Developing a Barcode Reader To Make Life Easier
Development journey of a mobile barcode reader app.
Join the DZone community and get the full member experience.
Join For FreeI recently came across an article saying that barcodes and barcode readers have become a mainstay of today's economies and our lives in general since they were introduced in the 1970s.
So, I decided to test how true this is by seeing how often I come across barcode readers on a typical day of mine. And — surprise surprise — they turned out to be more important than I thought.
A Reader’s Day in My Life
Right after I left my home in the morning, I came across a bike for hire and used a bike-sharing app to scan the QR code on the bike to unlock it. When I finally got to work, I scanned the bike's code again to lock it and complete the journey.
At lunch, I went to a café, sat down, and scanned the barcode on the table to order some lunch. After filling myself up, I went to the counter and scanned the QR code on the wall to pay.
And after work, before I went home, I went to my local collection point to pick up the smartwatch I'd recently bought. It was here where I saw the staff struggling to scan and record the details of the many packages they were handling. When I finally got home and had dinner, there was one last barcode to scan for the day. That was the QR code for the brand-new smartwatch, which was needed for linking the device with an app on my phone.
Overcoming Obstacles for Barcode Readers
That said, scanning barcodes is not as easy as it sounds because the scanning experience encountered several challenges:
First, poor-quality barcodes made recognizing barcodes a challenge. Barcodes on the bike and table were smudged due to daily wear and tear, which is common in a public space.
Second, the placement of codes is not ideal. There was an awkward moment when I went to the counter to pay for my lunch, and the payment code was stuck on the wall right next to a person who thought I was trying to secretly take a picture of him.
Third is slow and rigid barcode scanning. When I went to the collection point, it was clear that the efficiency of the sorters was let down by their readers, which were unable to scan multiple barcodes at once.
Fourth, different barcode formats mean that the scanning mode must be switched.
So, in the face of all these challenges, I decided to develop my own reader. After doing some research and testing, I settled on HMS Core Scan Kit, because this kit utilizes computer vision technologies to ensure that it can recognize a hard-to-read barcode caused by factors including dirt, light reflection, and more. The kit can automatically zoom in on a barcode image from a distance so that the barcode can be easily identified, by using the deep learning algorithm model. The kit supports the multi-scanning of five different barcodes at once, for a faster recording of barcode information. And the kit supports 13 barcode formats, covering those commonly adopted in various scenarios.

Aside from these advantages, I also found that the kit supports customization of the scanning UI, analysis of barcode content in 12 kinds of scenarios for extracting structured data, two SDKs (1.1 MB and 3.3 MB respectively), and four different call modes. An Android app can be integrated with the kit in just five lines of code. And of the modes available, I chose the Default View mode for my app. Let's have a look at how this works.
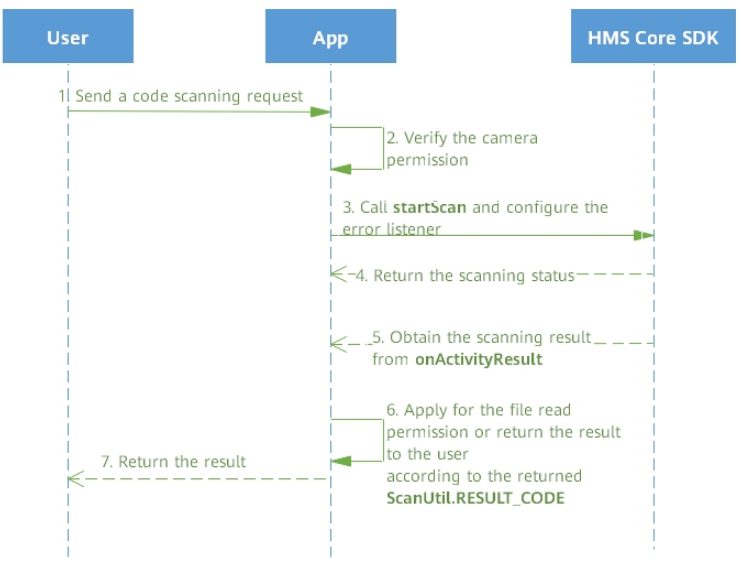
Service Process of the Solution

Specifically speaking:
- A user opens an app and sends a barcode scanning request.
- The app checks whether it has camera permission.
- When the app has obtained permission, the app calls the startScan API to launch the barcode scanning UI.
- The HMS Core SDK checks whether the UI is successfully displayed.
- The HMS Core SDK calls onActivityResult to obtain the scanning result.
- The app obtains the scanning result according to the scanning status (RESULT_CODE). If the result is SUCCESS, the app returns the scanning result to the user; if the result is ERROR_NO_READ_PERMISSION, the app needs to apply for the file read permission and enter the Default View mode again.
- The app encapsulates the scanning result and sends it to the user.
Development Procedure
Making Preparations
- Install Android Studio 3.6.1 or later.
- Install JDK 1.8.211 or later.
- Make the following app configurations:
- minSdkVersion: 19 or later
- targetSdkVersion: 33
- compileSdkVersion: 31
- Gradle version: 4.6 or later
- Install the SDK Platform 21 or later.
- Register as a developer.
- Create a project and an app in AppGallery Connect.
- Generate a signing certificate fingerprint, which is used to verify the authenticity of an app.
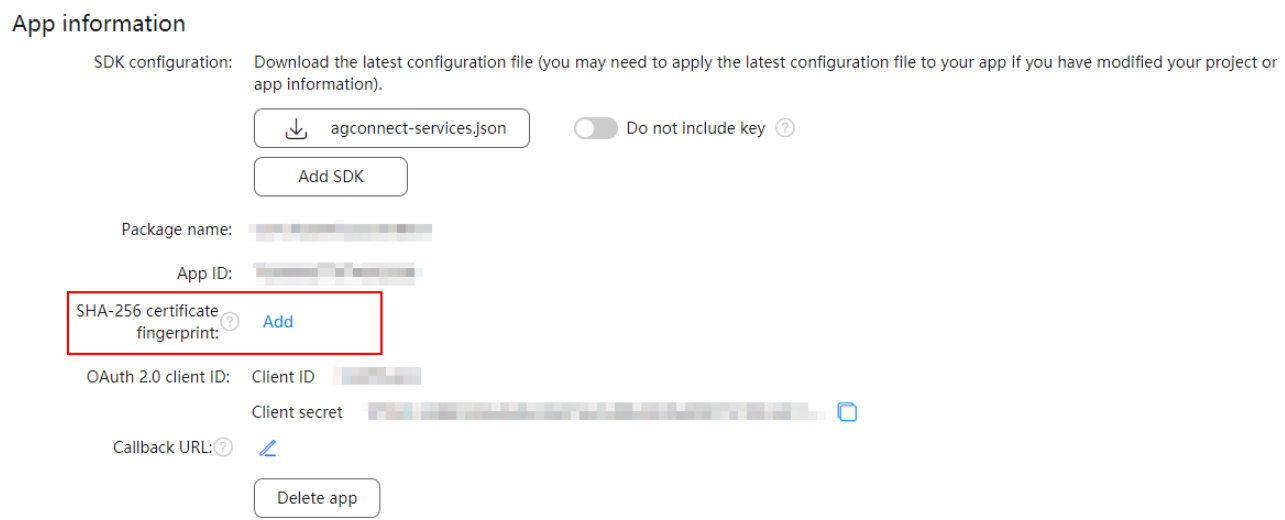
- Go to AppGallery Connect to add the fingerprint in the SHA-256 certificate fingerprint field, as marked in the figure below.
![App information]() Integrate the HMS Core SDK with the Android Studio project.
Integrate the HMS Core SDK with the Android Studio project.- Configure obfuscation scripts so that the SDK will not be obfuscated.
- Integrate Scan Kit via HMS Toolkit. For details, click here.
- Declare necessary permissions in the AndroidManifest.xml file.
Developing the Scanning Function
Set the Scanning Parameters
This is an optional step. Scan Kit supports 13 barcode formats in total. You can add configurations so that Scan Kit will scan only the barcodes of your desired formats, increasing the scanning speed. For example, when only the QR code and DataMatrix code need to be scanned, follow the code below to construct the HmsScanAnalyzerOptions object.
When there is no specified format of the barcodes to be scanned, this object is not required. 1 is one of the parameter values for the scanning UI titles, corresponding to the var1 parameter in setViewType.
// QRCODE_SCAN_TYPE and DATAMATRIX_SCAN_TYPE indicate that Scan Kit will support only the barcodes in the QR code and DataMatrix formats. setViewType is used to set the scanning UI title. 0 is the default value, indicating title Scan QR code/barcode, and 1 indicates title Scan QR code. setErrorCheck is used to set the error listener. true indicates that the scanning UI is exited upon detection of an error; false indicates that the scanning UI is exited upon detection of the scanning result, without reporting the error.
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.QRCODE_SCAN_TYPE, HmsScan.DATAMATRIX_SCAN_TYPE).setViewType(1).setErrorCheck(true).create();Call Startscan of Scanutil
Call startScan of ScanUtil to start the scanning UI of the Default View mode, where a user can choose to use the camera to scan a barcode or go to the phone's album and select an image to scan.
- REQUEST_CODE_SCAN_ONE: request ID, corresponding to the requestCode parameter of the onActivityResult method. This parameter is used to check whether the call to onActivityResult is from the scanning result callback of Scan Kit. If requestCode in the onActivityResult method is exactly the request ID defined here, the scanning result is successfully obtained from Scan Kit.
- Set options to null when there is a need to scan barcodes in all formats supported by the kit.
ScanUtil.startScan(this, REQUEST_CODE_SCAN_ONE, options);Receive the Scanning Result
Receive the scanning result using the callback API, regardless of whether the scanned object is captured by the camera or from an image in the album.
- Call the onActivityResult method of the activity to obtain the intent, in which the scanning result object HmsScan is encapsulated. RESULT describes how to obtain intent parameters.
- If the value of requestCode is the same as that of REQUEST_CODE_SCAN_ONE defined in step 2, the received intent comes from Scan Kit.
- Obtain the code scanning status through RESULT_CODE in the intent.
- Use RESULT with the intent to obtain the object of the HmsScan class.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode != RESULT_OK || data == null) {
return;
}
if (requestCode == REQUEST_CODE_SCAN_ONE) {
// Input an image for scanning and return the result.
int errorCode = data.getIntExtra(ScanUtil.RESULT_CODE, ScanUtil.SUCCESS);
if (errorCode == ScanUtil.SUCCESS) {
Object obj = data.getParcelableExtra(ScanUtil.RESULT);
if (obj != null) {
// Display the scanning result.
...
}
}
if (errorCode == ScanUtil.ERROR_NO_READ_PERMISSION) {
// The file read permission is not assigned. Apply for the permission.
...
}
}
}Then — Boom! The barcode reader is all set and ready. I gave it a spin last week and everything seemed to be working well.
Takeaway
Barcodes are everywhere these days, so it's important to carry a barcode reader at all times. This signals a fantastic opportunity for app developers.
The ideal barcode reader will support different barcode formats, be capable of identifying poor-quality barcodes in challenging environments and support multi-scanning of barcodes at the same time.
As challenging as it sounds, HMS Core Scan Kit is the perfect companion. Computer vision techs, deep learning algorithm, support for multiple and continuous barcode scanning… With all these features, together with its easy-to-use and lightweight SDKs and flexible call modes, the kit gives developers and users all they'll ever need from a barcode reader app.
Opinions expressed by DZone contributors are their own.

 Integrate the HMS Core SDK with the Android Studio project.
Integrate the HMS Core SDK with the Android Studio project.
Comments