Build Great Windows Desktop Apps With Flutter
Set up, configure, and distribute desktop apps with excellent graphics.
Join the DZone community and get the full member experience.
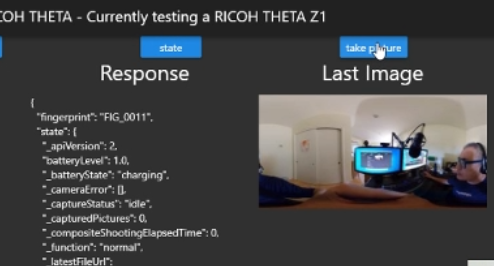
Join For FreeLet's build Windows desktop apps with Flutter and Dart. This example shows how to use Flutter to connect a Windows kiosk or laptop to an external camera with WiFi then transfer and display the images. I'm using a RICOH THETA Z1 camera to test the application which displays and navigates 23MP images. The 8MB graphic files are a nice test for the Flutter rendering engine on Windows.

GitHub code repo and additional information is available from this post in the RICOH THETA Developer Community forum.
This technique will also work for Linux and MacOS desktops with some modifications for those specific platforms.
The end result is a zipped file that contains a Windows executable. You can share the executable with your peers and ask them to test your application and provide feedback. This application sends HTTP requests to the camera to test the camera API.

Configure Windows and Flutter Environment
Set the flutter channel to dev.

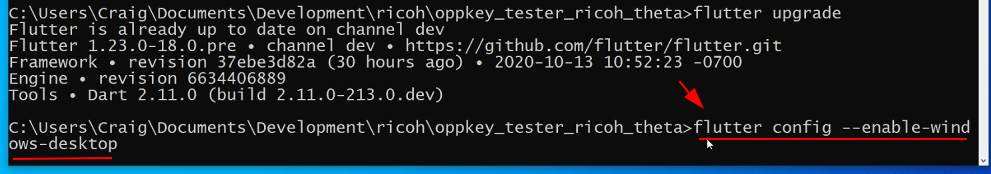
Run flutter upgrade after you change the channel to dev.
Install Visual Studio, not just Visual Studio Code. This is the output of flutter doctor.

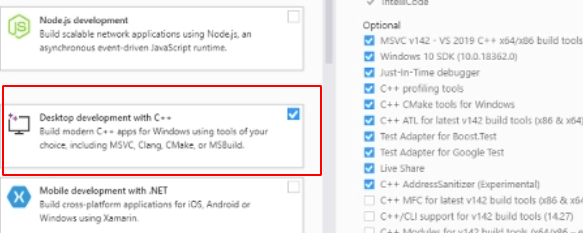
Visual Studio is large. You only need the Desktop development with C++ workload. When you install Visual Studio, you will see a screen similar to the one below. Check on the box for C++ development.

You do not need to use Visual Studio for Flutter development editing when you write your Windows desktop applications. I use Visual Studio Code for development. You can use any editor. You just need to have Visual Studio installed on your development workstation. I'm using Visual Studio Community edition 2019 16.7.6 in this example. The specific packages on the right are the default settings when you select Desktop development with C++.
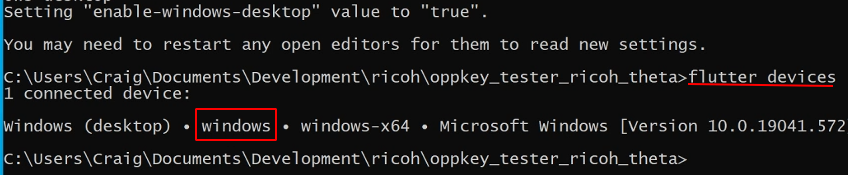
On the command line, run flutter --config --enable-windows-desktop to enable Windows desktop support.

Run flutter devices to confirm that you have a windows device.

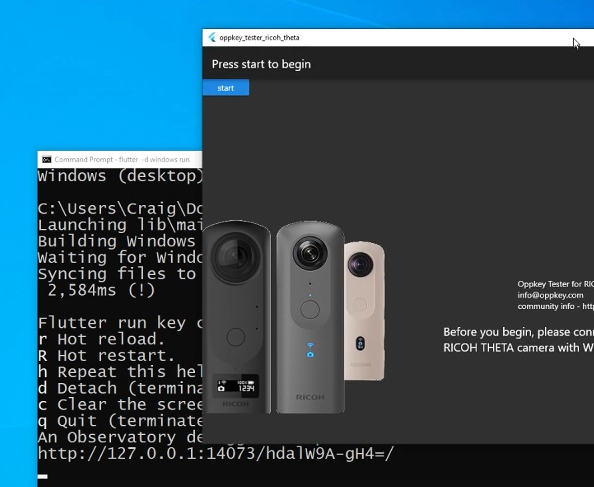
At this point, you can access the device similar to an Android or iOS device. As I only have one device, I can just use flutter run. If you have more than one device, you need to specify windows with flutter run -d windows.
On a 6 core i7 workstation with 32GB of RAM, it took about 20 seconds for the first build. You can use hot reload and hot restart during the development process to see your changes quickly. For the development process, the application runs on the Dart VM. It is not built as a native Windows executable until the final build and packaging stage when you are ready to distribute your application.

You can add Flutter widgets into the tree and you do not have to wait for the application to build. It feels to me like the changes are viewable on the app screen within a second of making a change to the code and saving the change. If you have the Dart and Flutter extensions installed in your VS Code editor, your app can hot reload automatically whenever you save a change. This is quite cool and part of the magical feeling of painting the UI with the wonderful Flutter workflow.
Build for Distribution
After you finish development or you've at least reached a stage where you want to distribute it to your stakeholders for feedback, you need to build the Flutter app for distribution. Run flutter build windows.
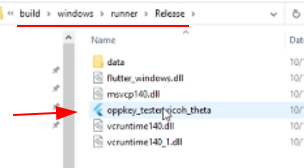
The binary will be located in build -> windows -> runner -> Release.

You can double-click on the binary and it will launch. If you send your new binary application file to your co-worker, it may not run. Don't worry. There's a quick fix.
An easy way to distribute your Windows binary for testing is to copy three libraries from Visual Studio into the same folder that the binary is in. Keep the binary in the same folder that Flutter automatically saved it in. The binary needs the other files in the folder to run. Zip the folder and then send it to your tester. They will need to unzip the folder and double-click on the binary.
The libraries from Visual Studio that you need to include in the folder you distribute the executable on are:
- msvcp140.dll
- vcruntime140.dll
- vcruntime140_1.dll
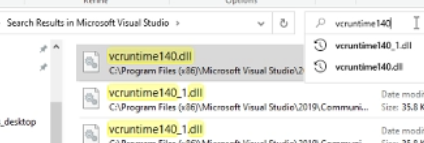
Search from those three files in your Visual Studio installation directory and then copy them into your Flutter distribution folder. Your Visual Studio installation directory is likely C:\Program Files (x86)\Microsoft Visual Studio.
In this example, I'm using the built-in search box on the default Windows 10 file browser. Simply type in vcruntime140.dll and you can find the location of the library. You need to copy this into the same folder that your binary is in.

Repeat the process for the other two libraries.
If you're working for a business, you may be understandably wondering if it is okay to copy these libraries from Visual Studio. This technique is documented on the Visual C++ Deployment Examples section of the site. If you need to get authorization, that site is a good starting point for reference information.
Windows Desktop Limitations
If you narrow the scope of your Windows application and research which Flutter packages aren't supported on Windows, then you can have fun with a limited feature set. There are many limitations, but I'll highlight one as an example to give you a feel of what to expect.
It's common to use Firebase as a backend for Flutter mobile apps. This Google service provides authentication, storage, messaging and database access. The most common way for Flutter to talk to Firebase is with FlutterFire. Most of the FlutterFire packages will work with Android, iOS, MacOS, and Web. None of the FlutterFire packages are supported on the Windows desktop as of January, 2020. This will likely change in time. Be aware that there are gaps in the package support.
What Works
In my sample photo application to manage my RICOH THETA camera, I used the following packages:
These packages and many others work fine. There are usually workarounds for missing packages. For example, I could use the http package I'm already using in my application to access the Firebase REST API. However, I'll more likely focus on local image management and wait for the Windows desktop support to mature.
Conclusion and Recommendations
I've been using the Windows desktop for Flutter development every week for several months. Although it's in alpha, it is stable enough for testing and prototyping. I don't recommend it for production at this time. With the rapid pace of Flutter development, we should see it mature rapidly. If you're already using Flutter for mobile development, I recommend reviewing the current state of native desktop applications. It's time to put your hand in the game and build something. You'll be able to use your skills immediately and start showing your coworkers prototypes.
Perhaps most significantly, the development process can be more fun since you don't have to deal with iOS simulators or Android emulators. Although the Flutter platform is amazing, I often encounter glitches with graphics or emulator connections on both iOS and Android.
There are also glitches with the Windows desktop development process and you may encounter problems with Windows-specific OS features. You need to be mentally ready for these problems and keep a positive attitude!
I'm excited about the potential for Flutter desktop and I'm happy to build my testing apps to gain more experience with desktop layouts and native OS features. The perfect scenario is to use your Flutter skills to show your boss or stakeholders a concept such as a business kiosk or staff terminal on Windows desktop. You can have a big emotional impact on your stakeholders by actually showing them your concept running on Windows.
Opinions expressed by DZone contributors are their own.

Comments