Forcing an NPM Restore
Facing a situation where you need NPM to restore your packages, especially if you're a Visual Studio user? Then this is your post.
Join the DZone community and get the full member experience.
Join For Freei've recently started looking into the javascript library react.js . having read a couple of tutorials and watched the start of a pluralsight video, i did the usual and started creating a sample application. the react.js template in vs is definitely a good place to start; however, the first issue that i came across was with npm.
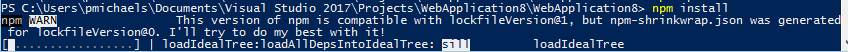
upon creating a new web application, i was faced with the following errors:

the reason being that, unlike nuget, npm doesn't seem to sort your dependencies out automatically. after playing around with it for a while, this is my advice to my future self on how to deal with such issues.
the best way for force npm to restore your packages seems to be to call
npm installeither from powershell or from the package manager console inside vs.
powershell

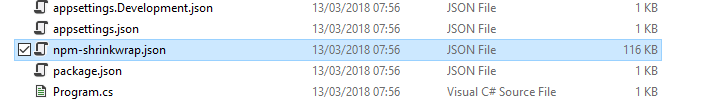
on running this, i found that, despite getting the error shown above, the packages were still restored; however, you can trash that file:

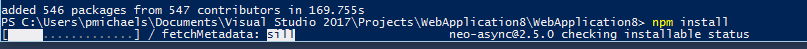
following that, delete the node_modules directory and re-run, and there are no errors:

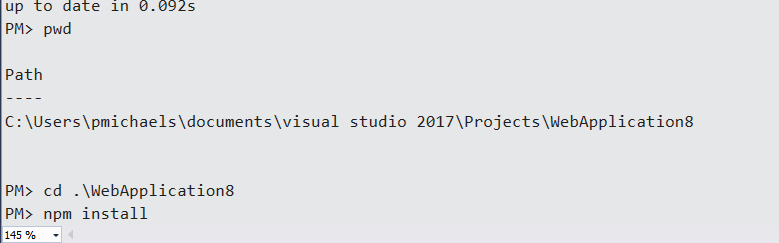
package manager console
in the package manager console, ensure that you're in the right directory (you'll be in the solution directory by default, which is the wrong directory):

references
https://stackoverflow.com/questions/12866494/how-do-you-reinstall-an-apps-dependencies-using-npm
the post forcing an npm restore appeared first on the long walk .
Published at DZone with permission of Paul Michaels, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments