Apiee - An Easy Way to Get Swagger on Java EE
Learn how to use Apiee, which allows you to easily add Swagger annotations when creating REST APIs, and works on any Java EE 7 server.
Join the DZone community and get the full member experience.
Join For FreeSwagger is a very popular way to define and describe your REST Services. It's also the base for the Open API Initiative, the standardization of REST API documentation. I think we can all agree that REST and Swagger will be part of our life for the foreseeable future.
When creating REST using JAX-RS, you create the endpoints by adding annotations to your Java services.
Apiee allows you to very easily add the Swagger annotations, and make the Swagger documents (both JSON and YAML) and an easy-to-white-label Swagger UI available. It wraps swagger-core, swagger-annotations, swagger-jaxrs, and swagger-ui and works on any Java EE 7 server.
It's been tested on the following servers:
Development
To use Apiee in your project, simply add the apiee-core dependency in your project. apiee-core will also pull in the Swagger dependencies, so the Swagger annotation should then be available in your project. The apiee-core library is published to Maven central and artefacts are available in Nexus OSS.
In your pom.xml:
<dependency>
<groupId>com.github.phillip-kruger</groupId>
<artifactId>apiee-core</artifactId>
<version>1.0.1</version>
</dependency>If you have set up your JAX-RS to autoscan, everything should just work. However, if you manually define the JAX-RS classes, you need to add the ApieeService.class .
Example (in the class that extends javax.ws.rs.core.Application):
@Override
public Set<Class<?>> getClasses() {
Set<Class<?>> classes = new HashSet<>();
classes.add(....);
classes.add(com.github.phillipkruger.apiee.ApieeService.class);
return classes;
}You can then add the swagger annotations on your JAX-RS class:
@Path("/example")
@Produces({MediaType.APPLICATION_JSON})
@Consumes({MediaType.APPLICATION_JSON})
@Api(value = "Example service")
@Log
public class ExampleService {
@GET
@ApiOperation(value = "Retrieve some example content", notes = "Return some json to the client")
public Response getExample(){
JsonObject jsonObject = Json.createObjectBuilder().add("name", "apiee example").add("url", "https://github.com/phillip-kruger/apiee-example").build();
log.log(Level.INFO, "GET: {0}", jsonObject);
return Response.ok(jsonObject).build();
}
}You can add the Swagger info with either annotations or as part of a properties file. As annotation add this to your JAX-RS Service:
@SwaggerDefinition (info = @Info (
title = "Example Service",
description = "A simple example of apiee",
version = "1.0.0",
contact = @Contact (
name = "Phillip Kruger",
email = "apiee@phillip-kruger.com",
url = "http://phillip-kruger.com"
)
)
)All Swagger annotations are available to use.
Runtime
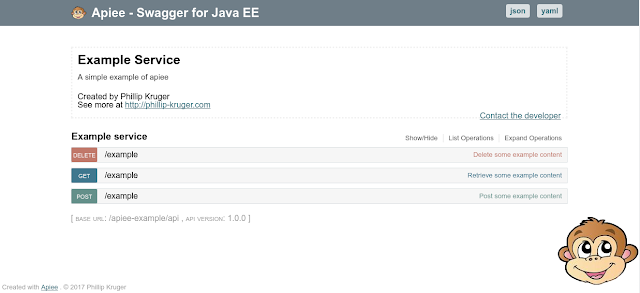
Once your application is deployed, the default Swagger UI will be available on http://localhost:8080/your-application-context/your-jaxrs-application-path/apiee/.
Example: http://localhost:8080/apiee-example/api/apiee/
This will give you the basic default Apiee Swagger UI:

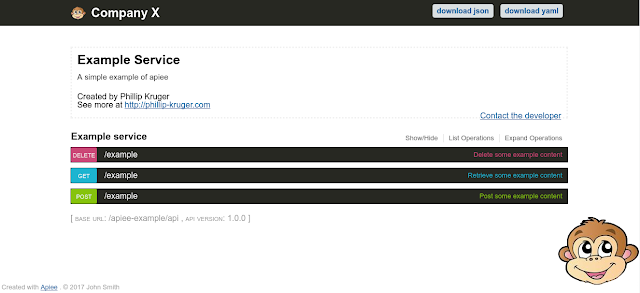
White Label
Apiee makes it easy for you to white label the UI to suit your brand. All you need to do is include some files in your war file.
In your web app:
/src/main/resources
you can include the following files:
- apiee.properties
- apiee.png
- apiee.css
- apiee.html
Variables (apiee.properties)
The HTML template that creates the Swagger UI has some variables that you can define in a property file:
copyrighBy=John Smith
title=Company X
jsonButtonCaption=download json
yamlButtonCaption=download yaml
swaggerUiTheme=monokai You can also define the @SwaggerDefinition in the apiee.properties (vs. with annotations) with the following properties:
infoTitle=Company X Services
infoDescription=REST API of Company X
infoVersion=1.0.1
infoContactName=Phillip Kruger
infoContactEmail=apiee@phillip-kruger.com
infoContactUrl=http://phillip-kruger.com
infoLicenseName=Apache License, Version 2.0
infoLicenseUrl=http://www.apache.org/licenses/LICENSE-2.0Theme (apiee.css)
Apiee includes swagger-ui-themes and uses the muted theme as default. You can override the theme by setting the swaggerUiTheme in the apiee.properties (see above). You can also include your own CSS calledapiee.cssto style the UI.Themes available from swagger-ui-themes:
- feeling-blue
- flattop
- material
- monokai
- muted
- newspaper
- outline

Logo (apiee.png)
To replace the default monkey face logo, include the apiee.png file:

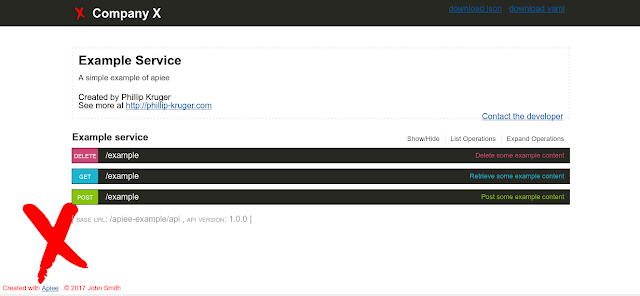
Template (apiee.html)
(Advanced) Lastly, if you want even more customization, you can provide your own HTML template to override the default. This allows you to really change the look and feel of your Swagger UI:

Proxy
If your request is served via a proxy, you can set some headers to create the correct URL in swagger documents and to make the UI work.
- x-request-uri (if this is set, the
pathpart of the URL will be set to this). - x-forwarded-port (if this is set, the
portpart of the URL will be set to this). - x-forwarded-proto (if this is set, the
schemeorprotocolpart of the URL will be set to this).
All code is open sourced and available on GitHub.
Why Apiee? The name apiee comes from api + ee. Apie is the Afrikaans word for small monkey, hence the logo.
Published at DZone with permission of Phillip Kruger. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments