How to Copy Text to Clipboard Using React.js
In this brief tutorial, follow along with a demonstration of how to copy text to the clipboard in React.js applications.
Join the DZone community and get the full member experience.
Join For FreeIn this article, we will learn how to copy text to Clipboard using React.js. Using this, we can copy any text to the clipboard and paste it anywhere.
You can check my previous articles, in which we discussed React.js and its basic components from the below-mentioned links.
- Upload Files Using ASP.NET Web API and React.js
- Create User Registration and Login Using Web API and ReactJS
- Internationalization In ReactJS Application Using i18Next
Prerequisites
- Basic knowledge of React.js
- Visual Studio Code IDE
- Basic knowledge of Bootstrap and HTML
Create React.js Project
Let's first create a React application using the following command.
npx create-react-app platformNow, open the newly created project in Visual Studio Code and install Bootstrap by using the following command:
npm install --save bootstrap Open the index.js file and import Bootstrap.
import 'bootstrap/dist/css/bootstrap.min.css';Now, install the copy-to-clipboard library using the following command.
npm install save copy-to-clipboard Go to the src folder, create a new component named CopyBoard.js, and add the following lines to this component.
import React, { Component } from 'react'
import copy from "copy-to-clipboard";
import './CopyBoard.css';
export class CopyBoard extends Component {
constructor() {
super();
this.state = {
textToCopy: "Copy to Clipboard Demo!",
};
this.handleInputChange = this.handleInputChange.bind(this);
this.Copytext = this.Copytext.bind(this);
}
handleInputChange(e) {
this.setState({
textToCopy: e.target.value,
});
}
Copytext() {
copy(this.state.textToCopy);
}
render() {
const { textToCopy, btnText } = this.state;
return (
<div className="container">
<div class="row" className="hdr">
<div class="col-sm-12 btn btn-info">
Copy to Clipboard Demo
</div>
</div>
<div className="txt">
<textarea className="form-control" placeholder="Enter Text" onChange={this.handleInputChange} ></textarea>
<br />
<br />
<button className="btn btn-info" onClick={this.Copytext}>
Copy to Clipboard
</button>
</div>
</div>
);
}
}
export default CopyBoard Create a new CSS file and add the following CSS in this file.
.txt
{
margin-bottom: 20px;
margin-top: 20px;
}
.hdr
{
margin-top: 20px;
} Open the App.js file and add the following code:
import React from 'react';
import logo from './logo.svg';
import './App.css';
import CopyExample from './CopyBoard';
function App() {
return (
<div className="App">
<CopyExample></CopyExample>
</div>
);
}
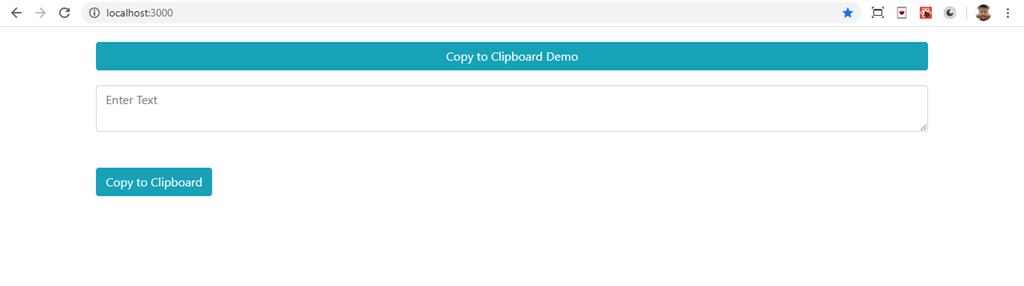
export default App; Now run the project, and check the result.

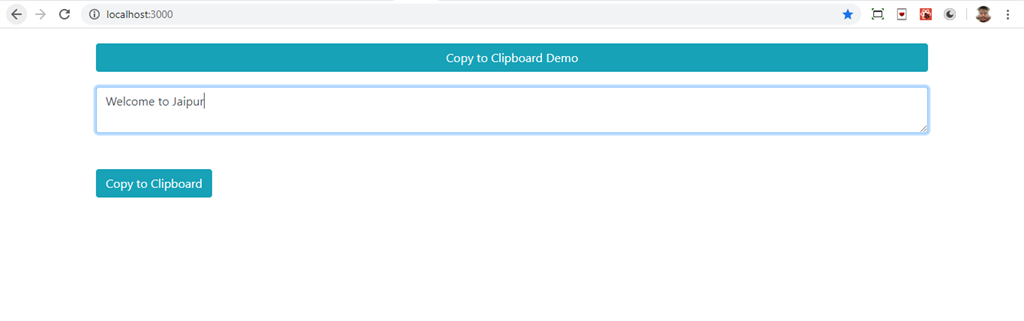
Enter some text in the textbox and click on the button.

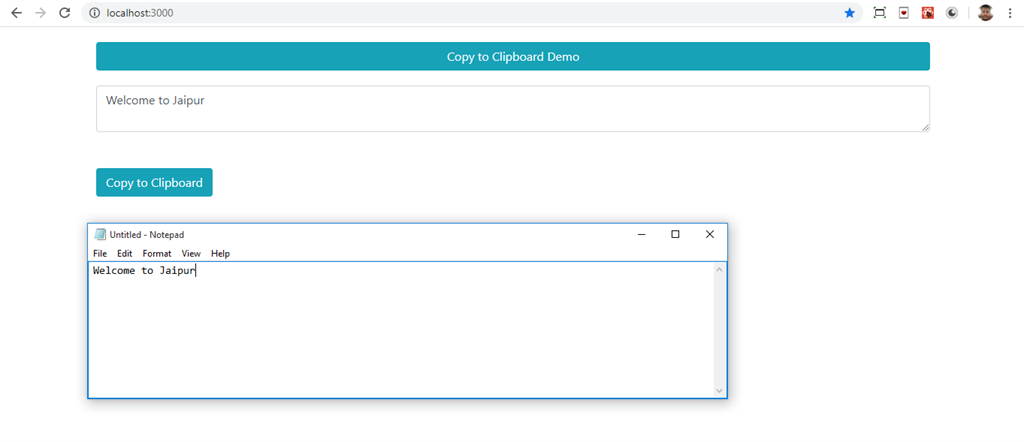
The text is now copied. Paste the text into Notepad.

Summary
In this article, we learned how we can copy text to the clipboard in React.js applications.
Published at DZone with permission of Sanwar Ranwa. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments