Don't Use Functions Inside Angular Templates and What to Use Instead
To make your app do stuff you need functions, right? It turns out that pipes can actually be more useful in some instances.
Join the DZone community and get the full member experience.
Join For FreeThe Problem
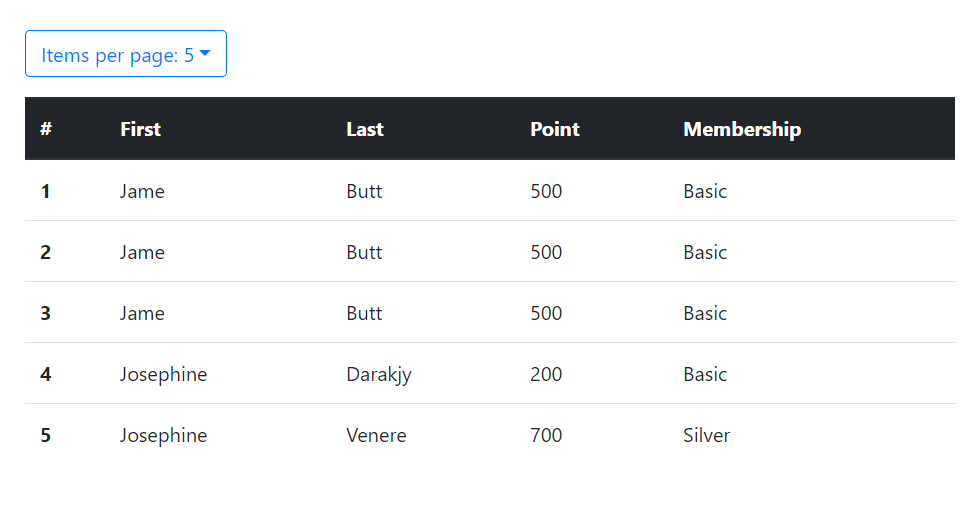
Let's say we have a list of members using our services. The list shows the first name, last name, and level of membership in our system

The logic for membership calculating is simply this:
getMemberShipLevel(point: number): String{
console.info("---getMemberShipLevel---");
if(point > 900){
return 'Platinum';
}else if(point > 700){
return 'Gold';
}else if(point > 500){
return 'Silver';
}
return 'Basic';
}And in the template, we use this function:
<tbody>
<tr *ngFor='let member of members; index as i'>
<th scope='row'>{{i + 1}}</th>
<td>{{member.firstName}}</td>
<td>{{member.lastName}}</td>
<td>{{member.point}}</td>
<td>{{getMemberShipLevel(member.point)}}</td>
</tr>
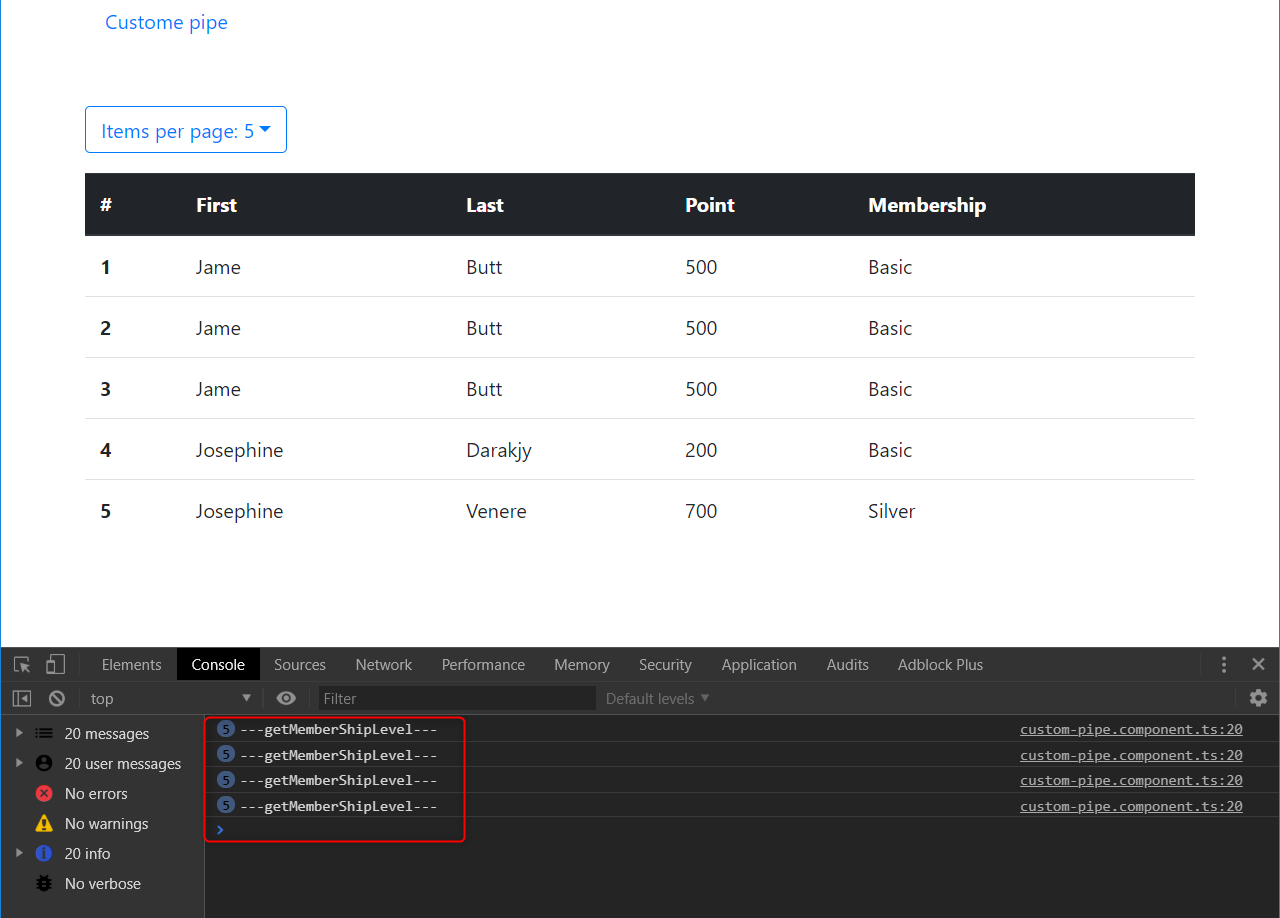
</tbody>Looks good right? If we open the console, we'll see the getMemberShipLevel function is being called many times (more than the number of rows in the list).

This is because of the change detection mechanism in Angular. Angular cannot detect whether the result of getMemberShipLevel is changed until it runs the getMemberShipLevel function.
The thing to consider is that the getMemberShipLevel function will be run even though we have the same input data. If the calculation function is more complex and takes time to finish, it'll be a problem of wasting user-machine resource because we have to use resources for calculating the same result.
Solution
What can we do with this? Can we do something like caching the result for a certain input and then next time use the same input to simply return the cached result?
Yes, we can! The pure pipe can help us in this case. Here is how pure pipe works from Angular document:
Angular executes a pure pipe only when it detects a pure change to the input value. A pure change is either a change to a primitive input value (String, Number, Boolean, Symbol) or a changed object reference (Date, Array, Function, Object).
Let's create a custom pipe and move the getMemberShipLevel function to it:
@Pipe({
name: 'getMemberShipLevel',
pure: true
})
export class GetMemberShipLevelPipe implements PipeTransform {
transform(value: number, args?: any): any {
return this.getMemberShipLevel(value);
}
getMemberShipLevel(point: number): String{
console.info("---getMemberShipLevel---");
if(point > 900){
return 'Platinum';
}else if(point > 700){
return 'Gold';
}else if(point > 500){
return 'Silver';
}
return 'Basic';
}
}And use it in the template:
<tbody>
<tr *ngFor='let member of members; index as i'>
<th scope='row'>{{i + 1}}</th>
<td>{{member.firstName}}</td>
<td>{{member.lastName}}</td>
<td>{{member.point}}</td>
<!-- <td>{{getMemberShipLevel(member.point)}}</td> -->
<td>{{member.point | getMemberShipLevel}}</td>
</tr>
</tbody>Test it:
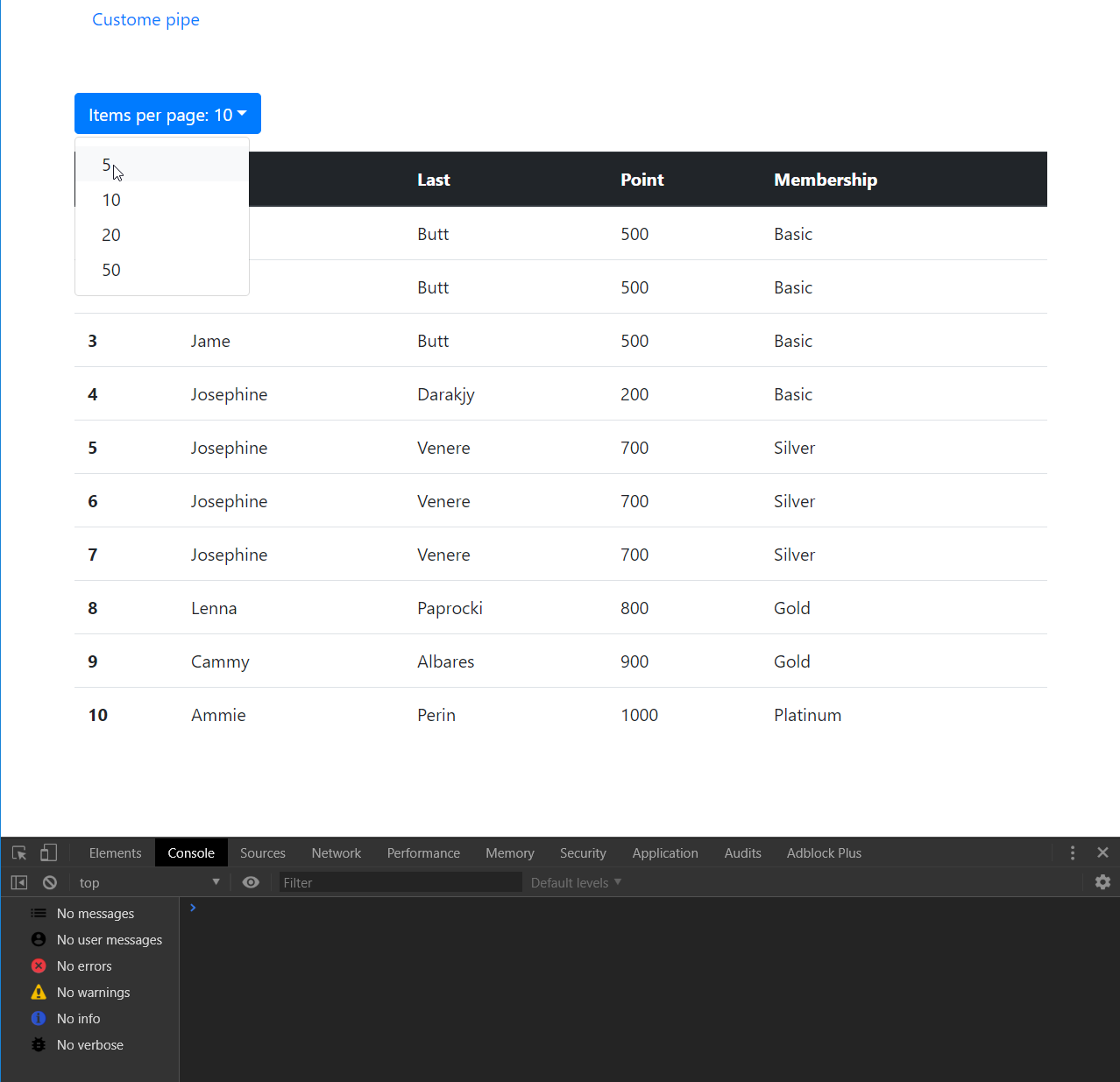
Let's reload the page, select 5 items, and check the console. There'll be no output line, that means the calculation results have been cached.

Conclusion
Use a pure pipe instead of a function in Angular templates.
This only works with primitive input types. If the input is an object, make sure you are providing a new object reference.
This is the source code for the demo https://github.com/truonghan0812/tutorials.
That's it guys, hope it helps!
Opinions expressed by DZone contributors are their own.

Comments