How To Create React JS Form Using Hooks and PrimeReact/Primefaces UI Components
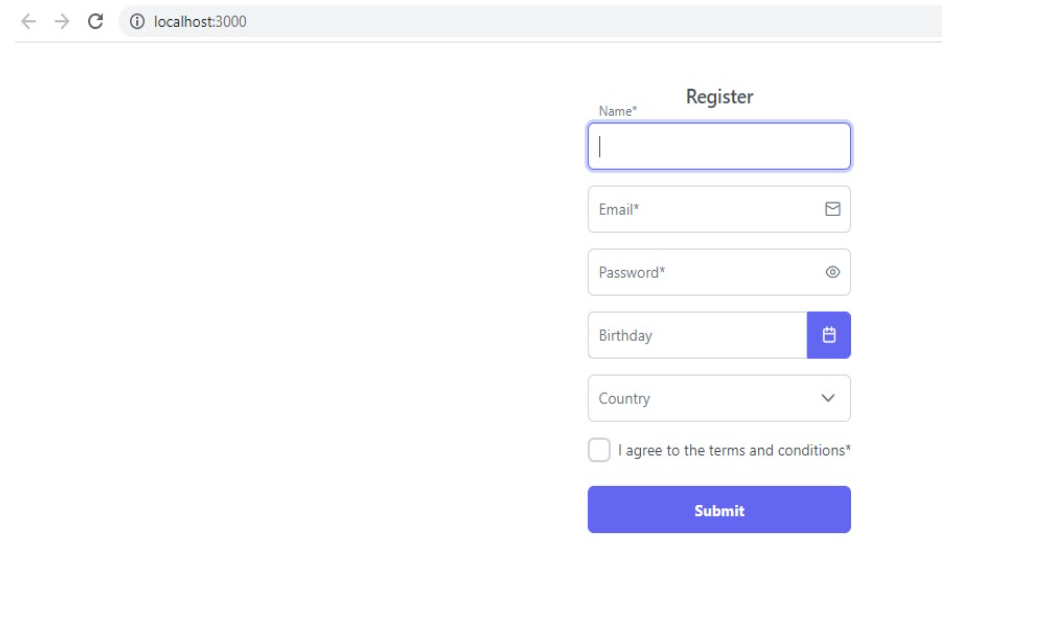
PrimeReact components can be easily used/integrated with React Hook Form. In this example, a register panel is simulated using React Hook Form.
Join the DZone community and get the full member experience.
Join For FreePrimeReact UI framework has over 80 React UI Components with top-notch quality to help you implement all your UI requirements in style.
PrimeReact components can be easily used/integrated with React Hook Form. In this example, a register panel is simulated using React Hook Form.
Preconditions
- Javascript
- Basic knowledge of ReactJS
- Basic knowledge of React Hooks
- Node.js
- V.S. Code,Visual Studio
We cover the below things,
- Create React application
- Installation of PrimeFace
- How to Apply ReactHookForm of PrimeFace in ReactJS
Step 1
npx create-react-app prime-app
cd prime-app
npm startStep 2
Run the below command for installing PrimeReact:
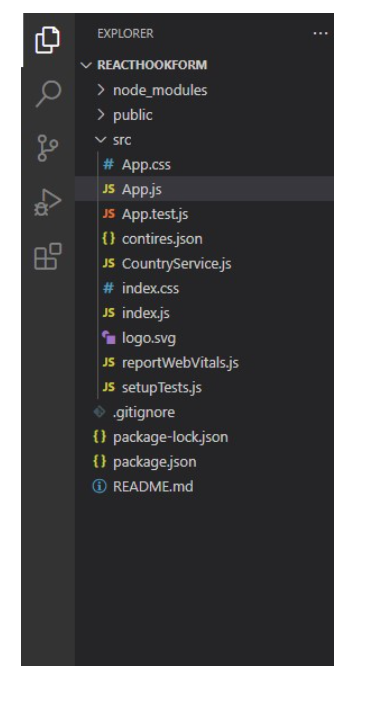
npm install primereact primeiconsCreate files according to the below image :
![Files]() Step 3
Step 3
Add the below code in the App.js:
import React, { useEffect, useState } from 'react';
import { useForm, Controller } from 'react-hook-form';
import { InputText } from 'primereact/inputtext';
import { Button } from 'primereact/button';
import { Dropdown } from 'primereact/dropdown';
import { Calendar } from 'primereact/calendar';
import { Password } from 'primereact/password';
import { Checkbox } from 'primereact/checkbox';
import { Dialog } from 'primereact/dialog';
import { Divider } from 'primereact/divider';
import { classNames } from 'primereact/utils';
import { CountryService } from './CountryService';
import 'primeicons/primeicons.css';
import 'primereact/resources/themes/lara-light-indigo/theme.css';
import 'primereact/resources/primereact.css';
import 'primeflex/primeflex.css';
import './App.css';
import ReactDOM from 'react-dom';
// import './FormDemo.css';
function App() {
const [countries, setCountries] = useState([]);
const [showMessage, setShowMessage] = useState(false);
const [formData, setFormData] = useState({});
const countryservice = new CountryService();
const defaultValues = {
name: '',
email: '',
password: '',
date: null,
country: null,
accept: false
}
useEffect(() => {
let datas= countryservice.getCountries();
setCountries(datas)
}, []); // eslint-disable-line react-hooks/exhaustive-deps
const { control, formState: { errors }, handleSubmit, reset } = useForm({ defaultValues });
const onSubmit = (data) => {
setFormData(data);
setShowMessage(true);
reset();
};
const getFormErrorMessage = (name) => {
return errors[name] && <small className="p-error">{errors[name].message}</small>
};
const dialogFooter = <div className="flex justify-content-center"><Button label="OK" className="p-button-text" autoFocus onClick={() => setShowMessage(false)} /></div>;
const passwordHeader = <h6>Pick a password</h6>;
const passwordFooter = (
<React.Fragment>
<Divider ></Divider>
<p className="mt-2">Suggestions</p>
<ul className="pl-2 ml-2 mt-0" style={{ lineHeight: '1.5' }}>
<li>At least one lowercase</li>
<li>At least one uppercase</li>
<li>At least one numeric</li>
<li>Minimum 8 characters</li>
</ul>
</React.Fragment>
);
return (
<div className="form-demo">
<Dialog visible={showMessage} onHide={() => setShowMessage(false)} position="top" footer={dialogFooter} showHeader={false} breakpoints={{ '960px': '80vw' }} style={{ width: '30vw' }}>
<div className="flex justify-content-center flex-column pt-6 px-3">
<i className="pi pi-check-circle" style={{ fontSize: '5rem', color: 'var(--green-500)' }}></i>
<h5>Registration Successful!</h5>
<p style={{ lineHeight: 1.5, textIndent: '1rem' }}>
Your account is registered under name <b>{formData.name}</b> ; it'll be valid next 30 days without activation. Please check <b>{formData.email}</b> for activation instructions.
</p>
</div>
</Dialog>
<div className="flex justify-content-center">
<div className="card">
<h5 className="text-center">Register</h5>
<form onSubmit={handleSubmit(onSubmit)} className="p-fluid">
<div className="field">
<span className="p-float-label">
<Controller name="name" control={control} rules={{ required: 'Name is required.' }} render={({ field, fieldState }) => (
<InputText id={field.name} {...field} autoFocus className={classNames({ 'p-invalid': fieldState.invalid })} />
)} />
<label htmlFor="name" className={classNames({ 'p-error': errors.name })}>Name*</label>
</span>
{getFormErrorMessage('name')}
</div>
<div className="field">
<span className="p-float-label p-input-icon-right">
<i className="pi pi-envelope" ></i>
<Controller name="email" control={control}
rules={{ required: 'Email is required.', pattern: { value: /^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}$/i, message: 'Invalid email address. E.g. example@email.com' } }}
render={({ field, fieldState }) => (
<InputText id={field.name} {...field} className={classNames({ 'p-invalid': fieldState.invalid })} />
)} />
<label htmlFor="email" className={classNames({ 'p-error': !!errors.email })}>Email*</label>
</span>
{getFormErrorMessage('email')}
</div>
<div className="field">
<span className="p-float-label">
<Controller name="password" control={control} rules={{ required: 'Password is required.' }} render={({ field, fieldState }) => (
<Password id={field.name} {...field} toggleMask className={classNames({ 'p-invalid': fieldState.invalid })} header={passwordHeader} footer={passwordFooter} ></Password>
)} />
<label htmlFor="password" className={classNames({ 'p-error': errors.password })}>Password*</label>
</span>
{getFormErrorMessage('password')}
</div>
<div className="field">
<span className="p-float-label">
<Controller name="date" control={control} render={({ field }) => (
<Calendar id={field.name} value={field.value} onChange={(e) => field.onChange(e.value)} dateFormat="dd/mm/yy" mask="99/99/9999" showIcon />
)} />
<label htmlFor="date">Birthday</label>
</span>
</div>
<div className="field">
<span className="p-float-label">
<Controller name="country" control={control} render={({ field }) => (
<Dropdown id={field.name} value={field.value} onChange={(e) => field.onChange(e.value)} options={countries} optionLabel="name" />
)} />
<label htmlFor="country">Country</label>
</span>
</div>
<div className="field-checkbox">
<Controller name="accept" control={control} rules={{ required: true }} render={({ field, fieldState }) => (
<Checkbox inputId={field.name} onChange={(e) => field.onChange(e.checked)} checked={field.value} className={classNames({ 'p-invalid': fieldState.invalid })} />
)} />
<label htmlFor="accept" className={classNames({ 'p-error': errors.accept })}>I agree to the terms and conditions*</label>
</div>
<Button type="submit" label="Submit" className="mt-2" ></Button>
</form>
</div>
</div>
</div>
);
}
export default App;Step 4
Add the below code in index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="
#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!-- PrimeReact -->
<link rel="stylesheet" href="https://unpkg.com/primeicons/primeicons.css" />
<link rel="stylesheet" href="https://unpkg.com/primereact/resources/themes/lara-light-indigo/theme.css" />
<link rel="stylesheet" href="https://unpkg.com/primereact/resources/primereact.min.css" />
<link rel="stylesheet" href="https://unpkg.com/primeflex@3.1.2/primeflex.min.css" />
<!-- Dependencies -->
<!-- Demo -->
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>Step 5
Add the below code in App.css:
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color:
#282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color:
white;
}
.App-link {
color:
#61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
html {
font-size: 14px;
}
body {
background-color:
#ffffff;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol;
font-weight: normal;
color:
#495057;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: .5em;
margin-bottom: 50px;
}
h1, h2, h3, h4, h5, h6 {
margin: 1.5rem 0 1rem 0;
font-family: inherit;
font-weight: 600;
line-height: 1.2;
color: inherit;
}
h1 { font-size: 2.5rem; }
h2 { font-size: 2rem; }
h3 { font-size: 1.75rem; }
h4 { font-size: 1.5rem; }
h5 { font-size: 1.25rem; }
h6 { font-size: 1rem; }
p {
line-height: 1.5;
margin: 0 0 1rem 0;
}
.card {
margin-bottom: 2rem;
}
input[type="number"] {
-moz-appearance: textfield;
}
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
@keyframes pulse {
0% {
background-color:
rgba(165, 165, 165, 0.1)
}
50% {
background-color:
rgba(165, 165, 165, 0.3)
}
100% {
background-color:
rgba(165, 165, 165, 0.1)
}
}
.customer-badge {
border-radius: 2px;
padding: .25em .5rem;
text-transform: uppercase;
font-weight: 700;
font-size: 12px;
letter-spacing: .3px;
}
.customer-badge.status-qualified {
background-color:
#C8E6C9;
color:
#256029;
}
.customer-badge.status-unqualified {
background-color:
#FFCDD2;
color:
#C63737;
}
.customer-badge.status-negotiation {
background-color:
#FEEDAF;
color:
#8A5340;
}
.customer-badge.status-new {
background-color:
#B3E5FC;
color:
#23547B;
}
.customer-badge.status-renewal {
background-color:
#ECCFFF;
color:
#694382;
}
.customer-badge.status-proposal {
background-color:
#FFD8B2;
color:
#805B36;
}
.product-badge {
border-radius: 2px;
padding: .25em .5rem;
text-transform: uppercase;
font-weight: 700;
font-size: 12px;
letter-spacing: .3px;
}
.product-badge.status-instock {
background:
#C8E6C9;
color:
#256029;
}
.product-badge.status-outofstock {
background:
#FFCDD2;
color:
#C63737;
}
.product-badge.status-lowstock {
background:
#FEEDAF;
color:
#8A5340;
}
.order-badge {
border-radius: 2px;
padding: .25em .5rem;
text-transform: uppercase;
font-weight: 700;
font-size: 12px;
letter-spacing: .3px;
}
.order-badge.order-delivered {
background:
#C8E6C9;
color:
#256029;
}
.order-badge.order-cancelled {
background:
#FFCDD2;
color:
#C63737;
}
.order-badge.order-pending {
background:
#FEEDAF;
color:
#8A5340;
}
.order-badge.order-returned {
background:
#ECCFFF;
color:
#694382;
}
.image-text {
vertical-align: middle;
margin-left: .5rem;
}
.p-multiselect-representative-option {
display: inline-block;
vertical-align: middle;
}
.p-multiselect-representative-option img {
vertical-align: middle;
width: 24px;
}
.p-multiselect-representative-option span {
margin-top: .125rem;
}
.p-column-filter {
width: 100%;
}
.country-item {
display: flex;
align-items: center;
}
.country-item img.flag {
width: 18px;
margin-right: .5rem;
}
.flag {
vertical-align: middle;
}
span.flag {
width:44px;
height:30px;
display:inline-block;
}
img.flag {
width:30px
}Step 6
Add the following code in package.json:
{
"name": "prime-demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"primeicons": "^5.0.0",
"primereact": "^8.1.1",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-redux": "^8.0.2",
"react-scripts": "^2.1.3",
"redux": "^4.2.0",
"web-vitals": "^2.1.4",
"react-hook-form": "^7.8.4",
"primeflex": "^3.1.0",
"react-transition-group": "^4.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": ["react-app", "react-app/jest"]
},
"browserslist": {
"production": [">0.2%", "not dead", "not op_mini all"],
