How to Implement Pagination in an ASP.NET Core App
Learn how to create navigable pages in our ASP.NET Core web application with this quick tutorial.
Join the DZone community and get the full member experience.
Join For Free When you have to show hundreds or thousands of records on your web page then you should apply pagination. This is because your users must not see all the records on the same page (which looks bad), instead, they move from one page to another page, and only see the records of the selected page.
When you have to show hundreds or thousands of records on your web page then you should apply pagination. This is because your users must not see all the records on the same page (which looks bad), instead, they move from one page to another page, and only see the records of the selected page.
Pagination brings cleanliness in your web page. It is an important technique which you should never miss to use. In this tutorial, I will teach you how to create pagination in Records in ASP.NET Core.
Controller
In your ‘Controller’ add a new ‘Action’ method called ‘Index’ and a custom paging function called Set_Paging(). These are given in the below code:
public IActionResult Index(int pn)
{
ViewBag.Paging = Set_Paging(pn, 10, 48, "activeLink", Url.Action("Index","Paging"), "disableLink");
return View();
}
public string Set_Paging(Int32 PageNumber, int PageSize, Int64 TotalRecords, string ClassName, string PageUrl, string DisableClassName)
{
string ReturnValue = "";
try
{
Int64 TotalPages = Convert.ToInt64(Math.Ceiling((double)TotalRecords / PageSize));
if (PageNumber > 1)
{
if (PageNumber == 2)
ReturnValue = ReturnValue + "<a href='" + PageUrl.Trim() + "?pn=" + Convert.ToString(PageNumber - 1) + "' class='" + ClassName + "'>Previous</a> ";
else
{
ReturnValue = ReturnValue + "<a href='" + PageUrl.Trim();
if (PageUrl.Contains("?"))
ReturnValue = ReturnValue + "&";
else
ReturnValue = ReturnValue + "?";
ReturnValue = ReturnValue + "pn=" + Convert.ToString(PageNumber - 1) + "' class='" + ClassName + "'>Previous</a> ";
}
}
else
ReturnValue = ReturnValue + "<span class='" + DisableClassName + "'>Previous</span> ";
if ((PageNumber - 3) > 1)
ReturnValue = ReturnValue + "<a href='" + PageUrl.Trim() + "' class='" + ClassName + "'>1</a> ..... | ";
for (int i = PageNumber - 3; i <= PageNumber; i++)
if (i >= 1)
{
if (PageNumber != i)
{
ReturnValue = ReturnValue + "<a href='" + PageUrl.Trim();
if (PageUrl.Contains("?"))
ReturnValue = ReturnValue + "&";
else
ReturnValue = ReturnValue + "?";
ReturnValue = ReturnValue + "pn=" + i.ToString() + "' class='" + ClassName + "'>" + i.ToString() + "</a> | ";
}
else
{
ReturnValue = ReturnValue + "<span style='font-weight:bold;'>" + i + "</span> | ";
}
}
for (int i = PageNumber + 1; i <= PageNumber + 3; i++)
if (i <= TotalPages)
{
if (PageNumber != i)
{
ReturnValue = ReturnValue + "<a href='" + PageUrl.Trim();
if (PageUrl.Contains("?"))
ReturnValue = ReturnValue + "&";
else
ReturnValue = ReturnValue + "?";
ReturnValue = ReturnValue + "pn=" + i.ToString() + "' class='" + ClassName + "'>" + i.ToString() + "</a> | ";
}
else
{
ReturnValue = ReturnValue + "<span style='font-weight:bold;'>" + i + "</span> | ";
}
}
if ((PageNumber + 3) < TotalPages)
{
ReturnValue = ReturnValue + "..... <a href='" + PageUrl.Trim();
if (PageUrl.Contains("?"))
ReturnValue = ReturnValue + "&";
else
ReturnValue = ReturnValue + "?";
ReturnValue = ReturnValue + "pn=" + TotalPages.ToString() + "' class='" + ClassName + "'>" + TotalPages.ToString() + "</a>";
}
if (PageNumber < TotalPages)
{
ReturnValue = ReturnValue + " <a href='" + PageUrl.Trim();
if (PageUrl.Contains("?"))
ReturnValue = ReturnValue + "&";
else
ReturnValue = ReturnValue + "?";
ReturnValue = ReturnValue + "pn=" + Convert.ToString(PageNumber + 1) + "' class='" + ClassName + "'>Next</a>";
}
else
ReturnValue = ReturnValue + " <span class='" + DisableClassName + "'>Next</span>";
}
catch (Exception ex)
{
}
return (ReturnValue);
}The Action method has a parameter called pn. It will contain the current page value given in the query string of the URL.
Examples of URL formed by the paging function are:
http://localhost:51685/Paging?pn=1
http://localhost:51685/Paging?pn=2
http://localhost:51685/Paging?pn=3
http://localhost:51685/Paging?pn=4
http://localhost:51685/Paging?pn=5
The Action method calls the paging function like:
ViewBag.Paging = Set_Paging(pn, 10, 48, "activeLink", Url.Action("Index","Paging"), "disableLink");
The return value by the paging function, which is paging links, are stored in a ViewBag variable.
The parameters of the paging function are:
pn– the current page number.10– the page size which you can change to your desired value.48– total records which you have to set based on the total records you have..activeLink– a CSS class name which is set to the paging links that can be clicked.Url.Action("Index","Paging")– which is the current page URL. Change it if your controller or Action is different..disableLink– a CSS class name which is set to the paging links that are disabled.
View
Create the Index View and add the following CSS for the pagination links:
<style>
#pagingDiv a, #pagingDiv span {
display: inline-block;
padding: 0px 9px;
margin-right: 4px;
border-radius: 3px;
border: solid 1px #c0c0c0;
background: #e9e9e9;
box-shadow: inset 0px 1px 0px rgba(255,255,255, .8), 0px 1px 3px rgba(0,0,0, .1);
font-size: .875em;
font-weight: bold;
text-decoration: none;
color: #717171;
text-shadow: 0px 1px 0px rgba(255,255,255, 1);
}
#pagingDiv a:hover {
background: #fefefe;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FEFEFE), to(#f0f0f0));
background: -moz-linear-gradient(0% 0% 270deg,#FEFEFE, #f0f0f0);
}
#pagingDiv a.active {
border: none;
background: #616161;
box-shadow: inset 0px 0px 8px rgba(0,0,0, .5), 0px 1px 0px rgba(255,255,255, .8);
color: #f0f0f0;
text-shadow: 0px 0px 3px rgba(0,0,0, .5);
}
#pagingDiv span {
color: #f0f0f0;
background: #616161;
}
</style>Lastly, add the div shown below. Inside this div, the pagination links will be shown.
<div id="pagingDiv">@Html.Raw(ViewBag.Paging)</div>Testing
Now it’s time to testing the Pagination system which I just created. Run your application and go the Index View. The URL in my case is: http://localhost:51685/Paging?pn=1.
You will see the ‘Previous’ and ‘1’ links disabled (dark grey color) while other links are active (light grey color). See the below image which shows it:

Now click the second page's link URL - http://localhost:51685/Paging?pn=2. Now you will see the ‘2’ link disabled while other links are active. See the below image:

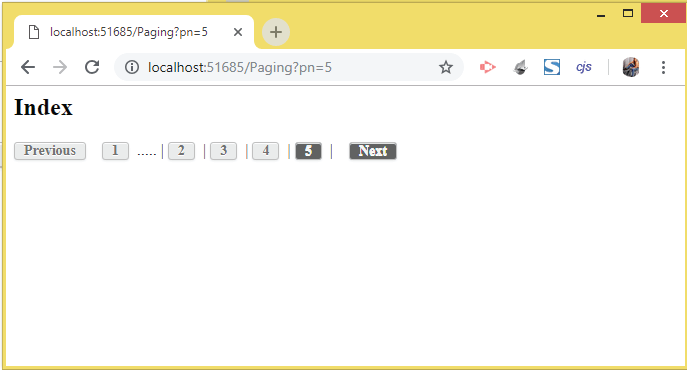
Click the fifth page link URL - http://localhost:51685/Paging?pn=5. Now you will find the ‘5’ and ‘Next’ links are disabled while other links are active. See the below image:

Conclusion
I hope you found this pagination in ASP.NET Core tutorial useful. It is very simple and can be set up in your application in only a minute time. Use the codes given in this tutorial freely.
Other recommended Pagination tutorials for you:
1. How to Implement jQuery Infinite Scroll Feature for Auto Paging
Opinions expressed by DZone contributors are their own.

Comments