Working With Firebase Firestore and the Ignite UI for Angular Grid
In this article, we take a look at how toi read data from Firestore and bind that data to the Ignite UI for Angular Grid.
Join the DZone community and get the full member experience.
Join For FreeIn this article, we’ll learn to use Firebase Firestore and the Ignite UI for Angular Grid. The Firestore is Firebase NoSQL database offering so, before you start, I recommend that you learn more about both Firestore and Ignite UI for Angular.
In this article, we’ll learn to read data from Firestore and bind that data to the Ignite UI for Angular Grid. In the next article on this topic, we'll move through Create, Delete, and Update operations.
So, let’s begin by setting up Firestore, creating an Angular project to work with Ignite UI for Angular, and then fetching data from Firestore.
Setting Up Firestore
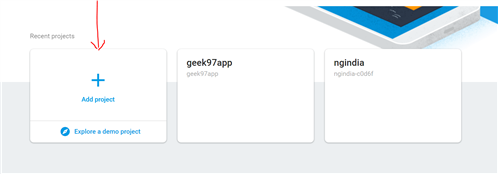
You’re going to navigate to the Firebase console. When you’re there, click on the “Add project” option.

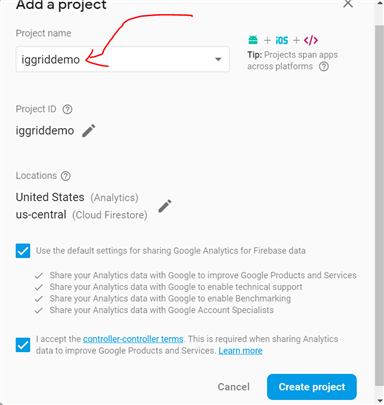
After clicking on “Add project,” you will get a dialog window to provide project information. Enter into that to create a project as shown in the image below. Here, I have given the project name iggridemo.

Once the project is created, you need to add an app to the project. We’ll add a web project, as we’re going to use Firestore data collection inside Angular, which is a web project.
As you click on the web option, you’ll get a snippet to add to your project. Copy this snippet, since you may need it later to add into an Angular project.
Note: We will add the below setting in the Angular project's environment.prod.ts file.

Next, click on “Database” in the side menu options and create a collection. Keep in mind that Firestore is a NoSQL-based database. Here, we create collections to work with data. To create a database, go to the side menu and click on 'database,' then create the database. You’ll be asked to select your security rules. Select option, “Start in test mode,” and click on “Enable”.

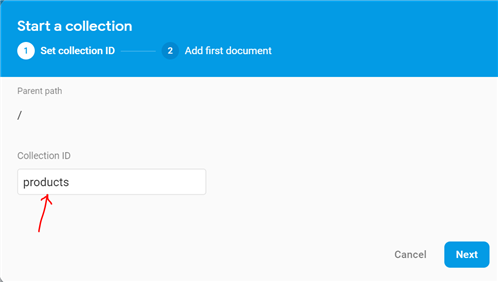
After setting up security rules, click on “Add collection” to add a collection to the database.

Give a name to the collection. For this example, I gave the name here “products.”

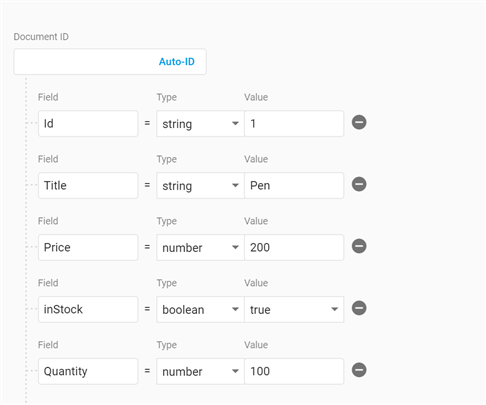
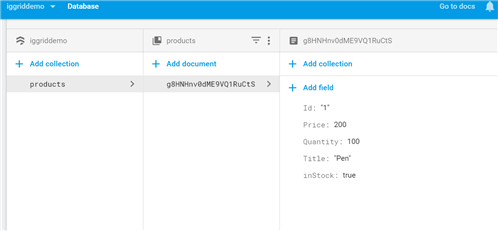
After creating the collection, add a document. I’m adding a document in the products collection, as shown in the image below:

After adding the first document, the database should look like this:

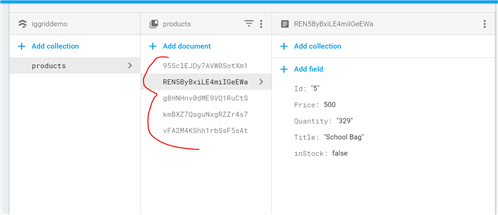
Now, let’s add a few more documents to the collection. For that action, click on “Add document” in the products collection.

So, I’ve added five documents to the products collection. We’re going to work with the products collection now in the Ignite UI for Angular Grid. So far, we’ve only created the collection in Firebase Firestore.
Setting Up an Angular Project With Ignite UI
We have three options for setting up an anAngular project with Ignite UI for Angular.
- Use Ignite UI CLI to create a new Angular project configured with Ignite UI for Angular.
- Use Ignite UI for Angular in an existing Angular project.
- Use Ignite UI for Angular Toolbox Extension for Visual Studio Code.
From this point forward, I’ll assume that you already have an Angular project configured to work with Ignite UI for Angular.
Setting Up AngularFire
We’re going to use the AngularFire library to work with Firebase in an Angular project. To start, install AngularFire in the Angular project using npm.
npm install firebase @angular/fire --saveAfter installing AngularFire, we need to set up a Firebase environment. To do that, open environment.prod.ts and modify it, as shown below:
export const environment = {
production: false,
firebase: {
apiKey: "yourkey",
authDomain: "iggriddemo.firebaseapp.com",
databaseURL: "https://iggriddemo.firebaseio.com",
projectId: "iggriddemo",
storageBucket: "iggriddemo.appspot.com",
messagingSenderId: "1055912852453"
}
};If you recall from setting up Firestore, we added a web project. We need to copy that setting from there to the environment.prod.ts file. If you’re working in a development environment, you may want to add the above entry to the environment.ts file.
Next, in AppModule, import Firestore and AngularFire modules. Import in app.module.ts, as below:
import { AngularFirestoreModule } from '@angular/fire/firestore';
import { AngularFireModule } from '@angular/fire';
import { environment } from '../environments/environment';Modify AppModule:
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
IgxGridModule.forRoot(),
AngularFireModule.initializeApp(environment.firebase),
AngularFirestoreModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}Now, we’ve added AngularFireModule and AngularFireStoreModule in imports array.
Read Data From Firestore Collections
We’re going to read data from the Firestore collections in AppComponent. First, import AngularFirestore and Observable in AppComponent.
import { AngularFirestore } from '@angular/fire/firestore';
import { Observable } from 'rxjs';Next, let’s fetch data in the constructor of the component:
items: Observable<any[]>;
constructor(private db: AngularFirestore) {
this.items = db.collection('/products').valueChanges();
}If you remember, we have created a products collection in Firestore. Putting everything together, AppComponent will look like below:
import { Component } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Ignite UI for Angular Grid + Firestore';
items: Observable<any[]>;
constructor(private db: AngularFirestore) {
this.items = db.collection('/products').valueChanges();
}
}On the template, let’s add Ignite UI for Angular Grid:
<h1>
Welcome to {{ title }}!
</h1>
<igx-grid [data]="items | async" [autoGenerate]="false" height="400px">
<igx-column field="Id" [sortable]="true" header="Id" [filterable]="true"></igx-column>
<igx-column field="Title" [sortable]="true" header="Title" [filterable]="true"></igx-column>
<igx-column field="Price" [sortable]="true" header="Price" [filterable]="true"></igx-column>
<igx-column field="Quantity" [sortable]="true" header="Quantity" [filterable]="true"></igx-column>
<igx-column field="inStock" [sortable]="true" header="Stock" [filterable]="true"></igx-column>
</igx-grid>So, let’s talk through the code. We:
- Added igxGrid.
- Set data through property binding to items. Since it is an observable, we are using an async pipe.
- Set the
autoGenerateproperty to false because we are going to add columns manually. - Configured columns and bound it to the Firestore collection products columns.
On running the application you will find the Ignite UI for Angular Grid is displaying data from Firestore. For products, collection igxGrid should be rendered, as shown in the image below:

In the next post, we will see how we can perform Create, Update, and Delete operations. I hope you find this post useful, and now you should able to work with Firebase Firestore and Ignite UI for Angular Grid with ease.
Published at DZone with permission of Dhananjay Kumar, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments