Plant UML Pleasantness: Change Line Style and Color
PlantUML is a great Java design tool for working on your classes using standard UML. It's an open-source tool that allows for great customization.
Join the DZone community and get the full member experience.
Join For FreeWe can change the line style and color when we "draw" the line in our PlantUML definition. We must set the line style and color between square brackets ([]). We can choose the following line styles: bold, plain, dotted, and dashed. The color is either a color name or a hexadecimal RGB code prefixed with a hash (#).
In the following example activity diagram we apply different styles and colors to the lines:
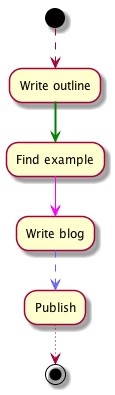
' Make a dashed line, alternative syntax for ..>(*) -[dashed]-> "Write outline"' Make line bold and use color name"Write outline" -[bold,#green]-> "Find example"' Only change the color with hexadecimal RGB code"Find example" -[#ff00ff]-> "Write blog"' Order of line style and color can be reversed"Write blog" -[#6666ff,dashed]-> "Publish"' Use dotted line style"Publish" -[dotted]-> (*)When we generate the activity diagram we see the different line styles and colors:
Written with PlantUML 8051.
Opinions expressed by DZone contributors are their own.


Comments