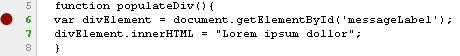
Type the following code in an HTML file, save it and open it up with Firebug enabled Firefox (if Firebug is not enabled then press F12 key to activate it):
Click on the button to start the JavaScript profiler. You will see a table generated in the Firebug’s Console panel. Description and purpose of the columns:
Function: This column shows the name of each function.
Call: Shows the count of how many times a particular function has been invoked. (3 times for loop() function in our case.)
Percent: Shows the time consuming of each function in percentage.
Own Time: Shows the duration of own script in a particular function. For example foo() function has none of its own code. Instead, it is just calling other functions. So, its own execution time will be ~0ms. If you want to see some values for that column, add some looping in this function.
Time: Shows the duration of execution from start point of a function to the end point of a function. For example foo() has no code. So, its own execution time is approx ~0ms, but we call other functions in that function. So, the total execution time of other functions is 4.491ms. So, it shows 4.54ms in that column which is equal to own time taken by 3 loop() function + own time of foo().
Avg: Shows the average execution time of a particular function. If you are calling a function one time only, you won’t see the differences. If you are calling more than one time, you will see the differences. The formula for calculating the average is: Avg = Own time / Call
Min and Max columns: Shows the minimum execution time of a particular function. In our example, we call loop() for 3 times. When we passed 1000 as a parameter, it probably took only a few millisecond (let’s say 0.045ms.) and when, we passed 100000 to that function, it took much longer than first time (let’s say 4.036ms). So, in that case, 0.045ms will be shown in Min column and 4.036ms will be shown in Max column.
File: Shows the file name of file with line number where the function is located








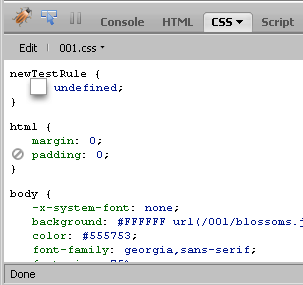
 icon that appears on the left side of the rule.
icon that appears on the left side of the rule.