In addition to shapes, layout panes, and controls, JavaFX provides several UI components for specific needs.
ImageView
Two classes are required to show an image. The Image class encapsulates the raw data of an image and its properties. The ImageView class is a scene graph node, and it is responsible for showing the image on screen. This split is needed because it allows JavaFX to show an image several times on screen, while the data is kept in memory only once.
MediaView
The MediaView class can be used to show a video on screen or play an audio file. JavaFX supports MP3, AIFF, WAV, and MPEG-4 as audio codecs and FLV (Flash Video) or MPEG-4 (H.264/AVC) as video codecs. Two classes are required to play an audio stream: similar to the Image class, the Media class encapsulates the raw data, while MediaPlayer provides functionality to control the playback and contains other useful media information. To play a video, a third class is needed: MediaView. It is a regular scene graph node, which means one can even apply effects and animate videos.
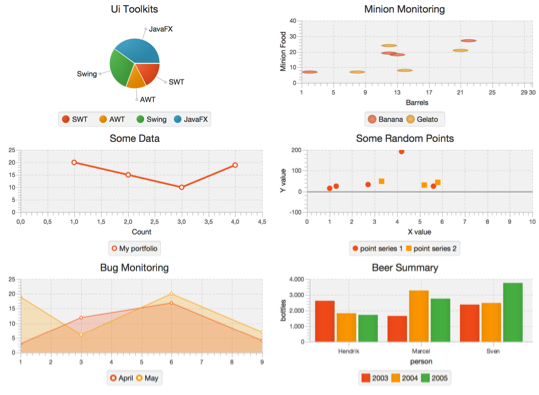
Charts
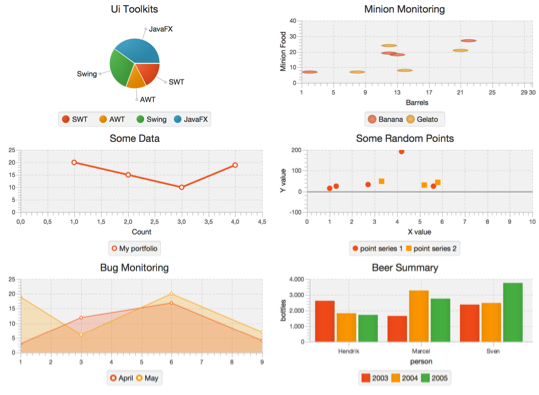
JavaFX contains a full-fledged Charts API that allows it to define and visualize charts. The following figure shows the type of charts that are available in the standard JDK:

Canvas
In some situations, it is more efficient to have full control over rendering and draw to the screen directly. JavaFX provides the Canvas class for these scenarios. It provides a GraphicsContext with several methods to draw geometric figures or images directly. The Canvas component is comparable to HTML Canvas or the Java2D Graphics2D functionality.
WebView
The JavaFX WebView class can be used to embed any web content in your application. WebView uses WebKit internally to render web content and provide interaction with that content. Even rich HTML5 applications can be wrapped in a JavaFX window or pane. WebView provides a WebEngine object that allows the developer to directly interact with the HTML content and, for example, inject JavaScript or manipulate the DOM.