How to Generate Sky Visuals in Unity 5
Join the DZone community and get the full member experience.
Join For Free

in my book, unity in action , i mostly cover how to program games. still, it is important to understand how to work on and improve the visuals. visuals are important because you don't want your projects to end up with just blank boxes sliding around.
it's fairly easy to create walls in a game--you just use the tiling property to place images of stone and brick. but things get a little more complex with creating a sky visual, one of the most common visuals you’ll need to create in a game.
if you want a realistic look for the sky, the most common approach is to use a special kind of texturing using pictures of the sky. in this article, i'll explain how to do this using a skybox, first by using provided sample material and second, by creating from scratch.
what is a skybox?
by default, the camera’s background color is dark blue. ordinarily that color fills in any empty area of the view (e.g., above the walls of this scene) but it is possible to render pictures of the sky as background. this is where the concept of a “skybox” comes in:
definition a skybox is a cube surrounding the camera with pictures of the sky on each side. no matter what direction the camera is facing, it is looking at a picture of the sky.
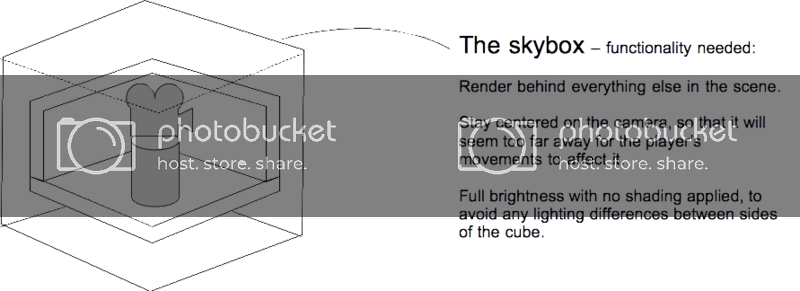
properly implementing a skybox can be tricky; figure 1 shows a diagram of how a skybox works. there are a number of rendering tricks needed so that the skybox will appear as a distant background. fortunately unity already takes care of all that for you.

figure 1 diagram of a skybox
new scenes actually come with a very simple skybox already assigned. this is why the sky has a gradient from light to dark blue, rather than simply being a flat dark blue. if you open the lighting window (the menu window > lighting) then the very first setting is skybox and the slot for that setting says “default”. this setting is in the environment lighting panel; this window has a number of settings panels related to the advanced lighting system in unity, but for now we only care about the first setting.
just like the brick textures earlier, skybox images can be obtained from a variety of websites. search for “skybox textures”; for example, i obtained several great skyboxes from www.93i.de, including their tropicalsunnyday set. once this skybox is applied to the scene, you should see something like figure 2.

figure 2 scene with background pictures of the sky
as with other textures, skybox images are first assigned to a material, and that gets used in the scene. let’s examine how to create a new skybox material.
creating a new skybox material
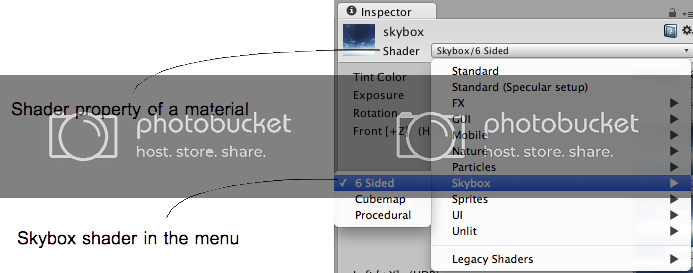
first off, create a new material (as usual either right-click and click create, or choose create from the assets menu) and select it to see settings in the inspector. next you need to change the shader used by this material. the top of the material settings has a menu for shader (see figure 3).
definition a shader is a short program that outlines instructions for how to draw a surface, including whether to use any textures. the computer uses these instructions to calculate the pixels when rendering the image. the most common shader takes the color of the material and darkens it according to the light, but shaders can also be used for all sorts of visual effects.
every material has a shader that controls it (indeed, you could kind of think of a material as an instance of a shader). new materials are set to the standard shader by default. this shader displays the color of the material (including the texture) while applying basic dark and light across the surface.
well, for skyboxes there’s a different shader to use. click the menu in order to see the drop- down list (see figure 3) of all the available shaders. move down to the skybox section and choose 6-sided in that submenu.

figure 3 the drop-down menu of available shaders
with this shader active, the material now has six large texture slots (instead of just the small albedo texture slot that the default shader had). these six texture slots correspond to the six sides of a cube, so these images should match up at the edges in order to appear seamless. for example, figure 4 shows the images for the sunny skybox.

figure 4 six sides of a skybox—images for top, bottom, front, back, left, and right
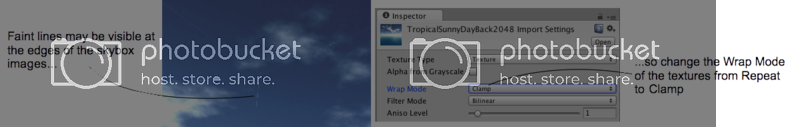
import the skybox images into unity the same way you brought in the brick textures: drag the files into the project view, or right-click in project and select import new asset. there’s just one subtle import setting to change: click the imported texture to see its properties in the inspector, and change the wrap mode setting (shown in figure 5) from repeat to clamp (don’t forget to click apply when you’re done). ordinarily textures can be tiled repeatedly over a surface; for this to appear seamless, opposite edges of the image actually bleed together. however, this blending of edges can create faint lines in the sky where images meet, so the clamp setting will limit the boundaries of the texture and get rid of this blending.

figure 5 correct faint edge lines by adjusting the wrap mode
now you can drag these images to the texture slots of the skybox material. the names of the images correspond to the texture slot to assign them to (such as left or front). once all six textures are linked up, you can use this new material as the skybox for the scene. open the lighting window again, and set this new material to the skybox slot; either drag the material to that slot, or click the tiny circle icon to bring up a file picker.
tip by default, unity will display the skybox (or at least its main color) in the editor’s scene view. you may find this color distracting while editing objects, so you can toggle the skybox on or off. across the top of the scene view’s pane are buttons that control what’s visible; look for the effects button to toggle the skybox on or off.
woo-hoo, you’ve learned how to create sky visuals for your scene! a skybox is an elegant way to create the illusion of a vast atmosphere surrounding the player. the next step in polishing the visuals in your level is to create more complex 3d models.
Opinions expressed by DZone contributors are their own.

Comments