Building Dynamic UI Form With Oracle JET
In the heart of dynamic form logic, we are using JET bind for each tag, it renders form elements from metadata.
Join the DZone community and get the full member experience.
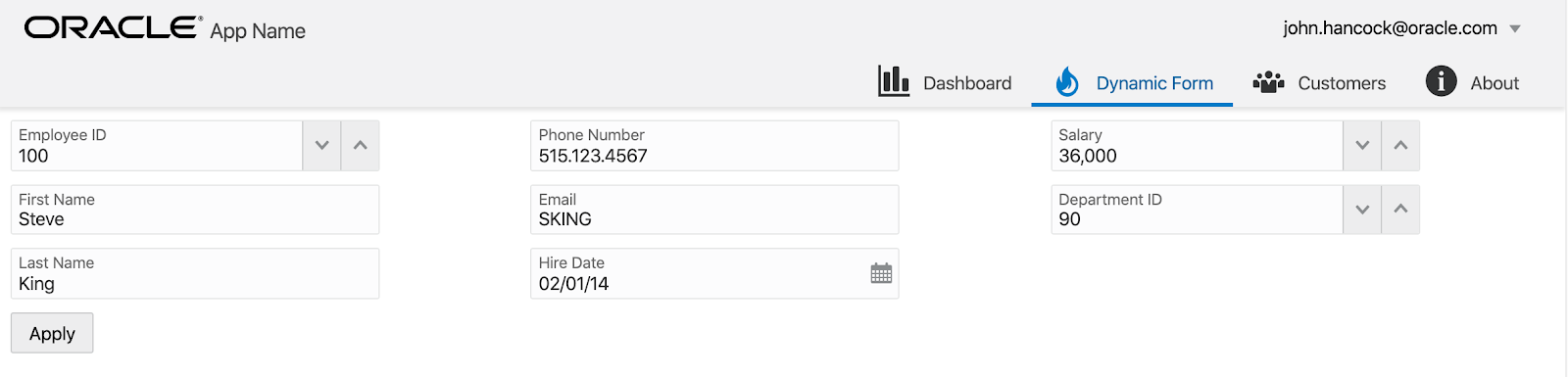
Join For FreeDynamic form is a common requirement when building more advanced UIs. With Oracle JET you have all the tools available to build dynamic form. One of the examples of dynamic form requirements — report parameter capture screens.
Building fixed forms to capture parameters for each report would be an overkill. A smarter approach is to build one dynamic form, which would handle a set of different UI components and render based on metadata received from the service.

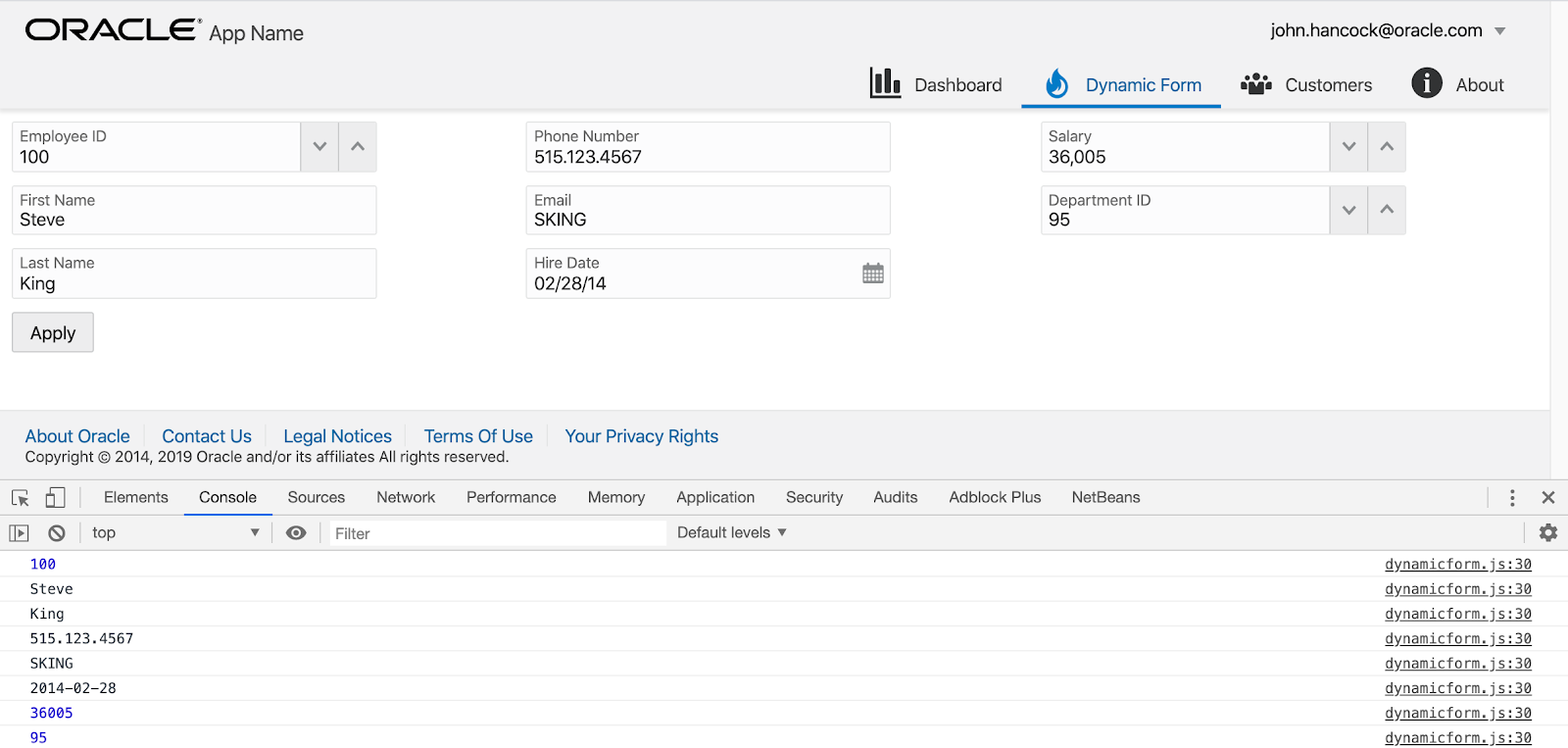
When values are changed, we can capture all changes while submitting the form — value printed in the log.

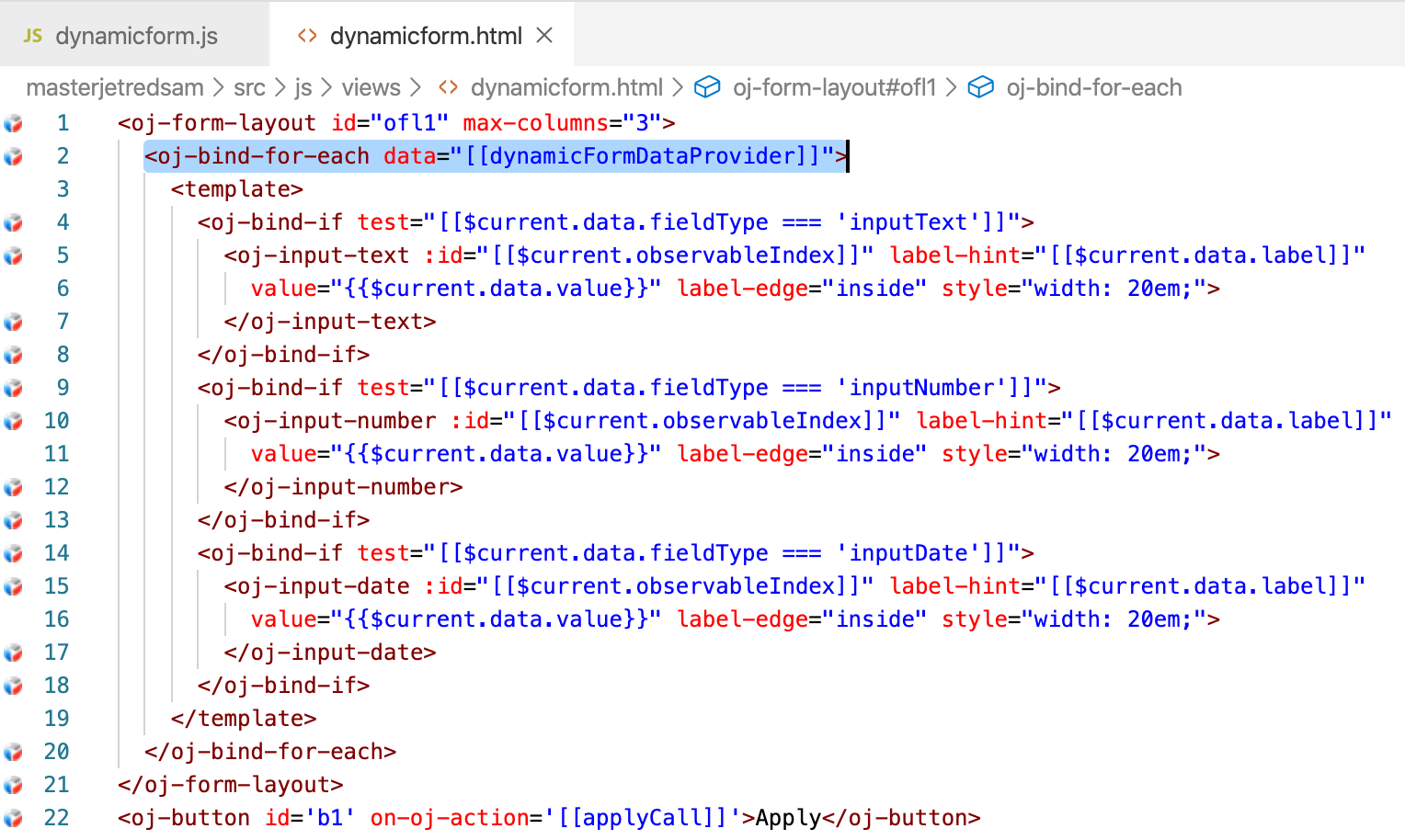
In the heart of dynamic form logic, we are using JET bind for each tag, it renders form elements from metadata.

Each element is checked and based on the type — UI field is rendered through JET if tag. Input field properties are fetched from metadata.
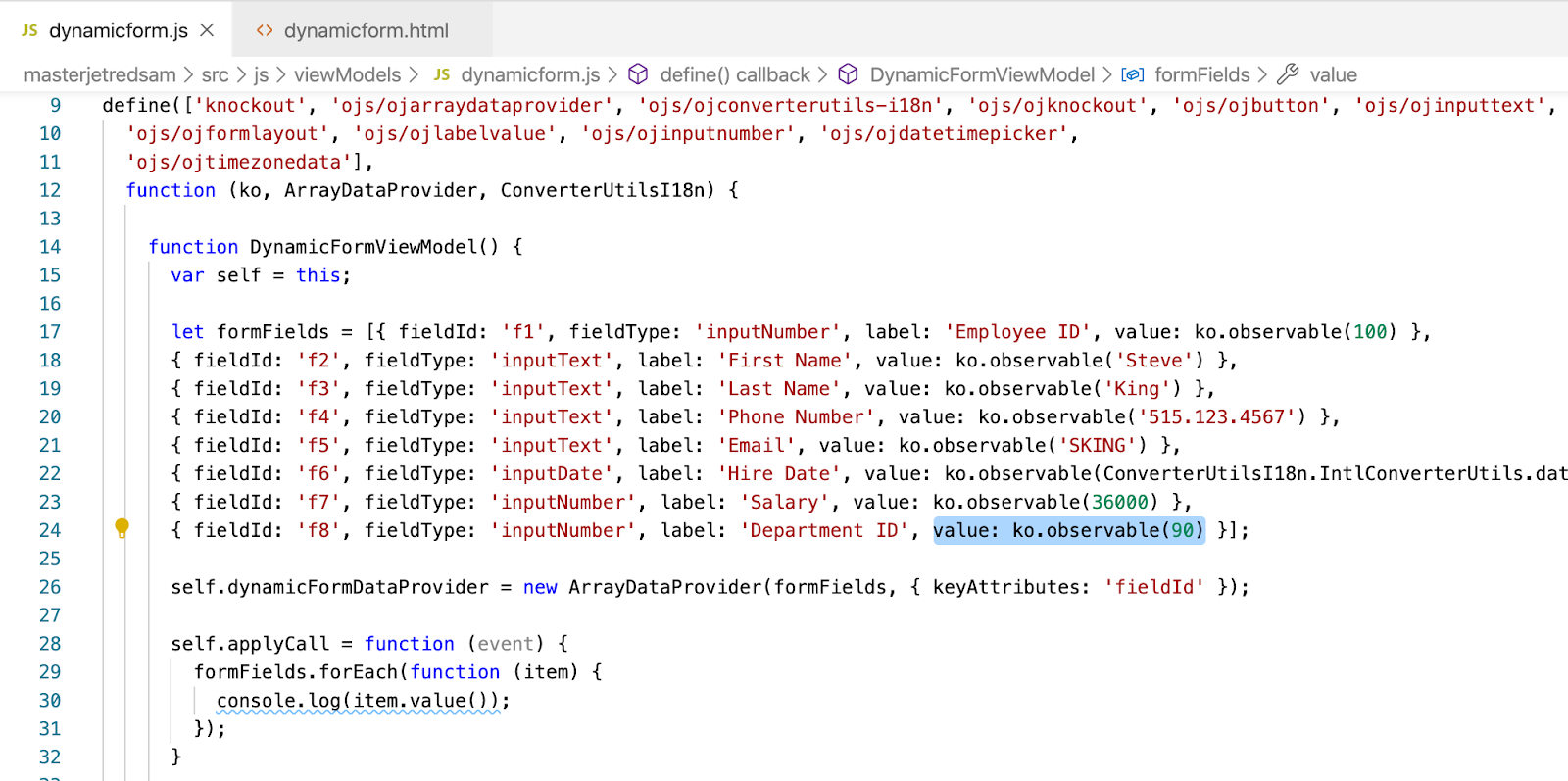
Example of metadata structure — array. It is important to use Knockout observable for value property. This will allow capturing user input. When we submit the form, we can iterate through the array and read value property.

Sample code available on GitHub.
Published at DZone with permission of Andrejus Baranovskis, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments