15 Useful Features of JavaScript Schedulers
A web developer looks at the 5 best features of three great JavaScript libraries that allow devs to create calendar/scheduling applications.
Join the DZone community and get the full member experience.
Join For Free
Nowadays, developers of JavaScript schedulers provide users with dozens of features. Some of them can be considered as an integral part of every web-based scheduler. For example, it’s hard to imagine a scheduling app that doesn’t allow users to switch between the Day, Week, Month, and Year views. At the same time, there are some not so obvious yet useful features about which not all users can know. In this article, we’ll consider 15 useful features implemented by three different developers of JavaScript schedulers.
Kendo UI jQuery Scheduler
Kendo UI Scheduler is a part of the Kendo UI library that provides dozens of full-featured widgets. Kendo UI supports major modern JavaScript libraries and can work with jQuery, Angular, React, and Vue.
1. Templates
With Kendo Scheduler, you can use templates to customize the appearance of events. A simple templating syntax minimizes the effort required for this task.
 2. Horizontal and Vertical Grouping
2. Horizontal and Vertical Grouping
With horizontal and vertical grouping you can group scheduler’s resources vertically or horizontally.
3. Restrictions
Using restrictions, you can better control the resources of the scheduler. This feature allows you to prevent drag and resize capabilities for a particular event. Also, you can set criteria that will allow or prevent the creation and modification of events.
4. Multi-Selection
You can configure the selection feature if you want to allow users to select multiple events at once. They can do it using Ctrl+Click. Several selected tasks can be moved through the calendar grid using drag-and-drop.
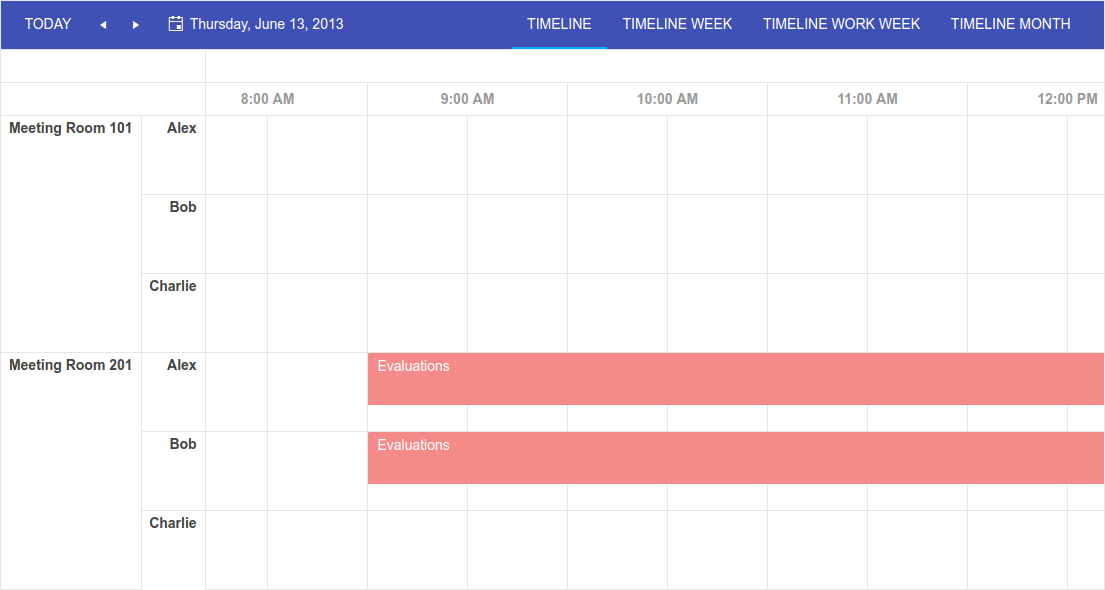
5. Timeline View
The Kendo UI Scheduler timeline view allows you to display a variable number of appointment slots and define their duration. You can use the timeline to provide end-users with an overview for scheduling purposes. The Timeline View is a perfect solution for those who need to visualize and monitor the progress of ongoing tasks or projects.
 DHTMLX Scheduler
DHTMLX Scheduler
DHTMLX Scheduler is a Google-like JavaScript event calendar component with a wide range of views and features. It provides users with a clean UI and customizable appearance.

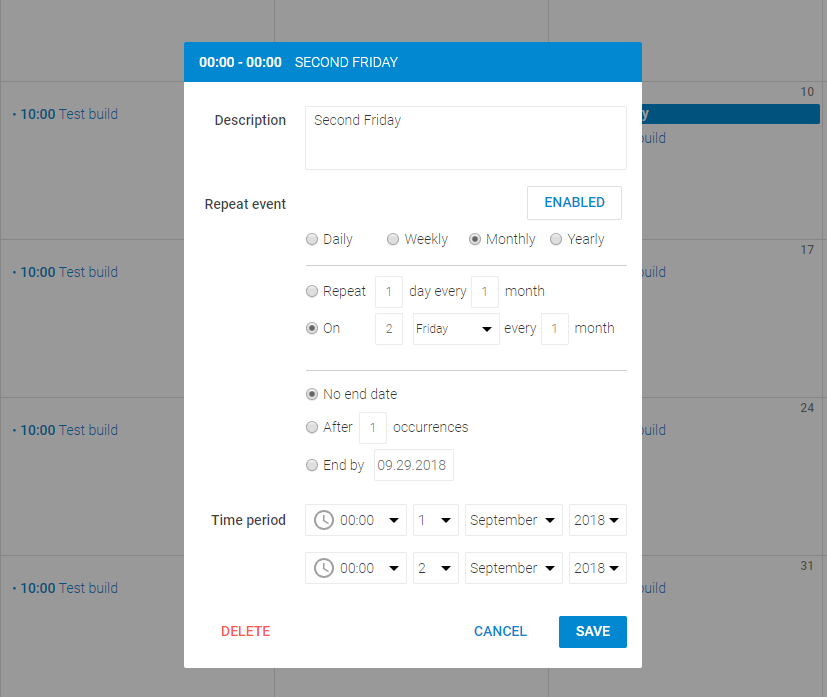
1. Recurring Events
DHTMLX Scheduler allows you to create recurring events. These events can be repeated on a daily, weekly, monthly, or yearly basis according to the user’s choice. The pop-up editor window allows creating new events and setting all necessary parameters, including the recurrence. This feature can be useful, for example, if you want to schedule daily Scrum meetings.

2. Map View
This scheduler supports integration with Google Maps. Using this feature, you can associate a particular location with the event from the calendar. A user can simply specify a location during the creation of a new event, or pick a desired location on the map. If your work is connected to travel, this feature will be pretty useful.
3. Skin Customization
You can adjust DHTMLX Scheduler's appearance to match the style of your app. There’s the possibility to change colors, texts, scales, the first day of the week, and all other aspects of the scheduler. Style files are included in the DHTMLX Scheduler package. On the basis of these files you can create your own custom skins for a unique look and feel of your app.
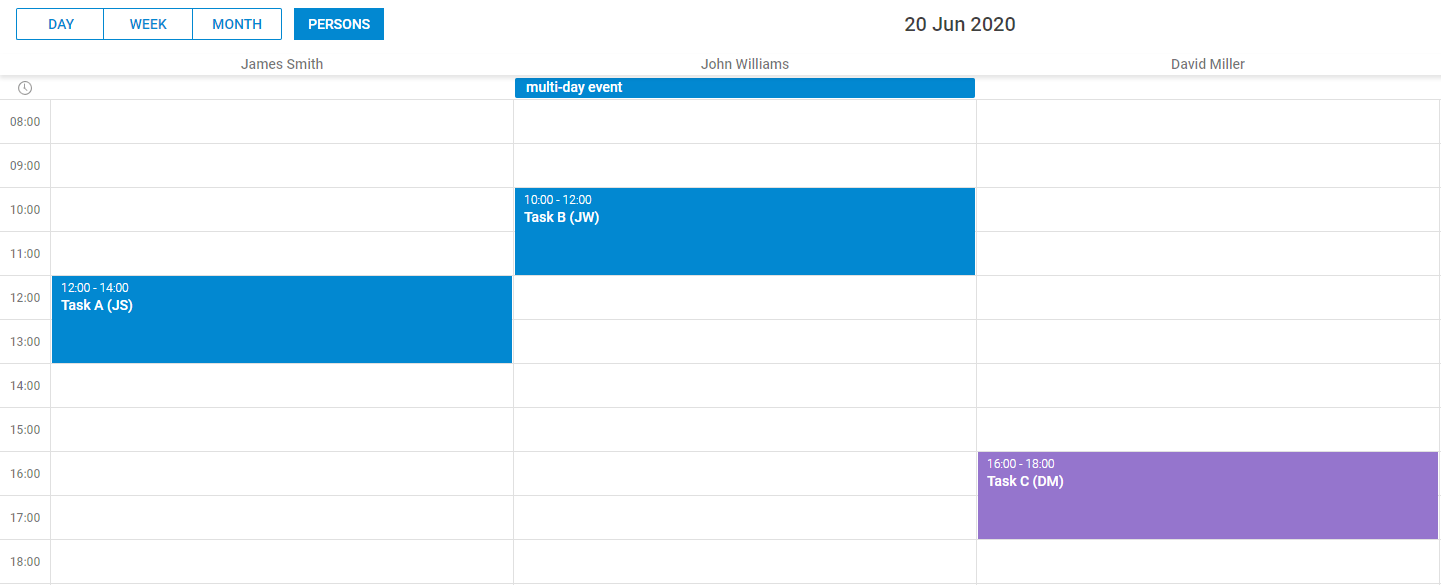
4. Multiple Resource View
DHTMLX Scheduler provides a Units View that allows developers to display several calendars for multiple resources, such as team members, office rooms, etc., simultaneously. The calendars for different resources are arranged in columns, so that you can see all of them on one page.

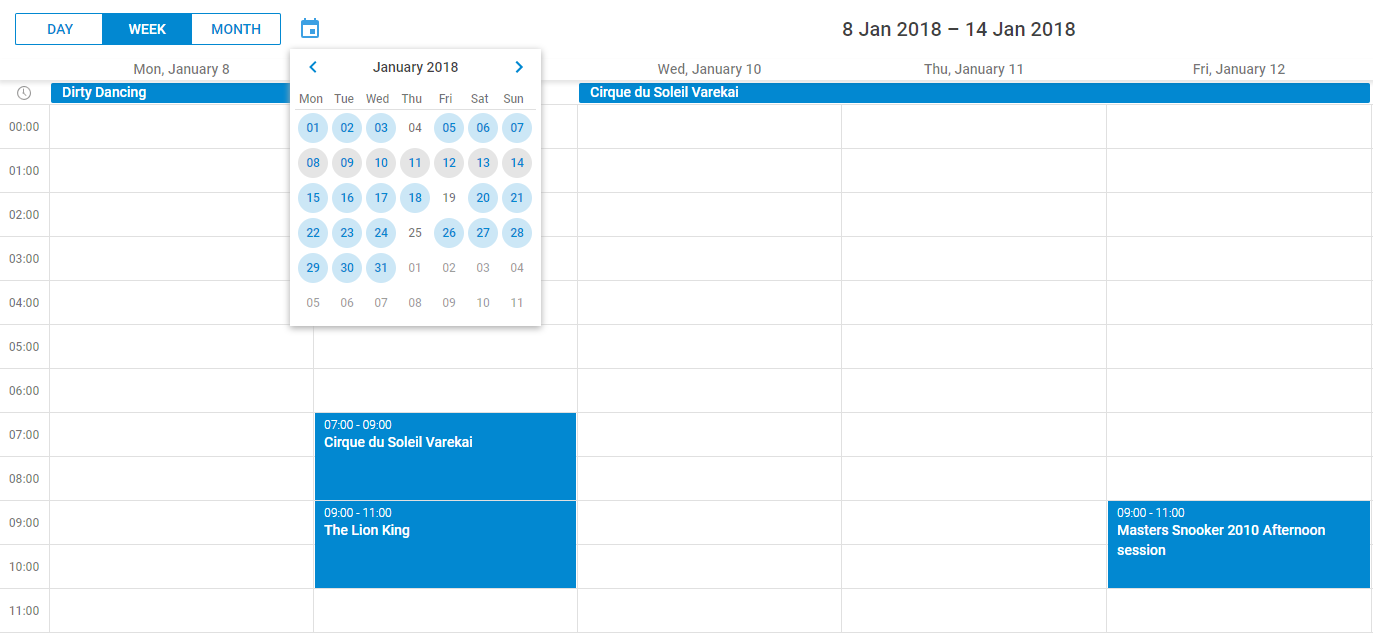
5. Mini Calendar
To help a user with navigation through the available events, you can add a mini calendar to the scheduler. A mini calendar can be displayed on the left side of the scheduler, or you can configure it to appear on the screen as a popup. It will allow the end user to choose a date and see the assigned events quickly.

DevExtreme HTML5 JavaScript Scheduler
DevExtreme Scheduler is a full-featured HTML5 JavaScript event calendar.
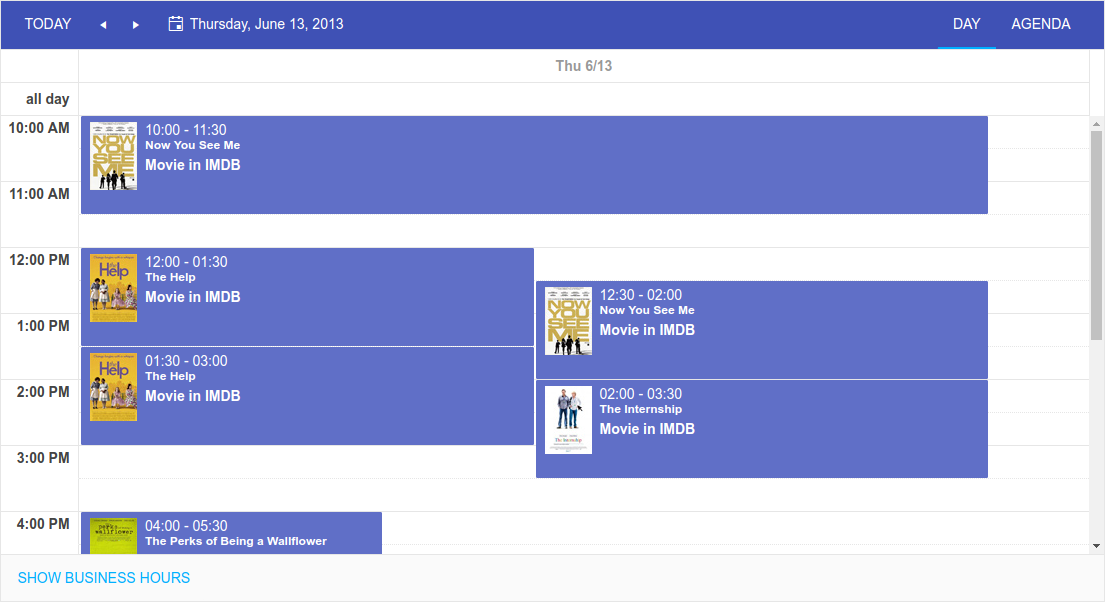
1. Agenda View
The Agenda View allows users to review the list of all the upcoming events. This view represents all appointments grouped by date.
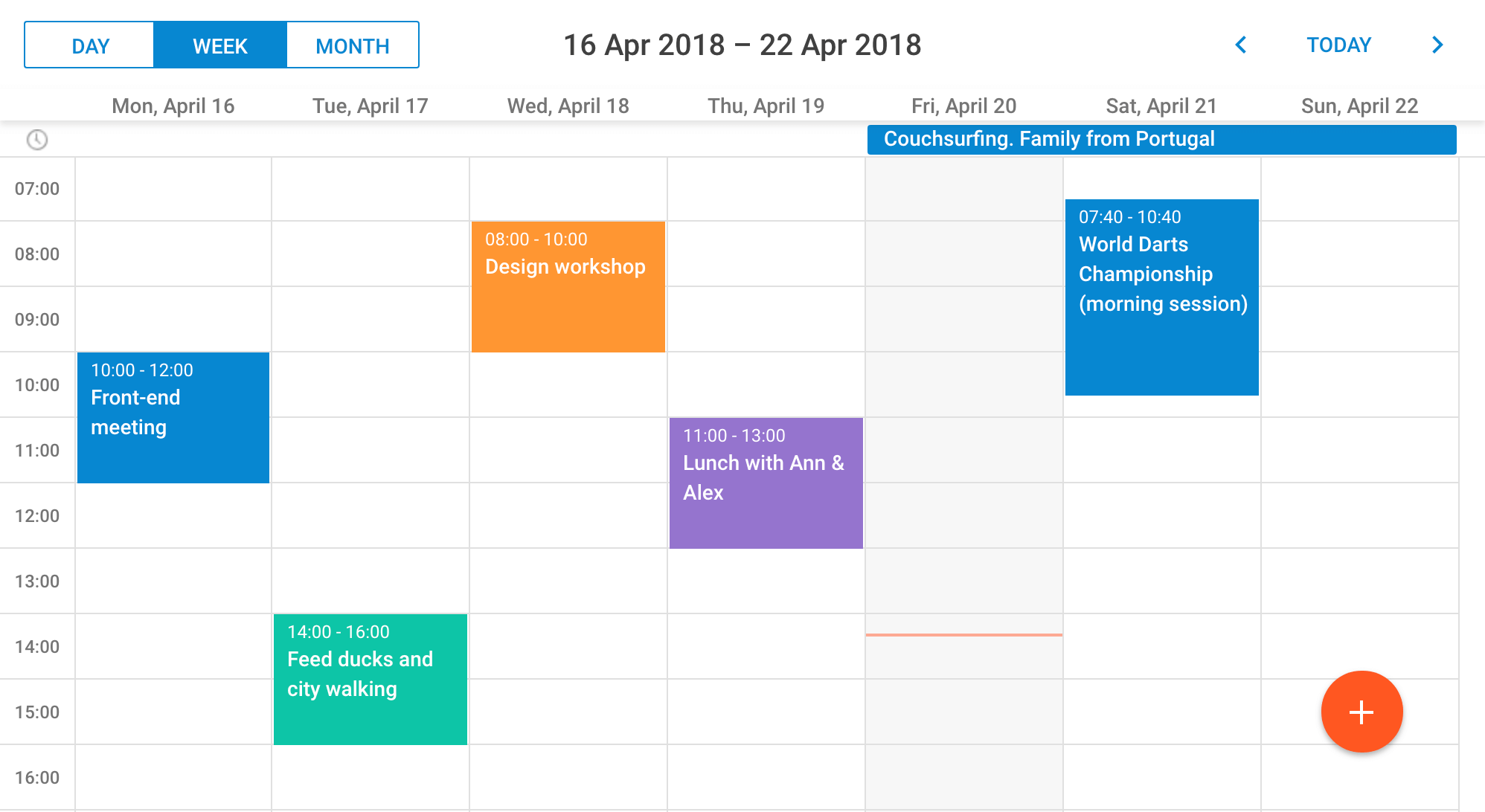
2. Current Time Indicator
The scheduler allows you to enable the current time indication. You can choose how exactly you want current time to be indicated. For example, there’s the possibility to use a specific indicator, shading, or both of these options simultaneously. Also, you can define how often the scheduler will update the position of this indicator.
3. Time Zones Support
DevExtreme Scheduler allows you to display appointments in different time zones. You can make the time zone selector visible which will allow users to use the appointment details form to choose a particular time zone.
4. Context Menu Integration
If needed, you can add a custom-made context menu to the scheduler.
5. Adaptive Appointments
You can limit the number of full-sized appointments displayed in a cell. Appointments that don’t fit in the cell will be sent to the appointment collector.
P.S. If you are searching for a mobile solution, take a look at Webix. Webix Scheduler widget was created for mobile web apps that run in Webkit-based browsers on mobile devices such as Android, IOS, and Blackberry. The component stands out for its touch-oriented design, flexible UI customization, and view modes. You can add single and multiple day events and adjust dates and text labels according to the rules of definite countries.
Opinions expressed by DZone contributors are their own.

Comments