Use the Truffle Suite for Easy WEB3 - And Earn Your POAP
This article will explore Truffle’s suite of open-source tools, what POAPs are, and teach you how to make your first contribution to prove that you’re a Web3 builder with Truffle.
Join the DZone community and get the full member experience.
Join For FreeOne of the promises of Web3 is openness, composability, and interoperability at the application layer. A paradigm where open-source software and tooling enable others to contribute to projects they find valuable, while the projects offer transparency by publicly hosting their codebases. Another Web3 initiative is providing on-chain proof of contributions—the ability to prove that you can do the things you say you’ve done.
One company that embodies these Web3 principles is Truffle. Not only is most of its tooling open source so anyone can contribute, but they also provide POAPs for those who do.
This article will explore Truffle’s suite of open-source tools, what POAPs are, and teach you how to make your first contribution to prove that you’re a Web3 builder with Truffle.
What Is Truffle?
As the image above suggests, Truffle is a suite of tools for smart contract development. Additionally, it was one of the first devnets created for Ethereum. From writing to deployment and everything in between, the Truffle suite makes the process easier and safer. And the best part? Most of the tools are open source. So you can alter these tools to suit your needs better and share your changes with the wider Web3 community.
The Truffle Suite includes the following:
- Truffle
- Ganache
- The Truffle For VS Code Extension
- The Truffle Dashboard
- Truffle Boxes
Let’s take a look at each of these tools to understand them better.
Truffle
Truffle, the flagship tool in the kit, is a development environment that makes building smart contract projects easier. This tool includes automated testing, configurable build pipelines, scriptable deployment, built-in network management, and more.
Getting started with Truffle is easy. Type the following commands in your terminal to install the tool and then initialize a new project:
$ npm install -g truffle
$ truffle init

The truffle init command creates a blank project with the required folder structure and a configuration file so you can start building quickly.

Ganache
Once you have a smart contract underway, you’ll need to test it on a blockchain. This is where Ganache comes in. Ganache is a locally hosted blockchain that simulates Ethereum on your machine. It allows you to use console.log in solidity, fork mainnet (or any other Ethereum network), set mining options, and impersonate real accounts, among other things.
Ganache is essential for testing intelligent contracts to understand how they will behave when you deploy to a testnet or mainnet.
Install Ganache and then run it with the following commands:
$ npm install ganache --global
$ ganacheNote: You can start Ganache with various options by using the following format:
$ ganache --namespace.option="value"Additionally, you can run Ganache in your browser by including the following in your HTML code, replacing {VERSION} with your installed version of Ganache:
<script src="https://cdn.jsdelivr.net/npm/ganache@{VERSION}/dist/web/ganache.min.js"></script>Truffle for VS Code
If Visual Studio Code is your editor of choice, Truffle has a useful extension that enables you to create, build, debug, and deploy your projects without leaving the editor. It also includes direct integration with your Infura account, so you can easily deploy your projects using custom RPC endpoints, and all the observability Infura facilitates.

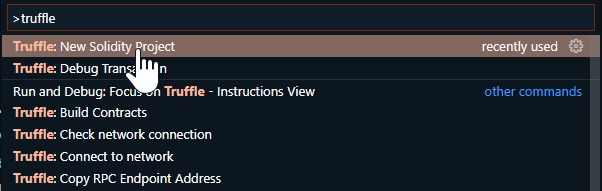
After installing the Truffle for VS Code extension, you can start a new project or run other commands by opening the command palette with ctrl + shift + P and typing truffle.

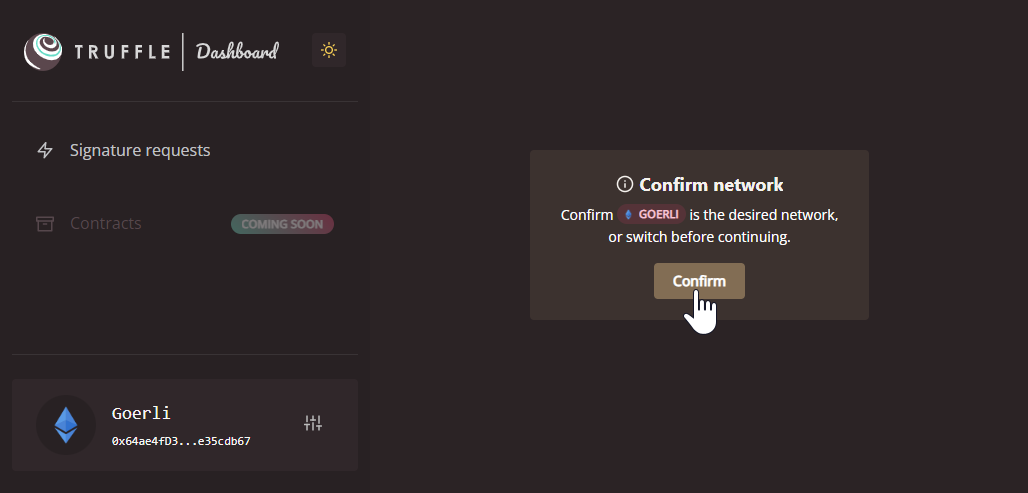
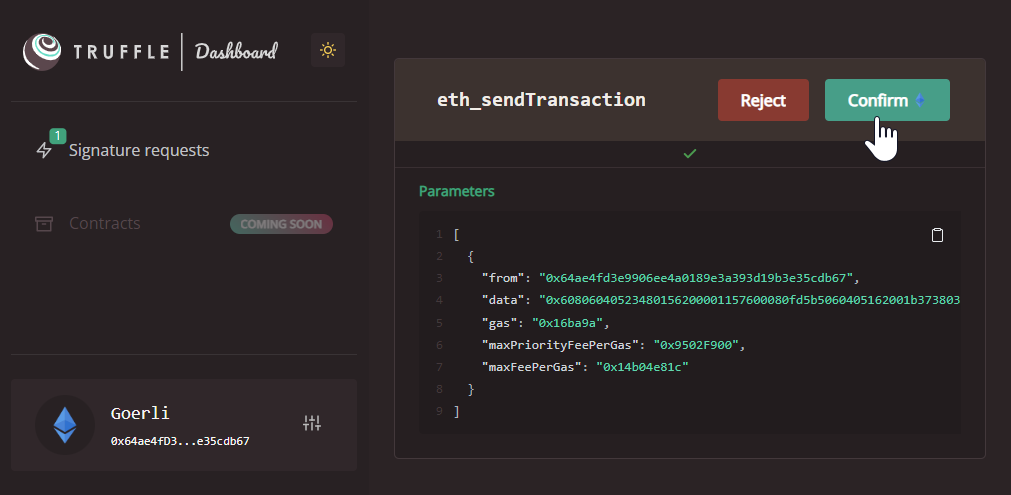
Truffle Dashboard
One of the riskiest aspects of developing smart contract projects is accidentally exposing your wallet’s private keys or mnemonic phrases. The Truffle Dashboard eliminates this risk by abstracting that portion of the process while providing a GUI to interact with instead.
After installing the latest version of Truffle, all you have to do is configure your truffle-config.js file to include the following inside of the networks object:
networks: {
dashboard: {
port: 24012,
}
},Then starting the dashboard with the command truffle dashboard will display the GUI at http://localhost:24012/rpcs in your browser. From there, you can connect your MetaMask wallet and select the network you wish to deploy to. When you are ready to deploy your smart contract, type the following command to initiate deployment to the connected network:
$ truffle migrate --network dashboard


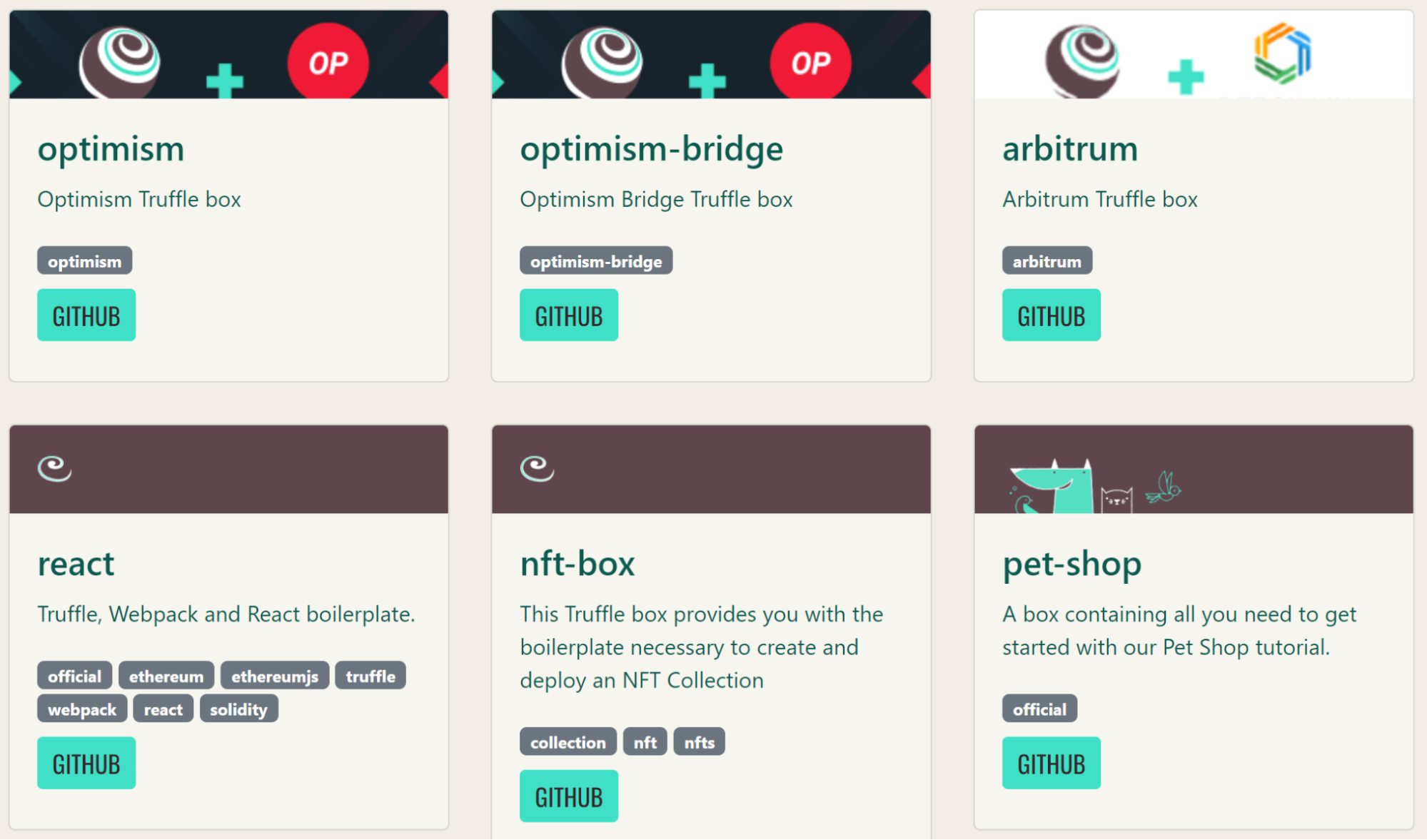
Truffle Boxes
Truffle Boxes are boilerplates or starters that set your project in a specific direction. They consist of code to get you going quickly, so you don’t have to reinvent the wheel every time. Some useful boxes include the nft-box, optimism, arbitrum, react, and polygon. You can even create your Truffle Boxes!

Simply select a box from the list of available Truffle Boxes and run the command:
$ truffle unbox <box_name>
This creates a new Truffle project with all the boilerplate from the selected Truffle Box.
Contributing to Truffle
Now that you’re familiar with the Truffle Suite of tools, let's learn how we might contribute to their documentation and earn a POAP in the process.
What Is a POAP?

A Proof of Attendance Protocol (POAP) is a platform and infrastructure in Web3 for issuing tokens to prove that someone did something. That could be attending an event, voting in a community, or contributing to a project. POAPs are NFTs minted under the Proof of Attendance Protocol smart contract and are digital records held by collectors, usually to prove they attended a virtual or physical event. In our case, we’ll earn a POAP for contributing to Truffle’s documentation.
Your First Documentation Contribution
In the next portion of this article, we will walk through the steps to earn an Annual Contributor POAP and become a 2022 Truffle Contributor. Truffle is collaborating with GitPOAP to issue POAPs to contributors. GitPOAP is a contributor recognition platform that easily integrates POAP issuance into GitHub. Once we meaningfully contribute to Truffle’s documentation, we can submit a pull request (PR) to Truffle’s repository (repo) to merge our contribution. Afterwards, we can sign into GitPOAP via GitHub, claim our POAP, and view the collectable on our profile page.
How to Submit Your Contribution
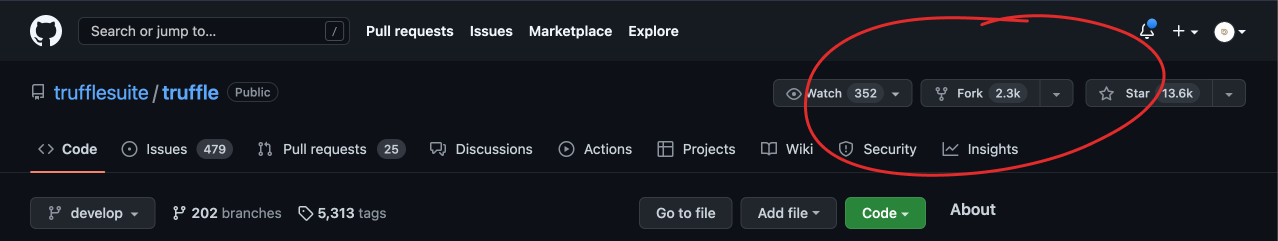
Open up a new tab and head to Truffle’s GitHub page.
We will review the documentation to see where we can contribute. I immediately see where we might be of use. The opening sentence in Truffle’s readme file outlines three distinct value propositions of the Truffle software. However, it is missing something grammatically critical to emphasize that: the lovely Oxford comma. Oxford commas allow for each item in an array to have a namespace. While they’re stylistic (such as AP-style writing, which you see in magazines and newspapers), they are entirely useful in technical documentation.
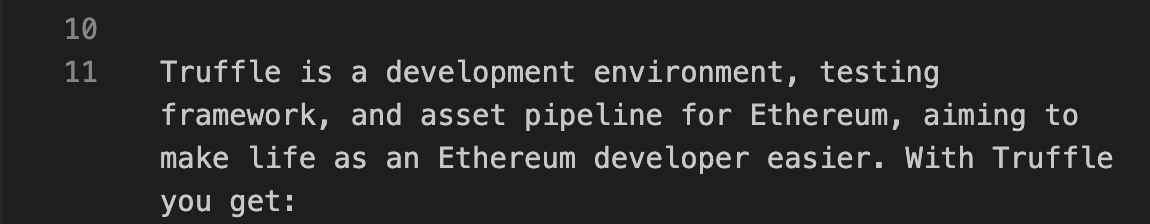
Truffle’s opening sentence reads: “Truffle is a development environment, testing framework and asset pipeline for Ethereum, aiming to make life as an Ethereum developer easier.” I think this sentence would read better if it said, “Truffle is a development environment, testing framework, and asset pipeline for Ethereum, aiming to make life as an Ethereum developer easier.” The testing framework and the asset pipeline are distinct offerings, so a comma would be helpful to add a degree of separation. Let’s submit a PR to the team at Truffle. The process is the same, no matter your operating system.
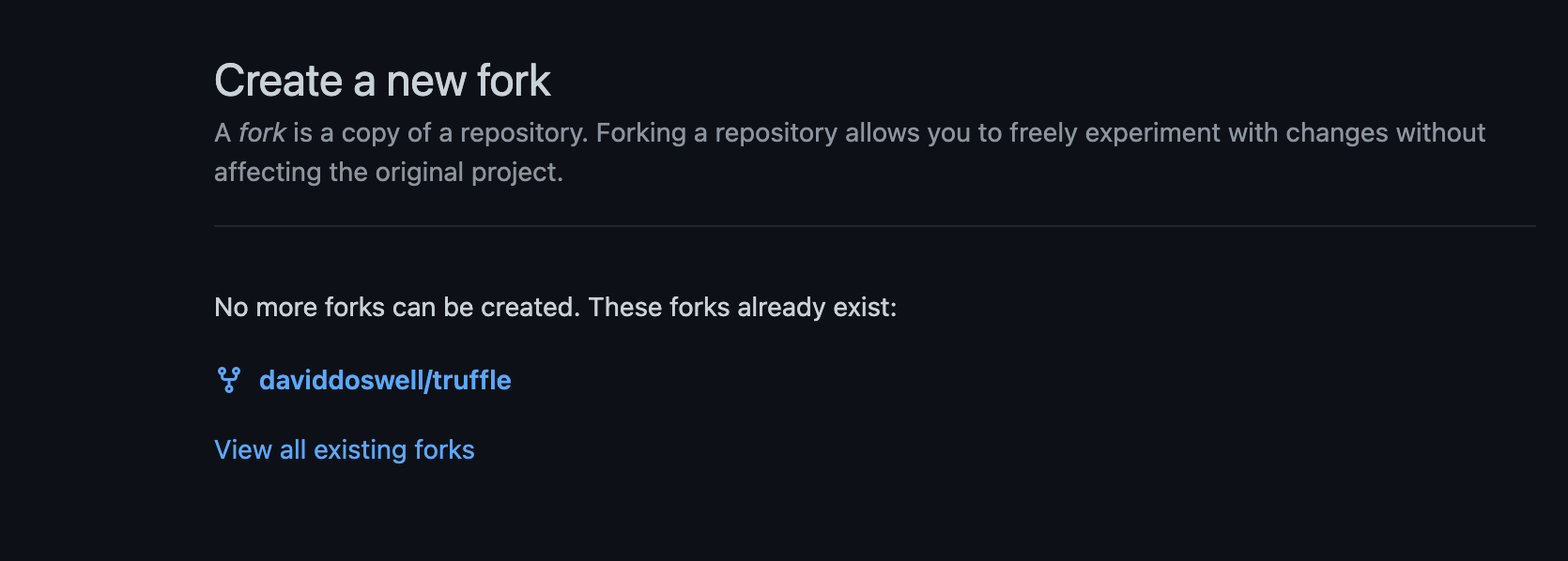
First, let’s “fork” Truffle’s repo on GitHub. A fork is a separate yet identical version of Truffle’s repo we can use to submit our PR. We can work in this fork without affecting the main repo.

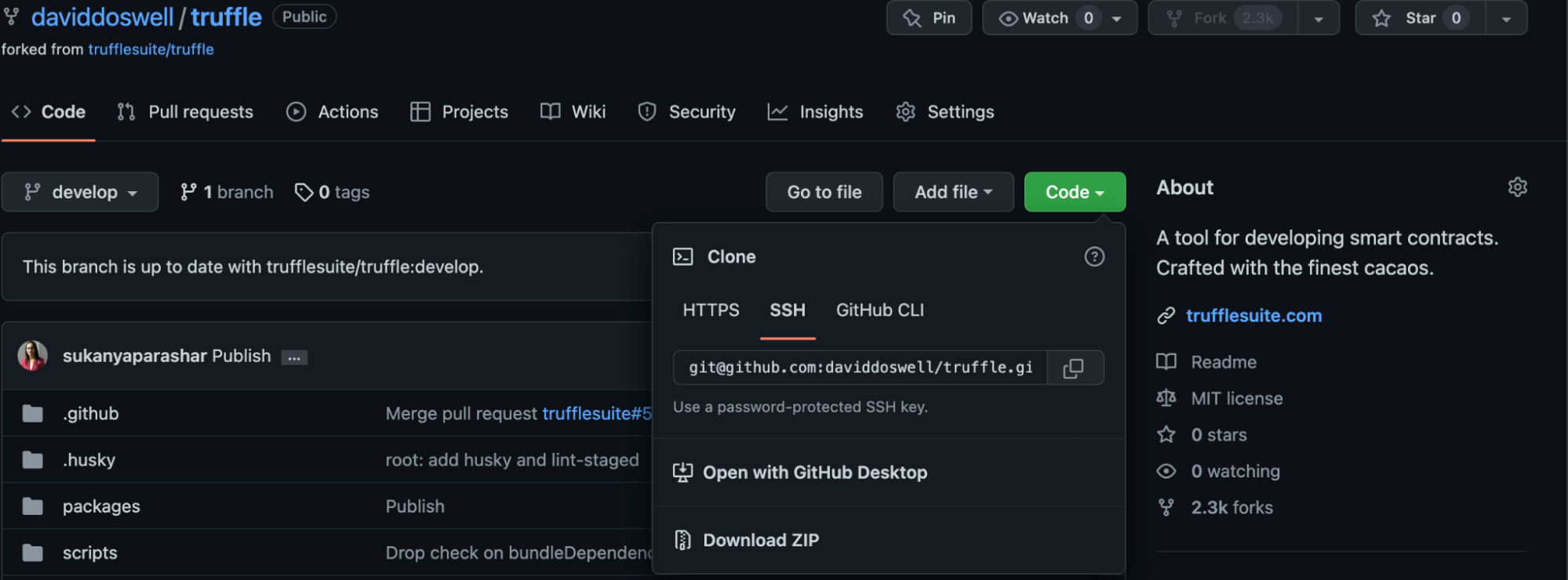
From here, we can create our fork of Truffle. I already made one, as you can see below:

Next, we can “clone” our new repo to our own machine. This will allow us to work on the repo in our own chosen IDE, which for me, will be VSCode. To make sure we’re in the correct (our own) repository fork, let’s copy the URL, such as git@github.com:daviddoswell/truffle.git and paste it into our terminal window.


Once we do that, we can open the project in our chosen IDE.
Inside VSCode, I go to the README.md file and find the first sentence I want to update. I change it and then push the changes from my local copy to my remote (upstream) copy. You can see my Oxford comma on line 11:

Let’s push these changes:

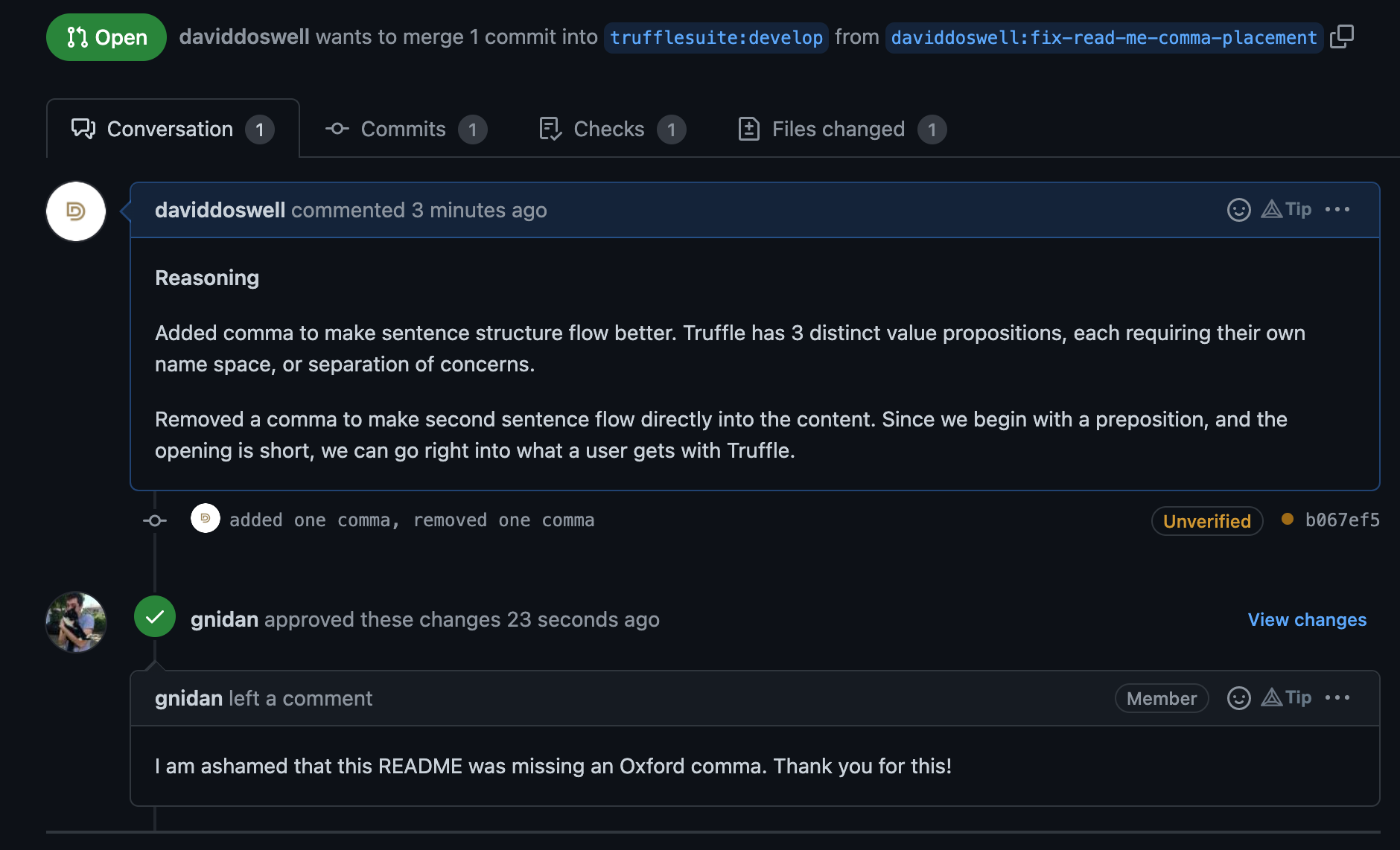
The software is now telling us to create a pull request (PR). We can navigate back to our repo and inspect the changes. Sometimes you can contact the repo maintainer in advance and let them know you’re working on the project, especially if it’s open source. In our case, a Truffle maintainer saw our PR and approved it instantly.

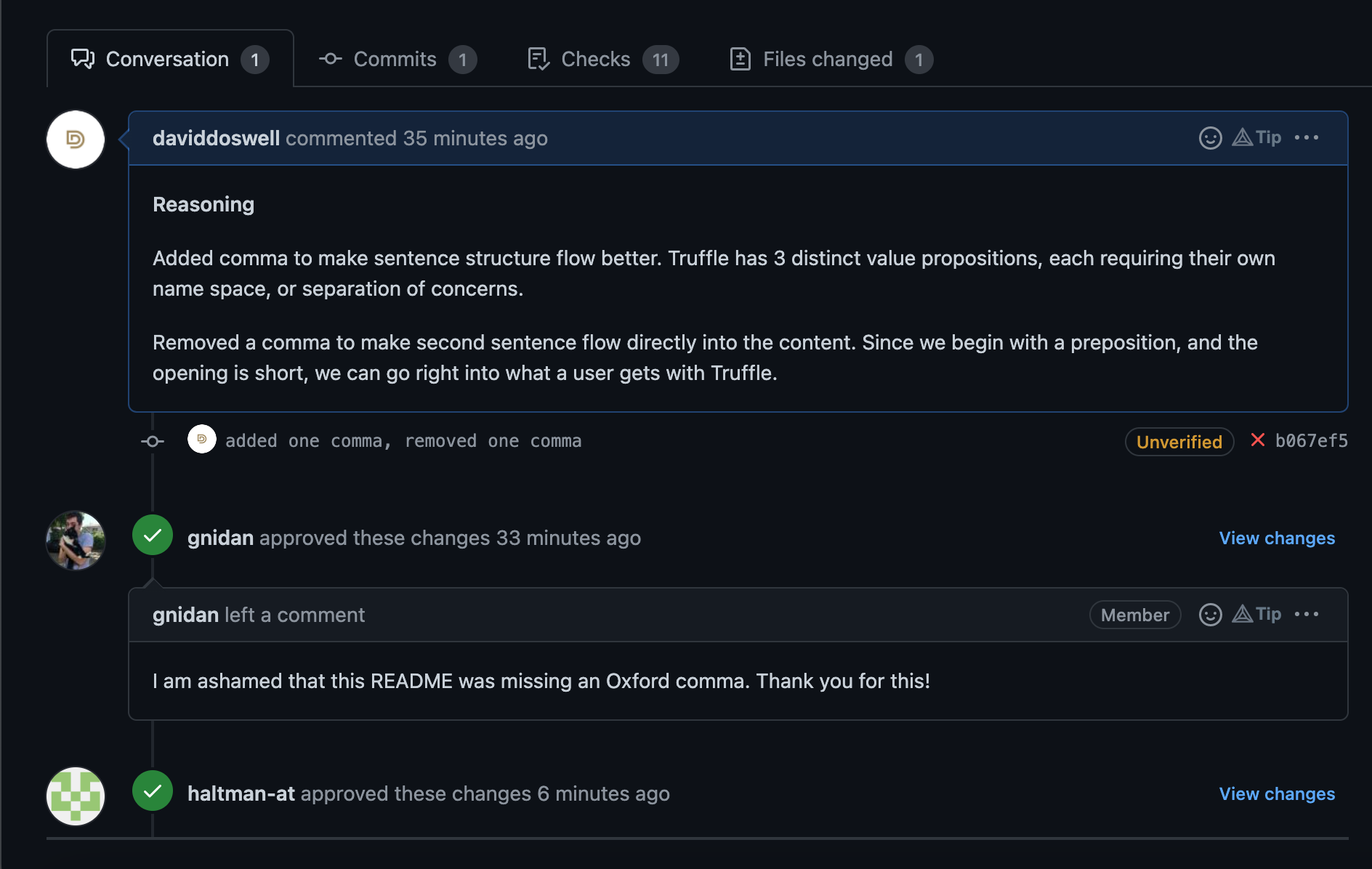
Most projects require two or more approvals for accountability. No worries. We got that, too.

After a few checks to ensure my repo passes all security, programmatic, and other assurances, they can merge my PR. This usually takes about two hours for large projects, but it could be sooner or later.

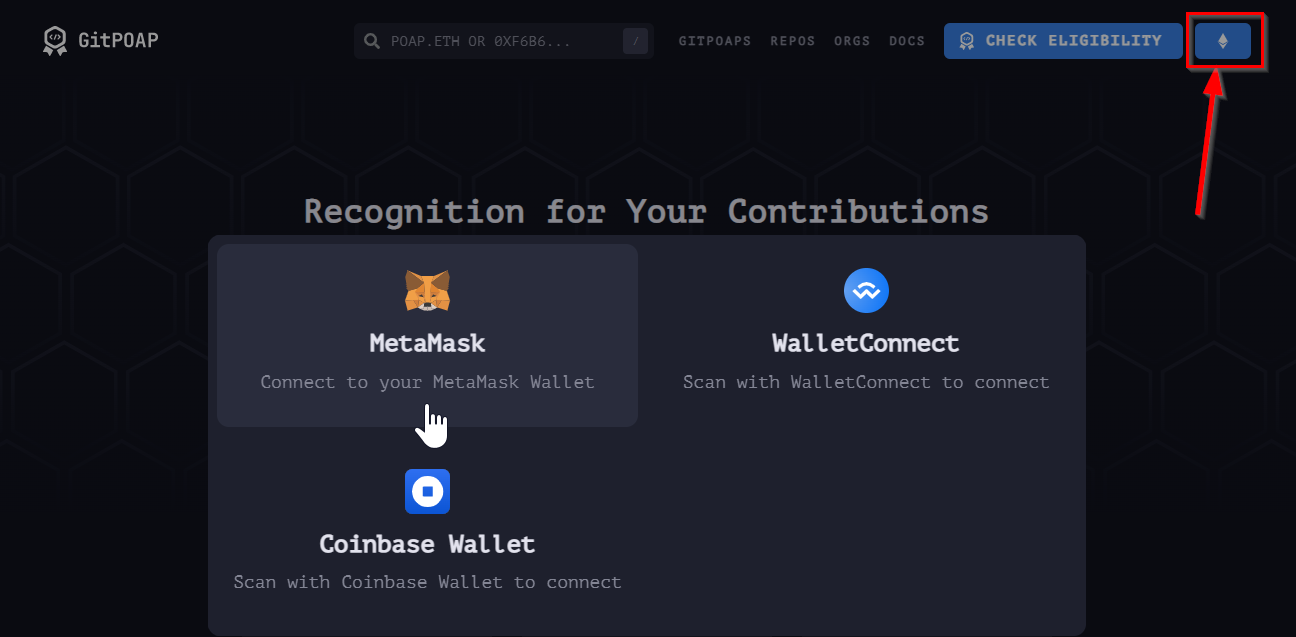
Now, we can head over to GitPOAP to see if Truffle issued us a POAP for our contribution. First, we’ll need to connect our MetaMask wallet. Click on the Sign In button and then select MetaMask.

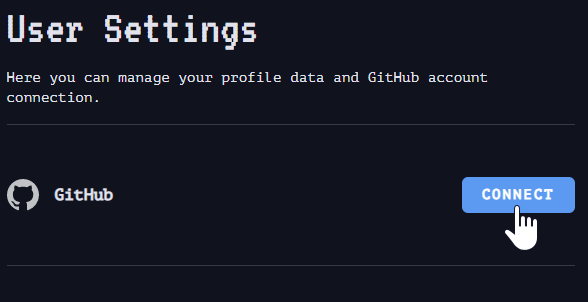
Next, we have the option to connect our Github account.

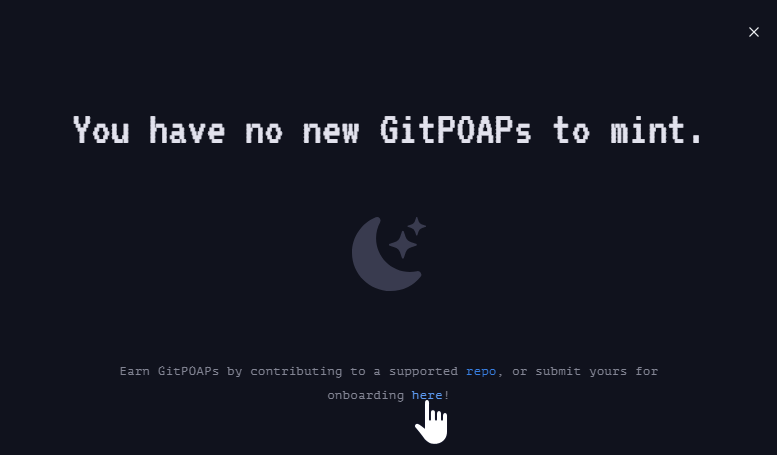
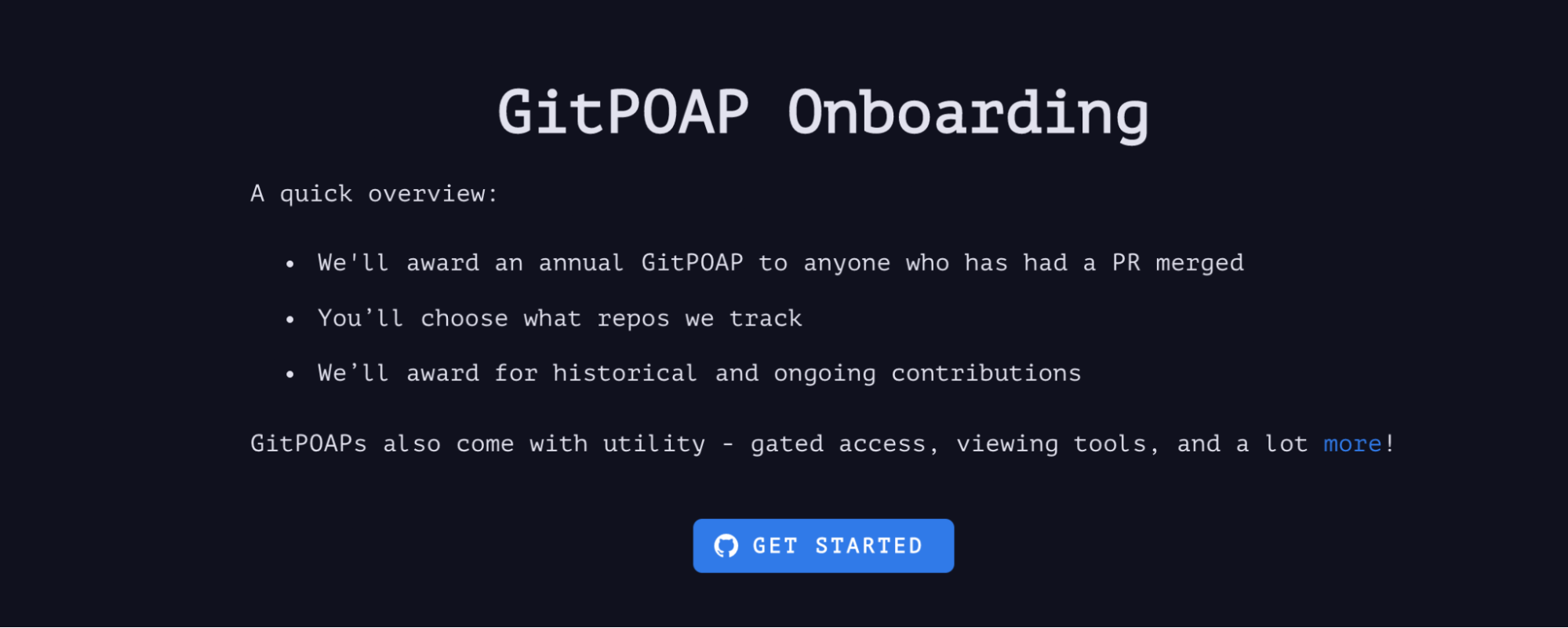
Unfortunately, we can’t yet mint anything. We must first submit our contribution to GitPOAP. So let’s start the onboarding process.


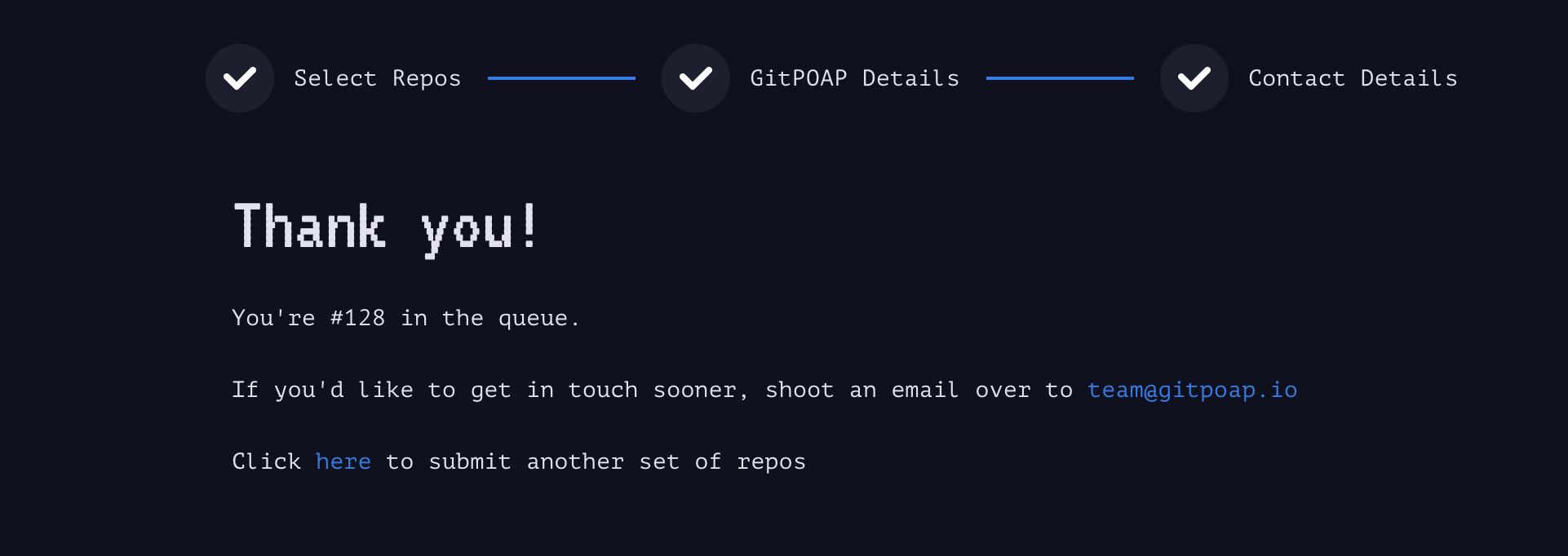
Follow the prompts to successfully submit a contribution.

Now, we wait.

Once our POAP appears, we can mint it. BOOM!

Now, we can go back to our profile on the GitPOAP website and check to see that we’re an official POAP holder.
And we are!
Conclusion
In this article, you learned about the Truffle suite of tools, what a POAP is, and how to earn one by contributing to Truffle’s documentation. As you can see, earning proof of contribution through a POAP can be useful for proving your capabilities.
In addition, companies like ConsenSys, who make some of their tools open source and reward participants for contributing, are helping create an ecosystem built on trust and openness. Although Web3 is still in its infancy, its direction looks promising for both developers and users.
To learn more about the Truffle Suite or start building with their tools, check out their docs or GitHub repo.
Opinions expressed by DZone contributors are their own.

Comments