Evolving Stages of Collaboration Between Design and Development
Design and development represent core functional disciplines within software product teams, and each discipline has evolved rapidly on its own. And while there are mature solutions targeting designers or developers exclusively, solutions targeting a design-to-develop story are still in their infancy.
From a business success standpoint, enterprises acknowledge the need to deliver compelling UX in their applications. However, delivering compelling UX requires a high degree of collaboration between design and development. And this level of collaboration can prove expensive given the remote and distributed nature of modern work. The cost of delivering UX is also compounded by other factors, like the effort required to communicate design intent and for transforming visual specifications into code, to name a few. Unless we bring down these costs, it may be infeasible to deliver on compelling UX even for the most willing enterprises.
In recent years, design systems have emerged as a solution to improve collaboration between design and development. The design system approach has been embraced by organizations like Salesforce.com, IBM, Atlassian, etc. and serves as testament to its appeal.
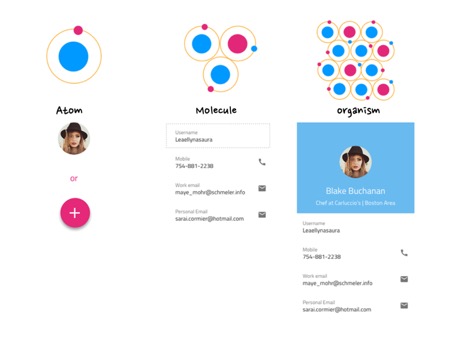
A design system, in simple terms, represents a deliberate inventory of UX patterns and brand style guide which are then realized as matching software components that can be reused or contextualized for building software applications. A design system can also be extended to contain voice and tone guidance for writing content, page templates, and even user flows. It is handcrafted for each organization’s specific application domain and usage context. Above all, it serves as a single source of truth for product teams when building applications and represents a collaboration-contract between design and development.
In this article, we will review:
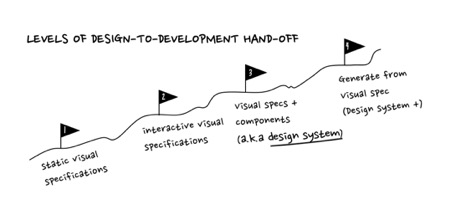
- Stages of design-development collaboration
- The anatomy of a design system
- Benefits of using a design system
- The future for design systems
Before diving into design systems, let’s review how the collaboration artifacts between design and development have progressed. We can classify this broadly into four levels:
- Static visual specifications
- Interactive visual specifications (inspect)
- Visual specifications linked to UI components (design systems)
- Generating components from visual specifications (design systems +)
In all levels, it is assumed that some form of design activity precedes development. That is, specifications for the UIs and flows are created prior to development.

Level 1: Static Visual Specifications
This form of design-to-development communication is most common. At this level, visual mock-ups are created using tools used by visual designers (e.g. Sketch, Adobe XD). The specifications for styles, layout, sizing, etc. are added as annotations on top of the mocks for review.

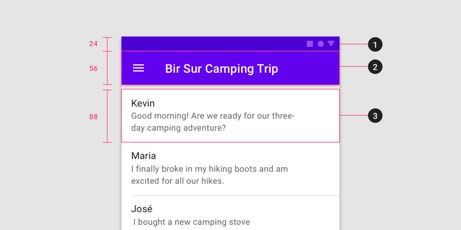
Vertical spacing guidance — Google Material Design
Developers refer to this documentation as part of their development process and manually transfer this into code form. This approach is okay for custom one-off projects that don’t need to be maintained.
Level 2: Interactive Visual Specifications (Inspect)
At this level, the visual design team is still sharing mockups and style guides with developers, but instead of a static document, they rely on tooling to provide the specs in a more accessible format. Using tools such as Zeplin.io, designers can upload their designs without taking the effort to markup the designs and developers can then view designs in the browser. More importantly, as they click on the design, developers can view the specifications on demand — even in a format that aligns with the target platform (e.g. HTML, CSS).

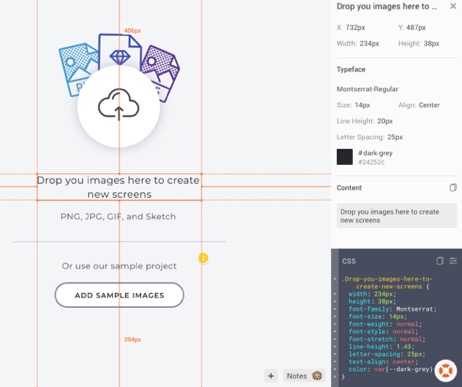
Viewing design specifications on demand using Zeplin.io
The key benefit of this approach is that designers don’t have to worry about manually adding annotations, and developers can still grab assets and specifications for any part of the UI. However, it’s not directly linked to any software components that are used by the organization.
Level 3: Visual Specifications Linked to UI Components
At this level, we can expect that design and development have collaboratively created an inventory of styles, layouts, and UI components that are relevant for their app domain; in other words, a design system. At this stage, design teams tend to create designs using a UI kit that reflects the design system. UI kits are collections of reusable visual design elements created using the design tool itself (e.g. Sketch) and match the components in the codebase. This makes it easier for the development team to implement the designs because matching UI components exist.

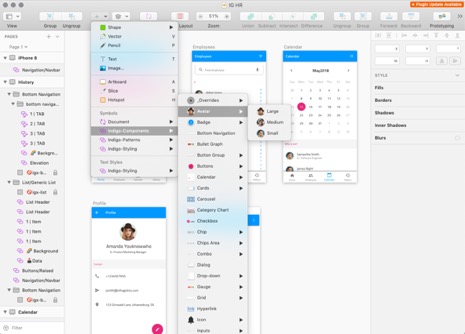
UI kit for the Indigo.Design System for use in the Sketch App
This by no means implies that the application is done. It’s just that developers can re-construct the mockups in code more easily. As you can tell, developers will still need to write UI code to make it looks like what’s specified, but at least they are doing it using reusable components that they know exist. This approach also reduces potential for miscommunication.
However, the bigger issue is that not all organizations have invested in a design system, so this level of collaboration is still in the future for most.
Level 4: Generating Components From Visual Specifications
Having a design system does not automatically ensure that UIs can be quickly created, but it makes it easier. Within the enterprise, an application may get updated over time (versions) and the UI updates may not be that significant. This reduces the dependence on generating complete UIs. However, for those organizations that are getting started with large migration projects — for example, moving desktop apps to web apps — being able to create UIs in a visual tool and then generating “good” UI code is significant in terms of cost-savings.

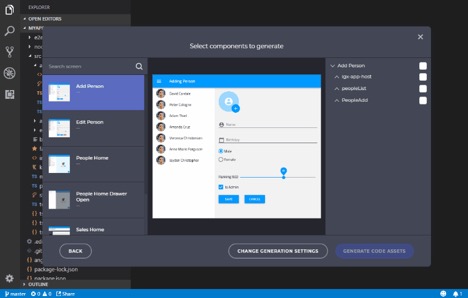
Generating components or UIs from visual specs using the Indigo.Design Code generator
Solutions like Indigo.Design aim to kick-start a design system for organization who don’t have one, and at the same time help generate the new UI components for a target platform (e.g. Angular). The additional ability to generate layouts for the components is unique. Using the Indigo.Design approach, designers can create their mockups using the Indigo.Design UI kit and developers can use a code generator extension in their IDE to select and generate components from the mock-ups.