XPath in Selenium: A Complete Guide
In this article, we will see what is XPath, the types of XPath, and How to write XPath in Selenium with examples.
Join the DZone community and get the full member experience.
Join For FreeWhen writing a Selenium automation script, we must locate elements. If we can't locate the elements using locators like id, class, name, etc., we use XPath to locate an element on the webpage.
The ability to select any locator to support your condition is provided by XPath, which allows a choice to search a web element dynamically. However, XPath is not the only procedure Selenium provides to discover any element.
In this blog, I'll describe how to use XPath and various XPath expressions to locate complicated or dynamic items, whose characteristics change dynamically in response to actions or page refreshes.
What Is XPath in Selenium?
One of the most used locators in Selenium, XPath (also known as XML path), supports your guide through a page's HTML format. Using HTML DOM structure, it is possible to locate every element in a web page for both HTML and XML documents.
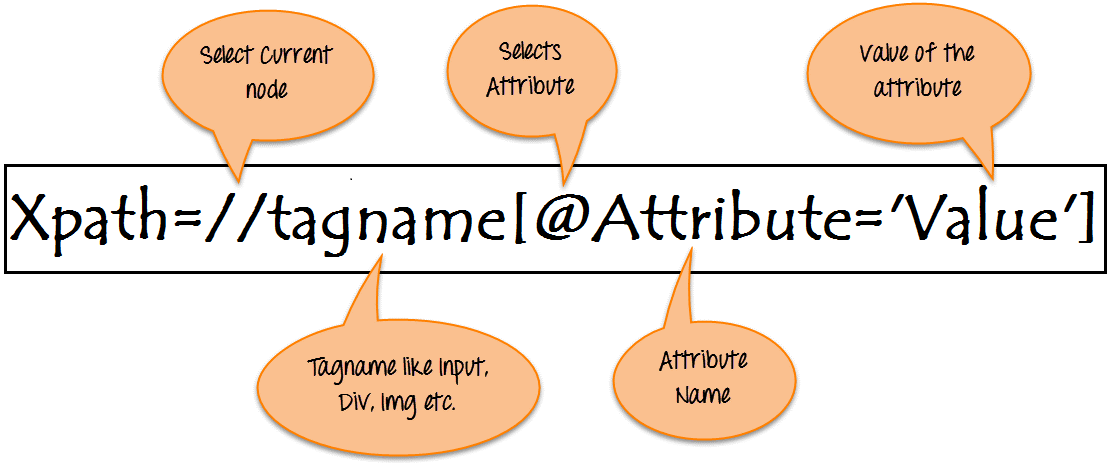
The following describes XPath's syntax:

In the XPath syntax shown above:
- // :Indicates the current node
- Tagname: Tagname of the separate node
- @:Select attribute.
- Attribute: indicates the attribute of the node
- Value: indicates the value of the chosen attribute
For finding web elements, the following various XPath locators are provided in Selenium:
| XPath Locators | Find different elements on the web page |
|---|---|
| ID |
by using the element's ID, find the element. |
| Classname |
To find the element using its class name. |
| Name |
to look up the element using its name. |
| Link text |
to find the element using the link's text. |
| XPath |
Finding the dynamic element and moving between different web page elements both need the use of XPath. |
| CSS path |
In addition, CSS path discovers items that lack a name, class, or ID. |
Types of XPath in Selenium
Here are the two XPath kinds that are offered in Selenium:
XPath Absolute
Absolute XPath is a quick and easy technique to locate elements from the root node, but it has a major disadvantage that if the element's path is altered, the XPath will fail.
The single forward-slash (/) at the beginning of the XPath's syntax indicates that you can choose an element from the root node.
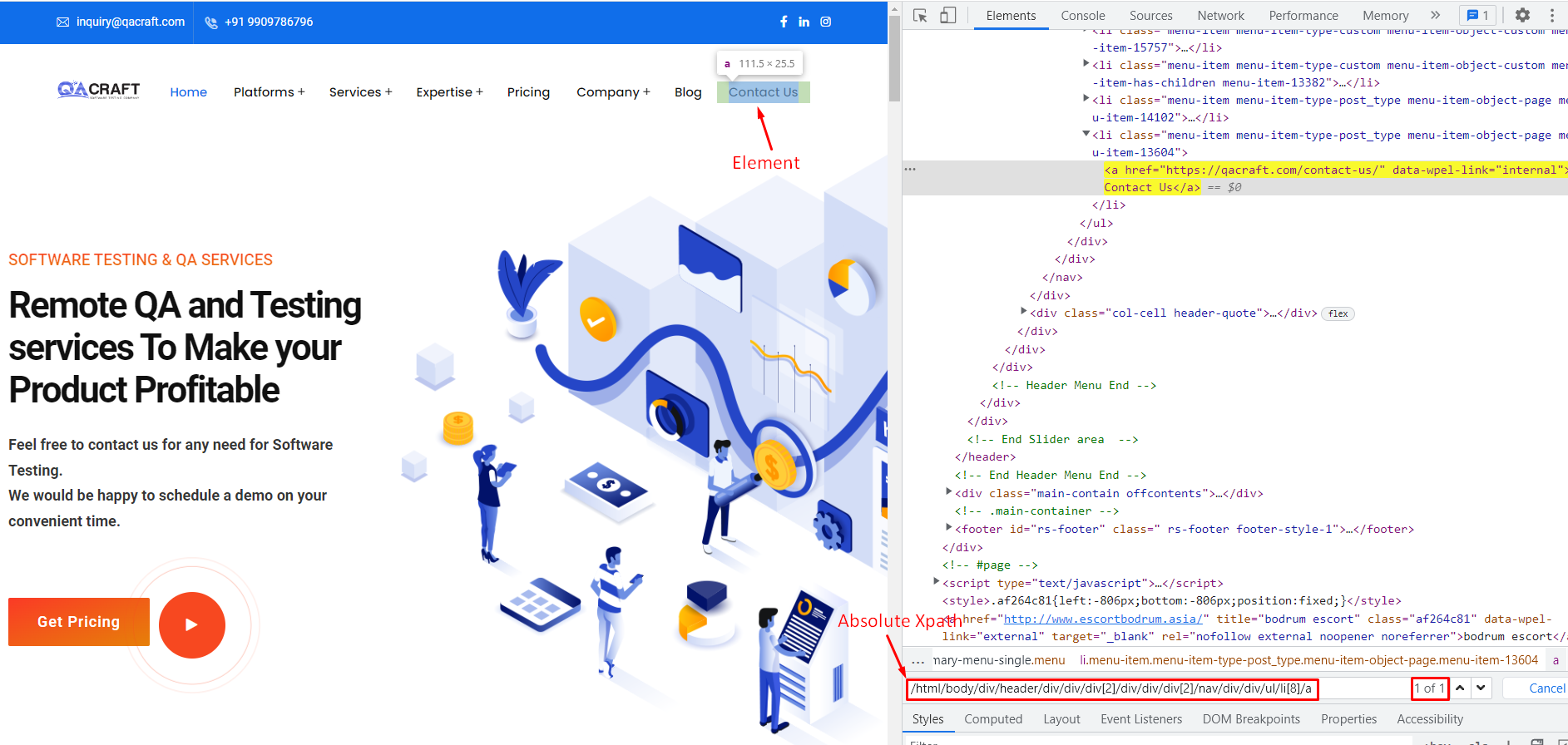
Here is an illustration of an absolute XPath expression:
Absolute XPath:
/html/body/div/header/div/div/div[2]/div/div/div[2]/nav/div/div/ul/li[8]/a

Relative XPath
Starting in the middle of the HTML DOM structure, relative XPath begins. The double forward-slash (//) at the beginning indicates that it can search for the element wherever on the website.
With relative XPath, we can begin in the middle of the HTML DOM structure, negating the need for a lengthy XPath.
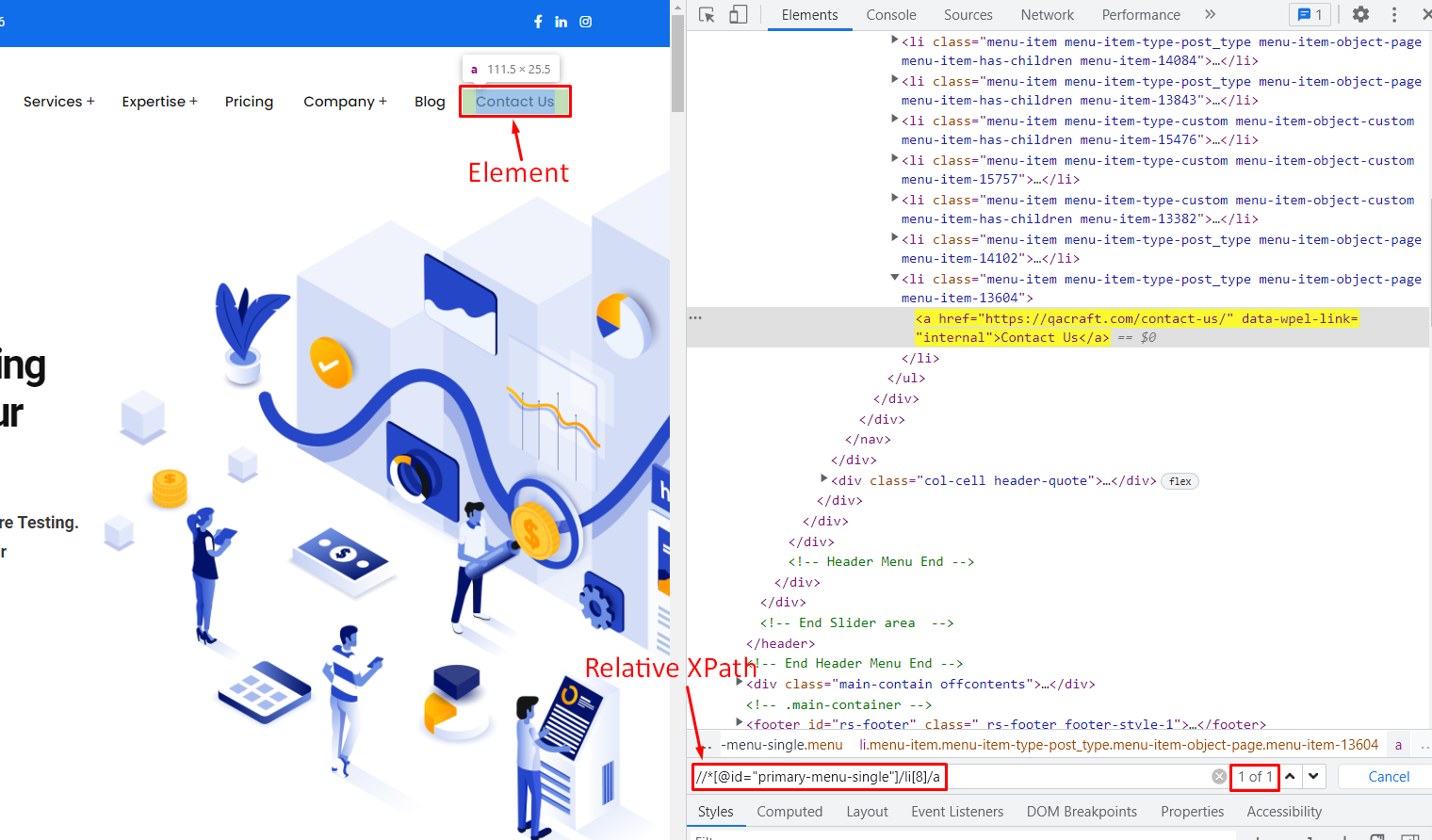
An example of a relative XPath expression is shown below:
Relative XPath: //*[@id=”primary-menu-single”]/li[8]/a

How To Write XPath in Selenium
Read in detail below how to write XPath in selenium.
Basic XPath
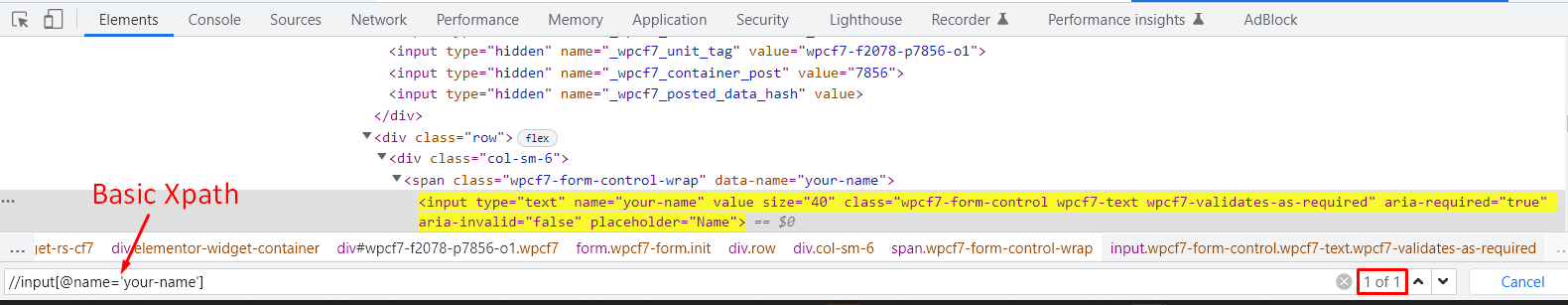
Select nodes or a list of nodes from the XML document using the basic XPath expression as shown below:


A few additional straightforward XPath expression examples are shown below.
- Xpath = //input[@type=’email’]
- Xpath = //textarea[@class= ‘wpcf7-form-control wpcf7-textarea’]
- Xpath = //input[@value=’Submit Now’]
- Xpath = //a[@href=’https://qacraft.com/’]
XPath Using contains()
When the value of any attribute changes dynamically, one of the methods is applied, and it is called contains().
We attempted to locate the element with incomplete text as indicated by the provided XPath in this type of Xpath.
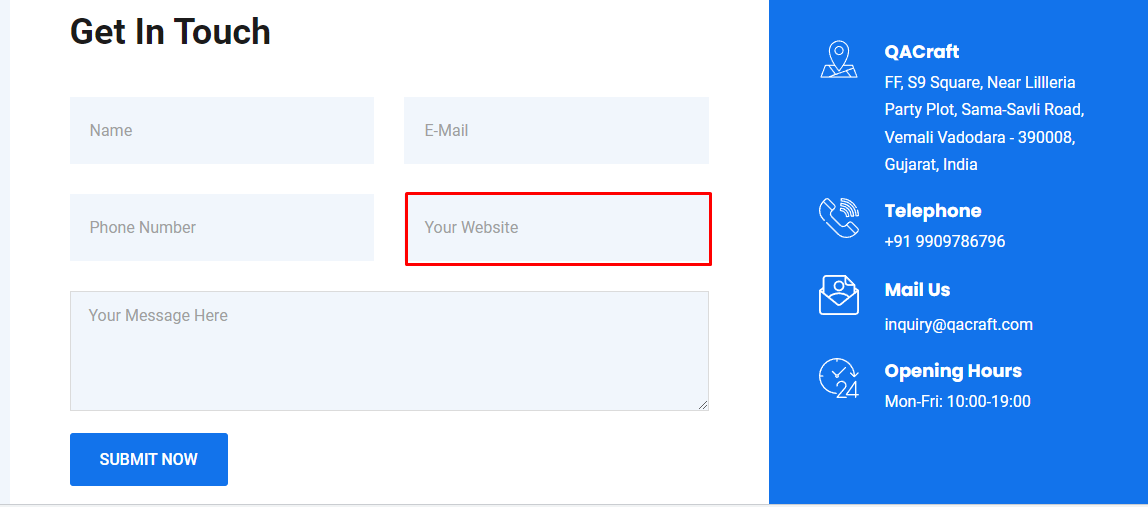
The name's full value is "your-website," but you are only using the partial value "website."
//input[contains(@name, ‘website’)]


XPath Using OR and AND
Two alternative conditions are utilized in XPath when employing the OR expression, whether the first condition or the second condition should be true, or maybe both. In this case, any one criterion must be true in order to identify the element.
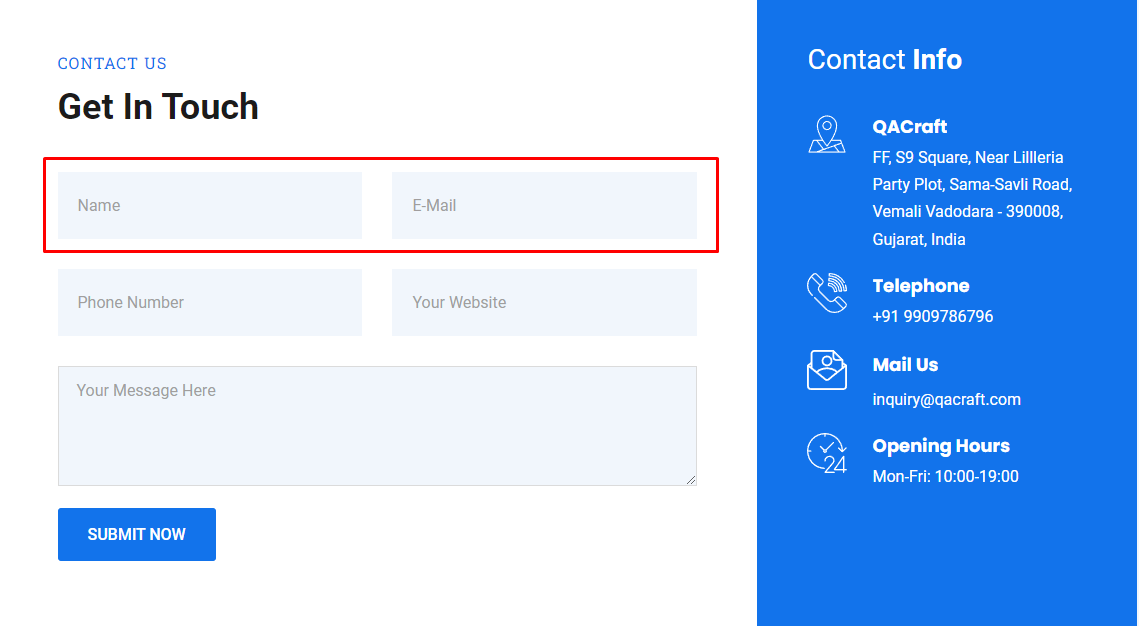
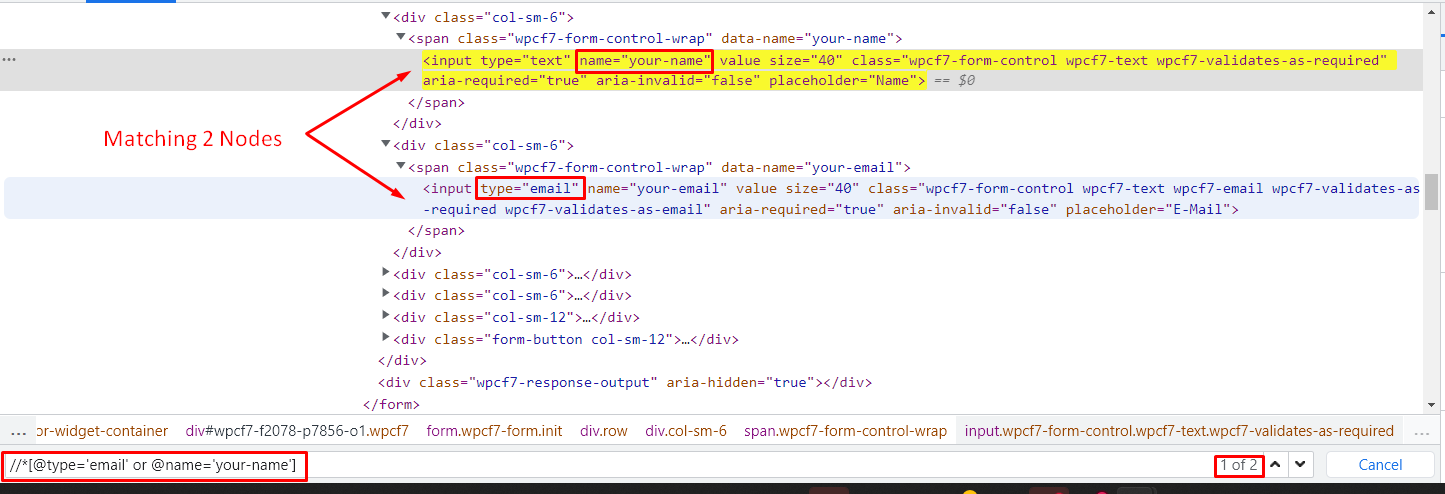
Use the OR expression in the XPath below to determine whether one condition or both are true.

The two underlying components are highlighted in the below image.
Xpath: //*[@type=’email’ or @name=’your-name’]

Two conditions are employed in the AND statement, and both conditions must be true in order to identify the specific element.
Xpath: //input[@type=’text’ and @name=’your-name’]
The "Name" element, which has the attributes "type" and "name," is highlighted in the image below. As a result, the AND expression finds elements when both requirements are true.

XPath Using starts-with Function
Start by using the function to identify the element that has changed since the last time the page was refreshed or during any other action on the website. If the value of the attribute does not change, you can also use this formula for a static attribute value, which matches the starting text of the attribute used to find the element.
For instance, suppose that the class value of a specific element changes regularly.
Class = ‘wpcf7’
Class = ‘wpcf8’
Class = ‘wpcf9’
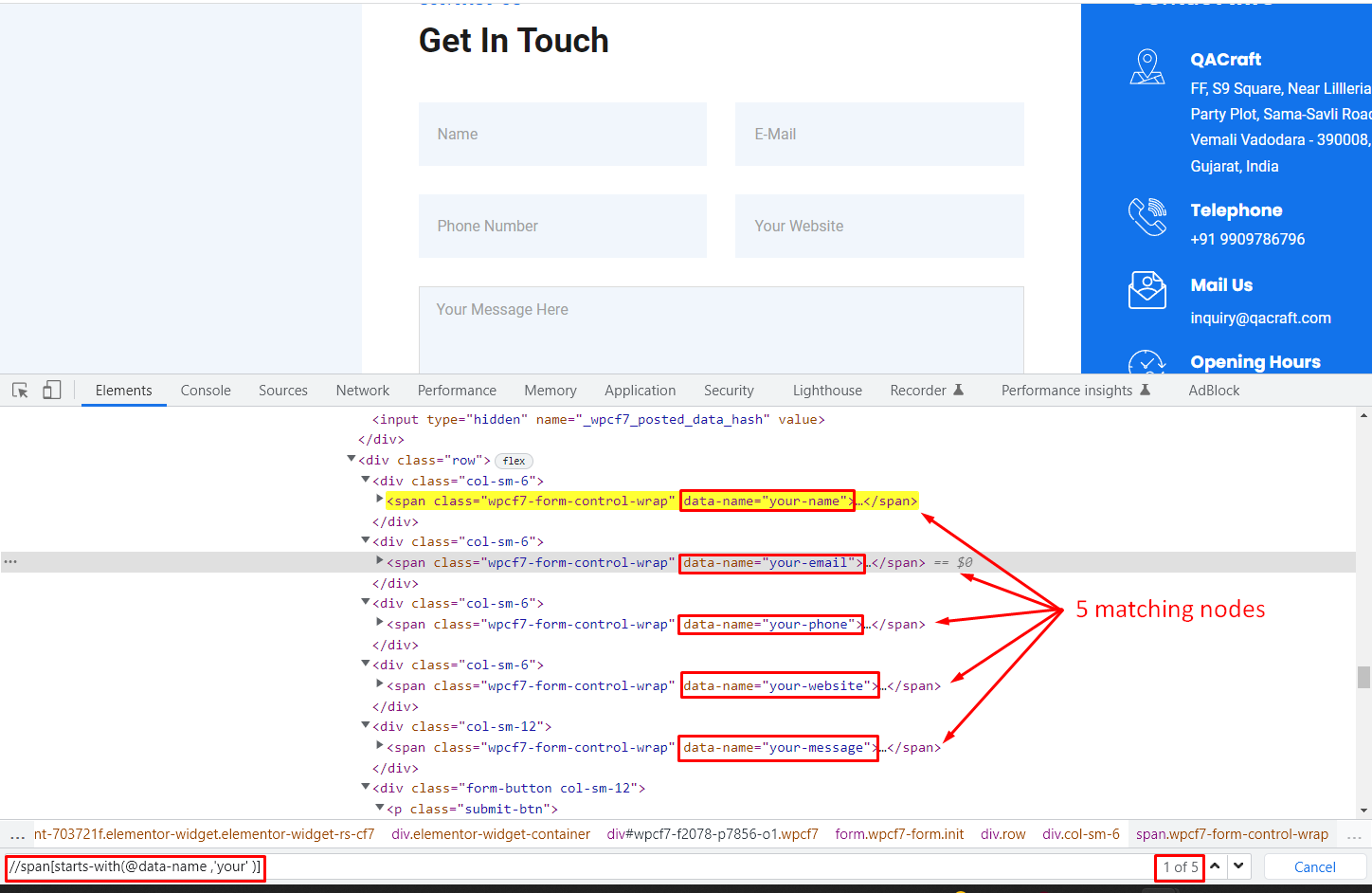
There are 5 components in the expression below whose "data-name" attribute value begins with "your."
Xpath: //span[starts-with(@data-name ,’your’ )]

Xpath Using text()
Using the actual text of the element, we may discover elements in this expression. The text of elements like a label for a name, username, email, or a button with text like "save" or "submit" or a label for a form is typically used in this element.
Xpath: //span[text()=’Contact us’]

Xpath Using index
This phrase is used to locate a specific element in a list. For example, if you utilize one attribute to generate 5 different elements, but you only need the second or third member, you may use the index to locate that element.
Indicative expression syntax:
XPath: (//*[@attribute=’value’])[index]
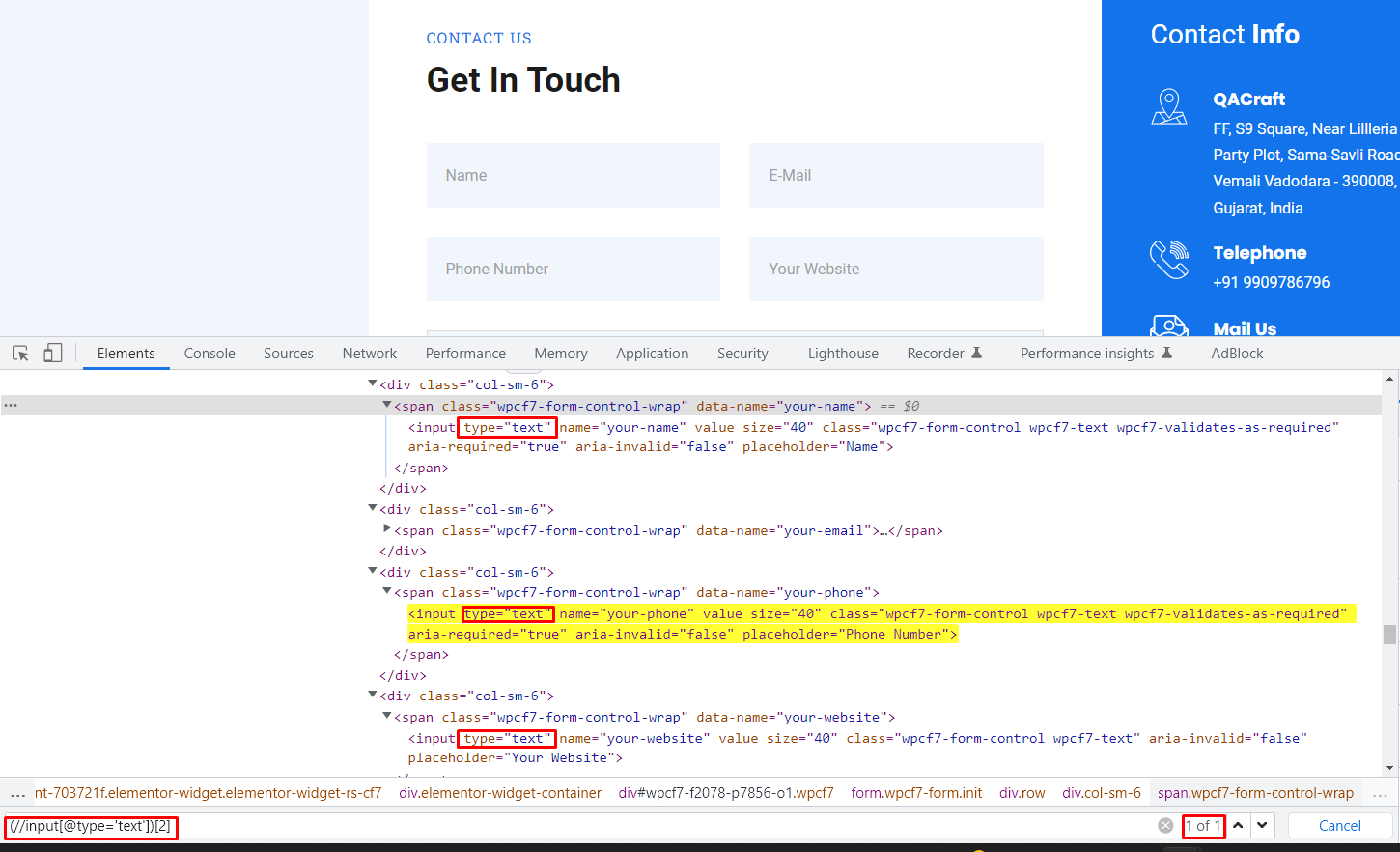
Because there are numerous input tags in the expression below with the same attribute value, we can use the index to locate the elements.
Xpath: (//input[@type=’text’])[2]
The 'type' property in the expression below found 3 elements, however, if we just want the second element, we may find it by using index 2.

What Are the Axes Methods for Writing Xpath in Selenium?
XPath Using following
The next element from the current node is found using the following equation. It is utilized for some sophisticated Xpaths. The following Xpath's syntax is listed below.
Syntax: //tagname[@attribute=’value’]//following::tagname
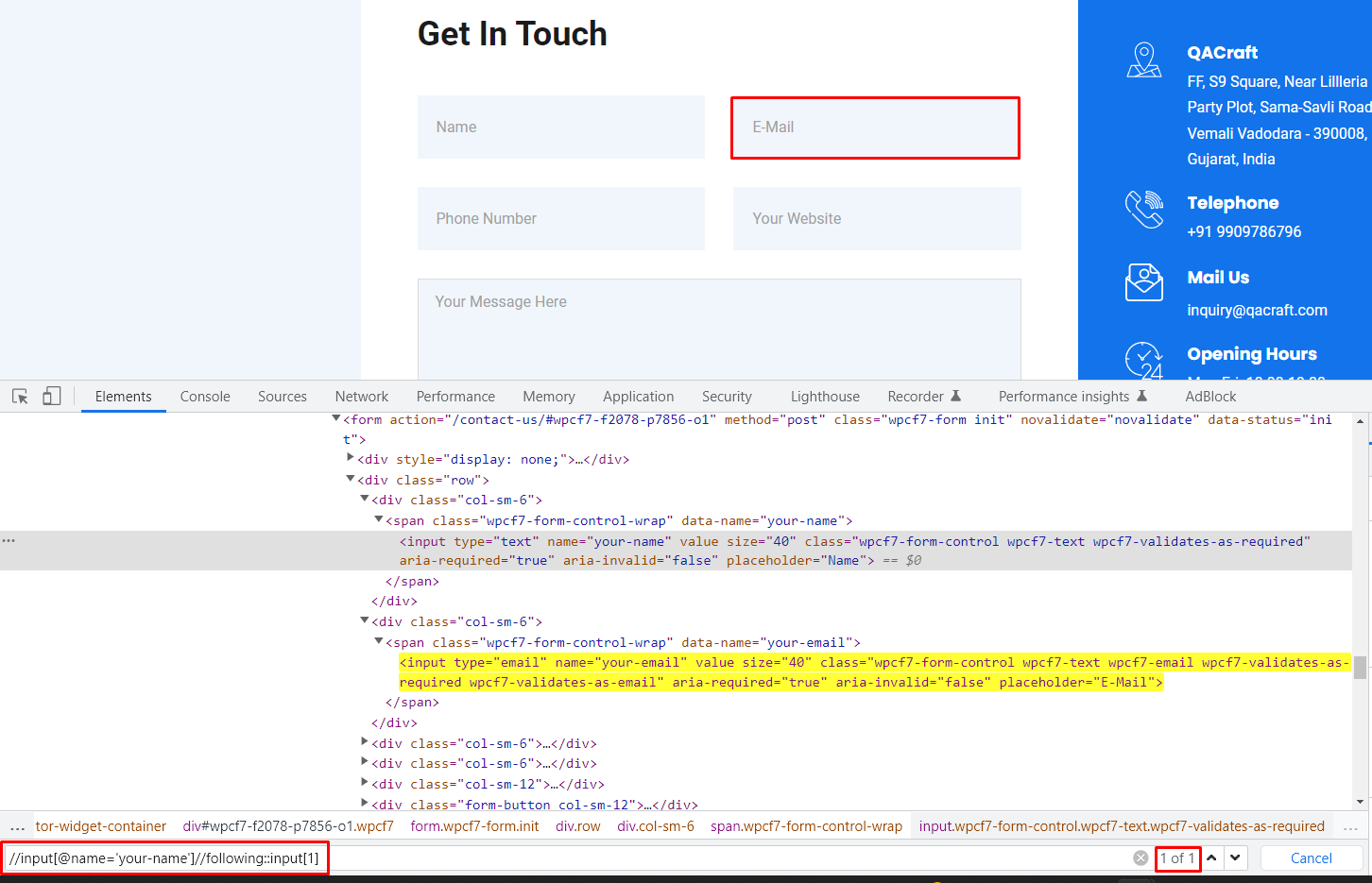
In the example below, I try to locate items by utilizing the current node, such as locating an email address by using the name of the current node.
Xpath: //input[@name=’your-name’]//following::input[1]

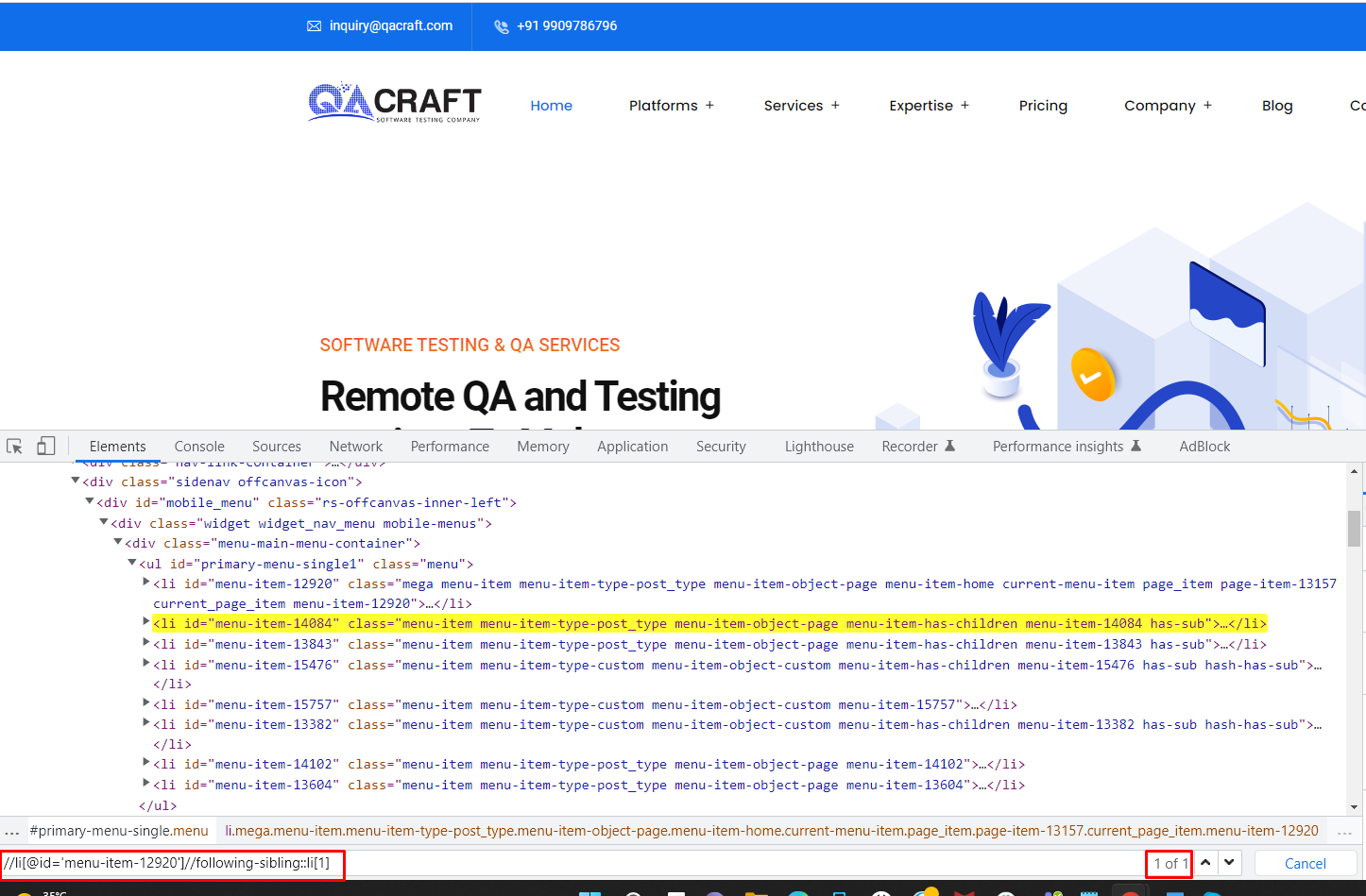
XPath Using following-sibling
When looking for an element from the same level or node after the current node, following-sibling is used. The syntax for the sibling after that is given below.
Syntax: //tagname[@attribute=’value’]//following-sibiling::tagname

XPath Using preceding
The element right before the node of the current node is located using the previous expression.
You can locate all elements prior to your current node using the preceding. The previous syntax is shown below.
Syntax: //tagname[@attribute=’value’]//preceding::tagname
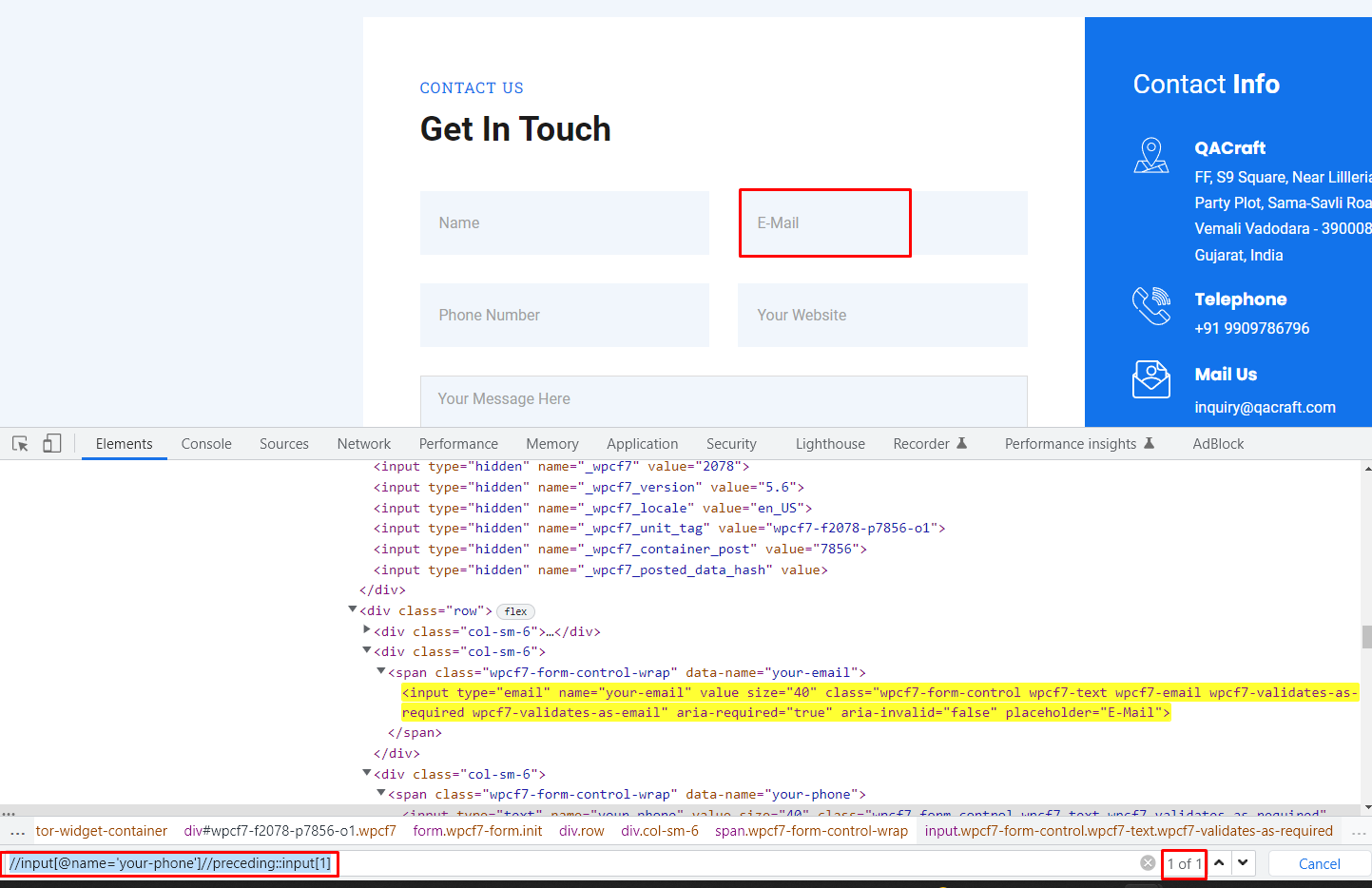
In the example below, I use the phone number of the current node to try to locate the email address.
Xpath: //input[@name=’your-phone’]//preceding::input[1]
The phone number is the current node in the XPath below, and the email is right before a node, thus it can be found by going before.

Xpath Using preceding-sibling
Finding the element immediately before the current node of the same level of the node uses the preceding-sibling expression.
Syntax: //tagname[@attribute=’value’]// preceding-sibling::tagname
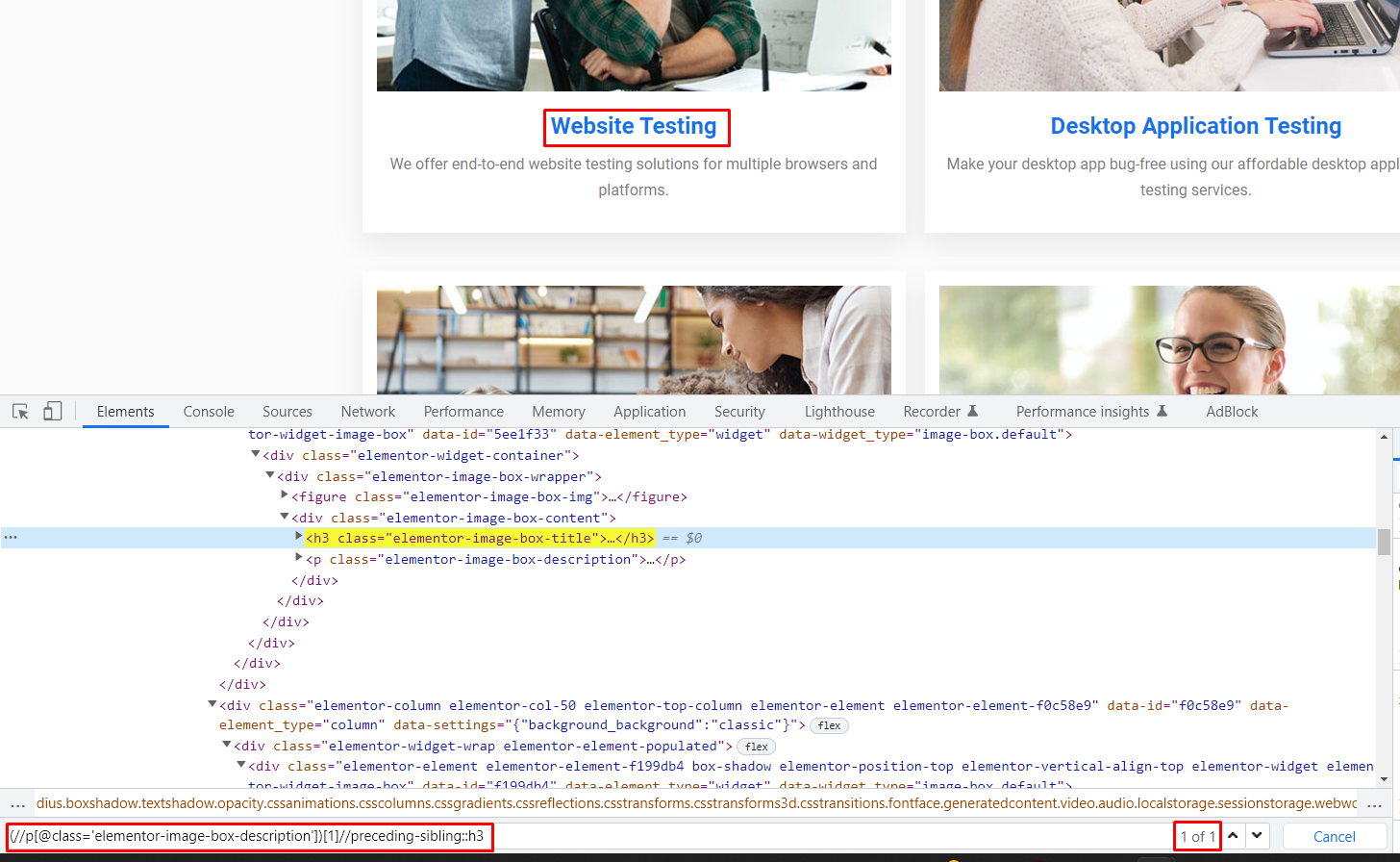
In the example below, I use the current node to try to locate the Website testing label.

XPath Using child
This is used, as the expression's name suggests, to locate every child element of a specific node.
Syntax : //tagname[@attribute=’value’]//child::tagname
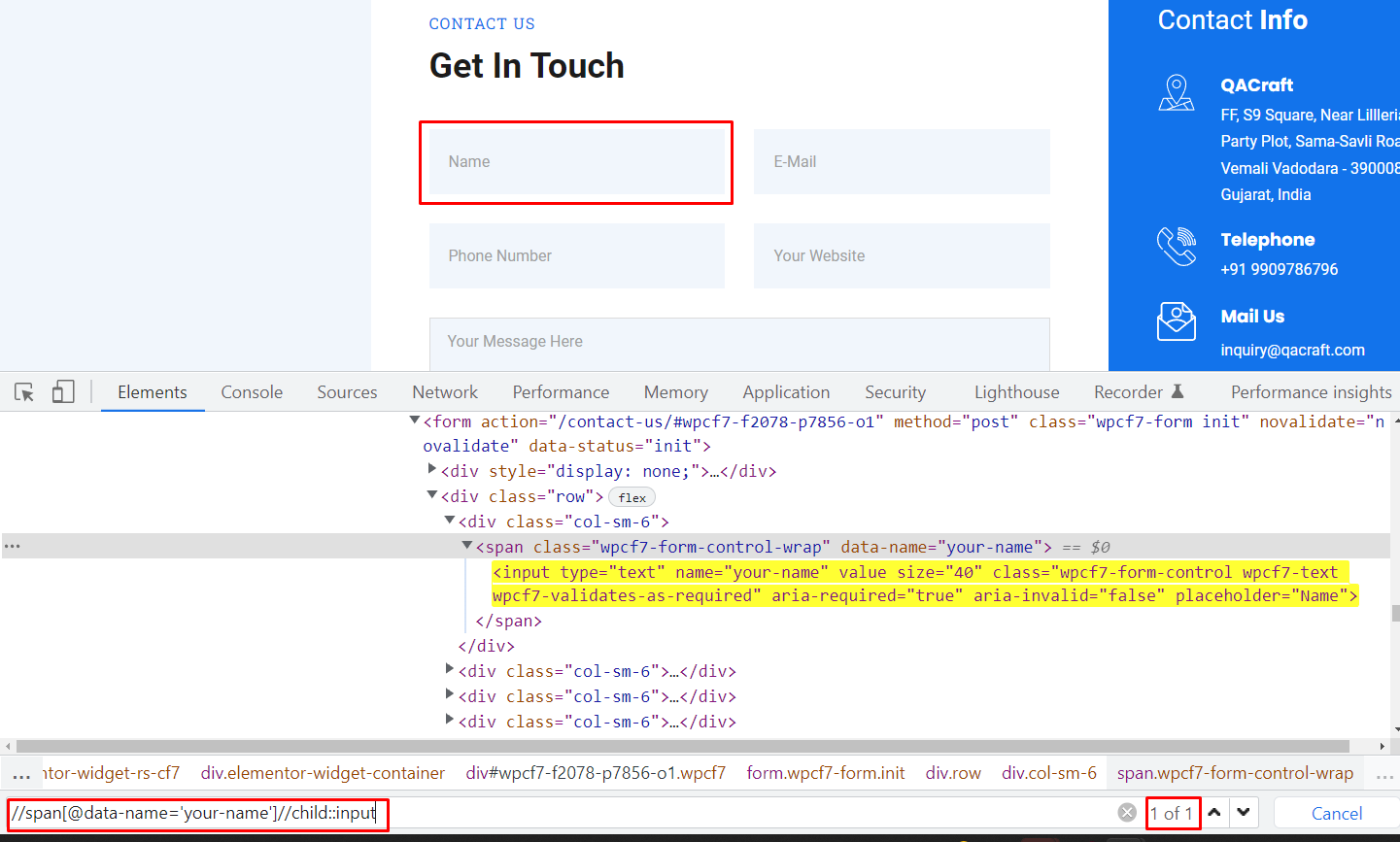
In the example below, input is the child node of the parent node span, and the goal is to get the XPath for the name element using the child expression.
Xpath: //span[@data-name=’your-name’]//child::input

XPath Using Parent
The parent node of the current node can be found using this phrase.
Syntax: //tagname[@attribute=’value’]/parent::tagname
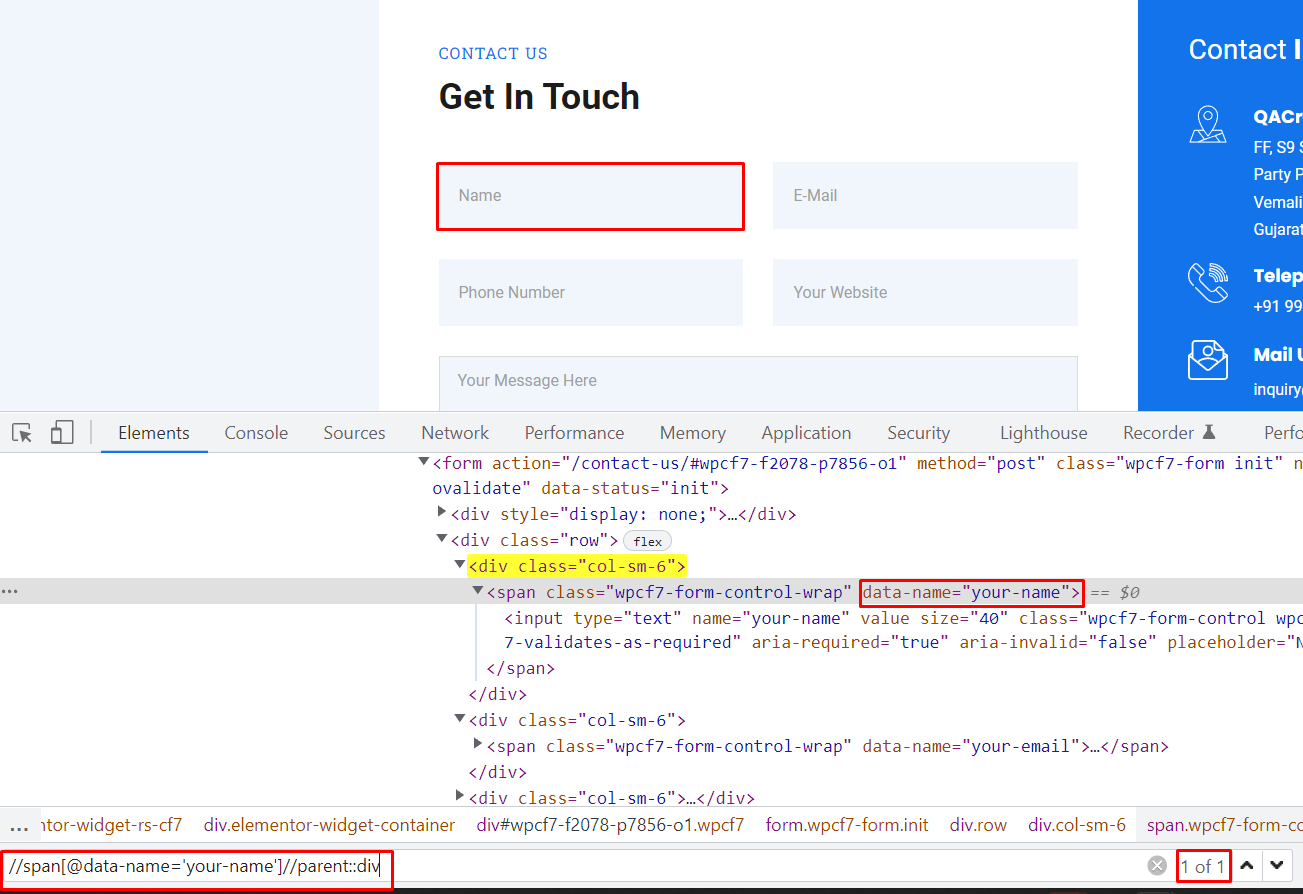
The find XPath for the parent node using the child node example is shown below. Here, span is the child node, and using parent expression, we can determine the XPath for parent node div from this child node.
Xpath: //span[@data-name=’your-name’]//parent::div

How to Capture XPath of Loader Images
There are some elements that display on the screen briefly while we are automating the Selenium website. The element would have vanished from the screen by the time I would have started coding XPath.
For illustration, let's try to identify the XPath for loading images since they take a while to show on the screen.
The steps for finding XPath for the loader are listed below.
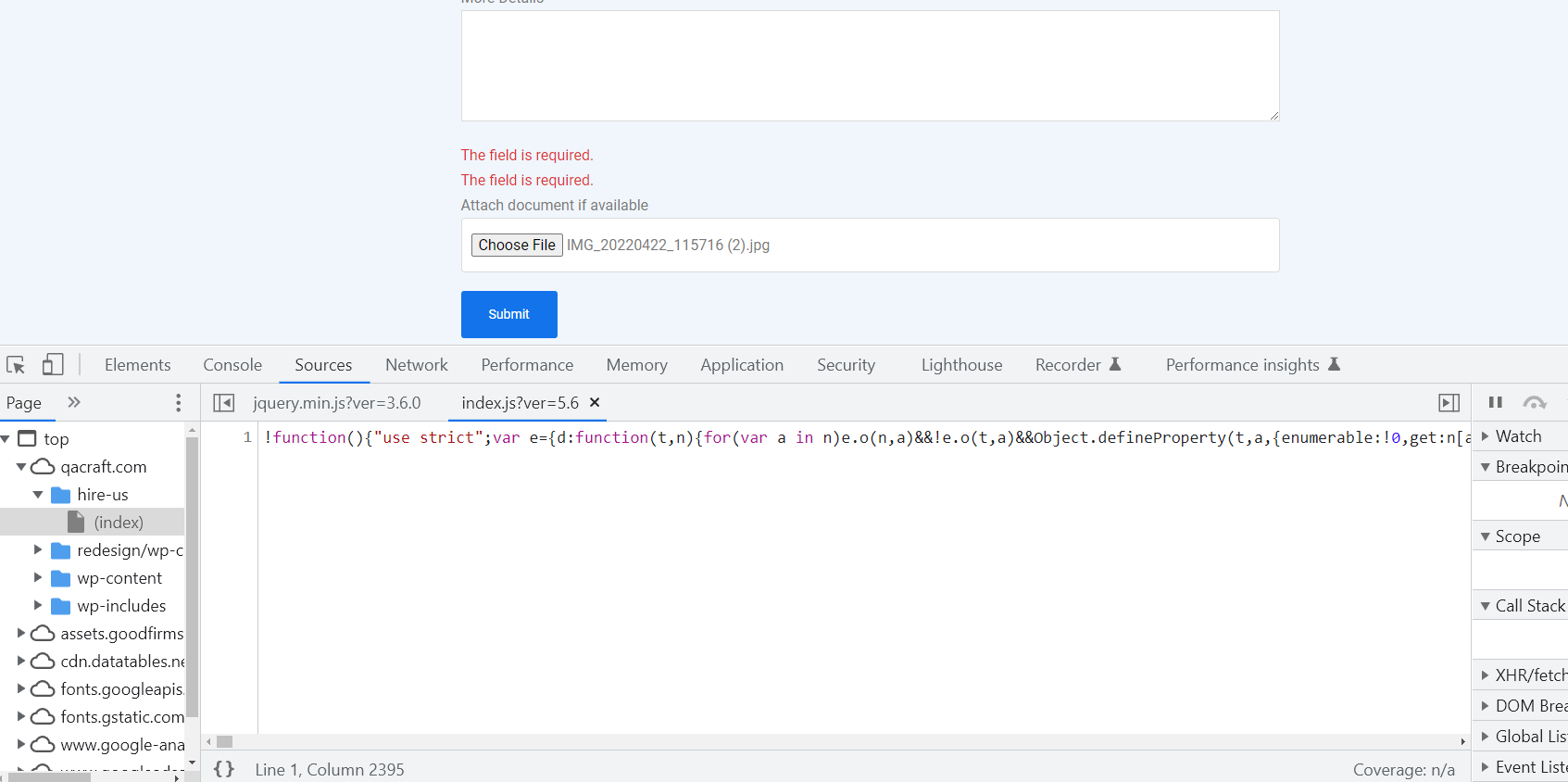
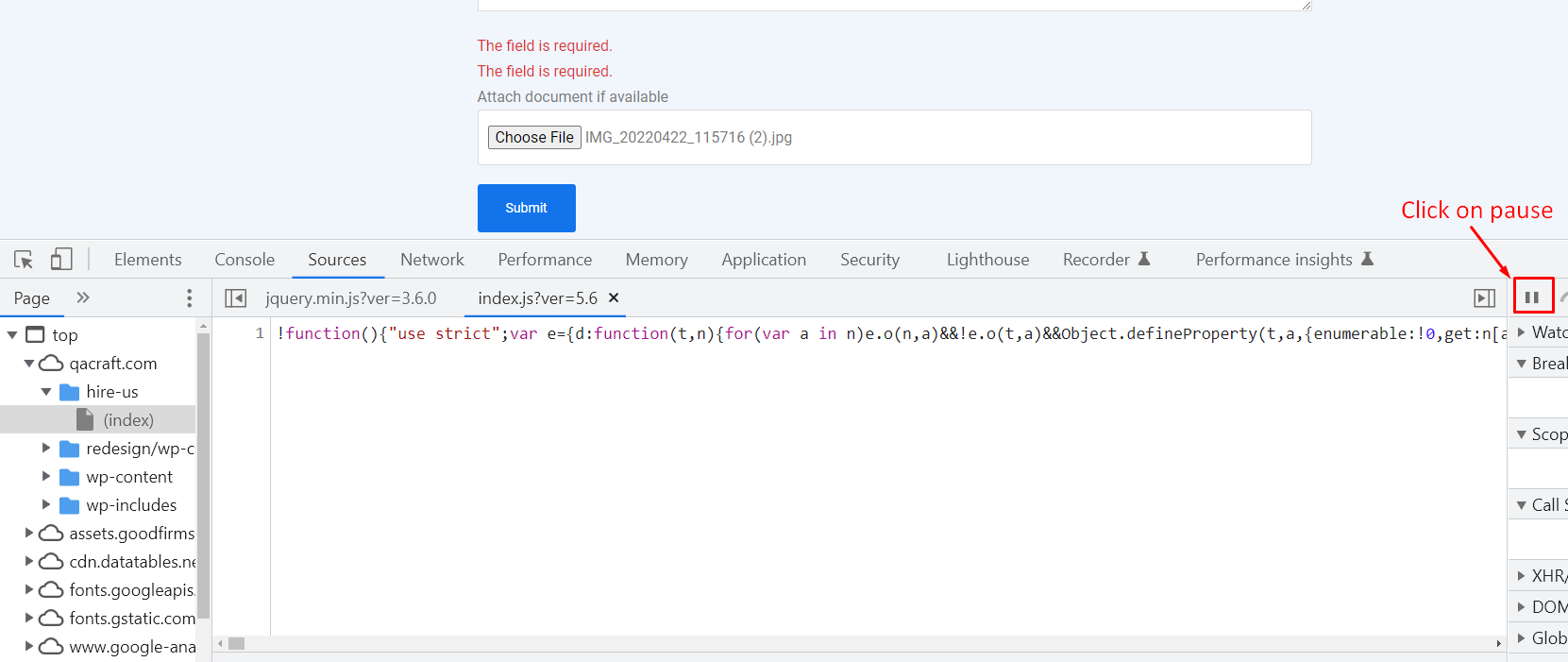
Step 1: When the page first loads, press F12 to prepare to inspect the element. Next, select the sources tab to view the image below.

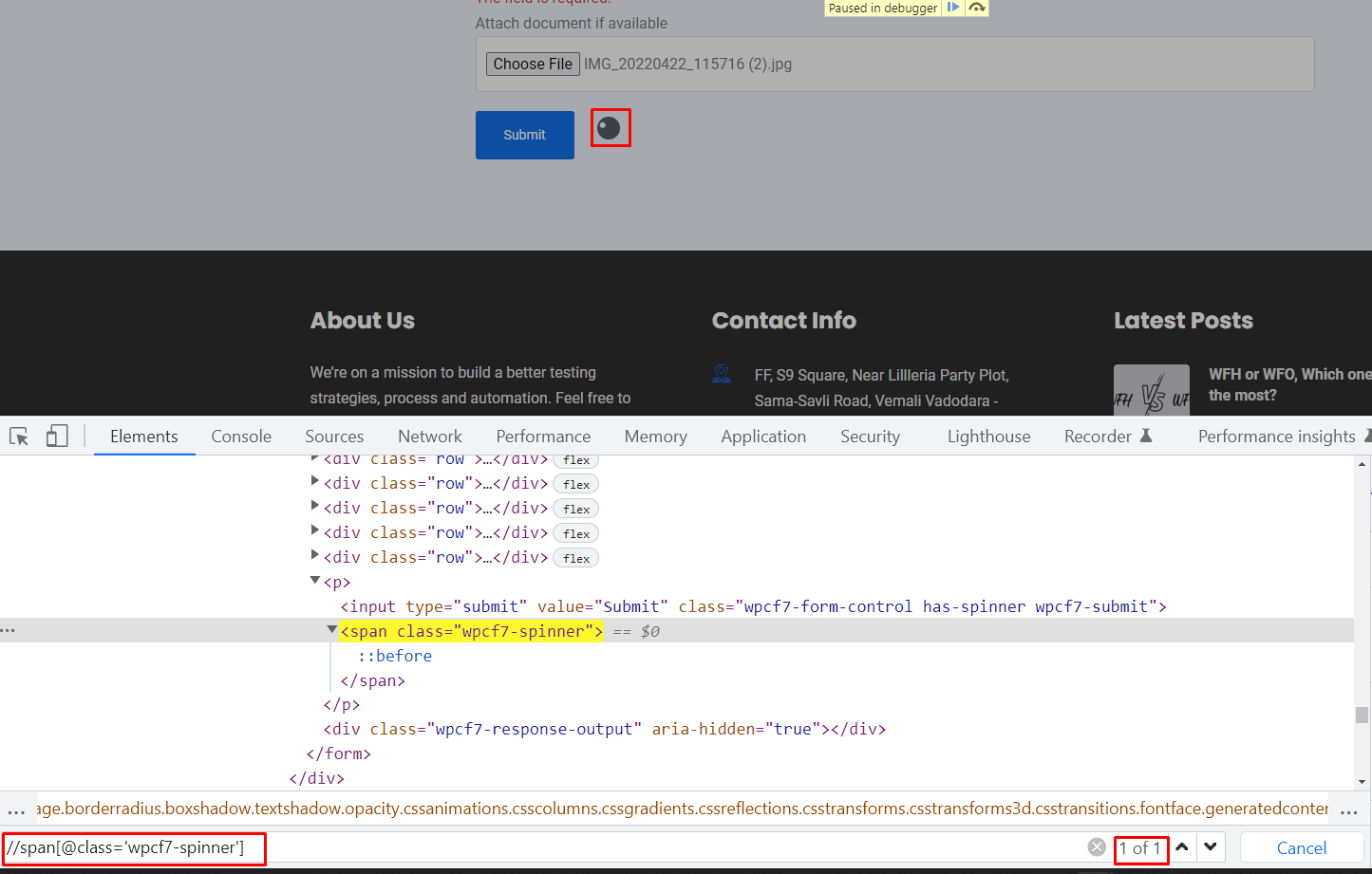
Step 2: When we see a loading element on our screen, just press F8 or click where it says in the highlighted image below.

Step 3: Return to the element page and begin writing the locator there.

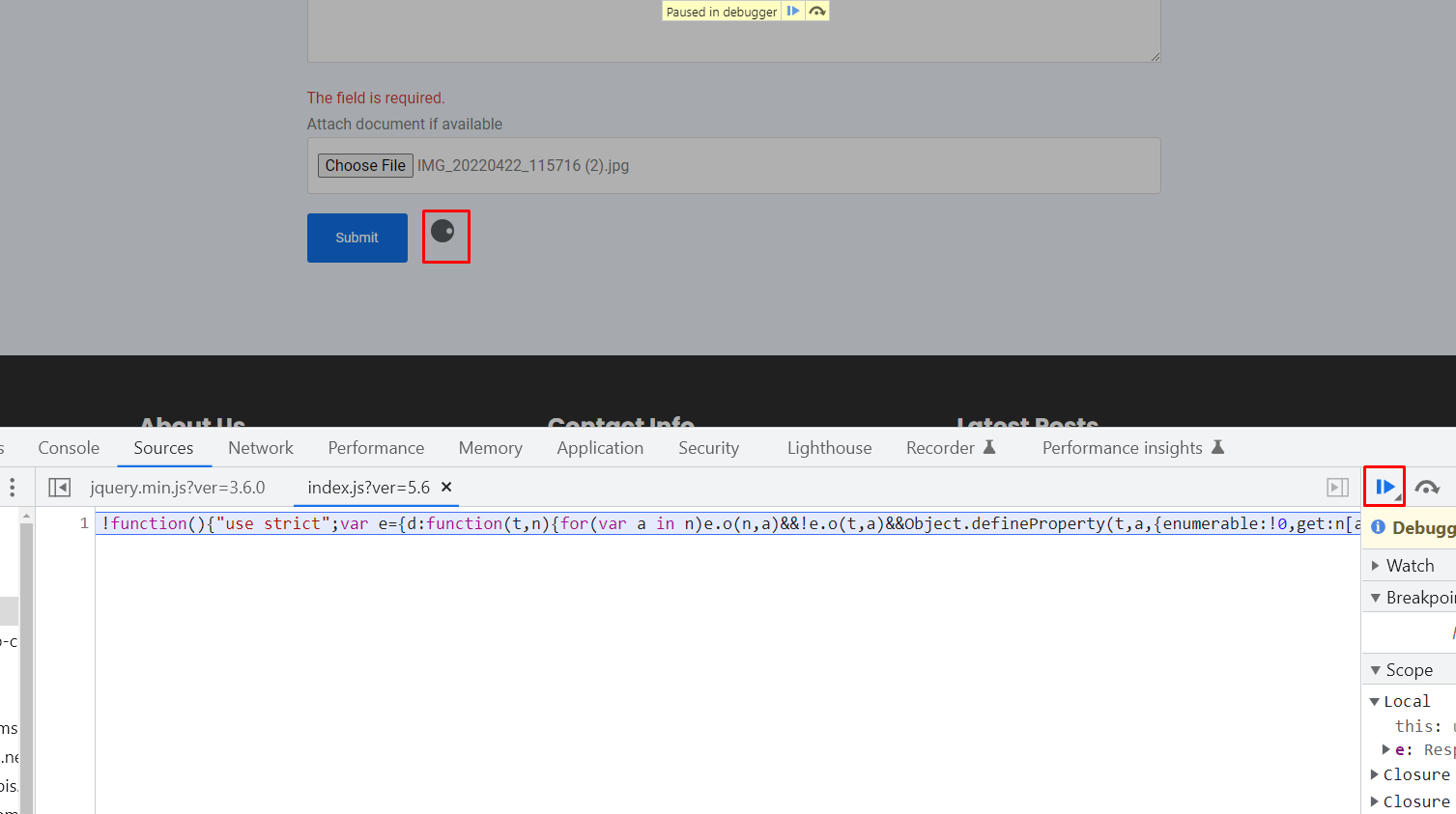
Step 4: Return and select the resume option from the sources when XPath has finished.

The method described above allows you to pause the execution and leave the element on the screen while you look up the element's XPath.
Conclusion
We learned about all different sorts of XPath in the tutorial on the selenium locator up above. And utilizing that, we are able to create simple XPath using contains(), Start-with(), and text(), as well as more complex XPath using the preceding and following.
This article also covers how to locate XPath for dynamic elements. For example, alternative XPath axes can be used to find dynamic elements that would otherwise be impossible to find using standard XPath.
I hope the information in the aforementioned article exceeded your expectations for what you would learn about XPath today. Enjoy your testing!
Published at DZone with permission of Twisa Mistry. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments