Build an SMS App with Infobip
SMS is a powerful way to connect with your users. Let's build a “Fun Fact of the Day” web app using the SMS API from Infobip, a cloud communications platform.
Join the DZone community and get the full member experience.
Join For FreeSMS is a powerful way to connect with your users. Businesses all over the world use SMS texts to send appointment reminders, shipping notifications, customer satisfaction surveys, and more. For countries or customers with slower internet speeds, SMS can even function as a viable alternative to something like an in-app chat feature.
In this article, we’ll demonstrate the power of SMS and showcase just how easy it is to get started. Together we’ll build a “Fun Fact of the Day” web app that allows users to enter their phone number to receive an SMS text with a fun fact. We’ll provide this functionality using the SMS API from Infobip, a cloud communications platform.
Let’s get started!
Demo App Overview

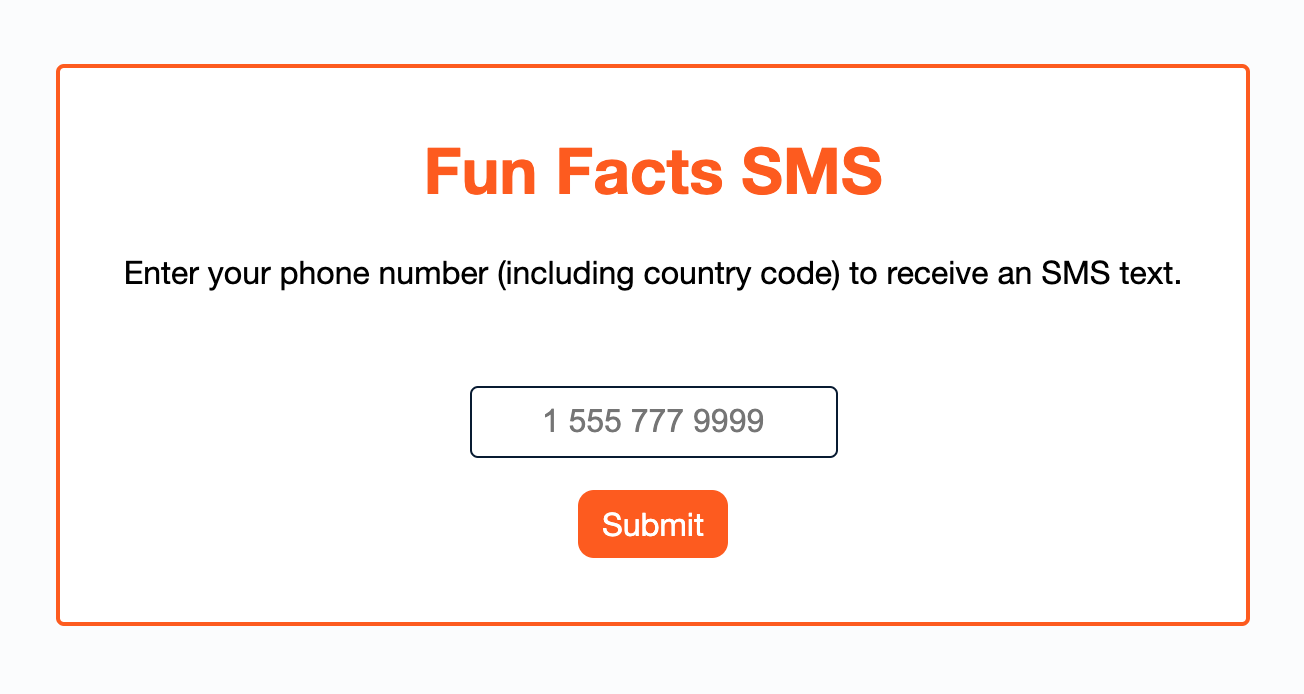
Our demo app is built with Node.js and Express on the backend and simple HTML, CSS, and JavaScript on the frontend.

Users can enter their phone number into this minimal interface and then click the submit button to receive a text triggered by the Infobip API.

Simple as that!
Let’s walk through how we built this. We’ll include a few code snippets throughout the rest of this article, but feel free to check out the GitHub repo for the full example code.
Creating the Signup Form
Let’s start with the frontend code for the signup form. The form is constructed with your typical HTML form elements: <form>, <label>, <input>, and <button>:
<main>
<h1>Fun Facts SMS</h1>
<p>
Enter your phone number (including country code) to receive an SMS text.
</p>
<form id="phoneNumberForm">
<label for="phone" class="sr-only">
Phone Number (with country code)
</label>
<input
type="text"
name="phone"
id="phone"
placeholder="1 555 777 9999"
autocomplete="off"
/>
<button type="submit">Submit</button>
</form>
<div id="result" class="hidden"></div>
</main>When the user enters their phone number and submits the form, the JavaScript initiates an API request to an endpoint on our Node.js server:
(function () {
const resultContainer = document.querySelector('#result');
const submitPhoneNumberForm = (e) => {
e.preventDefault();
const phoneNumber = e.target.phone.value.replace(/\D/g, '');
if (!phoneNumber) {
return;
}
fetch(`api/send-sms/${phoneNumber}`)
.then((response) => response.json())
.then(() => {
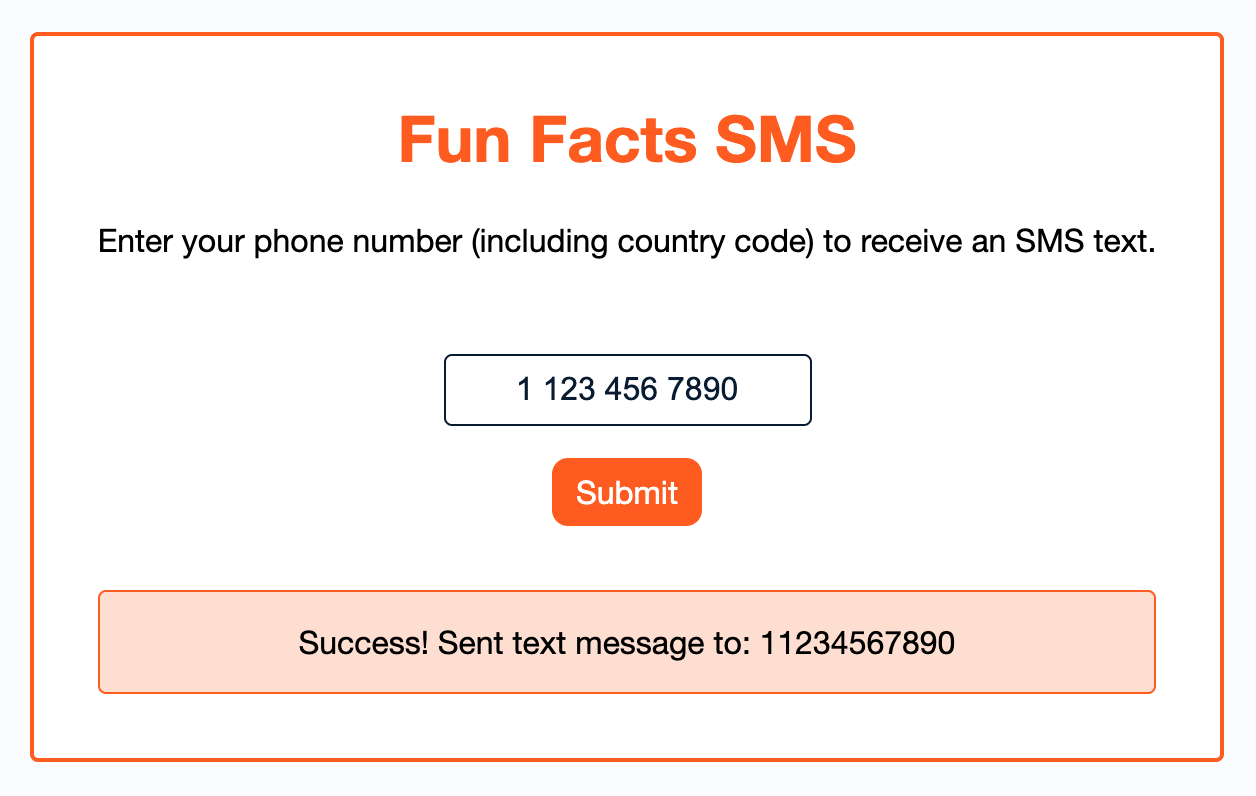
resultContainer.textContent = `Success! Sent text message to: ${phoneNumber}`;
resultContainer.classList.remove('hidden');
})
.catch(() => {
resultContainer.textContent = `Error. Unable to send text message to: ${phoneNumber}`;
resultContainer.classList.remove('hidden');
});
};
const phoneNumberForm = document.querySelector('#phoneNumberForm');
phoneNumberForm.addEventListener('submit', submitPhoneNumberForm);
})();Using the Infobip SMS API
Heading over to our backend code now, our Express router receives the request from the frontend and initiates an API request of its own, this time to the Infobip SMS API:
const fetch = require('node-fetch');
const express = require('express');
const router = express.Router();
const funFacts = require('../fun-facts.json');
router.get('/send-sms/:phoneNumber', function (req, res) {
const phoneNumber = req.params.phoneNumber;
const funFact = funFacts[Math.floor(Math.random() * funFacts.length)];
const requestBody = {
messages: [
{
from: 'InfoSMS',
destinations: [
{
to: phoneNumber,
},
],
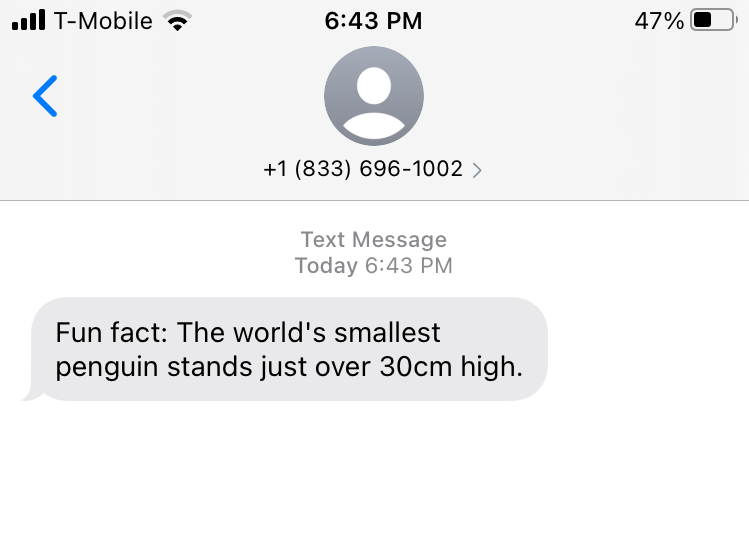
text: `Fun fact: ${funFact}`,
},
],
};
const fetchOptions = {
method: 'post',
body: JSON.stringify(requestBody),
headers: {
Authorization: `App ${process.env.API_KEY}`,
'Content-Type': 'application/json',
},
};
const URL = `${process.env.API_BASE_URL}/sms/2/text/advanced`;
fetch(URL, fetchOptions)
.then((response) => response.json())
.then((json) => {
res.json(json);
})
.catch((error) => {
res.json({ data: error });
});
});
module.exports = router;Why make a server-side API request you ask? Primarily because we want to keep our API key a secret. The Infobip SMS API uses an authorization header that requires us to provide our API key, and we wouldn’t want that to be fully visible to all users in their browser’s network requests. So instead, we can protect that API key by storing it in an .env file and only accessing it from the server, not the client.
With that, the Infobip SMS API sends a text to the phone number the user provided, and the browser’s UI displays a confirmation message. We’ve successfully texted someone a fun fact!
Conclusion and Further Exploration
In our short time together, we’ve built a simple app, but there’s so much more we could do. Rather than just sending the one text, we could allow users to opt in to receive a fun fact every day. We could create a customer directory from everyone who signed up. We could even require two-factor authentication for users to verify their phone numbers before subscribing to our fun fact of the day service. The options provided by the API for SMS sending is extensive, and you can even set up webhooks for reports on outbound messages.
The good news is that Infobip makes all of this easy. Whether you use their API directly, one of their SDKs, or their platform’s GUI, staying connected with your users can be a breeze.
Published at DZone with permission of Tyler Hawkins. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments