What Is HTTP 103?
This article will dive into HTTP 103 status code with a quick demo.
Join the DZone community and get the full member experience.
Join For FreeRecently, Google Chrome 103 was released with a bunch of new features. One of the notable features is the introduction of HTTP Status Code 103. This article will dive into the HTTP 103 status code with a quick demo.
HTTP 103
From the Mozilla Developer Network Web Docs, HTTP 103 Early Hints is the information response status code primarily intended to be used with the Link header to allow the user agent to start preloading resources while the server is still preparing a response.
Here is the RFC link for more details.
HTTP 103 can be used to optimize the page speed by configuring HTTP header fields using link rel=preload.
How Does It Work?
Normally, when the browser sends a request, the server will receive it and process the request in less than a second and send an HTTP 200 OK response as shown below.

Using the HTTP 103 Early Hints, however, there is room to improve the page rendering speed.
Once the server is updated with the HTTP 103 feature, when a browser sends a request, if the server knows that the content needs resources like style.css, script.js, and so on, then it will hint (respond) with the HTTP 103 Early Hints response to the browser to preload the content as shown below.

Then, once the server processed the complete response, it will send normal HTTP 200 OK to the browser.
This process will help in the page rendering speed as the browser preloads the content ahead.
This feature requires updates to the server as I mentioned above. For Apache HTTP Server, please check here to configure.
Early Hints work only with HTTP/2 and HTTP/3.
It supports only 200, 301, and 304 response return codes.
Also, it works on the response link headers with preconnect or preload rel types.
Demo
To demonstrate HTTP 103 Early Hints, I deployed an EC2 instance on AWS with an Ubuntu image. I installed Apache HTTP Server with HTTP/2 and SSL.
Here is my conf file content.
H2Push on
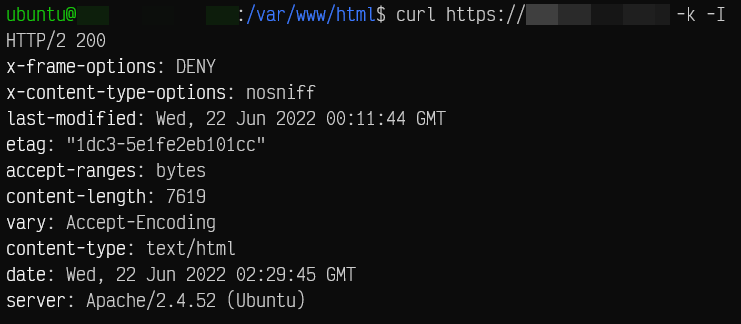
H2EarlyHints onHere is the curl output of the demo page:

Let us configure the H2PushResource in the conf file and reload the server.
H2Push on
H2EarlyHints on
<Location /index.html>
H2PushResource /main.css
</Location>Restart the apache server using sudo systemctl restart apache2 command.
Here is the curl output after enabling the HTTP 103 Early Hint feature.

As you see above, the first response from the server is HTTP/2 103 with the preloading main.css to the browser and then the server will respond with HTTP 200.
Here is the server response time section.

Final Thoughts
As you learned, HTTP 103 Early Hints help in optimizing the page rendering time by hinting at the browser to preload the resources. It also solved major issues of HTTP/2 server push as outlined here. Cloudflare is also working on making early hints smarter using machine learning. Let's keep our finger crossed.
Published at DZone with permission of NaveenKumar Namachivayam, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments