Debugging Unity 3D with VSCode
How to debug Unity 3D using Microsoft's VSCode code editor tool.
Join the DZone community and get the full member experience.
Join For Freei’ve written several articles on the use of vscode with unity through its evolution but time and tide waits for no man as the behemoth of technology marches on.
if you’ve not heard of microsoft’s new multi-platform lightweight code editor before, go and check out its homepage ( https://code.visualstudio.com/ ), it’s chock full of fantastic stuff to make you drop monodevelop or any other lightweight editor. you can also check out my previous articles here and here.
microsoft vscode has taken many great strides since last i donned my writing hat, most notably:
- it’s now completely open sourced! — check it out on github here ( https://github.com/microsoft/vscode )
- a new extension system has been added, allowing community devs to write plug-ins and language extensions to the editor without rebuilding it.
- the number of languages supported as exploded (also thanks to the extension system), it now supports not only c#, html, json, markdown and javascript but also python, ruby, actionscript, bower and even docker templates plus many many more (so many that even i’ve not heard of some of them).
- debugging support for web apps has improved greatly.
- git and source control support has been improved.
there is a lot more but these are my favorite highlights. if you have read my previous articles on the subject ( here and here ), you will also know that it has some great support for unity, which has only gotten better now that unity themselves have pulled in to the race:
the story so far
since the early beta releases we’ve been able to configure vscode manually as a code editor within unity, slowly but surely through the beta phases this integration has been improved to add file and line support when calling vscode.
back in version 0.8.0, this took another bold leap forward with the first unity asset (well, the only really) aimed at providing increased integration between these two products.
made by a community developer and with some assistance between the unity and microsoft teams, they automated a lot of the menial setup required to make the most out of the integration, namely:
- support for windows, mac and eventually linux.
- streamlining editor preferences setup.
- setting the necessary command-line arguments when starting vscode, which improved as vscode did.
- creating the nessasary workspace settings to improve the vscode ui when launched from unity.
- updating the project files to be more unity/vscode compatible.
- debugging support for macos.
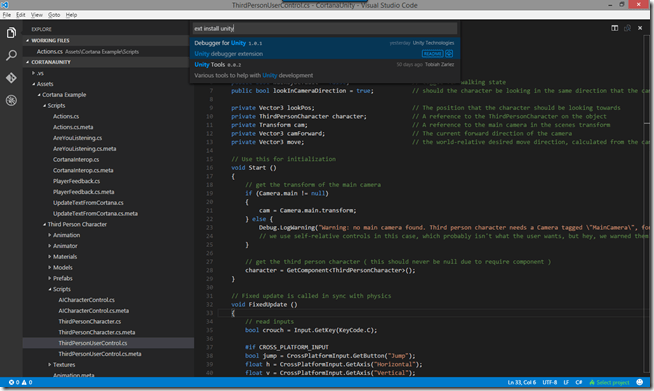
vscode editor screen
plus a host of other little tidy up / backend tweaks needed to ensure it all worked seamlessly.
before and after workspace configuration in vscode
the only real limitation in its use was that debugging was only supported on a mac (granted mac owners didn’t see this as an issue ), until now!!
let me stop you there
the train never stops when it comes to technology (even cobol still lives!, granted flash and silverlight are headed to the graveyard), especially when a project becomes opensource but is still heavily contributed by the project originators, which in this case is microsoft. they are certainly on a mission to make the fastest and most powerful cross platform editor out there.
recently unity technologies themselves also wrote an extension for vscode to allow debugging of unity projects from more platforms:
with this extension installed you can now simply attach your vscode project to unity in a very similar way to what is possible already with the visual studio tools for unity with microsoft visual studio (which also replaced the default code editor on windows and is now bundled with unity).
this includes such support as:
- better intellisense
- more code completion and language support for monobehaviours
- editor attaching
- breakpoint support for the editor and platforms
unity have also made the extension itself opensource on github (like so many of their other new initiatives, the ui and 2d updates to name a few), so if there is something you feel is missing or could be done better, you can either build your own or submit a pull request and send it to unity to add.
getting set up
enough talk, let’s get this up and running in a few short steps, it’s easy enough but the information is slightly scattered throughout the interwebs and pages.
the short path to get this running is as follows:
- install unity (but let’s assume you have done this already)
- install vscode — download it from http://code.visualstudio.com for your os
- open your unity project.
- download the vscode asset from dotbunny from the asset window (or import the asset if you have downloaded it manually).
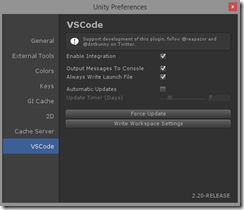
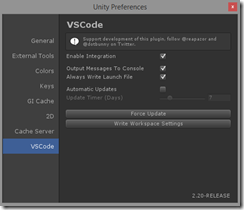
- open the editor preferences using the edit –> preferences option in the unity editor menu.
-
click on the vscode tab on the left and check “
enable integration
”.

- click the “ write workspace settings ” button (only needs to be done once per project), this will create the vscode default workspace configuration for unity.
- open vscode for your project by opening a code file (you can do this manually but you will then have to manually select the unity project folder).
-
when vscode is open hit the
f1
key (this opens the vscode command window shown below)
*note, you will need an internet connection for this part!

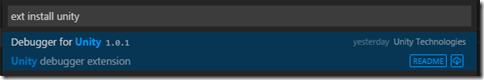
- type the command “ ext install ” in to the command window and select the option “ extensions: install extension ”.
-
this will display all the available extensions on the vscode marketplace (there are a lot aren’t there!), to filter the list simply append filter criteria to the command so that it reads “
ext install unity
”.

- now simply click on this extension and it will be installed in the background. when it’s done you will receive a notification to restart vs code.
almost there, we now have all the necessary components installed, however to enable debugging, there is one final step.
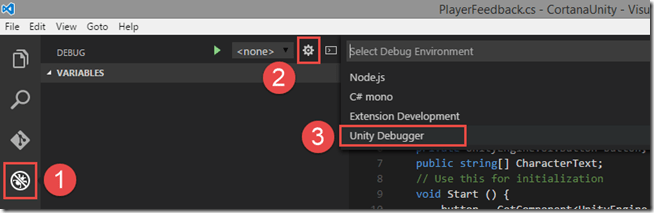
- click on the debugging icon in the toolbar on the left hand side of the editor (this shockingly bring up the debugging view).
- then click on the cog icon to bring up the debugger selection.
- finally select “unity debugger” from the list to enable it.
if all goes well you should see a new “launch.json” configuration file in the viewer showing you the current debugging options available.
if anything goes wrong or it doesn’t look right, then simply return to the folder/files view (top left folder icon) and delete the launch.json file, then repeat the above steps which will recreate it.
you should be able to determine from looking at the default launch configuration that it only supports the editor by default, however you can extend this to support projects too if you wish, just check the marketplace support page for more detail — https://marketplace.visualstudio.com/items/unity.unity-debug
all done, if you return to the folder/file view you can set breakpoints as you would do in any other code debugger and have vscode break on that line when it’s hit.
let’s see it in action:
i don’t think this is the end for vscode’s integration with unity, especially not with everything being opensource, so the future is looking very bright for unity developers!
Published at DZone with permission of Simon Jackson, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.








Comments