Change Page Titles Dynamically Using AngularJS
In this article, we are going to see how we can change the title of a page dynamically using AngularJS. Read on and see how it's done.
Join the DZone community and get the full member experience.
Join For Freein this article, we are going to see how we can change the title of a page dynamically using angularjs. we will be showing random titles which we have already set in an array to the user whenever a user reloads the same page. to implement this, we are creating an angularjs controller and service, and we are treating the html tag of our page as our angularjs app module and controller.
you can always download the source code here: change the page title dynamically
background
for the past few days, i have been experimenting with angularjs. if you want to see my latest articles related to angular js, they are here: angular js latest articles . in this post, we are going to change the page title dynamically with each user action.
importance of title tag
now we will start coding.
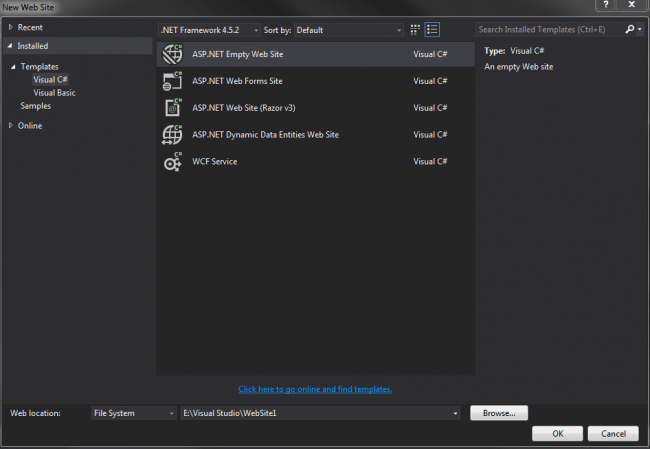
create an empty website in visual studio
click file-> new-> web site.

empty website in visual studio
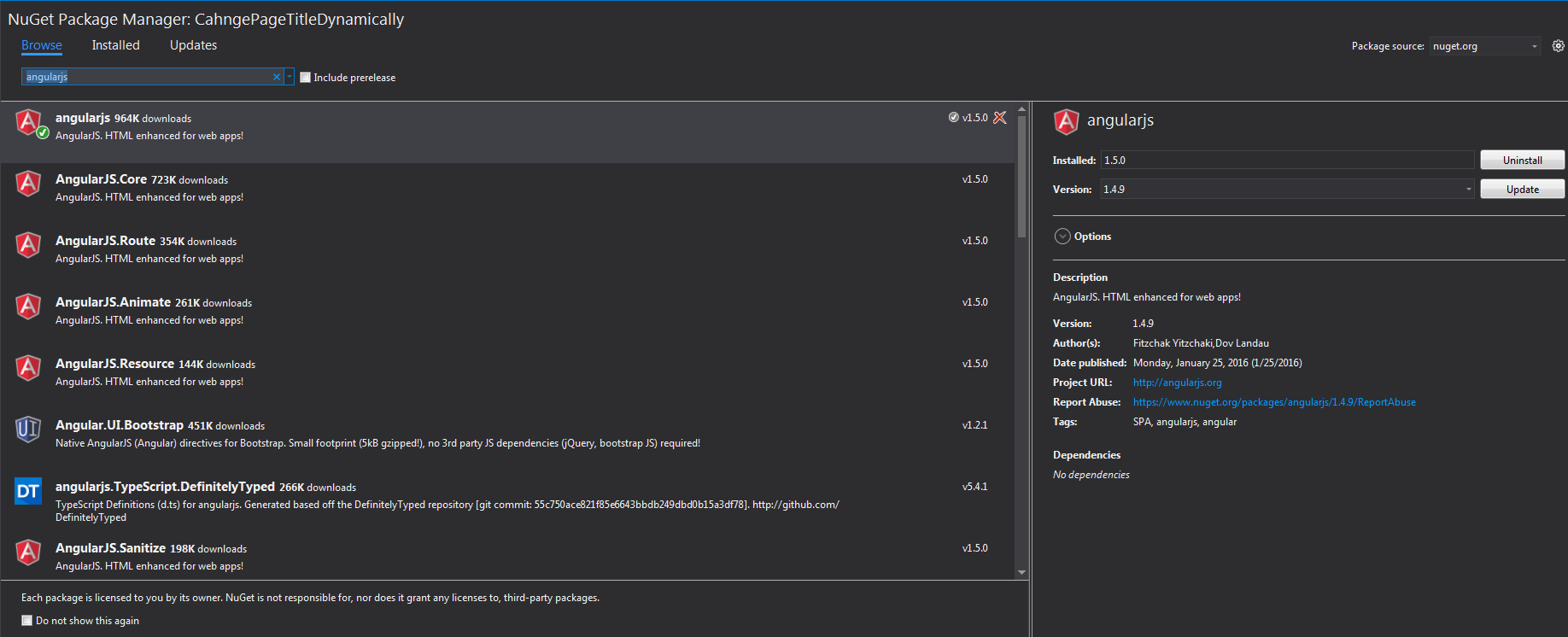
install angularjs from nuget packages
once your application is opened, please install angularjs first, since we are going to do all of our coding using angularjs.

install angular js from nuget packages
using the code
before starting, we need to add the necessary references to our page.
<script src="scripts/angular.min.js"></script>
<script src="scripts/angular-aria.min.js"></script>
<script src="scripts/angular-route.min.js"></script>
<script src="scripts/myscripts.js"></script>here " myscripts.js" is our javascript file where we are going to write out angular js scripts. once you add the reference, we will make some changes in our page as follows.
<!doctype html>
<html ng-app="titapp" ng-controller="titctrl as t">
<head>
<title>{{t.title}} - sibeesh passion</title>
<meta charset="utf-8" />
<script src="scripts/angular.min.js"></script>
<script src="scripts/angular-aria.min.js"></script>
<script src="scripts/angular-route.min.js"></script>
<script src="scripts/myscripts.js"></script>
</head>
<body>
<h1>{{t.title}}</h1>
</body>
</html>as you can see, titapp is our angular js app name and titctrl is our controller name, now we will start writing the scripts.
add angular js app
you can add an angular js app as follows.
(function () {
var app;
app = angular.module('titapp', []);
})();now we will create our controller.
add angular js controller
below is our angular js controller scripts.
app.controller('titctrl', function ($scope, myfactory) {
var num = math.floor(math.random() * 6) + 1;
var newtit = ['change page layout dynamically using jquery layout plug in', 'february 2016 month winner in c-sharp corner',
'custom deferred grid using mvc web api and angular js', 'tagit control with data from database using angular js in mvc web api',
'jquery datatable with server side data', 'programmatically extract or unzip zip,rar files and check'];
myfactory.settitle(newtit[num]);
var tt = myfactory.gettitle();
if (tt != undefined) {
this.title = tt;
} else {
console.log('oops! something went wrong while fetching the data.');
}
});here myfactory is our angularjs service name, and as you can see we have set an array with possible titles. we are generating one random number between 1 and 6 and take the appropriate value from the array by index. you can always load the data from a database instead. here we use two functions settitle and gettitle, to set the title and get the title. now we will see our angular js service scripts.
add angular js service
app.service('myfactory', function () {
var vartitle = 'change title dynamically demo';
this.gettitle = function () {
return vartitle;
};
this.settitle = function (tit) {
vartitle = tit;
};
});now, let's see the complete angular js scripts .
complete scripts
(function () {
var app;
app = angular.module('titapp', []);
app.controller('titctrl', function ($scope, myfactory) {
var num = math.floor(math.random() * 6) + 1;
var newtit = ['change page layout dynamically using jquery layout plug in', 'february 2016 month winner in c-sharp corner',
'custom deferred grid using mvc web api and angular js', 'tagit control with data from database using angular js in mvc web api',
'jquery datatable with server side data', 'programmatically extract or unzip zip,rar files and check'];
myfactory.settitle(newtit[num]);
var tt = myfactory.gettitle();
if (tt != undefined) {
this.title = tt;
} else {
console.log('oops! something went wrong while fetching the data.');
}
});
app.service('myfactory', function () {
var vartitle = 'change title dynamically demo';
this.gettitle = function () {
return vartitle;
};
this.settitle = function (tit) {
vartitle = tit;
};
});
})();we have done everything needed, now it is time to see the output.
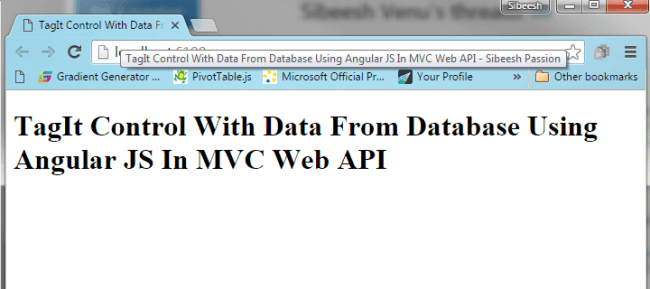
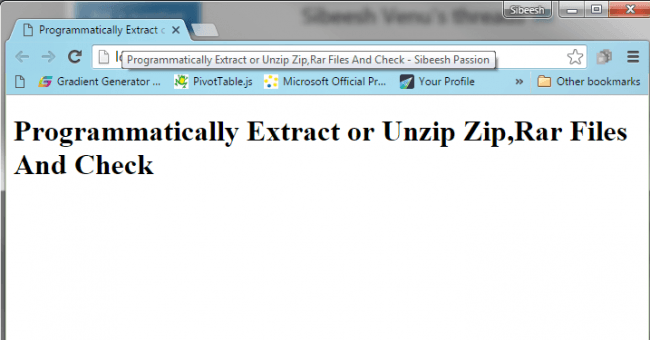
output
change_page_title_dynamically_using_angular_js_output
change_page_title_dynamically_using_angular_js_output
happy coding!
Published at DZone with permission of Sibeesh Venu, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.



Comments