Recording File Uploads With JMeter
A hands-on tutorial of how to simulate a file upload in your Java application using JMeter.
Join the DZone community and get the full member experience.
Join For Freeif you need to simulate uploading a file to an application under test, the fastest way of creating a jmeter test plan is recording the corresponding request via the http(s) test script recorder . jmeter comes with a proxy server which captures all traffic between the browser and the application under test, and converts it into the relevant http request samplers.
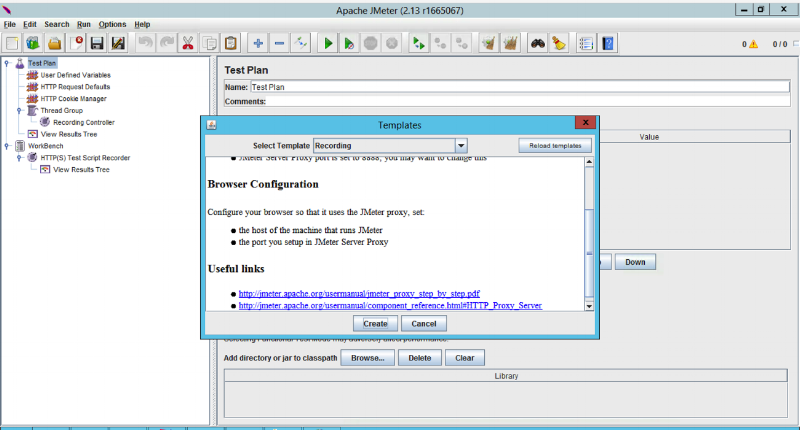
the easiest way to set up jmeter for recording is by using the templates feature, by performing the following steps:
- from jmeter’s main menu, choose file -> templates -> recording
- click the “create” button
- configure your browser to use the jmeter proxy providing:
- the hostname or the ip address of the machine where jmeter is running as the proxy host
- 8888 as the proxy port

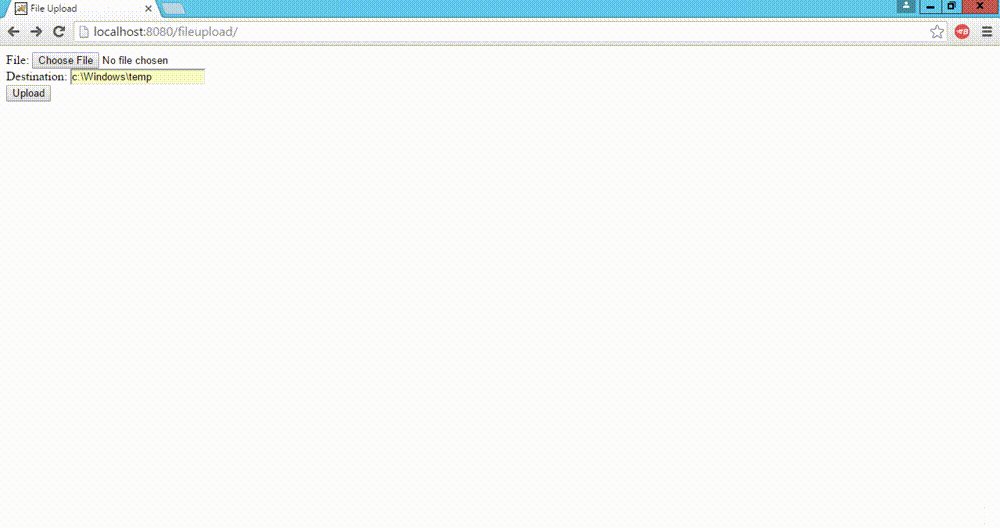
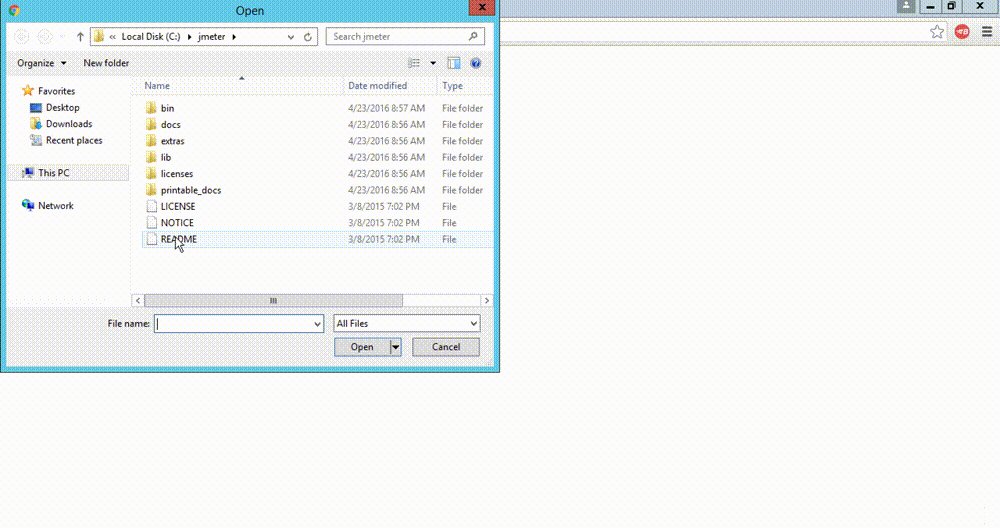
now let’s try to record the file upload. i’ll use the readme file which lives in the root of the jmeter installation for this exercise.

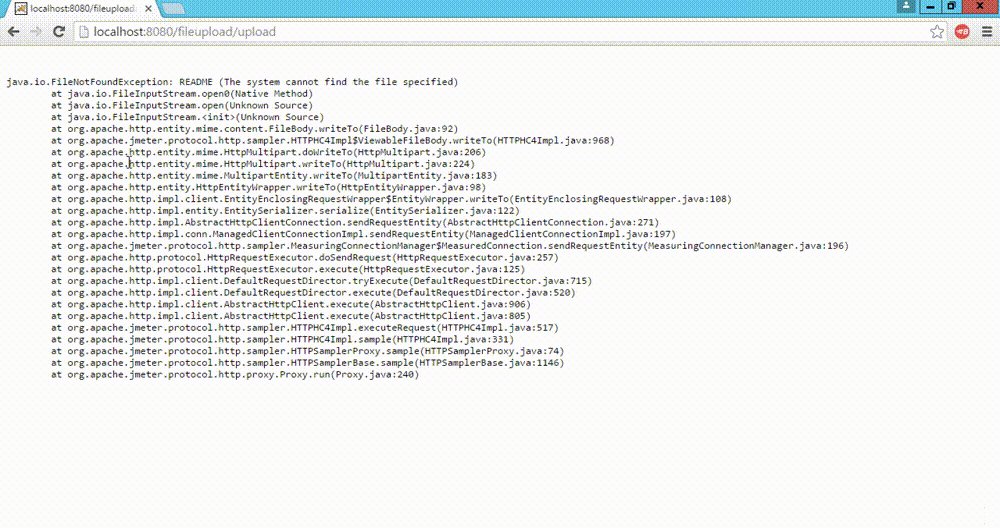
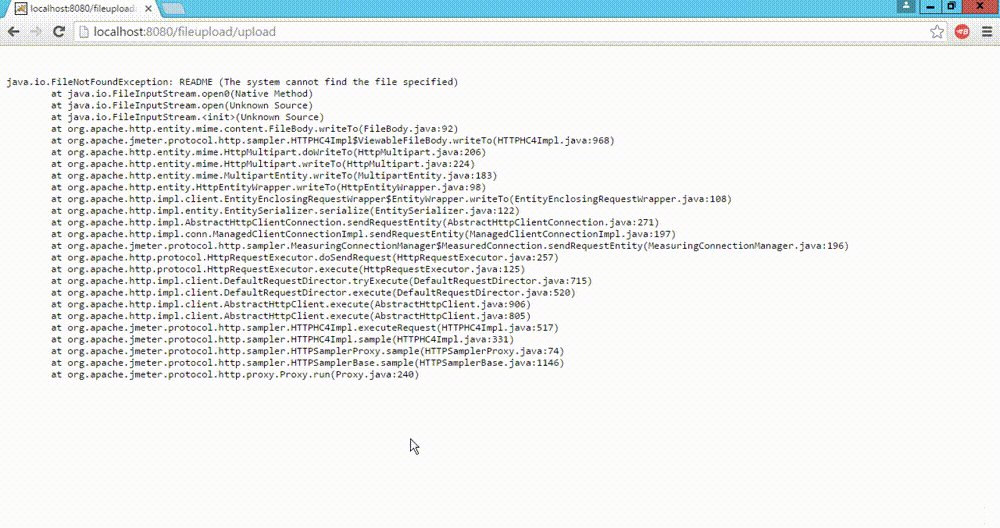
so we’re getting the following error:
java.io.filenotfoundexception: readme (the system cannot find the file specified)
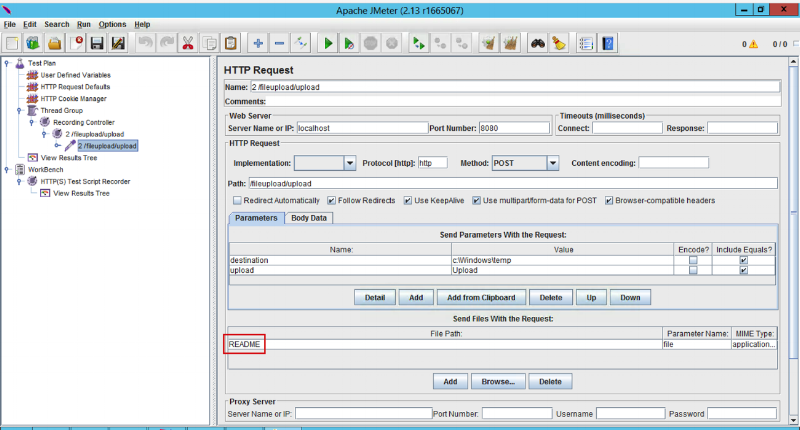
let’s take a look at the recorded request in the test plan:

as you can see from the image above, jmeter correctly resolved the file name which is readme , but didn’t capture the full path to the file. this is a result of browser behavior, as some browsers don’t send the full path of the file which is being uploaded. that is why jmeter wasn’t able to locate the file and send it along with the request.
the solution is to copy the file to jmeter’s “bin” folder . this way jmeter will pick up the file using the relative path, and therefore cause the recording to be successful.
the same applies to the recorded scenario replay. here you have 2 options:
- provide the full path to any file which you want to upload
- use the relative path (just filename), but in this case the file has to be in jmeter’s “bin” folder
remember that if jmeter’s proxy doesn’t work for you for some reason, there are the following alternative options of recording a jmeter test:
- using the blazemeter chrome extension - this way you don’t need to worry about proxy configuration, ssl certificates, copying files to jmeter’s “bin” folder, etc.
-
using the
blazemeter recorder
- your personal cloud proxy which has “smart” jmx mode of exporting captured requests - automatic correlation of dynamic parameters so you won’t have to develop and debug regular expressions in order to make your test work.
Published at DZone with permission of Dmitri Tikhanski, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments