Get a Clue With json-server
In this post, we'll learn how to use JSON API responses with even less minimal effort using the four main DB commands: POST, PUT, GET, and DELETE.
Join the DZone community and get the full member experience.
Join For FreeSummary
In April of this year, I made the case for implementing static websites using the json-server and Zero coding.
While easy to use and practical, I've refactored the article to save some 90+ lines of installation steps
using Docker and pre-built images courtesy of Clue (aka Christian Luck), so get a clue and let's get going!
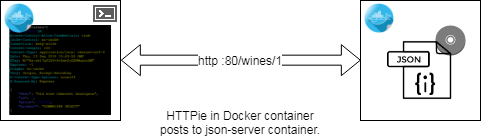
Architecture
The json-server is the Server side of the Client/Server Use Case, with a Client application
making REST requests to the Server and the json-server returning canned responses or simulated errors. This is ideal for rapid prototyping of interfaces.
When the json-server starts, it will read a database of static JSON responses which we'll work with later using the HTTPie JSON Client.
This Use Case uses a Dockerized instance of the json-server with its database mounted externally in a volume share on the local filesystem. The file share is linked on my EC2 instance to an S3 bucket, but you can add it to any convenient location in your file system. Just be sure to adjust the Docker volume mount point accordingly.

Dockerized HTTPie and json-server
Installation
The installation really is quite simple! Or, so I stated in my previous article, which hopefully provided a better grounding in each of the steps involved. But now the refactored steps are even easier.
Create HTTPie Docker Alias
$ # add to your .bashrc file to make alias permanent
$ alias http='docker run -it --rm --net=host clue/httpie'Using your favorite editor, enter the example JSON data below into the /data/wine.json file.
wine.json Example Data
{
"wines": [
{ "id": 1, "product": "SOMMELIER SELECT",
"desc": "Old vine Cabernet Sauvignon", "price": 159.99 },
{ "id": 2, "product": "MASTER VINTNER",
"desc": "Pinot Noir captures luscious aromas", "price": 89.99 },
{ "id": 3, "product": "WINEMAKER'S RESERVE",
"desc": "Merlot featuring complex flavors of cherry", "price": 84.99 },
{ "id": 4, "product": "ITALIAN SANGIOVESE",
"desc": "Sangiovese grape is famous for its dry, bright cherry character", "price": 147.99 }
],
"comments": [
{ "id": 1, "body": "like the added grape skins", "wineId": 1 },
{ "id": 1, "body": "the directions need to be clearer", "wineId": 2 },
{ "id": 3, "body": "I received 3 different packages of wood chips", "wineId": 1 }
],
"profile": { "name": "vintnor" }
}Running the json-server
With our sample data created let's start playing with the json-server.
Note: For a refresher on the usage of *HTTP Verbs* see this DZone HTTP verbs article.
Create json-server Docker Container
$ # run the json-server
$ docker run -d -p 80:80 --name json-server \
-v /data/wine.json:/data/db.json \
clue/json-server-d json-serverruns in the background.-p host_port_listening_for_request:80container port.-v json_db_on_host:/data.db.jsonin the container.
HTTPie Examples
We'll be using the HTTPie Docker container we created an alias for earlier to send JSON messages to the json-server.
Basic Example of HTTPie usage
$ http :80/wines/1 <1>
$ # or
$ http http://localhost:80/wines/1 <2>Short form
Long form
When you invoke HTTPie using the command line, you can use the short form (leave off the http://localhost part of the URI), or the long form it's your choice.
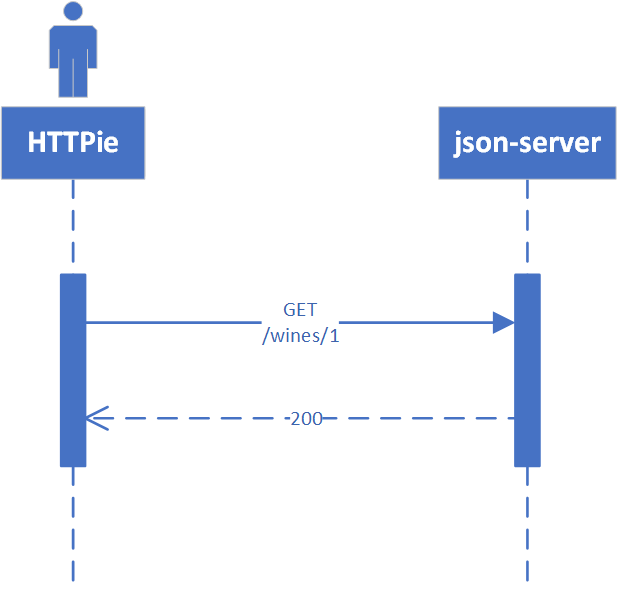
Making GET Requests

HTTP GET Requests
GET Requests
Request |
URI | Result |
GET |
http localhost:3000/wines |
All wine entries |
GET |
http localhost:3000/wines/1 |
Wine with ID=1 |
GET |
http localhost:3000/wines?price_gte=100 |
Wines with price >= 100 |
GET |
http localhost:3000/wines?id_ne=2 |
filter id=2 |
GET |
http localhost:3000/wines?_embed=comments |
embeds all comments |
GET |
http localhost:3000/wines/1?_embed=comments |
embed comments for ID=1 |
For more examples see the json-server website.
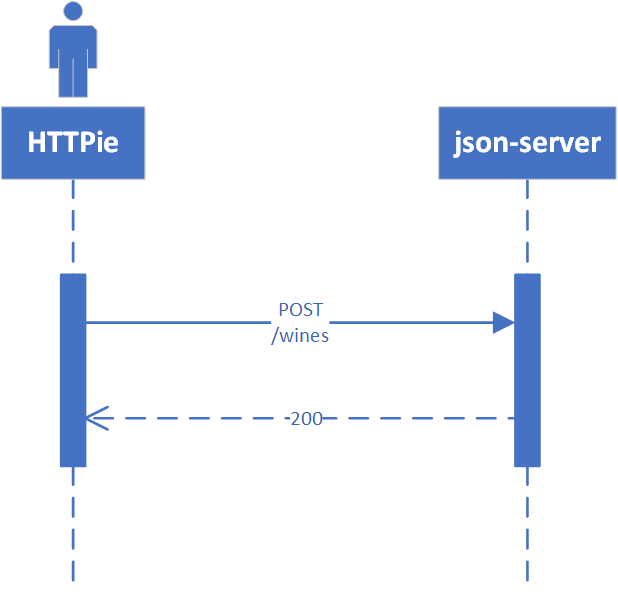
Making a POST Request
With POST, we will add a new record to the database.

HTTP POST Requests
POST Request
| Request | URI | Result |
| POST | http POST localhost:3000/wines ... (see above) |
New wine entry with id=5 |
GET |
http localhost:3000/wines |
All wine entries |
GET |
http localhost:3000/wines?desc_like=grape |
All wines with grape in desc |
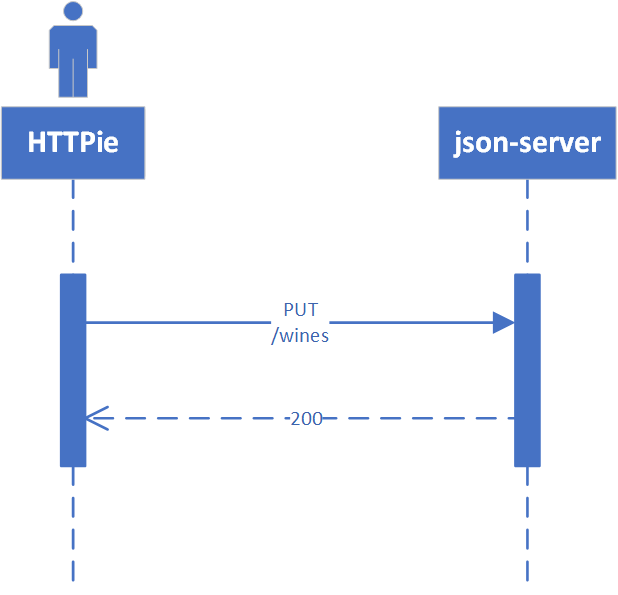
Making a PUT Request
In our PUT example, we'll make a change to product for the record we just added with POST.

Use HTTPie, curl, or postman
PUT Request
| Request | URI | Result |
| PUT | http PUT localhost:3000/wines ... (see above) |
Replace wine entry with id=5 |
| GET | http localhost:3000/wines |
All wine entries |
Note: If you don't enter all the fields, PUT will replace just what you provide.
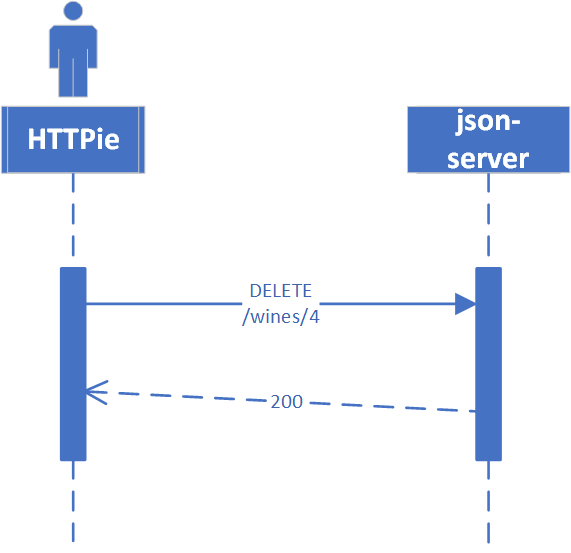
Finally, a DELETE Request
To wrap up our example CRUD operations, we'll delete the record with ID=5

Use HTTPie, curl, or postman
DELETE Request
| Request | URI | Result |
| DELETE | http localhost:3000/wines/5 |
Deletes wine with ID=5 |
| GET | http localhost:3000/wines |
All wine entries |
Voila, the record is gone!
There's lots more you can do with json-server including requests with additional verbs, adding middleware to include new features, enabling complex routing rules, sorting, filtering, and much more.
I hope you enjoyed reading this article as much as I have enjoyed writing it, I'm looking forward to your feedback!
Opinions expressed by DZone contributors are their own.

Comments