React vs Angular: The Best Framework for Your Project
React vs Angular seems like a long debate, but both are more prominent and emerging quicker than the rest of the competition. How?
Join the DZone community and get the full member experience.
Join For FreeDespite a broad range of frameworks, React vs Angular seems like a long debate, but both are more prominent and emerging quicker than the rest of the competition. How?
The Stack Overflow Survey of 2020 proved its popularity when React took the second position with 35.9% of the votes, and Angular became the third framework widely used by developers with 25.1%.
But what makes Angular vs React different from each other? And which framework is ideal for your projects? Let’s dig into the comparison of React vs Angular, their features, and use cases to answer those questions.
What Is React?
React, or React.js is a JavaScript-based front-end library that helps create user interfaces (UI). It portrays the UI state with a declarative programming style.
Through React, programmers can grasp how the applications, once developed, will appear for the users and how they will interact with them.
Although React is known for developing web apps, it is also helpful for building mobile apps and native-rendered apps.
Such global corporations as Facebook, Instagram, Netflix, and the New York Times use React in their projects.
React Features
Developers love working with React because of its strong characteristics. So, which features make React stand out from the rest? Here are a few essential ones:
Virtual DOM
A DOM is a Virtual Object Model which hierarchically represents the web page. A Virtual DOM (VDOM) means a duplicate of the DOM, which comes with a memory reconciliation algorithm permitting React to clone any web page to its virtual memory. The ReactDOM library syncs these two versions.
One of the benefits of the VDOM feature is that it allows for fast application development.
For example, every time there’s an alteration or modification in the program, the DOM begins re-rendering the user interface. Contrarily, the VDOM doesn’t change all the components but only the updated ones.
JSX
JSX is a feature that helps convert HTML tags into React components. In other words, it makes it possible to insert and combine HTML with custom tags directly in JavaScript code, which can be rather convenient.
JSX describes and portrays the application's UI appearance. Besides, the identical syntax helps React build blocks quickly and hassle-free.
One-Way Data Binding
One of the boons of React is the one-way data-binding feature. It means the data flow is unidirectional, allowing developers more control over the mobile and web applications.
The feature restricts developers from editing any component without utilizing the callback function. Apart from enhanced control, one-way data binding makes applications supple and competent.
Component-Based Architecture
Component-based architecture focuses on a design’s decomposition into logical components or individual functions to ensure clear-cut interfaces, including events, properties, and methods.
Since React has a similar architecture, its user interface for web and mobile applications is split into several components.
Each component has its very own logic, written in complete JavaScript rather than using templates. It allows developers to transfer the data without impacting the DOM.

When to Choose React
We’ve come to some project features that should give you a hint that React is the best choice.
Data Visualization Tools or Dashboards
If your project requires data visualization tools or dashboards, then React is your ideal platform. These React use cases help the end-user analyze and understand the whole essence of the data in a logical format.
Social Networks
If you’re planning to create social networking applications, then React is the perfect fit. It makes the app more dynamic and responsive for the end-user and enhances client-to-server performance.
For example, if a user hits a like button, the entire website is refreshed and reloaded, which is time-consuming. But React only refreshes a specific area where the activity has taken place instead of refreshing the entire page. Thus, social media networks built with React are speedy.
Retail or E-commerce
If you’re making e-commerce or retail-based applications, React can also help you with that. How? React clearly indicates when to build any reusable components with particular rules, such as the Atomic design. Creating a retail store or an e-commerce platform using React also keeps all other functions of the app active in case a single feature is crashed or bugged.
Cross-Platform Mobile Apps
With React Native, you can use the same architecture to build different web and mobile applications. For example, let’s say you’re in the laptop business, and a few months ago, you asked developers to make your store’s website. Now, you want to have a mobile application as well. So React will help the developers use similar methodologies to create your store’s mobile app.
React Advantages
To have an overview of the debate on React vs Angular, we have to take into account the benefits that React offers.
- JSX. Most editors don’t show full code completion support. That is tiring for the developers, as they don’t get complete references to the component’s variables and functions. But with JSX, React becomes simpler, faster, and more elegant. React is free from run-time failures, colorless coding, and confined code completion support.
- High-quality user interface. Unlike other frameworks, React is more focused on the UI. It provides users an extremely reactive interface through JavaScript interactions between the device and the program. This increases your application’s overall load time and runs it without distractions.
- Extremely efficient. React has its own virtual DOM for keeping components. Developers are empowered to work with high flexibility, and robust performance as React automatically analyzes the required changes in the virtual DOM. It also updates the DOM trees as per the new changes. Moreover, React doesn’t demand expensive DOM operations, and all the updates are performed systematically.
React Disadvantages
- High rate of changes. One of the prime disadvantages of React is that developers have to relearn new techniques to do similar things regularly. This factor makes them uncomfortable, as they must adapt and update their skills every now and then.
- View part. React only covers apps’ UI layers. That means you still need to rely on other technologies to attain a set of tools to advance your projects. Otherwise, there’s no way you can finish your task by just counting on React.
![React advantages and disadvantages]()
No doubt, knowing React’s benefits and cases of use makes the decision of picking the right path for your project easier. Let’s proceed to review Angular and its features to be able to make the final choice.
What Is Angular?
Angular is a framework by Google launched in 2016. It is best for creating single-page applications using TypeScript and HTML. It is widely used for developing dynamic web applications.
So between the debate of React vs Angular, if you want to build some heavy apps, then Angular could be your best option. It is more like a complete toolkit that has everything developers adore. So there’s no wonder why it has gained quick popularity among some leading organizations, such as BMW, Xbox, Forbes, and many more.
Some of the most notable projects built using Angular include Microsoft Office Home, Samsung Forward, and BMW Driveway Price Calculator.
Angular Features
If the framework has no potential, you cannot build smart web apps, but Angular seems to win the race due to its presence in most global businesses. And like every other platform, Angular also comes with a lot of valuable characteristics. Some of them are:
MVC Architecture
Model-View-Controller, or MVC, is an architectural pattern that divides a single application into three logical components — model, view, and controller. Each component serves a different purpose in the app. MVC is the most frequently used architecture to develop extensible and scalable projects.
All application data is administered through the Model component, while the View components monitor and manage your data display. Contrarily, the Controller component works as a bridge between the model and view layers.
Two-Way Data Binding
It means the data sharing takes place between a specific component class and the template. So if a data change has taken place on one side, the other side will be automatically affected.
For example, changing the input box value will also update or change the value of the linked property present in the component class.
Two-way data binding minimizes the development time, as the View layer portrays the Model layer without any change to assure smooth synchronization.
Virtual Scrolling
Rendering numerous elements is time-consuming, and it even lowers the DOM performance. Therefore, virtual scrolling allows for an efficient way to simulate all rendered items by creating similar heights for container elements and total elements available for rendering.
Virtual scrolling allows code to perform numerous scroll events and enhances the loading and unloading of DOM elements.

When to Choose Angular
There are certain checkboxes the project needs to tick to say that Angular is the best choice. Let’s check them out.
Video Streaming Applications
If you remember YouTube’s PlayStation 3 version, then indeed, you have seen Angular. With Angular’s help, Google replaced all the mouse movements with virtual keystrokes, allowing gamers to operate YouTube without a hitch.
So, if you plan to develop a video streaming app with smooth functionalities on different platforms, you should choose Angular over any other framework.
E-commerce Applications
Angular helps reduce the waiting time on e-commerce applications. For example, T-Mobile found that its customers used to wait for several seconds or even minutes to reach the content. So, the company utilized Angular to improve the waiting time by implementing server-side rendering.
Angular also helped them update their website autonomously and even executed the dynamic page without ceasing their operations. As a result, more organic traffic came to T-Mobile’s e-commerce app, as the framework helped them renovate the entire app and made it smooth for the end-users.
Real-Time Data Application
If you’re willing to develop a customized app that fetches real-time data, you can count on Angular. The leading weather website weather.com used Angular to include weather updates in real-time, and the project was successful.
User-Generated Content Portals
If you plan to develop a website or app with user-generated content, then Angular is again the top choice. Platforms like Upwork and the New York Times are two popular names using Angular to manage their heavy pages.
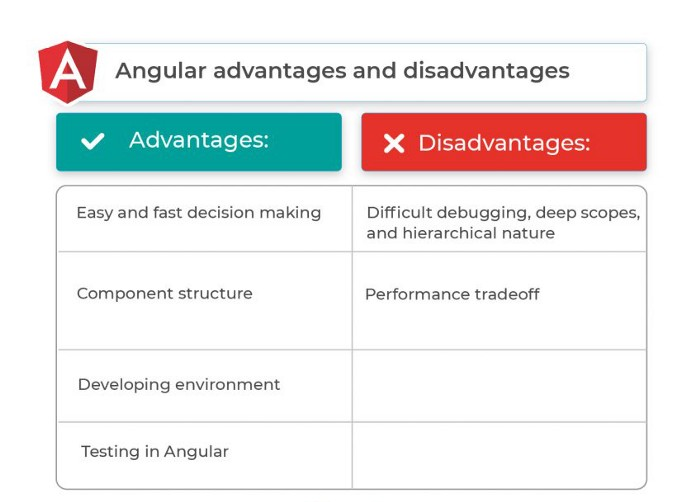
Angular Advantages
- Easy and fast decision-making. Angular is an MVC framework that offers excellent opinions and solutions. Both new and experienced developers can make correct and timely decisions with Angular.
- Component structure. You can use all the Angular components with a variety of other frameworks. That means that even if you’re using some other technology to build an app, you can also include Angular to make sure the project runs without technical problems.
- Developing environment. If you’re using Angular, feel free to select any environment to work in. While most developers prefer TypeScript, you do have the liberty to apply Dart and JavaScript. And in the case of templates, you can either use Jade or core HTML.
- Testing in Angular. Angular was designed to simplify application development. Therefore, you can write tests for different kinds of applications without facing any difficulties.
Angular Disadvantages
- Difficult debugging, deep scopes, and hierarchical nature. Angular has a layered architecture, which is why it is difficult to debug, especially for developers who are unaware of n-tier architectures. Likewise, debugging scopes in heavy apps is a tough job. Plus, all Angular injectors are in a hierarchy, causing deep nesting.
- Performance tradeoff. Angular-based apps don’t support old devices, as the browser remains busy controlling the DOM elements and requires many external resources to do the job. However, the performance tradeoff factor is absent in modern-day computers, mobile phones, and other devices. So, as long as the end-user has up-to-date devices, there won’t be an issue.

So, regardless of some of its drawbacks, Angular, with various projects it’s suitable for, is a top choice for many developers today.
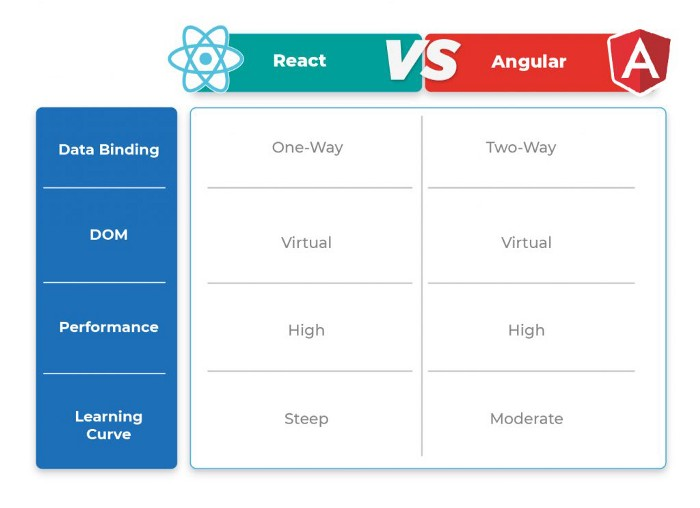
React vs Angular — Comparison Table

From Angular to React
From Angular to React, thousands of companies are switching from one library to another, and such is the case of BrandVerge, a New York martech agency.
Deciding between switching from AngularJS to ReactJS can be easy, but the implementation will require a change of mindset since both frameworks take different approaches regarding front-end development.
Conclusion
React, and Angular are two important frameworks with many great benefits for different types of projects. However, deciding whether to go for React or choose Angular depends on your project requirements. So, if you’re still trying to solve the React vs Angular puzzle, you can always seek professional guidance.
Published at DZone with permission of Alfonso Valdes. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments