Triggering Lambda Functions With an AWS IoT Button
It turns out that it's easy to merge serverless architecture with your IoT projects by having AWS IoT Button trigger an AWS Lambda function.
Join the DZone community and get the full member experience.
Join For FreeGetting Started with Serverless FaaS and AWS Lambda shows how to use a simple Java function to store a JSON document to Couchbase using AWS Lambda. This blog builds upon that and shows how an AWS IoT Button can be used as a trigger for that Lambda function.
By end of this blog, you’ll learn:
- How to configure AWS IoT Button
- Use IoT Button as trigger for Lambda Function
- Test IoT button
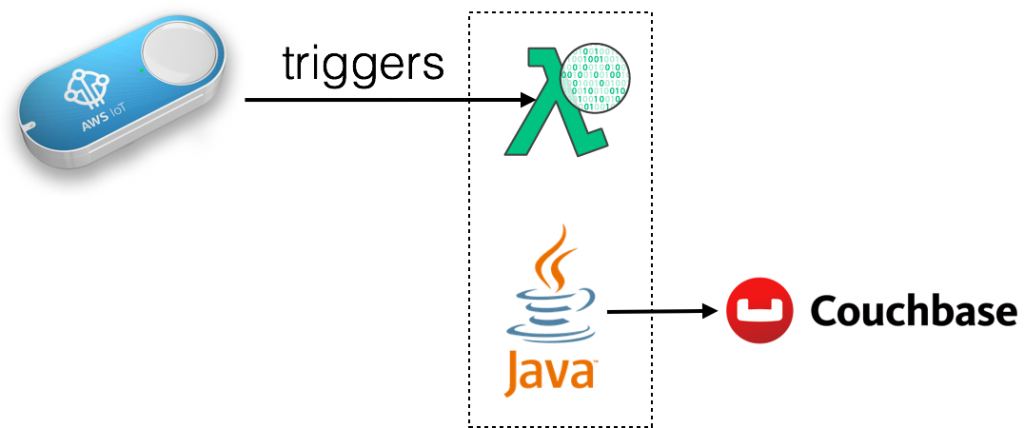
The overall flow will be:

The IoT button click will invoke our HelloCouchbaseLambda Lambda function. This function uses the Couchbase Java SDK to create a JSON document in Couchbase.
This blog is also playing catch up with Collecting iBeacon Data with Couchbase and Raspberry Pi IoT Devices by Nic and The CouchCase by Matthew on their summer projects. One last blog will be published in this series. That will show how multiple AWS IoT buttons can be used for some fun.
Let’s get started!
Configure IoT Button
The fastest way to configure IoT button is using the mobile app for iOS or Android.
Here are more details about configuring IoT Button using the mobile app.
And here are some snapshots from configuring button using the mobile app.
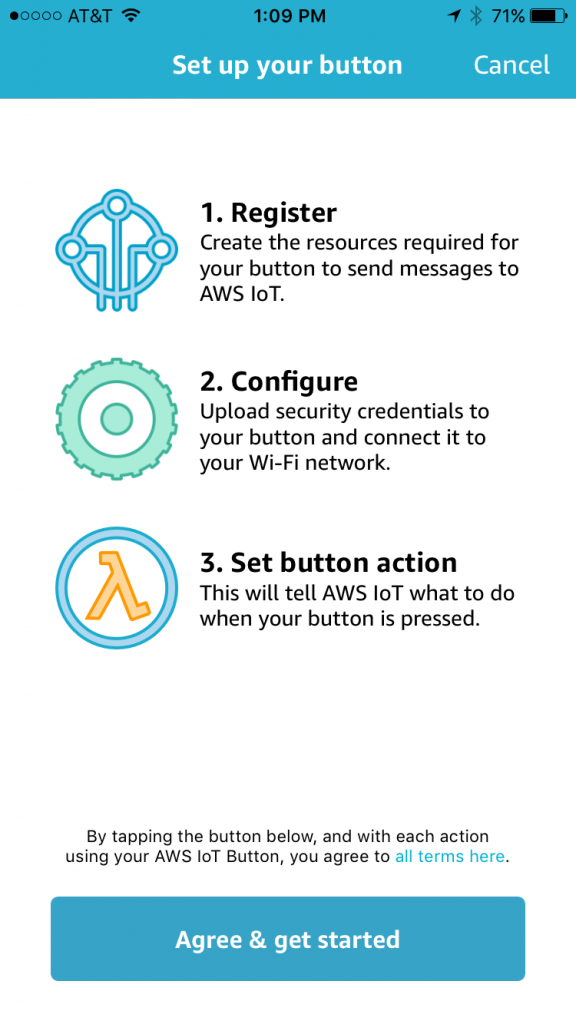
Bring up the app, click on + to start configuring a new button:
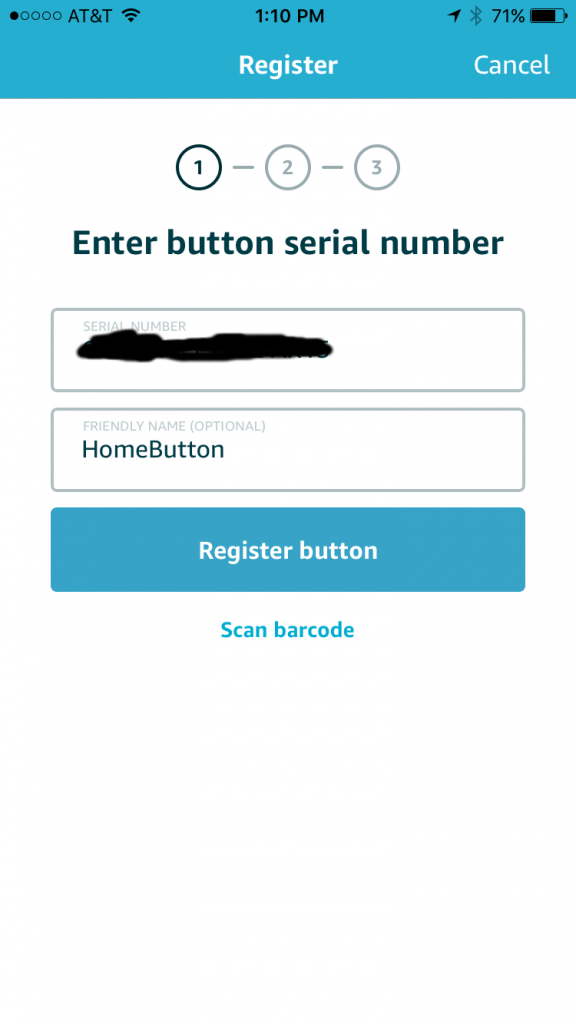
Enter button’s serial number:
Register the button:
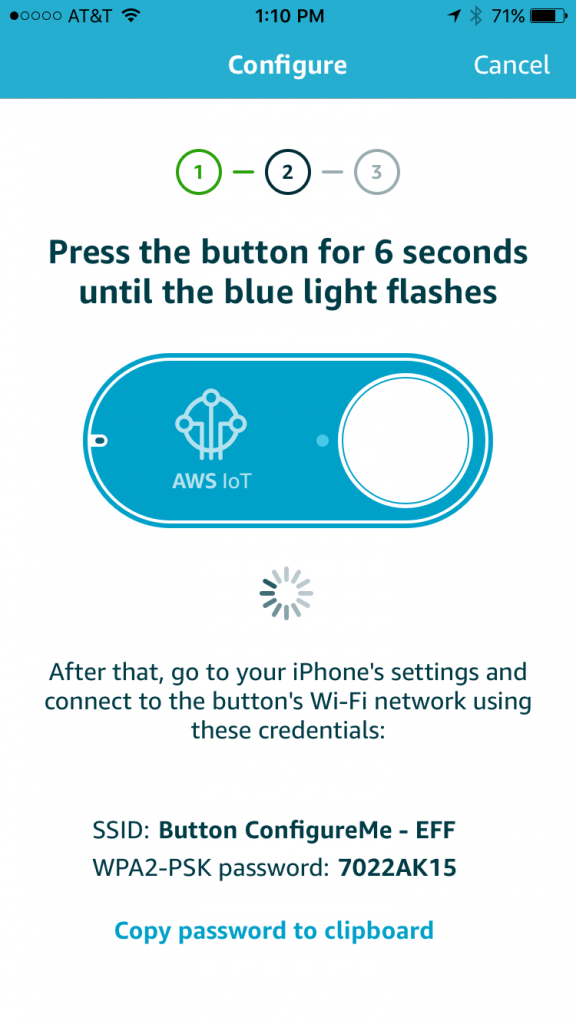
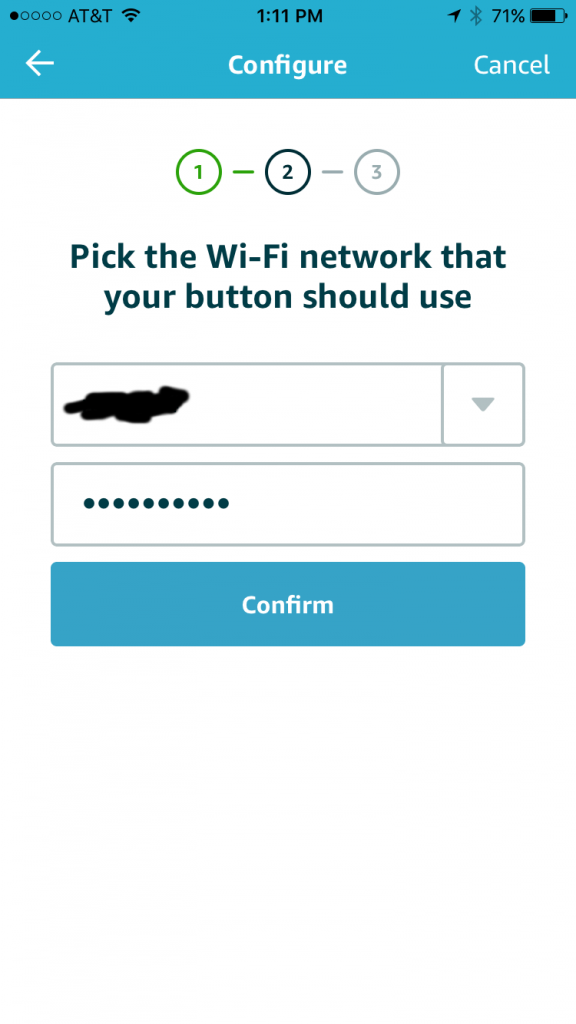
Configure the button to a Wi-Fi network:
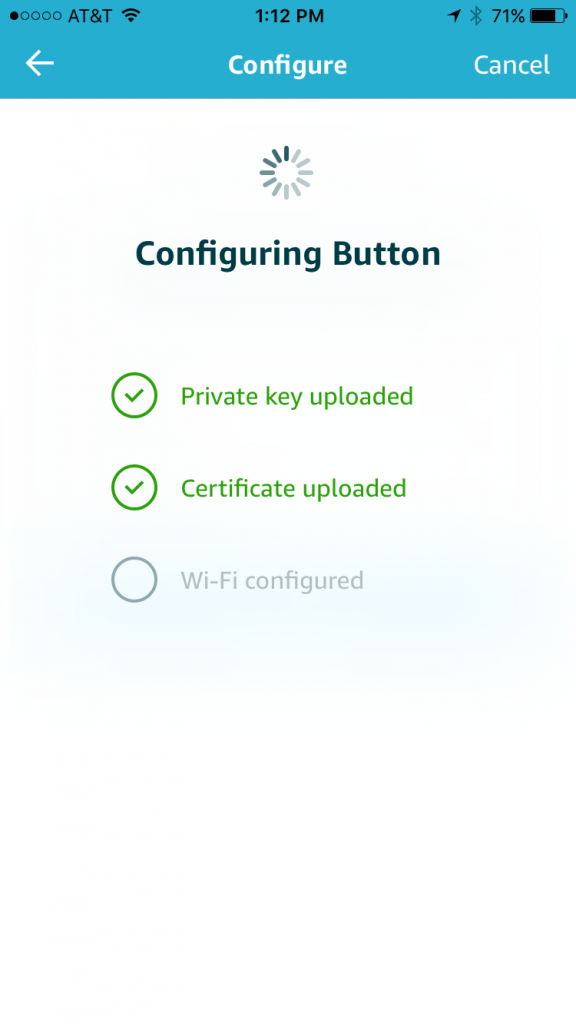
Upload all the certificates, etc:
After this, the button is configured and ready to use. This blog skipped the part where a template Lambda Function is associated with the button click.
If the mobile app cannot be used, then the button can be configured manually.
Use IoT Button as a Trigger for Lambda Functions
The aws lambda create-event-source-mapping CLI allows you to create an event source for a Lambda function. As of AWS CLI version 1.11.21, only an Amazon Kinesis stream or an Amazon DynamoDB stream can be used. But for this blog, we’ll use IoT button as a trigger. And this has to be configured using the AWS Lambda Console.
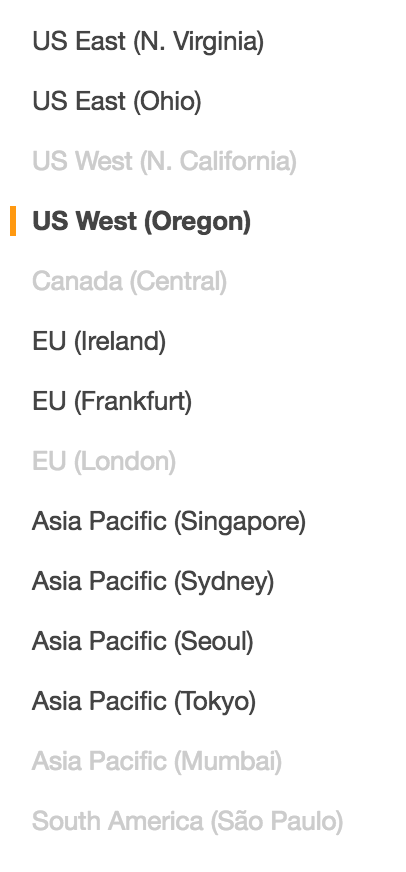
IoT Button is only supported in a limited number of regions. For example, it is not supported in the us-west-1 region, but the us-west-2r region works.
The list of regions not supported are grayed out in the following list:
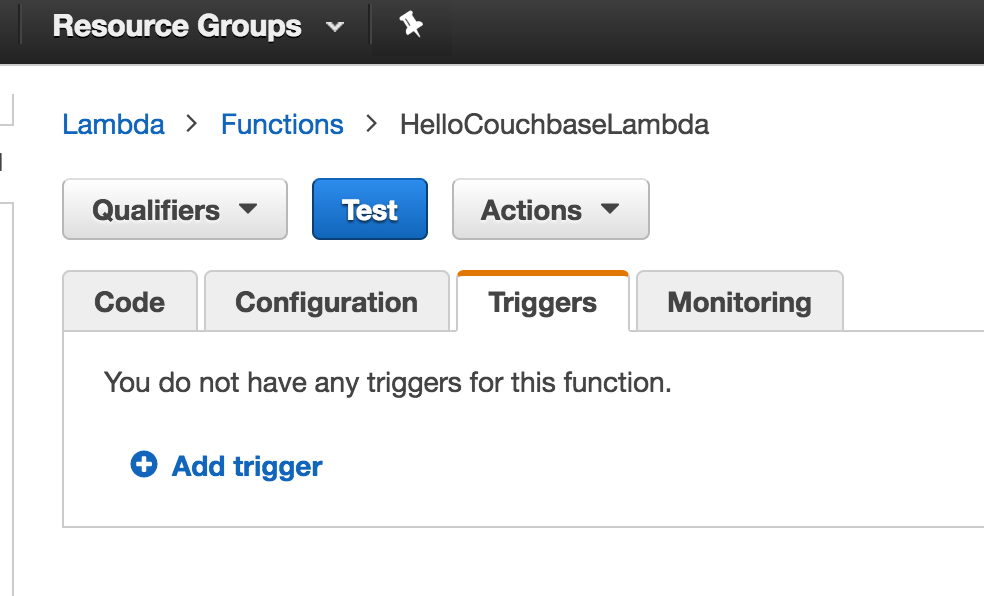
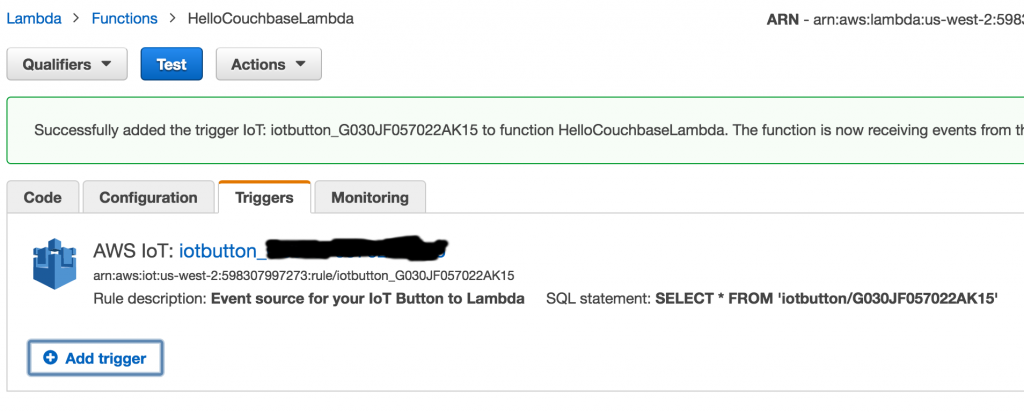
Your Lambda function can be triggered via several events, and the function is invoked when any of these events occur. By default, no triggers are associated with a Lambda function. For our HelloCouchbaseLambda function, these can be seen here.
Click on Add trigger to add a new trigger:
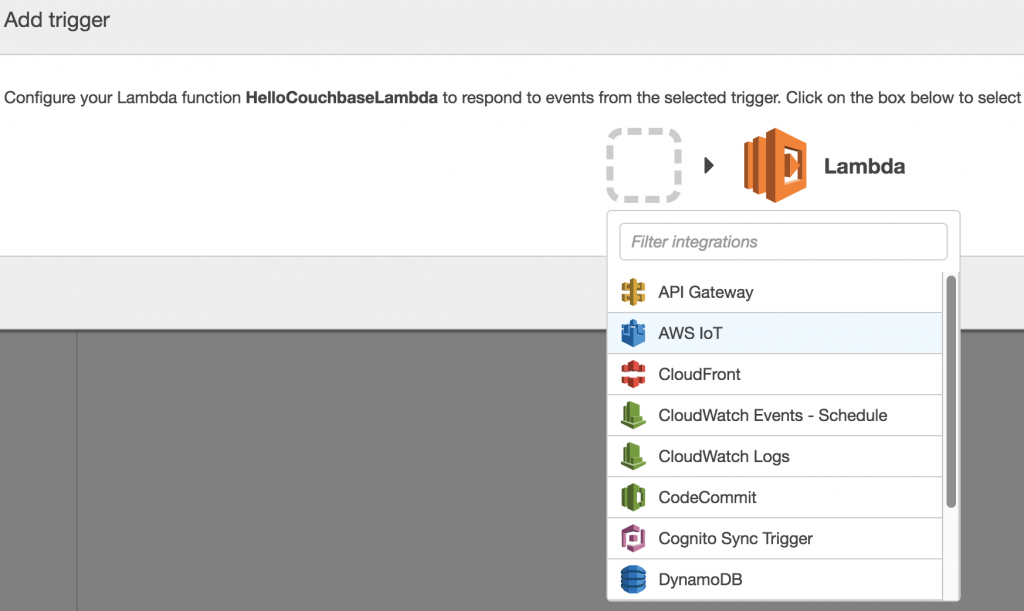
Select on the empty square to create a new trigger, and select AWS IoT:
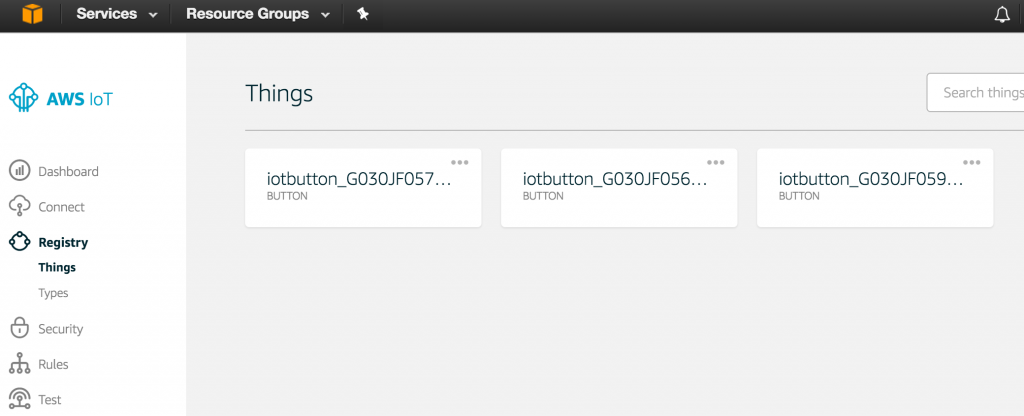
For the button previously registered, get the serial number from here.
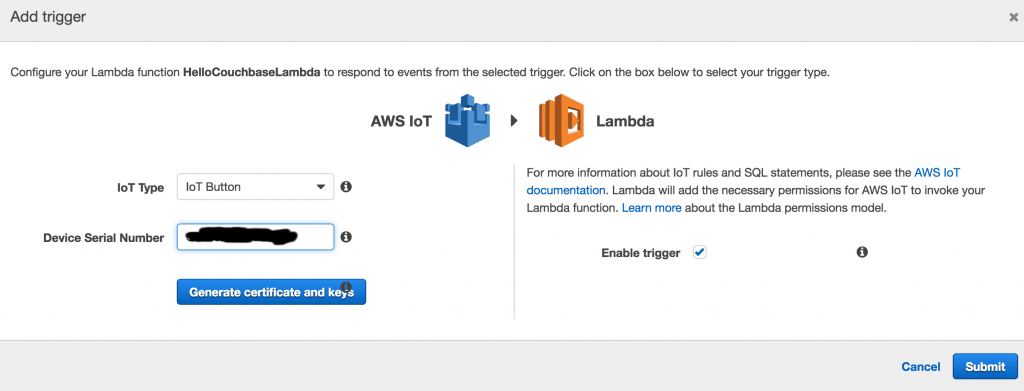
Specify the serial number of the button in the AWS IoT trigger:
Click on Submit to create the trigger:
And this confirms that the trigger has been added.
Test IoT Button
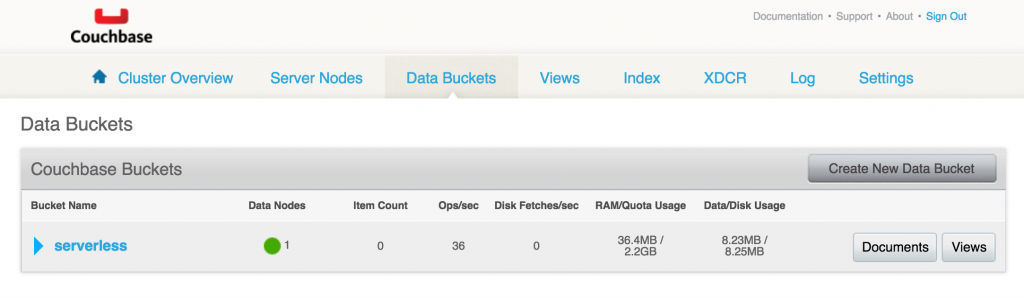
Before testing the button, let’s log into the Couchbase instance and verify the number of JSON documents in the bucket:
This can be verified at http://<EC2-IP-Address>:8091/index.html#sec=buckets. As expected, no documents exist in the bucket.
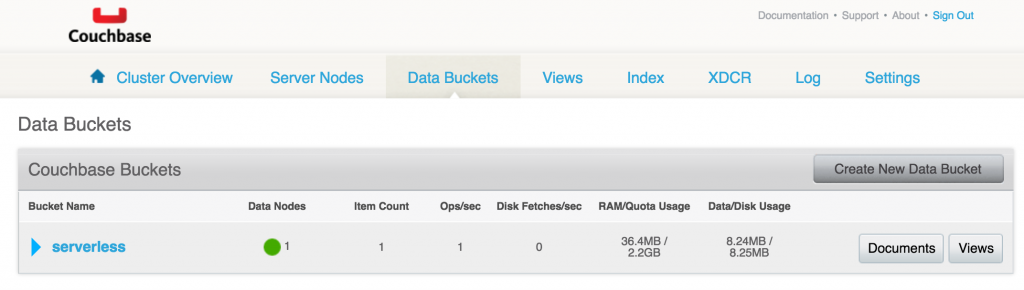
Press the button once and refresh the page. It shows that one document is now stored in the bucket. This is verified in the Couchbase Web Console:
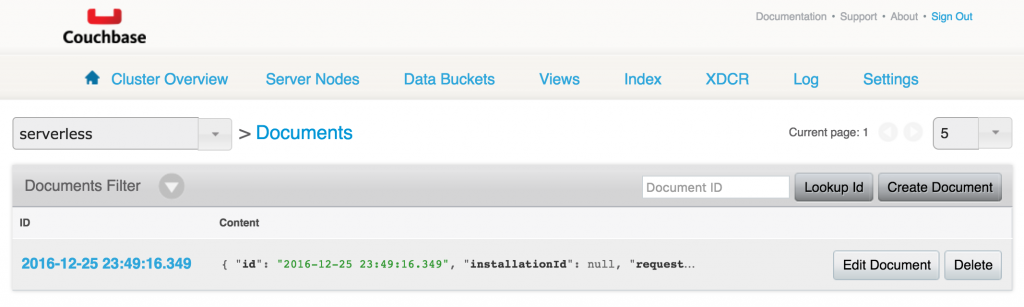
Click on Documents to see the complete list of documents:
Click on the document ID to see more details about the document:
Only a timestamp is stored in this JSON document.
Now, let’s update HelloCouchbaseLambda code to include request ID in the document as well. This can be achieved by adding the following line of code in the Java class:
buttonDocument.setRequestId(context.getAwsRequestId());
A new deployment package can be built and uploaded using the following command:
mvn clean package;
aws lambda update-function-code \
--function-name HelloCouchbaseLambda \
--zip-file fileb:///Users/arungupta/workspaces/serverless/aws/hellocouchbase/hellocouchbase/target/hellocouchbase-1.0-SNAPSHOT.jar \
--region us-west-2 \
--publish
Now clicking the button will update the number of documents. But the updated document will have an additional attribute populated, as shown:
And that's it! You're done! So, how are you going to use your button?
Published at DZone with permission of Arun Gupta, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.


















Comments