Types May Finally Be Coming to JavaScript
Let's look at how types might work when they finally come to Javascript
Join the DZone community and get the full member experience.
Join For FreeWith the promotion of Type Annotations to Proposal Level 1 Stage, JavaScript is one step closer to being a more strongly typed language. Let's dive into what the changes will mean for JavaScript.
Types in JavaScript
JavaScript is dynamically typed. That means that it figures out the type of something by where it appears. For example:
let x = 1; // typeof "number"
let y = "1"; // typeof "string"In complicated application and systems, this is a huge weakness. Applications can fall over for the smallest of things - such as your API returning "false" instead of false.
That means we have to sometimes bulletproof our code by doing silly things like this, especially in instances where we don't have control over a piece of software sending back wonky types:
if(x === true || x === "true") {
// this is true
}This is a huge annoyance for dyed in the wool software engineers, but for beginners, JavaScript is a gift. JavaScript makes it so easy to write quite complicated things in a simple way. If your code is wrong, JavaScript usually finds a way to make it work. Most JavaScript developers find that the flexibility they love at the start, soon becomes painful as they become more competent in the language.
For these reasons, there has never been a strong push to make JavaScript a typed language, with hard rules. The accessibility of JavaScript is one of its great traits, and adding types would not only make it harder for beginners, but also potentially break a lot of the existing web technologies built on untyped JavaScript.
As such, optional packages were developed instead - TypeScript and Flow being two of the best known. These take JavaScript and turn it into a language with strongly declared types.
Enter: JavaScript Types
The new type annotations proposal tries to find a middle ground, so JavaScript can remain accessible, but allow for advanced features like types more easily.
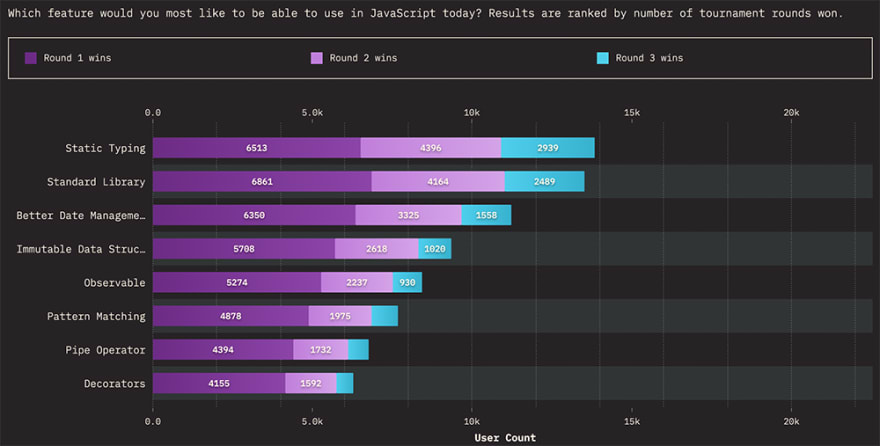
In some ways, this was an inevitability. Strong types consistently come out on top of the most requested developer features for JavaScript:
How Type Annotations Will Work
To be clear, type annotations will not make JavaScript a strongly typed language. Instead, they let JavaScript work with types. What that means is, if you add types to JavaScript once this specification reaches an implementation stage, they will simply be ignored. Should you compile it with Typescript, though, the types will work as normal.
If you've used TypeScript before, then, you'll be familiar with how type annotations look. For example, defining a type for a variable looks like this:
let x:string = "String";
let x:number = 5;How JavaScript Would Work After Type Annotations
Let's say you write a piece of code that looks like this:
let x = "String";
console.log(x);Later down the line, you decide you want to add types. Instead of having to compile it with TypeScript, with type annotations we can simply add the types to our JavaScript file:
let x:string = "String";
console.log(x);In this case, :string is simply ignored by JavaScript - meaning it remains compatible with untyped JavaScript, and type bundles like TypeScript. That means you can build it with TypeScript, but you can also just run it as a normal .js file. Types in a vanilla JavaScript file are ultimately comments.
Other Examples of Types in Type Annotations
The general roster of types that you'd expect can be found in type annotations. For example -
Interfaces
interface Name {
firstName: string,
lastName: string
}Union Types
function test(x: string | number) {
console.log(x);
}Generic Types
type Test<T> = T[];
let x:Test<number> = [ 1, 2, 3, 4 ];Rationale Behind Type Annotations
The main rationale is that as browser development has become more streamline, and backend JavaScript ecosystems like Deno and Node.JS have become more popular, there have been opportunities for JavaScript to move to less and less build steps. The big change comes with TypeScript, where to run a TypeScript file, we need to build it back to JavaScript. This is obviously a time consuming and sometimes onerous step for developers, and definitely limits efficiency.
One of the main draws to type annotations in TypeScript is that it removes another build step. Native TypeScript can be run in the browser without the need to convert it back to JavaScript, greatly optimising the developer experience.
As well, this type annotation acts give a standard base to type definitions in JavaScript. By standardising the most agreed upon parts of types in JavaScript, it ensures consistency across all type compilers, making things easier for developers.
Conclusion
In conclusion, types are coming to JavaScript, but perhaps not in the way people envisioned. JavaScript will remain a dynamically typed language, but it will accept type declarations natively. This specification is still stage 1, so a lot may change - but it's an exciting time for JavaScript to take its first step into a more strongly typed world.
Published at DZone with permission of Johnny Simpson, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments