Flutter vs React Native. How to Cover All Mobile Platforms in 2022 With No Hassle
In this article, we will compare Flutter and React Native to decide which framework to choose for mobile app development.
Join the DZone community and get the full member experience.
Join For FreeMobile app development is a must for any business that pursues top-notch customer experience. When we hear about a new exciting product or service appearance, in most cases, we won’t ask ourselves whether the company provides mobile app support or not. Instead, we grub our smartphones, always at hand, to decide if a new app is worthy of becoming our day-to-day companion. The current state of technology frees us from the need to reinvent the wheel. There’s no more need to hire several teams to build mobile apps for different platforms since the cross-platform approach helps erase the difference between them. Today, we will look at Flutter and React Native to decide who outplays who in terms of community, performance, and other factors.
Who Is Who in the World of Cross-platform Development
Flutter is Google’s invention. One of the main distinctive features of Flutter enables programmers to use the same code base for creating an app that will work in browsers and on mobile devices. So if you're on a tight budget and want to cut costs of reaching both mobile and web users, it can be a decent choice.
React Native is a mobile app framework created by Facebook in March 2015. If you use it with React, delivering web and mobile applications is a piece of cake. React Native creators’ commitment to code reuse provides the possibility to build components that can be utilized in different parts of the app. Once tested, the app component is less likely to cause some troubles if you re-use it in a different part of the system. Therefore, the overall quality of the product also increases.
Flutter and React Native: Side-By-Side Comparison
There’s Strength in Numbers
Suppose you want to hire a company that provides cross-platform app development services. In this scenario, in addition to value for money, there are other important factors. For example, one should keep in mind that finding high-skilled programmers to build the app is only half the job. What’s also essential is to ensure that enough specialists are interested in a specific technology. In this case, you’ll effortlessly find somebody to maintain the app months and years after the launch, guaranteeing your business's prosperity. If users face a problem with your app, you’ll have to react fast to ensure they won’t go to one of your competitors.
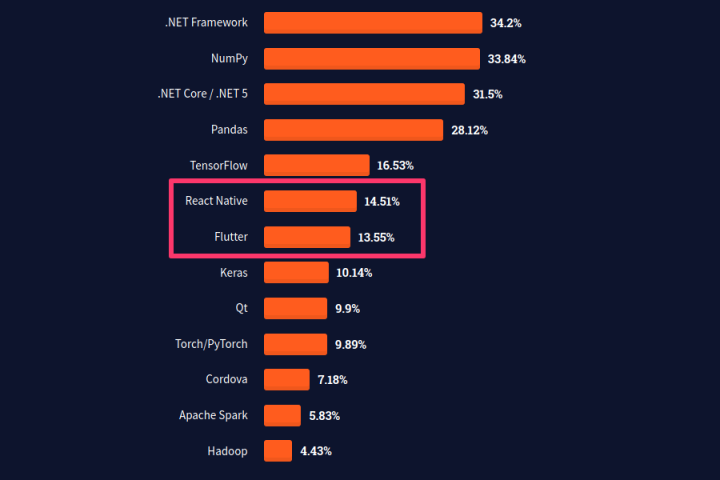
According to the StackOverflow 2021 Developer Survey, React Native and Flutter are among the most lovable techs:

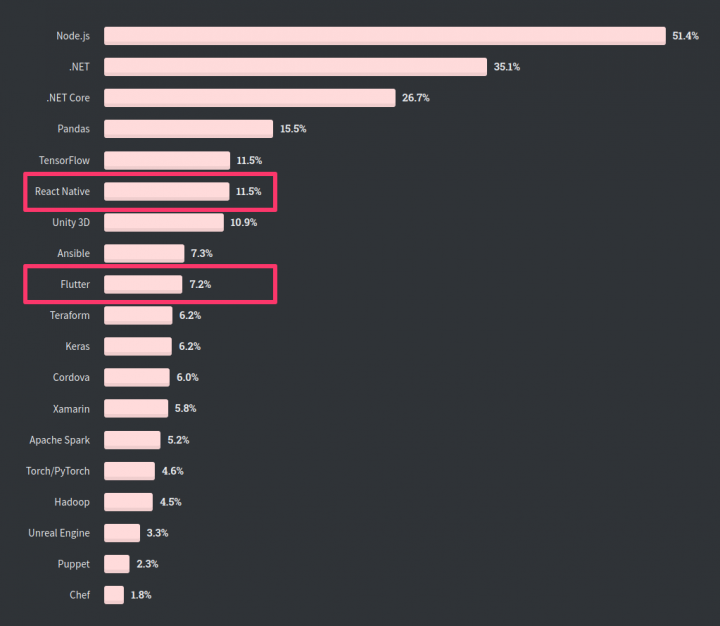
The year before, they were also pretty popular, but the results were much humbler:

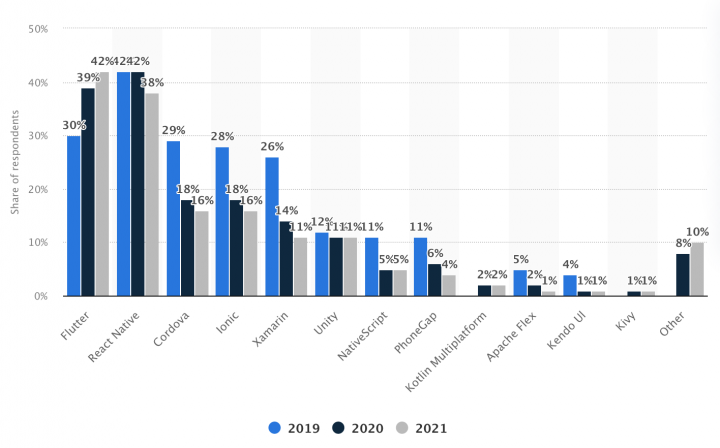
Such dynamics show that programmers don’t abandon these technologies over time. On the contrary, more and more tend to learn React Native and Flutter. Additionally, Statista also shows that Flutter demonstrated breathtaking results in 2021. In this competition, React Native is surpassed by 4%, which still makes it one of the most popular technologies:

At the moment, you won’t face a shortage of enthusiasts whether you decide to use React Native or Flutter as a part of your tech stack. They’re going head to head, and it’s hard to predict who’ll win this race in a year or two. Nevertheless, we can say that developers don’t lose enthusiasm for both more mature technology and a relatively new player in the market.
Community Matters
When we speak about the community, we mean much more than people who tried to build a mobile app and decided that this or that technology looks promising. Instead, we usually mean people who are ready to contribute to development. Active communities, for example, build libraries and create GitHub issues that help keep track of bugs.
Both technologies have vast communities. To function properly, they need communication channels to ask questions to experts, report bugs, react to the recent changes, and request features. Nowadays, the most widely-used resources allowing developers to cover these needs are StackOverflow and GitHub. In March 2022, the usage statistics for these resources are as follows:
React Native |
Flutter |
|
| StackOverflow Questions | 123,951 |
119,168 |
| GitHub Issues | 1,857 (20,577 Closed) |
10,338 (55,524 Closed) |
| GitHub Stars | 101,542 |
137,272 |
| GitHub Forks | 21,844 |
21,013 |
This info shows that each team is pretty active, ready to learn, and willing to contribute.
Programming Languages
Flutter uses Dart, which was first introduced by Google in 2011. If you've never heard of it, don’t feel ashamed. It remained pretty unpopular for quite a long time. Everything changed after Flutter appeared on the stage. If you want to use it for building mobile apps, you will face a minimum of obstacles. Dart documentation is comprehensive and covers all the topics you need to start creating.
React Native uses JavaScript, which retains the crown of the most popular programming language in the world. So, in a manner, zero necessity to learn a new programming language when the need to dive into mobile app development plays into the hands of React Native.
App Development Speed
If app quality is one of your major priorities, there’s no reason to rush. After all, the turtle always beats the race. Luckily, both of today’s techs were initially designed with the idea of reducing time on app building without sacrificing anything.
Flutter and React Native has the Hot Reload feature, a real game-changer. If the source code of the app changes, developers don’t have to wait until the app is compiled. All code changes will affect the app instantly. It helps to react fast if there’s an error and opens a vast field for experimentation without sacrificing the deadlines.
However, since Dart is not so widespread, the lack of IDEs and text editors' support may upset those who use it for the first time. At this writing, Dart provides access to plugins for Android Studio, Visual Studio Code, and IntelliJ IDEA. Additionally, there are community-built plugins for Emacs, Vim, and Eclipse. The need to reconsider a familiar toolset due to lack of Dart support is a potential source of time losses. On the other hand, if we look at React Native, the situation is more conducive to unhindered development. The reason is simple: JavaScript is everywhere.
Who’s Faster?
There’s nothing more frustrating than facing app lags when you’re in a hurry. Probably nothing bad will happen if you spend three minutes instead of two ordering groceries for home delivery. But in some cases, poor app performance can play tricks on you. For example, a GPS navigator that has problems accurately determining your location can cause you to miss the right turn and be late for an important business meeting. So you must ensure that your app reacts to the users’ actions in a blink of an eye to make them happy.
Most often, Flutter apps demonstrate better performance. However, react Native’s architecture imposes limitations that cannot be bypassed no matter how talented your programmers are. The reason is that mobile apps built with this framework face the need to deal with phenomena from two worlds: JavaScript and native elements. To make an app work properly, the bridge between JS code and elements specific to a given mobile device is required. And building bridges takes resources.
Unlike React, Flutter enables the use of a graphic machine called Skia. Skia’s native bridge architecture allows programmers to bypass possible problems that cause the most obvious question appearing when we talk about cross-platform development: will my app be as fast as the native ones? In this scenario, there’s nothing to worry about. Flutter apps show high performance. However, the majority of end-users won’t see any difference compared to the native apps.
Packages
When you hire experienced developers to boost your business, you probably don’t want them to spend much time implementing something trivial. Instead, you want to make sure that every penny spent will result in building breathtaking features that will impress your customers. The availability of packages is the exact factor that can determine whether this wish will come true.
When Flutter app devs want to create things faster, they use the pub.dev repository. Unfortunately, the total number of packages is relatively small. Node package manager (npm), for example, has long ago passed the milestone of one million packages. Not all of them were initially created for React Native, but it won’t take much effort to adapt a particular package to specific needs.
Remember that npm requires due diligence when you build a React app. Multiple third-party dependencies may cause problems when updating. Nevertheless, every web and mobile app developer is well aware of these issues, so if you deal with an experienced team, there’s no reason to worry. If we take a quick look at GitHub repositories, we will also notice that the ecosystem of Flutter is somewhat richer compared to the one that React Native has:
React Native |
Flutter |
|
| GitHub Repositories | 283,412 |
349,659 |
| npm/pub.dev Packages | 1,000,000+ |
23,862 |
Conclusions
There’s no clear winner In the Flutter vs. React Native competition. Although Flutter is a newcomer, nobody can call it immature technology. React Native is already a pure classic. With enough experience, both React Native and Flutter can invest in creating mobile apps whose behavior and performance are indistinguishable from native applications. There’s a significant question to consider, though. After you invest in the Flutter app, will you be able to find a team with sufficient experience in Dart to maintain it and add new features? We suppose that only the future will tell.
Published at DZone with permission of Sergey Laptick. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments