MVC 5. Read on for more!
Join the DZone community and get the full member experience.
Join For FreeWe can manually customize an error page in ASP.NET and ASP.NET MVC 5.
Introduction
The MVC architectural pattern separates the user interface (UI) of an application into three main parts.
- The Model − A set of classes that describes the data you are working with as well as the business logic.
- The View − Defines how the application’s UI will be displayed. It is pure HTML, which decides how the UI is going to look.
- The Controller − A set of classes that handles communication from the user, overall application flow, and application-specific logic.
MVC Description
This is responsible for rendering the user interface, whether that be HTML or whether it actually be UI widgets on a desktop application. The view talks to a model, and that model contains all of the data that the view needs to display. Views generally don't have much logic inside of them at all.
The controller that organizes is everything. When an HTTP request arrives for an MVC application, that request gets routed to a controller, and then it's up to the controller to talk to either the database, the file system, or the model.
Need for Custom Error Page
We would just configure our custom error pages in one place and it would just work, no matter how/where the error was raised. In order to handle exceptions thrown by your action methods, you need to mark your method with the HandleError attribute. The HandleError attribute also allows you to use a custom page for this error.
Steps to Be Followed
Step 1
First, create an Application named “Error.”
Step 2
Now, create a controller class file named “HomeController.cs.”
Code Ref
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Error.Controllers {
public class HomeController: Controller {
//
// GET: /Home/
[HandleError]
public ActionResult Index() {
return View();
}
public ActionResult Index1() {
return View();
}
}
} Code Description
HandleError provides built-in exception filters. The HandleError attribute in ASP.NET MVC can be applied over the action method as well as the controller or at the global level.
At Home/Index or Home/Index1, the app will show error.cshtml as the view not found in index1 but in the web.config file. The error statusCode="404" means that the file is not found and it means the controller name or controller action method name is the issue.
[HandleError] //If I put in this attribute and run, it will go to the Customized By Default error page.
Step 3
Now, create a controller class file named “ErrorController.cs.”
Code Ref
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Error.Controllers {
public class ErrorController: Controller {
//
// GET: /Error/
public ActionResult Index() {
return View();
}
public ActionResult NotFound() {
return View();
}
}
} Code Description
[HandleError] //If I put in this attribute and run, using Error/Index, it will go to Customized By Default Error page.
Step 4
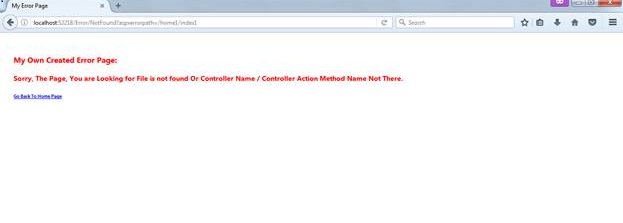
Now, go to the Views folder, create a view named “NotFound.cshtml” in the Views/Error folder.
Code Ref
@{
ViewBag.Title = "My Error Page";
}
<div style=" padding:20px; color:red" >
<h3>
My Own Created Error Page:
</h3>
<h4>
Sorry, The Page, You are Looking for File is not found Or Controller Name / Controller Action Method Name Not There.
</h4>
<h6>@Html.ActionLink("Go Back To Home Page", "Index", "Home")</h6> @*link name , action method name , controller name*@
<br />
<br />
</div> Code Description
This error file will be shown when the file is not found or the Controller Name/Controller Action Method Name is not there.
Step 5
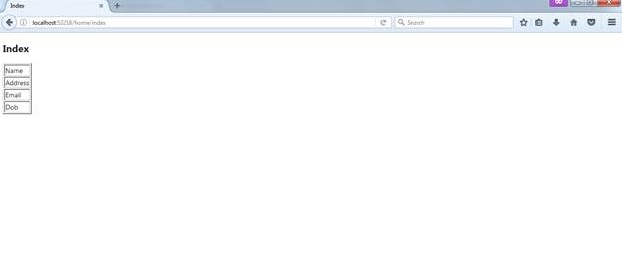
Now, go to the Views folder, create a view named “Index.cshtml” in the Views/Home folder.
Code Ref
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<div>
<table border="1">
<tr>
<td>
Name
</td>
</tr>
<tr>
<td>
Address
</td>
</tr>
<tr>
<td>
Email
</td>
</tr>
<tr>
<td>
Dob
</td>
</tr>
</table>
</div> Code Description
This Index file will be shown when the file is found or the Controller Name/Controller Action Method Name is there.
Step 6
Visual Studio, by default, is creating two cshtml files, i.e. _Layout.cshtml and Error.cshtml inside the Shared folder.
- The _Layout.cshtml file is for creating any Master Page file in MVC.
- In this cshtml file, put your own layout for master page purposes, as we did it in ASP.NET earlier.
- The _Layout.cshtml fileis referred to in the
_ViewStart.cshtmlfile. - The _ViewStart.cshtml file contains the _Layout.cshtml to show the master page on every page by mentioning it in other cshtml files, like the Index.cshtml file.
- If you want to apply the Master page in MVC, only mention the cshtml page reference of ViewStart.cshtml in other child cshtml files instead of _Layout.cshtml.
Step 7
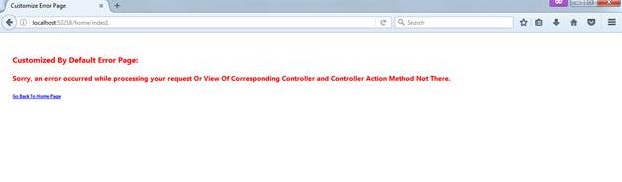
Now, put your own code in the Error.cshtml file by removing the existing code.
Code Ref
@model System.Web.Mvc.HandleErrorInfo
@{
ViewBag.Title = "Customize Error Page";
}
<div style=" padding: 20px; color:red">
<h3>
Customized By Default Error Page:
</h3>
<h4>
Sorry, an error occurred while processing your request Or View Of Corresponding Controller and Controller Action Method Not There.
</h4>
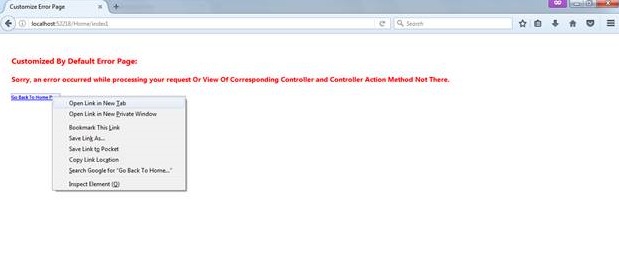
<h6>@Html.ActionLink("Go Back To Home Page", "Index", "Home")</h6> @*link name , action method name , controller name*@
<br />
<br />
</div> This file will be shown while processing your request or while the view of the corresponding controller and controller action method is there.
Step 8
Go to the Web.config file. Add some code for the 'file not found' exception.
Code Ref
<system.web>
<customErrors mode="On"> <!--put your own customized error page-->
<error statusCode="404" redirect="~/Error/NotFound"/>
</customErrors>
</system.web> Code Description
Similar to the code given above, you can create other exceptions related to the page (Controllers and Controller Action Methods).
<!--<error statusCode="error statusCode no" redirect="path"/>
<error statusCode="error statusCode no" redirect="path"/>
<error statusCode="error statusCode no" redirect="path"/>--> Step 9
Go to the RouteConfig.cs file in the App_Start folder, add some code to set the start page.
Code Ref
defaults: new { controller = "Home", action = "Index", id=UrlParameter.Optional }Output
Url >> http://localhost:52218/home/index
Available Home Controller and Controller Action Method and Index View name are given.

If you type in the below URL >>
http://localhost:52218/home/index1
Home Controller and Controller Action Method name are available there, but the Index1 View name is not there.
Your request or the view of the corresponding Controller and Controller Action Method are not there. So, you will get error page like this.

http://localhost:52218/Error/NotFound?aspxerrorpath=/home1/index1
Home Controller and Controller Action Method are available but the View name is not there, i.e. Home1 and Index1.
So, for the page you are looking for, the file is not found or the Controller Name/Controller Action Method Name is not there.
In the URL given above, the path /Error/NotFound is configured in the Web.Config file.

The HTML Action Link Helper class acts like the ASP.NET Link button and it will redirect the user to the mentioned page or the proper Controller name and Action method name.
Code Ref
@Html.ActionLink("Go Back To Home Page", "Index", "Home")</h6>
@*link name , action method name , controller name*@ 
The output of the redirected page is mentioned in the Action Link.

Summary
Here, we've learned how to reconfigure an error page in the web.config file and show the error of the file not found on an exception page to the end user.
Happy coding and best of luck!
Opinions expressed by DZone contributors are their own.

Comments