Analysis of Selenium 4 Relative Locators
In the past, Relative Locators were called Friendly Locators. Check out the Selenium 4 Relative Locators in detail.
Join the DZone community and get the full member experience.
Join For FreeFriendly Locators were previously known as Relative Locators. Relative Locators are used to track down a specific component or element in relation to another component's location. There are a total of five strategies and two arguments to choose from. We can use the Web Element component boundary or the by-finder border. A list of relative locators can be found below:
1) above(): Finds a component or set of components that are positioned above a valid component.
2) below(): Finds a component or set of components beneath a proper component.
3) near(): Finds a component (or a set of components) that are close to a fixed component.
4) toLeftOf(): Locates a component or components on the proper component's left side.
5) toRightOf(): Finds a component (or several components) on the right side of a valid component.
The current categories of Selenium's 8 Locators: id, className, CSS selector, linkText, name, partial link text, tagName, and XPath are connected via Relative Locators. One of the first tasks for an automation engineer is to figure out where to look for a component.
Import Relative Locator
Relative Locators has two import declarations. The first import declaration is static, but the second import declaration is not. The distinction influences the syntax of our Relative Locator.
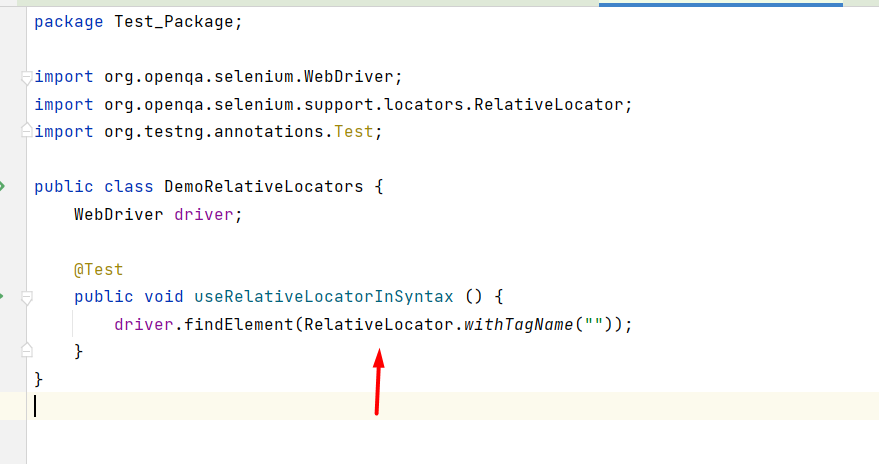
We can use static in the import statement in one declaration and not in the other. Here's what our code would look like if we didn't use static in the import declaration:

The import declaration org.openqa.selenium.support.locators should be noted. RelativeLocator; This package was automatically loaded as a convenient solution in IntelliJ IDE. We can use the package to create a driver. findElement(RelativeLocator.withTagName(“”)). It's correct and will function normally. In any event, we can also begin our statement with TagName, as shown below:

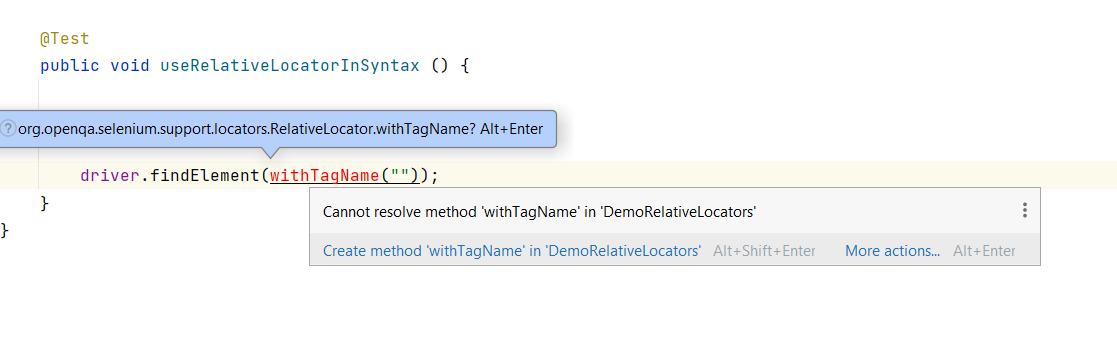
If we remove RelativeLocator. before to withTagName("") and do not alter our import statement, an error stating "The technique withTagName(String) is undefined or not resolved for the type" will display.
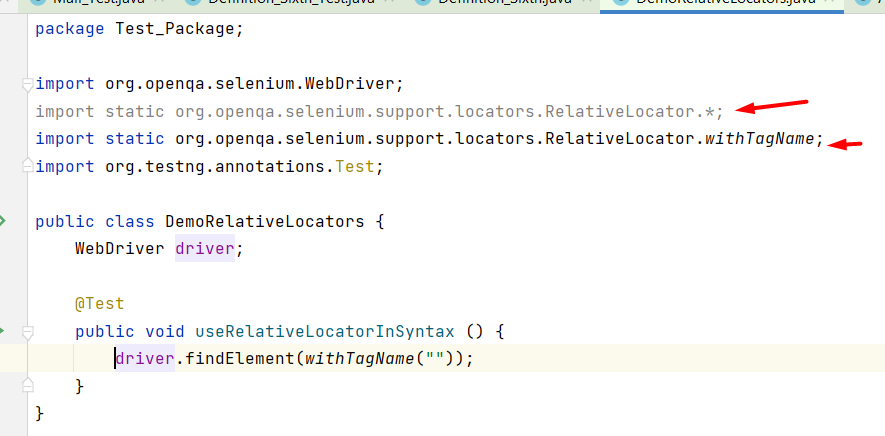
We use static in the import statement before the bundle to figure out where the fault is coming from. Add a dot administrator (.) at the end, followed by (*) or withTagName(" "), as shown below:

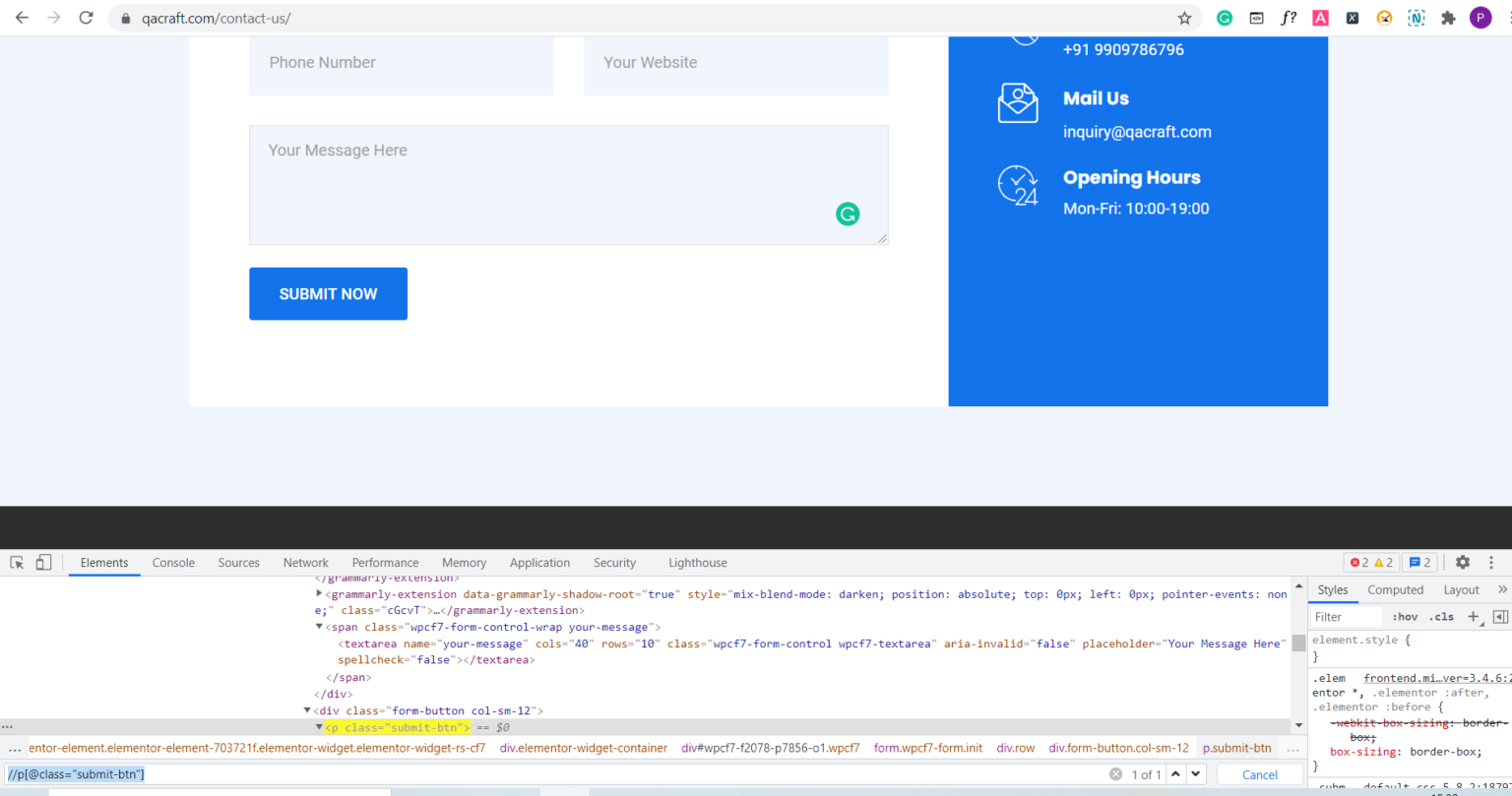
Use of Relative Locator
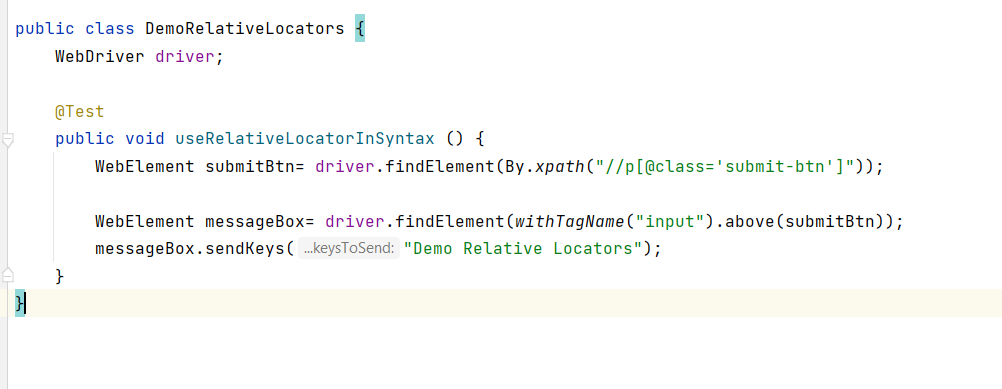
In Selenium 4, the techniques for relative locators are over-used, and they can take relative WebElement or By locater as an input. The following code demonstrates how to utilize a relative locator:


- Xpath locates the Submit Button element.
- The tag name input is used by Next Script to discover elements.
- Above the submit button is the element input.
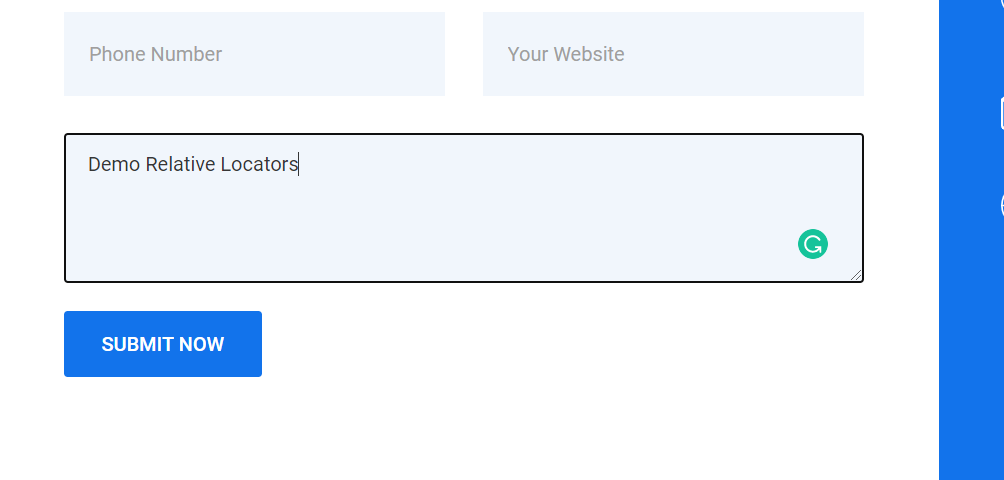
- The message is finally typed into the Message Box.

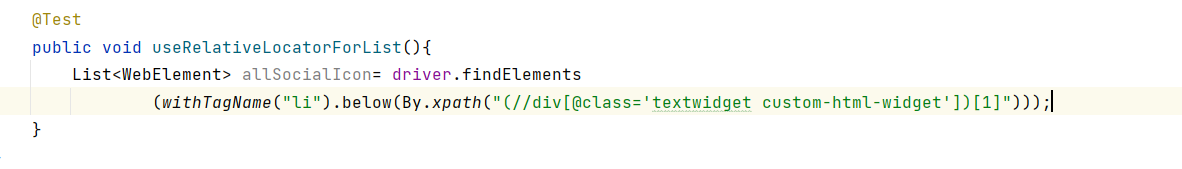
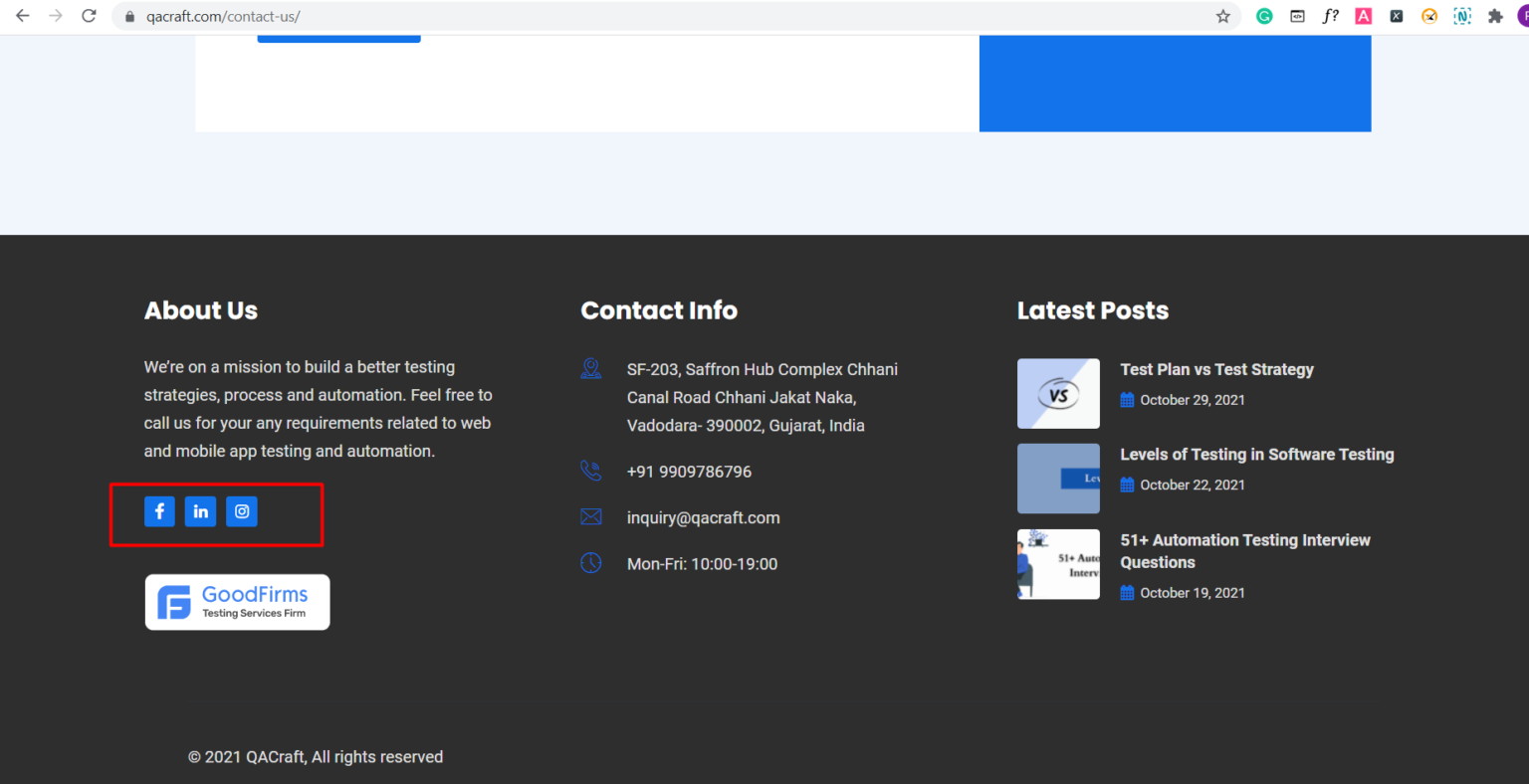
Find List of Web Element Using Relative Locator
We can discover a list of web elements using relative locators in the same way that we can find a single element. With the use of relative locators, we are able to locate all of the social icons in our example:


Relative locators are a remarkable advancement in Selenium 4 that allows designers to access local web components with fewer lines of code. Because this is an Alpha release, the highlights may change in subsequent releases. Note that techniques like above, below, toLeftOf, toRightOf, and close in Selenium 4 don't function with covering components.
If you're using Selenium with Java for automated cross-program testing, you should check out Selenium 4 (Alpha). However, there are devices (both open-source and commercial) that offer benefits, such as Selenium 4 Relative Locator. Selenium 4 has a lot more features (including improved documentation) that make it worth the wait.
Published at DZone with permission of Pallavi Singh. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments