Create Progress Bar Using Ngx-Bootstrap In Angular 8
In this article, we are going to learn how to create a progress bar using ngx-bootstrap in Angular 8.
Join the DZone community and get the full member experience.
Join For FreeIntroduction
In this article, we are going to learn how to create a progress bar using ngx-bootstrap in Angular 8.
Ngx-Bootstrap has released a package of open-source tools which is native Angular directives for Bootstrap 3 and 4. It contains all core components powered by Angular. In this article we will learn about Typehead component which is a cool feature of Ngx-bootstrap.
What Is Progress Bar?
A Progress bar is a component in GUI which is used to visualize the progression of a task which is completed, such as the percentage of amount that is completed during downloading.
In Ngx-bootstrap progressbar there are normal, striped and striped with animated striped progress bar.
Prerequisites
- Basic knowledge of Angular
- Visual Studio Code must be installed
- Angular CLI must be installed
- Node JS must be installed
Step 1
Let's create a new Angular project using the following NPM command,
ng new progressBar
Step 2
Now, let's create a new component by using the following command,
xxxxxxxxxx
ng g c ngx-bootstrap-progressbar
Step 3
Install ngx-bootstrap from npm by using the folowing command.
xxxxxxxxxx
npm install ngx-bootstrap --save
Or,
xxxxxxxxxx
ng add ngx-bootstrap --component progressbar
Step 4
Now let's add bootstrap styles in our index.html file .
For Bootstrap 3,
xxxxxxxxxx
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
For Bootstrap 4,
xxxxxxxxxx
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
Step 5
Let add the template in our ngx-bootstrap-progressbar.component.html.
-
HTML
xxxxxxxxxx127
1<div class="row">2<h2 style="margin: auto;">Example of Ngx-Bootstrap Progress Bar</h2>3<div class="col-sm-8" style="margin: 10px;">4<div style="margin: 10px;">5<button (click)="showProgressBar(1)" class="btn btn-primary">Show Normal Progress Bar</button>6</div>7<div *ngIf="normalPB" class="mb-2">8<progressbar [value]="55"></progressbar>9</div>10</div>11<div class="col-sm-8" style="margin: 10px;">12<div style="margin: 10px;">13<button (click)="showProgressBar(2)" class="btn btn-primary">Show Striped Progress Bar</button>14</div>15<div *ngIf="stripedPB" class="mb-2">16<progressbar [value]="35" type="danger" [striped]="true">35%</progressbar>17</div>18</div>19<div class="col-sm-8" style="margin: 10px;">20<div style="margin: 10px;">21<button (click)="showProgressBar(3)" class="btn btn-primary">Show Animated Progress Bar</button>22</div>23<div *ngIf="animatedPB" class="mb-2">24<progressbar max="200" [value]="180" type="success" [striped]="true" [animate]="true"><i>180 / 200</i></progressbar>25</div>26</div>27</div>
Step 6
Now, open the ngx-bootstrap-progressbar.component.ts file and add the following code in this file.
xxxxxxxxxx
import { Component } from '@angular/core';
@Component({
selector: 'app-progress-bar',
templateUrl: './progress-bar.component.html'
})
export class AngularProgressBarComponent {
normalPB: boolean;
stripedPB: boolean;
animatedPB: boolean;
showProgressBar(value){
// Value =1 Normal Progress bar
// Value =2 Striped Progress bar
// Value =3 Animated Progress bar
this.normalPB=false;
this.stripedPB=false;
this.animatedPB=false;
value ==1 ? this.normalPB=true : value ==2 ? this.stripedPB=true : this.animatedPB=true;
}
}
Step 7
Now, open the app.component.html file and add the following code in the file,
xxxxxxxxxx
<app-ngx-bootstrap-progressbar></app-ngx-bootstrap-progressbar>
Step 8
Let's open app.module.ts file and add the following code in the file,
xxxxxxxxxx
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule} from '@angular/forms';
import { AppComponent } from './app.component';
import {ProgressbarModule} from 'ngx-bootstrap/progressbar';
import {ProgressBarComponent } from './progress-bar/progress-bar.component';
@NgModule({
declarations: [
AppComponent,
ProgressBarComponent
],
imports: [
BrowserModule,
FormsModule,
ProgressbarModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
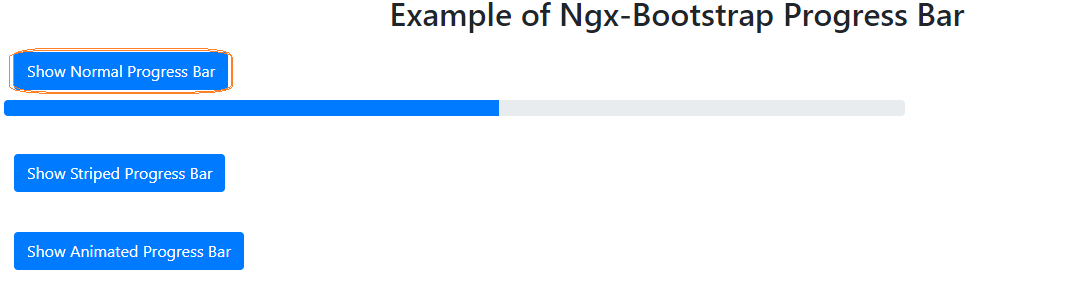
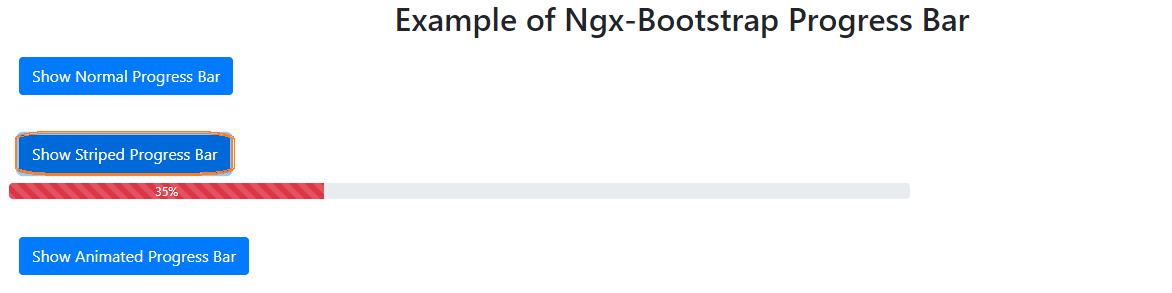
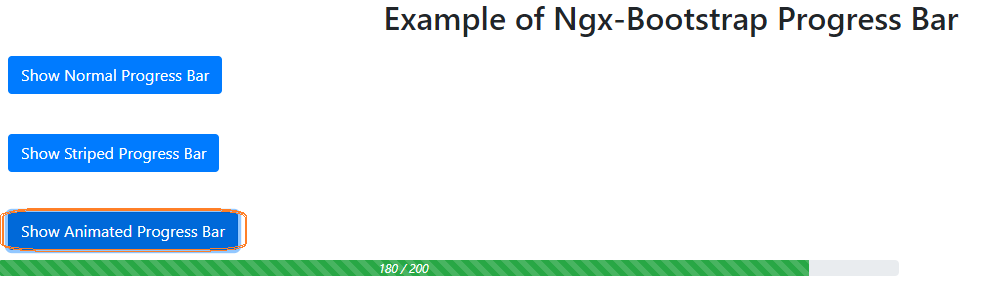
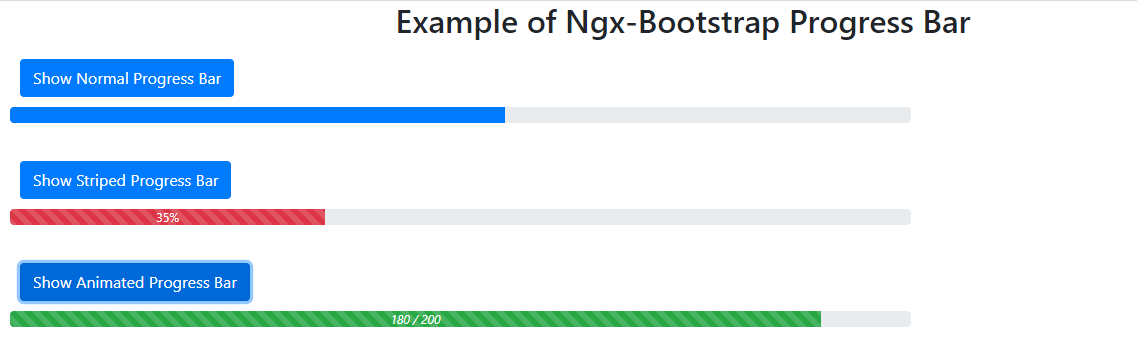
Now it's time for the output,

This is the normal progress bar which we can use with different bootstrap supported contextual classes : success, info, warning, danger

This is the striped progress bar which has striped lines to show the amount of tasks done.

This is the animated progress which looks like it is in progress .

Though we can use these progress bars dynamically we just want to replace the value field with our dynamic variable.
Conclusion
In this article, we have seen the Ngx-Bootstrap progress bar Component in an Angular 8 application.
I hope you have enjoyed this article, as I have enjoyed writing and coding the examples.
Please let me know how to improve it.
Opinions expressed by DZone contributors are their own.

Comments