A 5-Minute Guide to Performing Web Form Test Automation
How to use the free TestingWhiz tool to test the forms on your web site.
Join the DZone community and get the full member experience.
Join For Free“Contact Us!” “Book Now!” “Sign up for our newsletter!” “Register Now!”
Yes, this is what most website forms display. For every website owner, the ultimate goal of having a website is to get more contacts from these forms, since they are the predominant elements that initiate conversion and generate more revenue for the business.
Well, this doesn’t mean that by utilizing a number of forms on your website, you will end up getting more contact in your mailboxes. In fact, contacts come through forms which are easily accessible, usable, effective, and enable submissions. This can be achieved through dedicated quality assurance and testing practices adopted during the development cycle.
Here’s the complete guide to performing web form testing that throws light on why and how to automate web form testing.
When to Start Web Form Testing
In web development, testing often comes at the end of the SDLC. However, since forms are an integral part of the reason for you to have a website in the first place, it is important to ensure there are no code, design, or security issues which can result in loss of potential leads. It is thus important to start web form testing right from the development phase.
Further, you also need to carry out regression testing after every update or deployed change is made to your websites. This is to make sure that the untouched code works appropriately and new codes have not raised any issues.
Why Automate Web Form Testing
Large enterprises and e-commerce businesses utilize a variety of contact forms and ways for their customers to reach out. The majority of these include contact form, submission form, order form, shipping form, questionnaire, surveys, and more. Manual testing after each update can be tedious and time-consuming.
Test automation can help in testing faster and achieving quick regression cycles by automating the execution of tests. There are several test automation tools that come with great features and functionalities to help you test your web form in real-time on real browsers. No matter whether you are a designer, developer, marketer or a QA analyst, test automation tools can get the job done easily and efficiently.
What to Include in Web Form Test Automation
Web form test automation involves testing of the following elements and processes:
- Testing of fields to ensure correctness of data and format
- Validation of form errors to check whether everything works
- Testing of form response time to check whether it loads in time
- Testing of whether automated emails are sent on time and to the correct recipients
- Testing of form front-end to verify whether it looks okay
- Testing of form security vulnerabilities to check whether it is hack-proof
- Validation of data captured by CRM or backend system during form submission to identify whether the system show what the customer has requested
Performing Web Form Test Automation
Performing web form test automation is a no brainer. With test automation tools like TestingWhiz, Selenium IDE, and many others, you can completely record the mouse clicks, drop-downs, data-filling, and submissions and create test scripts in seconds which can be played back in real-time on any browser.
Here’s the example of web form test automation performed using TestingWhiz:
STEP 1: Download the Tool
To perform test automation of a web form, download the TestingWhiz tool from the link, www.testing-whiz.com/download. Once you download the tool, install it on your system and you are good to go!
STEP 2: Record to Create a Test Case
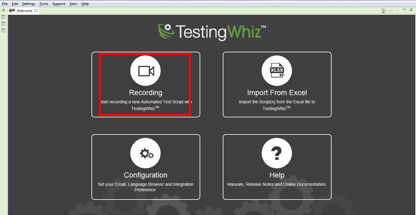
A. Select Recording
The next step is to launch the tool on your system and select the option ‘Recording’ to record the test case for testing.

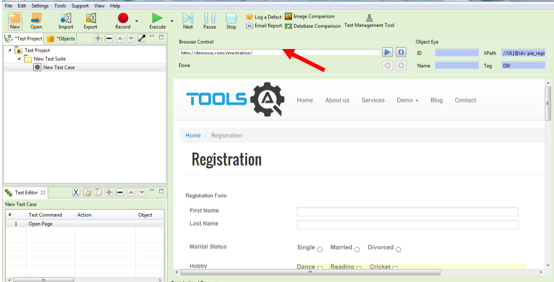
B. Open the Form URL
Next, input the URL of the web form that you want to record for testing. Make sure you have cleared the cache and cookies of the url before initiating the recording process so that there are no issues or discrepancies during the test execution process.

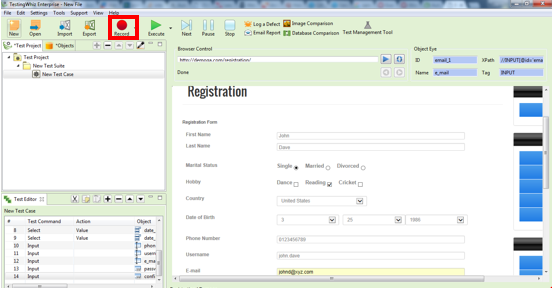
C. Record the Test Case
Once you load the form by inputting the URL, hit the Record button and start the process of filling the form to record the inherent steps. Fill out each field and do not worry about the speed as it is more important to input the correct information at the right places.

D. Stop the Recording
Once you are done with the submission after successfully filling out the form, hit the Record button again to stop the recording.

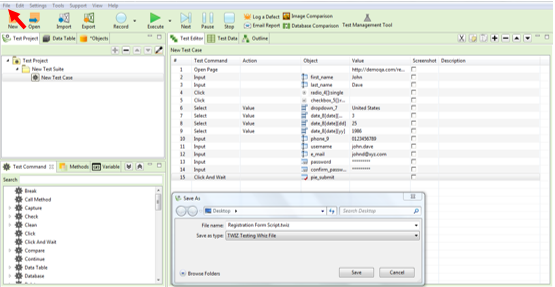
E. Save the Test Case
Once you are done with recording the test case, the test script will appear on the main editor in a big list. Click on the File menu and save the test case to play back on the browser of choice at a later stage.

Step 3. Run the Test Script
Now that you have recorded and saved the test cases, you are ready to automate and run the test script at any time. You can test the script as a part of the regression testing plan without the need to create test scripts again.
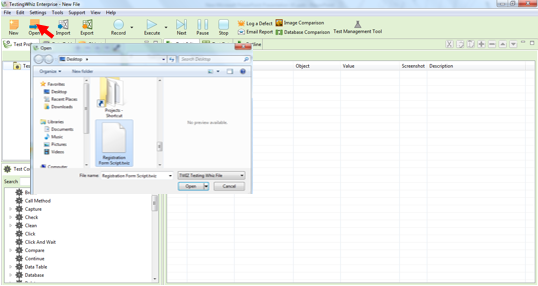
A. Open the Saved Test Script
To run the already saved test script whenever you wish to perform regression testing, open the test script by clicking on the Open button.

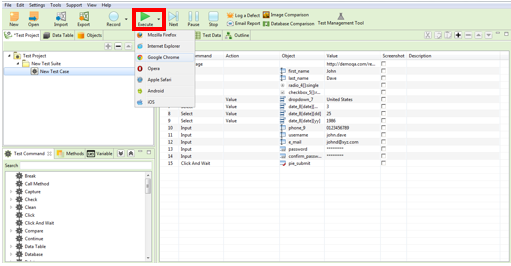
B. Playback the Test Script
Once you have opened the test script, hit the Play button to execute the test script on your default browser. You can also select the browser of choice from the list of available browsers to play back your test script.
While the execution is going on, you can watch the test cases running and notice the rendering, user experience and behavior of the form and analyze the result.

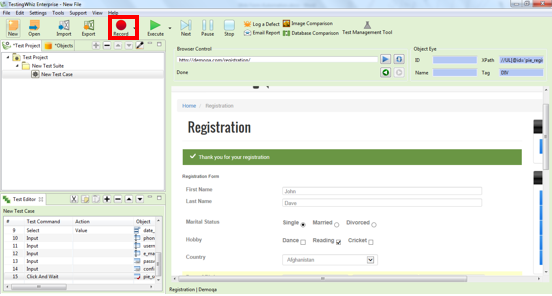
C. Verify the Result
At the end of the execution, all you need to do is to verify whether any ‘thank you’ or ‘successful’ page is generated post form submission. Further, you need to check whether you have received any customer-related emails in the admin or backend system and check whether your CRM system shows the form data entered during the play back process.
Wrapping Up
There are no perfect ways to automate web forms testing. Just make sure you use the right tool. Further, no matter whether you are a tester, developer, marketer or a designer, you need to understand the importance of your form and the goal you are trying to achieve in terms of lead generation, engagement, registrations and test your forms accordingly.
Happy Testing!
Opinions expressed by DZone contributors are their own.

Comments