Xamarin.Forms — Borderless Entry Using Custom Renderer
Learn how to create a borderless information entry in an Android app using a custom renderer.
Join the DZone community and get the full member experience.
Join For FreeIntroduction

Xamarin.Forms code runs on multiple platforms, each of which has its own filesystem. This means that reading and writing files are the most easily done tasks using native file APIs on each platform. Alternatively, embedded resources are also a simpler solution to distribute the data files with an app.
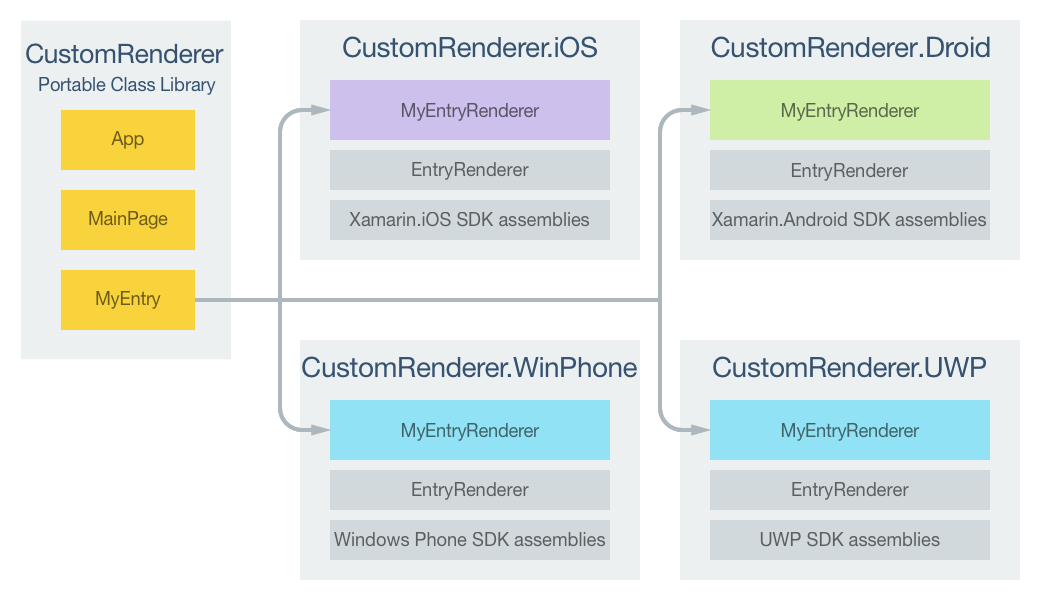
Custom Renderers

Xamarin.Forms user interfaces are rendered using the native controls of the target platform, allowing Xamarin.Forms applications to retain the appropriate look and feel for each platform. Custom Renderers let developers override this process to customize the appearance and behavior of Xamarin.Forms controls on each platform.
Prerequisites
Visual Studio 2017 (Windows or Mac)
Setting Up a Xamarin.Forms Project
Start by creating a new Xamarin.Forms project. You’ll learn more by going through the steps yourself.
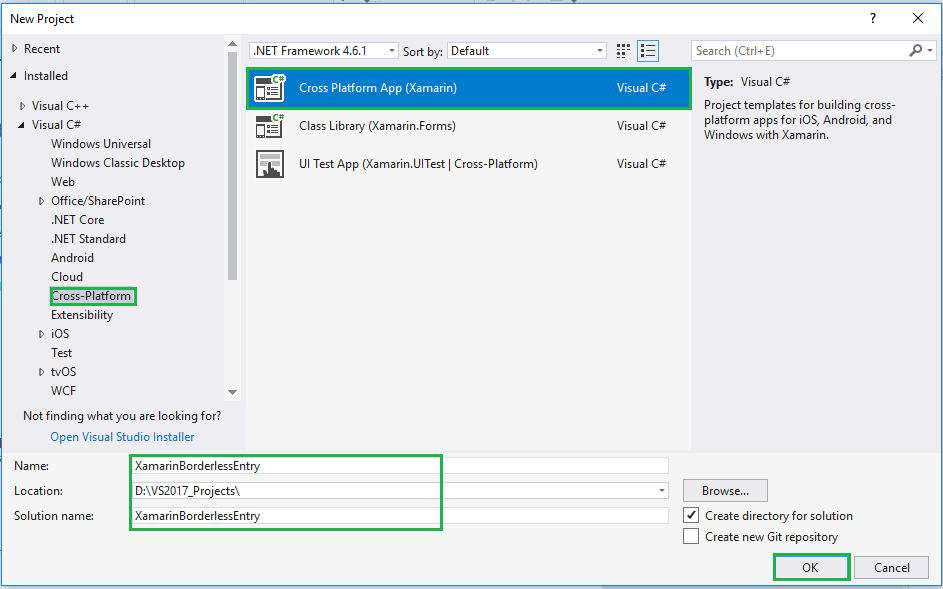
Choose the Cross-platform App project under Visual C#-->Cross-platform in the New Project dialog.

Now Select the Blank App and Choose Portable Class Library(PCL).
Subsequently, go to the solution. In there, you get all the files and sources of your project (PCL). Now, select XAML page and double-click to open the MainPage.Xaml page.
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
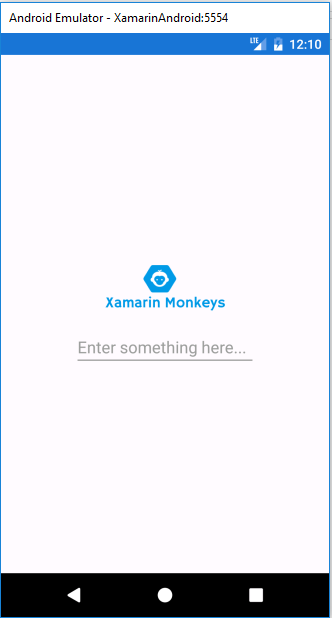
Create an Entry
In this step create a default Entry control with border.
Now, write the following code.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamarinBorderlessEntry"
xmlns:Controls="clr-namespace:XamarinBorderlessEntry.Controls"
x:Class="XamarinBorderlessEntry.MainPage">
<ContentPage.Content>
<StackLayout>
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Image Aspect="Fill" x:Name="imgBanner"></Image>
<Entry Placeholder="Enter something here..."></Entry>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>Click the Play button to try it out.

Create a Custom Entry
Now, Create an Inherit class form Entry for Customizing Entry control.
Go to Solution—>PCL—>Right click—>New—>Class—>XEntry.cs.
Now, write the following code.
XEntry.cs
namespace XamarinBorderlessEntry.Controls
{
public class XEntry: Entry
{
}
}Making Your Android Implementation
In this step create an inherit Class form, EntryRenderer for customizing Entry control
Go to Solution.Droid—>Class—> XEntryRenderer.cs
Now, write the code given below.
XEntryRenderer.cs
using Xamarin.Forms;
using XamarinBorderlessEntry.Controls;
using XamarinBorderlessEntry.Droid.ControlHelpers;
using Xamarin.Forms.Platform.Android;
using Android.Graphics.Drawables;
[assembly: ExportRenderer(typeof(XEntry), typeof(XEntryRenderer))]
namespace XamarinBorderlessEntry.Droid.ControlHelpers
{
public class XEntryRenderer: EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.Background = new ColorDrawable(Android.Graphics.Color.Transparent);
}
}
}
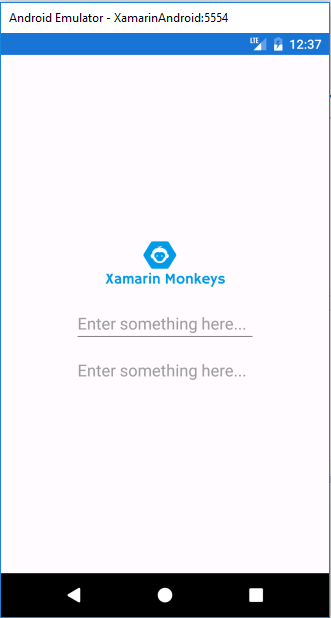
}Setting Up the User Interface
Now Add Customized Entry control in your app. Go to MainPage.Xaml and write the following code.
MainPage.Xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamarinBorderlessEntry"
xmlns:Controls="clr-namespace:XamarinBorderlessEntry.Controls"
x:Class="XamarinBorderlessEntry.MainPage">
<ContentPage.Content>
<StackLayout>
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Image Aspect="Fill" x:Name="imgBanner"></Image>
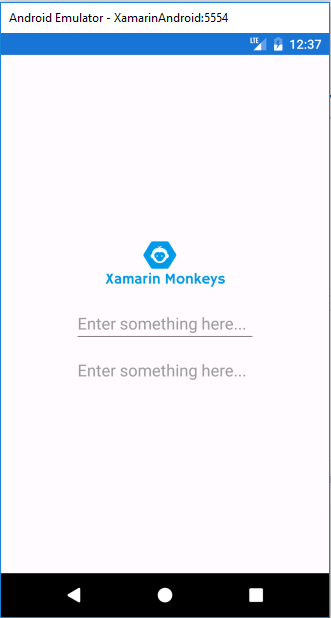
<Entry Placeholder="Enter something here..."></Entry>
<Controls:XEntry Placeholder="Enter something here..."></Controls:XEntry>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>Go to MainPage.Xaml.cs and write the following code(optional).
MainPage.Xaml.cs
namespace XamarinBorderlessEntry
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
imgBanner.Source = ImageSource.FromResource("XamarinBorderlessEntry.images.banner.png");
}
}
}Click the Play button to try it out.

I hope you have understood how to create a borderless entry.
Thanks for reading. Please share comments and feedback.
Opinions expressed by DZone contributors are their own.

Comments