When to ''Unstub'' a Component in a Vue.js Unit Test
Join the DZone community and get the full member experience.
Join For FreeTo test a component in isolation you can replace it's children components by stubbing them. Vue Test Utils can automatically do this for you with a feature called shallowMount.
But what happens if a component is tightly coupled to one of its children? You can still use shallowMount, but you'll then have to selectively "unstub" the tightly coupled child.
In this article, I'll show you how to use stubbing to write simpler unit tests.
Note: this article was originally posted here on the Vue.js Developers blog on 2019/09/30.
Testing in isolation
A key idea of unit testing is to test a "unit" of the application in isolation. In component-based frontend apps, we consider the "unit" to be a component.
Testing a component in isolation ensures that tests are unaffected by dependencies and other influences of children components.
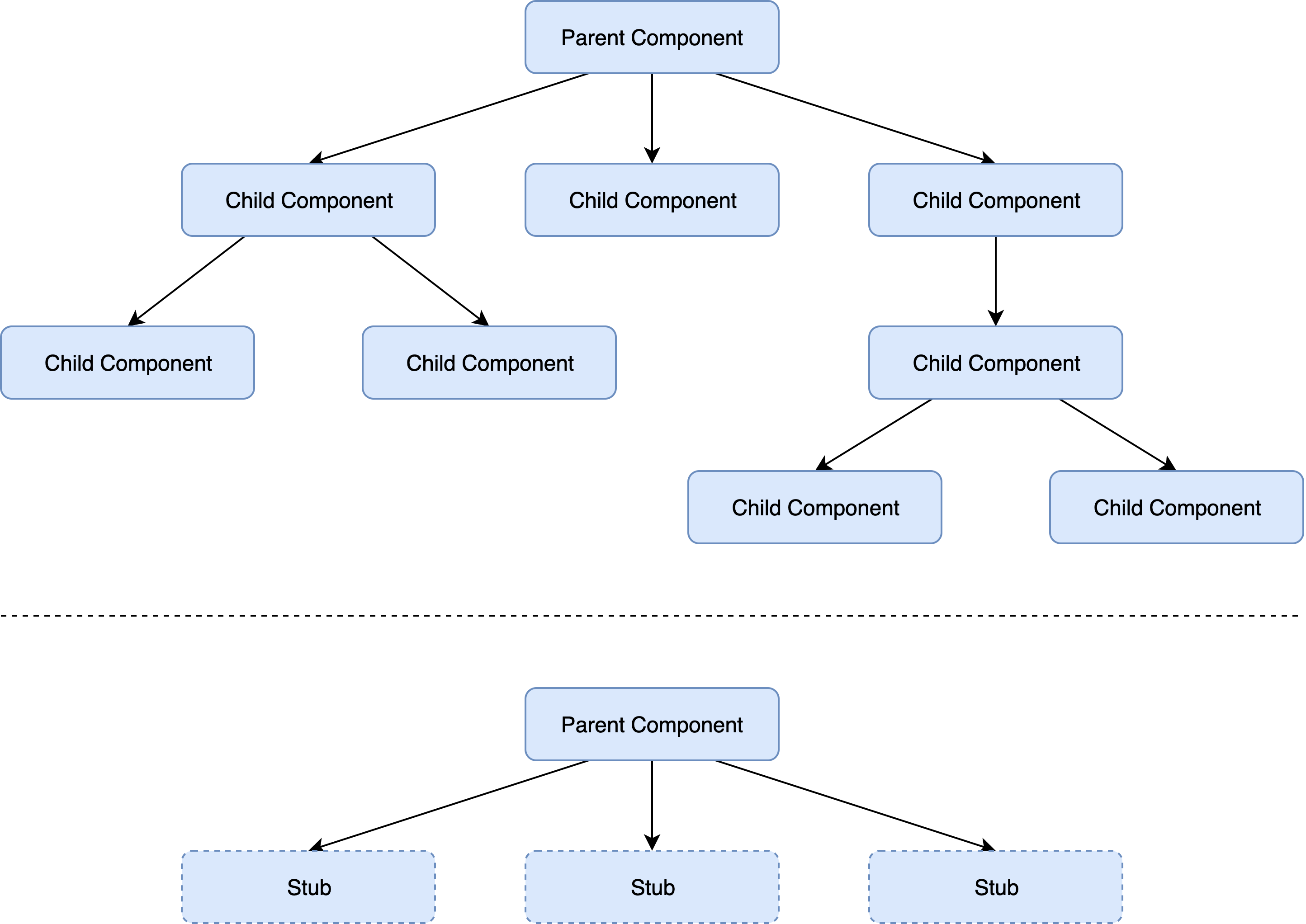
To isolate a component from surrounding components, you can stub it's children components. The diagram below shows how stubbing this way would affect a typical component hierarchy.

Stubbing a component usually means replacing it with a simple "stand in" component with no state, logic, and a minimal template.
For example, you might replace this:
export default {
name: "MyComponent",
template: "..."
props: { ... },
methods: { ... },
computed: { ... }
...
};
with this:
export default {
name: "MyComponentStub"
template: "<div></div>"
};
Rather than manually stubbing children components, though, Vue Test Utils offers the shallowMount feature which does it automatically.
Coupled components
In the real world, components aren't always completely decoupled. Sometimes a component relies on a child component and so the child can't be stubbed without losing some functionality.
For example, say we make a button with a cool animation, and we want to reuse it across an app, and so we decide to create a custom component called animated-button.
We now have the my-form component that uses this button component. It's been implemented such that my-form is coupled to animated-button, since the latter emits a "click" event that's used to trigger the submit method in the former.
MyForm.vue
<template>
<input name="email" v-model="email" />
<animated-button title="Submit" @click="submit" />
<!--more markup and children components here-->
</template>
<script>
import AnimatedButton from "@/component/AnimatedButton";
...
export default {
data: () => ({
email: null
}),
methods: {
submit () {
this.$store.commit("FORM_SUBMIT", email);
}
}
components: {
AnimatedButton,
AnotherChildComponent,
SomeOtherChildComponent
...
}
}
</script>
Unit testing my-form
Another key idea of unit testing is that we want to test the inputs and outputs of the unit and consider the internals to be a black box.
In the my-form component, we should make a unit test where the input is the click of the button, while the output is the Vuex commit.
We'll call this test "should commit FORM_SUBMIT when button clicked". We'll create it by first shallow mounting MyForm to isolate it from the influence of any children components as previously prescribed.
MyForm.spec.js
import { shallowMount } from "@vue/test-utils";
import MyForm from "@/components/MyForm";
describe("MyForm.vue", () => {
it("should commit FORM_SUBMIT when button clicked", () => {
const wrapper = shallowMount(MyForm);
});
});
Next, we'll use the wrapper find API method to find the button component. We pass a CSS selector "animated-button" as the locator strategy. We can then chain the trigger method and pass "click" as the argument. This is how we generate the input of the test.
We can then assert that a Vuex commit gets made (probably using a spy, but that's not relevant to this article so I won't detail it).
MyForm.spec.js
it("should commit FORM_SUBMIT when button clicked", () => {
const wrapper = shallowMount(MyForm);
wrapper.find("animated-button").trigger("click");
// assert that $store.commit was called
});
If we try to run that, we'll get this error from Vue Test Utils:
find did not return animated-button, cannot call trigger() on empty Wrapper
Is the CSS selector wrong? No, the issue is that we shallow mounted the component, so all the children were stubbed. The auto-stub process changes the name of AnimatedButton to "animated-button-stub" in the template.
But changing the selector from "animated-button" to "animated-button-stub" is not a solution. Auto-stubs have no internal logic, so the click event we trigger on it is not being listened to anyway.
Selective unstubbing
We still want to shallow mount my-form, as we want to ensure it's isolated from the influence of its children. But animated-button is an exception as it's functionality is required for the test.
Vue Test Utils allows us to specify the stub for a particular component rather than using an auto-stub when shallow mounting. So the trick is to "unstub" animated-button by using its original component definition as the stub so it retains all of its functionality!
To do this, let's import the AnimatedButton component at the top of the file. Now, let's go to our test and create a const stubs and assign it an object. We can put AnimatedButton as an object property shorthand.
Now, we'll pass in stubs as part of our shallow mount config. We'll also replace the CSS selector with the component definition, as this is the preferred way of using the find method.
MyForm.spec.js
import { shallowMount } from "@vue/test-utils";
import MyForm from "@/components/MyForm";
import AnimatedButton from "@/component/AnimatedButton"
describe("MyForm.vue", () => {
it("should commit FORM_SUBMIT when button clicked", () => {
const stubs = {
AnimatedButton
};
const wrapper = shallowMount(MyForm, { stubs });
wrapper.find(AnimatedButton).trigger("click");
...
});
});
Doing it this way should give you a green tick.
Wrap up
You always want to isolate your components in a unit test, which can easily be achieved by stubbing all the children components with shallowMount.
However, if your component is tightly coupled with one of its children, you can selectively "unstub" that component by providing the component definition as a stub and overriding the auto-stub.
Become a senior Vue developer in 2020.
Learn and master what professionals know about building, testing, and deploying, full-stack Vue apps in our latest course.
Published at DZone with permission of Anthony Gore, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments