PlantUML Pleasantness: Keeping Elements Together
PlantUML automatically lays out UML diagrams from a description. It's designed to avoid laying out the diagram manually, but it helps to know how to make it look nice.
Join the DZone community and get the full member experience.
Join For FreeWhen we write a PlantUML definition, the generated graphical diagram is laid out by PlantUML. In a previous post, we learned how to move elements using the length of the connection. But we can also use a together block with all the elements that should be at the same level. PlantUML will try to keep the elements together when the diagram is drawn.
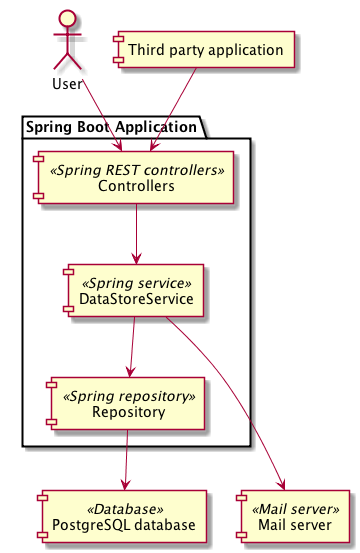
In the following sample PlantUML definition, we want the PostgresDB and Mail elements to be at the same level, so we group them using a together block:
@startuml
actor User
[Third party application] as ThirdPartyApp
/' Try to keep PostgresDB and Mail together,
so they are at the same level in the diagram. '/
together {
[PostgreSQL database] as PostgresDB <<Database>>
[Mail server] as Mail <<Mail server>>
}
package "Spring Boot Application" {
[Controllers] <<Spring REST controllers>>
[DataStoreService] <<Spring service>>
[Repository] <<Spring repository>>
}
User --> Controllers
ThirdPartyApp --> Controllers
Controllers --> DataStoreService
DataStoreService --> Repository
DataStoreService --> Mail
Repository --> PostgresDB
@endumlLet's create the diagram. We see that the elements are aligned nicely:
Written with PlantUML 8086.
Published at DZone with permission of Hubert Klein Ikkink, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments