Deploy Your Angular App on GitHub Pages
Learn more about deploying your Angular app on GitHub Pages.
Join the DZone community and get the full member experience.
Join For Free
In this article, I am going to share with you my learnings while I was trying to publish my Angular app on GitHub Pages. I found GitHub Pages to be a very effective yet easy platform for publishing your websites. So, in this article, I am going to explain the process in the same way that I published my app.
You may also like: How to Turn Your GitHub Page Into a Personalized Resume
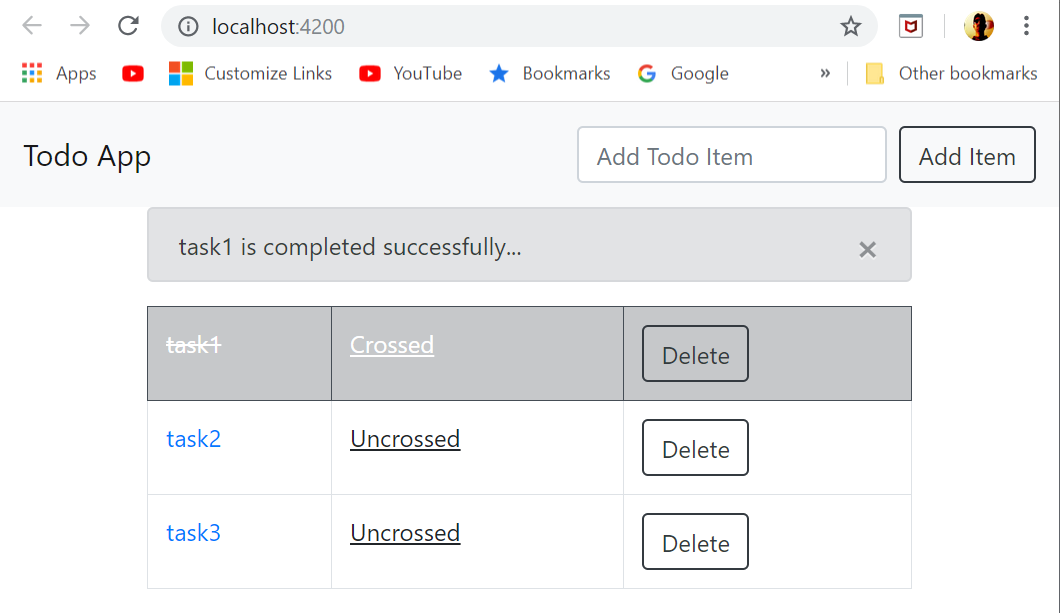
I have developed this simple Todo app in Angular, in which I am going to explain how to deploy on GitHub Pages in these simple steps...

Deploy Your Local Repository on GitHub
GitHub Pages provides a very convenient way to deploy your static websites from your GitHub repository. Therefore, you need to have an account on GitHub.com in order to follow this article.
First, you need to put your code in a local repository into the remote repository at github.com, so if you don’t have a GitHub account, you need to create it now.
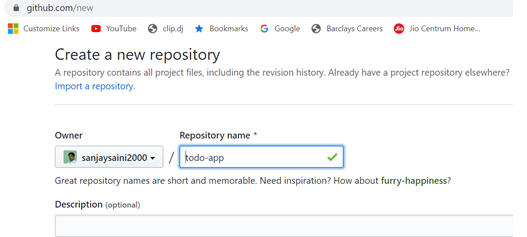
Then, log in to your GitHub account and create a repository in which you will upload your local code. Here, I created a repository named todo-app.

Note that the URL of the newly created repository (in my case, it's https://github.com/sanjaysaini2000/todo-app.git) that will be used to set up the remote repository for your local repository in order to push your local repository code onto the GitHub repository.
Assuming you have git installed on your machine, and you have already committed your code in the master branch of your local repository, open the git bash on the app folder and run the commands below with your GitHub repository URL to upload your code on github.com repository.
git remote add origin <your GitHub repository URL>
git push -u origin master
Refresh your GitHub repository and check that your code is pushed into the newly created GitHub repository.
Build Your Code to Generate Deployables
Now, we need to build our code in production mode in order to create distributable files that will be deployed on GitHub Pages. By default, this deployable code is generated in the /dist/<prodect-name> folder under the app folder, but we need to generate this in the “docs” folder under the app folder.
So, we need to make a small change in the angular.json file and change the outputpath value to “docs/”.
Another point to be noted is your URL is going to be hosted app on the Github Pages as https://username.github.io/respositoryname.
In my case, it would be https://sanjaysaini2000.github.io/todo-app.
This URL is needed to set the base URL of our website while generating the distributable files to deploy on GitHub Pages.
So now, run the following command with your website URL in the baseHref option in the git bash window to generate distributable files in the docs folder.
ng build --prod --baseHref=” https://username.github.io/respository-name/”
Note that the username and repository name will be your GitHub username and repository name.
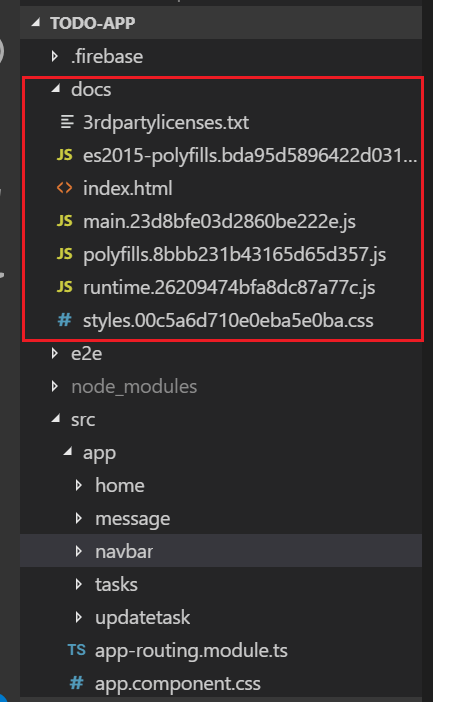
Go to your app folder and check that the docs folder is created and contains all of the distributable files.

Now, commit this folder into the local repository and push it into the GitHub repository as well by running the following commands in the git bash window.
git add .
git commit -m "generated deployables"
git push -u origin master
Configure Your GitHub Repository for Publishing on GitHub Pages
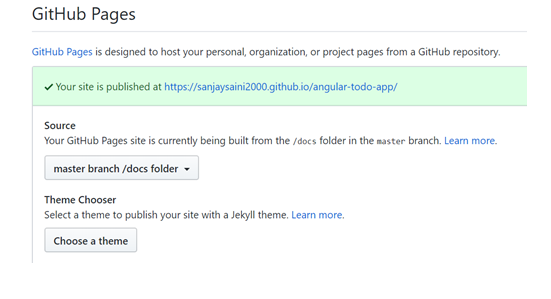
Once the docs folder is pushed into your GitHub repository, you need to open the repository settings and go to the GitHub Pages section and select “master branch/docs folder” from the source dropdown. And that's it!

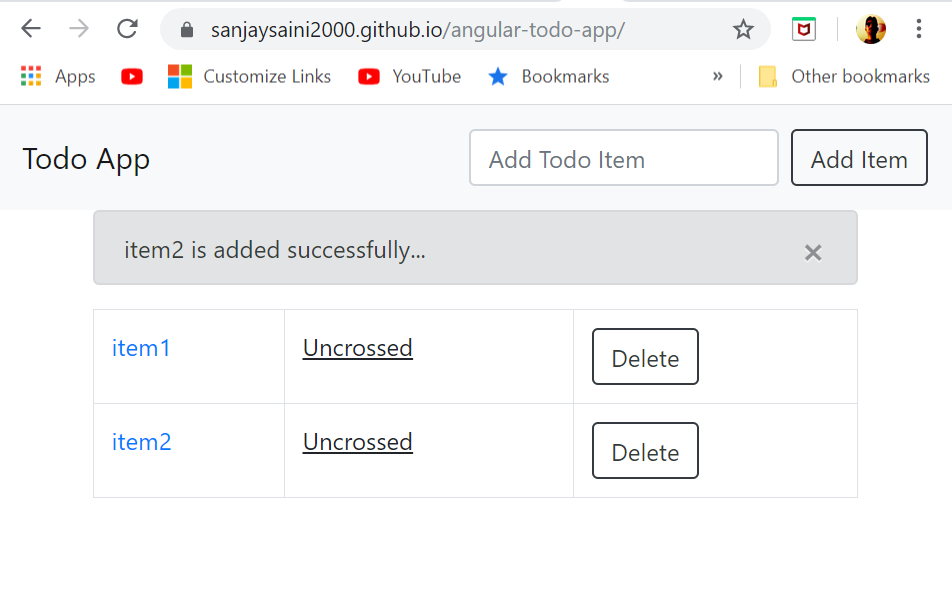
Now, open the GitHub Pages URL of your deployed app in the browser window to check for the successful deployment of your app on the GitHub Pages.
Link for this todo-app (I had to create another repository named angular-todo-app so don't get confused with the different repository name in the URL of this site.)

There is another method you can use to deploy your Angular app on GitHub Pages — use the angular-cli-ghpages package. You can Google for more details, but personally, I find the above approach better and clearer than using that package.
Hope you enjoyed! Please leave questions and/or comments below.
Further Reading
Opinions expressed by DZone contributors are their own.

Comments