"development": ["last 1 chrome version", "last 1 firefox version", "last 1 safari version"]
}
}{
"name": "prime-demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"primeicons": "^5.0.0",
"primereact": "^8.1.1",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-redux": "^8.0.2",
"react-scripts": "^2.1.3",
"redux": "^4.2.0",
"web-vitals": "^2.1.4",
"react-hook-form": "^7.8.4",
"primeflex": "^3.1.0",
"react-transition-group": "^4.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": ["react-app", "react-app/jest"]
},
"browserslist": {
"production": [">0.2%", "not dead", "not op_mini all"],
"development": ["last 1 chrome version", "last 1 firefox version", "last 1 safari version"]
}
}Step 7
Add the below code in contires.json:
[{
"name": "Afghanistan",
"code": "AF"
}, {
"name": "Åland Islands",
"code": "AX"
}, {
"name": "Albania",
"code": "AL"
}, {
"name": "Algeria",
"code": "DZ"
}, {
"name": "American Samoa",
"code": "AS"
}, {
"name": "Andorra",
"code": "AD"
}, {
"name": "Angola",
"code": "AO"
}, {
"name": "Anguilla",
"code": "AI"
}, {
"name": "Antarctica",
"code": "AQ"
}, {
"name": "Antigua and Barbuda",
"code": "AG"
}, {
"name": "Argentina",
"code": "AR"
}, {
"name": "Armenia",
"code": "AM"
}, {
"name": "Aruba",
"code": "AW"
}, {
"name": "Australia",
"code": "AU"
}, {
"name": "Austria",
"code": "AT"
}, {
"name": "Azerbaijan",
"code": "AZ"
}, {
"name": "Bahamas",
"code": "BS"
}, {
"name": "Bahrain",
"code": "BH"
}, {
"name": "Bangladesh",
"code": "BD"
}, {
"name": "Barbados",
"code": "BB"
}, {
"name": "Belarus",
"code": "BY"
}, {
"name": "Belgium",
"code": "BE"
}, {
"name": "Belize",
"code": "BZ"
}, {
"name": "Benin",
"code": "BJ"
}, {
"name": "Bermuda",
"code": "BM"
}, {
"name": "Bhutan",
"code": "BT"
}, {
"name": "Bolivia",
"code": "BO"
}, {
"name": "Bosnia and Herzegovina",
"code": "BA"
}, {
"name": "Botswana",
"code": "BW"
}, {
"name": "Bouvet Island",
"code": "BV"
}, {
"name": "Brazil",
"code": "BR"
}, {
"name": "British Indian Ocean Territory",
"code": "IO"
}, {
"name": "Brunei Darussalam",
"code": "BN"
}, {
"name": "Bulgaria",
"code": "BG"
}, {
"name": "Burkina Faso",
"code": "BF"
}, {
"name": "Burundi",
"code": "BI"
}, {
"name": "Cambodia",
"code": "KH"
}, {
"name": "Cameroon",
"code": "CM"
}, {
"name": "Canada",
"code": "CA"
}, {
"name": "Cape Verde",
"code": "CV"
}, {
"name": "Cayman Islands",
"code": "KY"
}, {
"name": "Central African Republic",
"code": "CF"
}, {
"name": "Chad",
"code": "TD"
}, {
"name": "Chile",
"code": "CL"
}, {
"name": "China",
"code": "CN"
}, {
"name": "Christmas Island",
"code": "CX"
}, {
"name": "Cocos (Keeling) Islands",
"code": "CC"
}, {
"name": "Colombia",
"code": "CO"
}, {
"name": "Comoros",
"code": "KM"
}, {
"name": "Congo",
"code": "CG"
}, {
"name": "Congo, The Democratic Republic of the",
"code": "CD"
}, {
"name": "Cook Islands",
"code": "CK"
}, {
"name": "Costa Rica",
"code": "CR"
}, {
"name": "Cote D\"Ivoire",
"code": "CI"
}, {
"name": "Croatia",
"code": "HR"
}, {
"name": "Cuba",
"code": "CU"
}, {
"name": "Cyprus",
"code": "CY"
}, {
"name": "Czech Republic",
"code": "CZ"
}, {
"name": "Denmark",
"code": "DK"
}, {
"name": "Djibouti",
"code": "DJ"
}, {
"name": "Dominica",
"code": "DM"
}, {
"name": "Dominican Republic",
"code": "DO"
}, {
"name": "Ecuador",
"code": "EC"
}, {
"name": "Egypt",
"code": "EG"
}, {
"name": "El Salvador",
"code": "SV"
}, {
"name": "Equatorial Guinea",
"code": "GQ"
}, {
"name": "Eritrea",
"code": "ER"
}, {
"name": "Estonia",
"code": "EE"
}, {
"name": "Ethiopia",
"code": "ET"
}, {
"name": "Falkland Islands (Malvinas)",
"code": "FK"
}, {
"name": "Faroe Islands",
"code": "FO"
}, {
"name": "Fiji",
"code": "FJ"
}, {
"name": "Finland",
"code": "FI"
}, {
"name": "France",
"code": "FR"
}, {
"name": "French Guiana",
"code": "GF"
}, {
"name": "French Polynesia",
"code": "PF"
}, {
"name": "French Southern Territories",
"code": "TF"
}, {
"name": "Gabon",
"code": "GA"
}, {
"name": "Gambia",
"code": "GM"
}, {
"name": "Georgia",
"code": "GE"
}, {
"name": "Germany",
"code": "DE"
}, {
"name": "Ghana",
"code": "GH"
}, {
"name": "Gibraltar",
"code": "GI"
}, {
"name": "Greece",
"code": "GR"
}, {
"name": "Greenland",
"code": "GL"
}, {
"name": "Grenada",
"code": "GD"
}, {
"name": "Guadeloupe",
"code": "GP"
}, {
"name": "Guam",
"code": "GU"
}, {
"name": "Guatemala",
"code": "GT"
}, {
"name": "Guernsey",
"code": "GG"
}, {
"name": "Guinea",
"code": "GN"
}, {
"name": "Guinea-Bissau",
"code": "GW"
}, {
"name": "Guyana",
"code": "GY"
}, {
"name": "Haiti",
"code": "HT"
}, {
"name": "Heard Island and Mcdonald Islands",
"code": "HM"
}, {
"name": "Holy See (Vatican City State)",
"code": "VA"
}, {
"name": "Honduras",
"code": "HN"
}, {
"name": "Hong Kong",
"code": "HK"
}, {
"name": "Hungary",
"code": "HU"
}, {
"name": "Iceland",
"code": "IS"
}, {
"name": "India",
"code": "IN"
}, {
"name": "Indonesia",
"code": "ID"
}, {
"name": "Iran, Islamic Republic Of",
"code": "IR"
}, {
"name": "Iraq",
"code": "IQ"
}, {
"name": "Ireland",
"code": "IE"
}, {
"name": "Isle of Man",
"code": "IM"
}, {
"name": "Israel",
"code": "IL"
}, {
"name": "Italy",
"code": "IT"
}, {
"name": "Jamaica",
"code": "JM"
}, {
"name": "Japan",
"code": "JP"
}, {
"name": "Jersey",
"code": "JE"
}, {
"name": "Jordan",
"code": "JO"
}, {
"name": "Kazakhstan",
"code": "KZ"
}, {
"name": "Kenya",
"code": "KE"
}, {
"name": "Kiribati",
"code": "KI"
}, {
"name": "Korea, Democratic People\"S Republic of",
"code": "KP"
}, {
"name": "Korea, Republic of",
"code": "KR"
}, {
"name": "Kuwait",
"code": "KW"
}, {
"name": "Kyrgyzstan",
"code": "KG"
}, {
"name": "Lao People\"S Democratic Republic",
"code": "LA"
}, {
"name": "Latvia",
"code": "LV"
}, {
"name": "Lebanon",
"code": "LB"
}, {
"name": "Lesotho",
"code": "LS"
}, {
"name": "Liberia",
"code": "LR"
}, {
"name": "Libyan Arab Jamahiriya",
"code": "LY"
}, {
"name": "Liechtenstein",
"code": "LI"
}, {
"name": "Lithuania",
"code": "LT"
}, {
"name": "Luxembourg",
"code": "LU"
}, {
"name": "Macao",
"code": "MO"
}, {
"name": "Macedonia, The Former Yugoslav Republic of",
"code": "MK"
}, {
"name": "Madagascar",
"code": "MG"
}, {
"name": "Malawi",
"code": "MW"
}, {
"name": "Malaysia",
"code": "MY"
}, {
"name": "Maldives",
"code": "MV"
}, {
"name": "Mali",
"code": "ML"
}, {
"name": "Malta",
"code": "MT"
}, {
"name": "Marshall Islands",
"code": "MH"
}, {
"name": "Martinique",
"code": "MQ"
}, {
"name": "Mauritania",
"code": "MR"
}, {
"name": "Mauritius",
"code": "MU"
}, {
"name": "Mayotte",
"code": "YT"
}, {
"name": "Mexico",
"code": "MX"
}, {
"name": "Micronesia, Federated States of",
"code": "FM"
}, {
"name": "Moldova, Republic of",
"code": "MD"
}, {
"name": "Monaco",
"code": "MC"
}, {
"name": "Mongolia",
"code": "MN"
}, {
"name": "Montserrat",
"code": "MS"
}, {
"name": "Morocco",
"code": "MA"
}, {
"name": "Mozambique",
"code": "MZ"
}, {
"name": "Myanmar",
"code": "MM"
}, {
"name": "Namibia",
"code": "NA"
}, {
"name": "Nauru",
"code": "NR"
}, {
"name": "Nepal",
"code": "NP"
}, {
"name": "Netherlands",
"code": "NL"
}, {
"name": "Netherlands Antilles",
"code": "AN"
}, {
"name": "New Caledonia",
"code": "NC"
}, {
"name": "New Zealand",
"code": "NZ"
}, {
"name": "Nicaragua",
"code": "NI"
}, {
"name": "Niger",
"code": "NE"
}, {
"name": "Nigeria",
"code": "NG"
}, {
"name": "Niue",
"code": "NU"
}, {
"name": "Norfolk Island",
"code": "NF"
}, {
"name": "Northern Mariana Islands",
"code": "MP"
}, {
"name": "Norway",
"code": "NO"
}, {
"name": "Oman",
"code": "OM"
}, {
"name": "Pakistan",
"code": "PK"
}, {
"name": "Palau",
"code": "PW"
}, {
"name": "Palestinian Territory, Occupied",
"code": "PS"
}, {
"name": "Panama",
"code": "PA"
}, {
"name": "Papua New Guinea",
"code": "PG"
}, {
"name": "Paraguay",
"code": "PY"
}, {
"name": "Peru",
"code": "PE"
}, {
"name": "Philippines",
"code": "PH"
}, {
"name": "Pitcairn",
"code": "PN"
}, {
"name": "Poland",
"code": "PL"
}, {
"name": "Portugal",
"code": "PT"
}, {
"name": "Puerto Rico",
"code": "PR"
}, {
"name": "Qatar",
"code": "QA"
}, {
"name": "Reunion",
"code": "RE"
}, {
"name": "Romania",
"code": "RO"
}, {
"name": "Russian Federation",
"code": "RU"
}, {
"name": "RWANDA",
"code": "RW"
}, {
"name": "Saint Helena",
"code": "SH"
}, {
"name": "Saint Kitts and Nevis",
"code": "KN"
}, {
"name": "Saint Lucia",
"code": "LC"
}, {
"name": "Saint Pierre and Miquelon",
"code": "PM"
}, {
"name": "Saint Vincent and the Grenadines",
"code": "VC"
}, {
"name": "Samoa",
"code": "WS"
}, {
"name": "San Marino",
"code": "SM"
}, {
"name": "Sao Tome and Principe",
"code": "ST"
}, {
"name": "Saudi Arabia",
"code": "SA"
}, {
"name": "Senegal",
"code": "SN"
}, {
"name": "Serbia and Montenegro",
"code": "CS"
}, {
"name": "Seychelles",
"code": "SC"
}, {
"name": "Sierra Leone",
"code": "SL"
}, {
"name": "Singapore",
"code": "SG"
}, {
"name": "Slovakia",
"code": "SK"
}, {
"name": "Slovenia",
"code": "SI"
}, {
"name": "Solomon Islands",
"code": "SB"
}, {
"name": "Somalia",
"code": "SO"
}, {
"name": "South Africa",
"code": "ZA"
}, {
"name": "South Georgia and the South Sandwich Islands",
"code": "GS"
}, {
"name": "Spain",
"code": "ES"
}, {
"name": "Sri Lanka",
"code": "LK"
}, {
"name": "Sudan",
"code": "SD"
}, {
"name": "Suriname",
"code": "SR"
}, {
"name": "Svalbard and Jan Mayen",
"code": "SJ"
}, {
"name": "Swaziland",
"code": "SZ"
}, {
"name": "Sweden",
"code": "SE"
}, {
"name": "Switzerland",
"code": "CH"
}, {
"name": "Syrian Arab Republic",
"code": "SY"
}, {
"name": "Taiwan, Province of China",
"code": "TW"
}, {
"name": "Tajikistan",
"code": "TJ"
}, {
"name": "Tanzania, United Republic of",
"code": "TZ"
}, {
"name": "Thailand",
"code": "TH"
}, {
"name": "Timor-Leste",
"code": "TL"
}, {
"name": "Togo",
"code": "TG"
}, {
"name": "Tokelau",
"code": "TK"
}, {
"name": "Tonga",
"code": "TO"
}, {
"name": "Trinidad and Tobago",
"code": "TT"
}, {
"name": "Tunisia",
"code": "TN"
}, {
"name": "Turkey",
"code": "TR"
}, {
"name": "Turkmenistan",
"code": "TM"
}, {
"name": "Turks and Caicos Islands",
"code": "TC"
}, {
"name": "Tuvalu",
"code": "TV"
}, {
"name": "Uganda",
"code": "UG"
}, {
"name": "Ukraine",
"code": "UA"
}, {
"name": "United Arab Emirates",
"code": "AE"
}, {
"name": "United Kingdom",
"code": "GB"
}, {
"name": "United States",
"code": "US"
}, {
"name": "United States Minor Outlying Islands",
"code": "UM"
}, {
"name": "Uruguay",
"code": "UY"
}, {
"name": "Uzbekistan",
"code": "UZ"
}, {
"name": "Vanuatu",
"code": "VU"
}, {
"name": "Venezuela",
"code": "VE"
}, {
"name": "Viet Nam",
"code": "VN"
}, {
"name": "Virgin Islands, British",
"code": "VG"
}, {
"name": "Virgin Islands, U.S.",
"code": "VI"
}, {
"name": "Wallis and Futuna",
"code": "WF"
}, {
"name": "Western Sahara",
"code": "EH"
}, {
"name": "Yemen",
"code": "YE"
}, {
"name": "Zambia",
"code": "ZM"
}, {
"name": "Zimbabwe",
"code": "ZW"
}][{
"name": "Afghanistan",
"code": "AF"
}, {
"name": "Åland Islands",
"code": "AX"
}, {
"name": "Albania",
"code": "AL"
}, {
"name": "Algeria",
"code": "DZ"
}, {
"name": "American Samoa",
"code": "AS"
}, {
"name": "Andorra",
"code": "AD"
}, {
"name": "Angola",
"code": "AO"
}, {
"name": "Anguilla",
"code": "AI"
}, {
"name": "Antarctica",
"code": "AQ"
}, {
"name": "Antigua and Barbuda",
"code": "AG"
}, {
"name": "Argentina",
"code": "AR"
}, {
"name": "Armenia",
"code": "AM"
}, {
"name": "Aruba",
"code": "AW"
}, {
"name": "Australia",
"code": "AU"
}, {
"name": "Austria",
"code": "AT"
}, {
"name": "Azerbaijan",
"code": "AZ"
}, {
"name": "Bahamas",
"code": "BS"
}, {
"name": "Bahrain",
"code": "BH"
}, {
"name": "Bangladesh",
"code": "BD"
}, {
"name": "Barbados",
"code": "BB"
}, {
"name": "Belarus",
"code": "BY"
}, {
"name": "Belgium",
"code": "BE"
}, {
"name": "Belize",
"code": "BZ"
}, {
"name": "Benin",
"code": "BJ"
}, {
"name": "Bermuda",
"code": "BM"
}, {
"name": "Bhutan",
"code": "BT"
}, {
"name": "Bolivia",
"code": "BO"
}, {
"name": "Bosnia and Herzegovina",
"code": "BA"
}, {
"name": "Botswana",
"code": "BW"
}, {
"name": "Bouvet Island",
"code": "BV"
}, {
"name": "Brazil",
"code": "BR"
}, {
"name": "British Indian Ocean Territory",
"code": "IO"
}, {
"name": "Brunei Darussalam",
"code": "BN"
}, {
"name": "Bulgaria",
"code": "BG"
}, {
"name": "Burkina Faso",
"code": "BF"
}, {
"name": "Burundi",
"code": "BI"
}, {
"name": "Cambodia",
"code": "KH"
}, {
"name": "Cameroon",
"code": "CM"
}, {
"name": "Canada",
"code": "CA"
}, {
"name": "Cape Verde",
"code": "CV"
}, {
"name": "Cayman Islands",
"code": "KY"
}, {
"name": "Central African Republic",
"code": "CF"
}, {
"name": "Chad",
"code": "TD"
}, {
"name": "Chile",
"code": "CL"
}, {
"name": "China",
"code": "CN"
}, {
"name": "Christmas Island",
"code": "CX"
}, {
"name": "Cocos (Keeling) Islands",
"code": "CC"
}, {
"name": "Colombia",
"code": "CO"
}, {
"name": "Comoros",
"code": "KM"
}, {
"name": "Congo",
"code": "CG"
}, {
"name": "Congo, The Democratic Republic of the",
"code": "CD"
}, {
"name": "Cook Islands",
"code": "CK"
}, {
"name": "Costa Rica",
"code": "CR"
}, {
"name": "Cote D\"Ivoire",
"code": "CI"
}, {
"name": "Croatia",
"code": "HR"
}, {
"name": "Cuba",
"code": "CU"
}, {
"name": "Cyprus",
"code": "CY"
}, {
"name": "Czech Republic",
"code": "CZ"
}, {
"name": "Denmark",
"code": "DK"
}, {
"name": "Djibouti",
"code": "DJ"
}, {
"name": "Dominica",
"code": "DM"
}, {
"name": "Dominican Republic",
"code": "DO"
}, {
"name": "Ecuador",
"code": "EC"
}, {
"name": "Egypt",
"code": "EG"
}, {
"name": "El Salvador",
"code": "SV"
}, {
"name": "Equatorial Guinea",
"code": "GQ"
}, {
"name": "Eritrea",
"code": "ER"
}, {
"name": "Estonia",
"code": "EE"
}, {
"name": "Ethiopia",
"code": "ET"
}, {
"name": "Falkland Islands (Malvinas)",
"code": "FK"
}, {
"name": "Faroe Islands",
"code": "FO"
}, {
"name": "Fiji",
"code": "FJ"
}, {
"name": "Finland",
"code": "FI"
}, {
"name": "France",
"code": "FR"
}, {
"name": "French Guiana",
"code": "GF"
}, {
"name": "French Polynesia",
"code": "PF"
}, {
"name": "French Southern Territories",
"code": "TF"
}, {
"name": "Gabon",
"code": "GA"
}, {
"name": "Gambia",
"code": "GM"
}, {
"name": "Georgia",
"code": "GE"
}, {
"name": "Germany",
"code": "DE"
}, {
"name": "Ghana",
"code": "GH"
}, {
"name": "Gibraltar",
"code": "GI"
}, {
"name": "Greece",
"code": "GR"
}, {
"name": "Greenland",
"code": "GL"
}, {
"name": "Grenada",
"code": "GD"
}, {
"name": "Guadeloupe",
"code": "GP"
}, {
"name": "Guam",
"code": "GU"
}, {
"name": "Guatemala",
"code": "GT"
}, {
"name": "Guernsey",
"code": "GG"
}, {
"name": "Guinea",
"code": "GN"
}, {
"name": "Guinea-Bissau",
"code": "GW"
}, {
"name": "Guyana",
"code": "GY"
}, {
"name": "Haiti",
"code": "HT"
}, {
"name": "Heard Island and Mcdonald Islands",
"code": "HM"
}, {
"name": "Holy See (Vatican City State)",
"code": "VA"
}, {
"name": "Honduras",
"code": "HN"
}, {
"name": "Hong Kong",
"code": "HK"
}, {
"name": "Hungary",
"code": "HU"
}, {
"name": "Iceland",
"code": "IS"
}, {
"name": "India",
"code": "IN"
}, {
"name": "Indonesia",
"code": "ID"
}, {
"name": "Iran, Islamic Republic Of",
"code": "IR"
}, {
"name": "Iraq",
"code": "IQ"
}, {
"name": "Ireland",
"code": "IE"
}, {
"name": "Isle of Man",
"code": "IM"
}, {
"name": "Israel",
"code": "IL"
}, {
"name": "Italy",
"code": "IT"
}, {
"name": "Jamaica",
"code": "JM"
}, {
"name": "Japan",
"code": "JP"
}, {
"name": "Jersey",
"code": "JE"
}, {
"name": "Jordan",
"code": "JO"
}, {
"name": "Kazakhstan",
"code": "KZ"
}, {
"name": "Kenya",
"code": "KE"
}, {
"name": "Kiribati",
"code": "KI"
}, {
"name": "Korea, Democratic People\"S Republic of",
"code": "KP"
}, {
"name": "Korea, Republic of",
"code": "KR"
}, {
"name": "Kuwait",
"code": "KW"
}, {
"name": "Kyrgyzstan",
"code": "KG"
}, {
"name": "Lao People\"S Democratic Republic",
"code": "LA"
}, {
"name": "Latvia",
"code": "LV"
}, {
"name": "Lebanon",
"code": "LB"
}, {
"name": "Lesotho",
"code": "LS"
}, {
"name": "Liberia",
"code": "LR"
}, {
"name": "Libyan Arab Jamahiriya",
"code": "LY"
}, {
"name": "Liechtenstein",
"code": "LI"
}, {
"name": "Lithuania",
"code": "LT"
}, {
"name": "Luxembourg",
"code": "LU"
}, {
"name": "Macao",
"code": "MO"
}, {
"name": "Macedonia, The Former Yugoslav Republic of",
"code": "MK"
}, {
"name": "Madagascar",
"code": "MG"
}, {
"name": "Malawi",
"code": "MW"
}, {
"name": "Malaysia",
"code": "MY"
}, {
"name": "Maldives",
"code": "MV"
}, {
"name": "Mali",
"code": "ML"
}, {
"name": "Malta",
"code": "MT"
}, {
"name": "Marshall Islands",
"code": "MH"
}, {
"name": "Martinique",
"code": "MQ"
}, {
"name": "Mauritania",
"code": "MR"
}, {
"name": "Mauritius",
"code": "MU"
}, {
"name": "Mayotte",
"code": "YT"
}, {
"name": "Mexico",
"code": "MX"
}, {
"name": "Micronesia, Federated States of",
"code": "FM"
}, {
"name": "Moldova, Republic of",
"code": "MD"
}, {
"name": "Monaco",
"code": "MC"
}, {
"name": "Mongolia",
"code": "MN"
}, {
"name": "Montserrat",
"code": "MS"
}, {
"name": "Morocco",
"code": "MA"
}, {
"name": "Mozambique",
"code": "MZ"
}, {
"name": "Myanmar",
"code": "MM"
}, {
"name": "Namibia",
"code": "NA"
}, {
"name": "Nauru",
"code": "NR"
}, {
"name": "Nepal",
"code": "NP"
}, {
"name": "Netherlands",
"code": "NL"
}, {
"name": "Netherlands Antilles",
"code": "AN"
}, {
"name": "New Caledonia",
"code": "NC"
}, {
"name": "New Zealand",
"code": "NZ"
}, {
"name": "Nicaragua",
"code": "NI"
}, {
"name": "Niger",
"code": "NE"
}, {
"name": "Nigeria",
"code": "NG"
}, {
"name": "Niue",
"code": "NU"
}, {
"name": "Norfolk Island",
"code": "NF"
}, {
"name": "Northern Mariana Islands",
"code": "MP"
}, {
"name": "Norway",
"code": "NO"
}, {
"name": "Oman",
"code": "OM"
}, {
"name": "Pakistan",
"code": "PK"
}, {
"name": "Palau",
"code": "PW"
}, {
"name": "Palestinian Territory, Occupied",
"code": "PS"
}, {
"name": "Panama",
"code": "PA"
}, {
"name": "Papua New Guinea",
"code": "PG"
}, {
"name": "Paraguay",
"code": "PY"
}, {
"name": "Peru",
"code": "PE"
}, {
"name": "Philippines",
"code": "PH"
}, {
"name": "Pitcairn",
"code": "PN"
}, {
"name": "Poland",
"code": "PL"
}, {
"name": "Portugal",
"code": "PT"
}, {
"name": "Puerto Rico",
"code": "PR"
}, {
"name": "Qatar",
"code": "QA"
}, {
"name": "Reunion",
"code": "RE"
}, {
"name": "Romania",
"code": "RO"
}, {
"name": "Russian Federation",
"code": "RU"
}, {
"name": "RWANDA",
"code": "RW"
}, {
"name": "Saint Helena",
"code": "SH"
}, {
"name": "Saint Kitts and Nevis",
"code": "KN"
}, {
"name": "Saint Lucia",
"code": "LC"
}, {
"name": "Saint Pierre and Miquelon",
"code": "PM"
}, {
"name": "Saint Vincent and the Grenadines",
"code": "VC"
}, {
"name": "Samoa",
"code": "WS"
}, {
"name": "San Marino",
"code": "SM"
}, {
"name": "Sao Tome and Principe",
"code": "ST"
}, {
"name": "Saudi Arabia",
"code": "SA"
}, {
"name": "Senegal",
"code": "SN"
}, {
"name": "Serbia and Montenegro",
"code": "CS"
}, {
"name": "Seychelles",
"code": "SC"
}, {
"name": "Sierra Leone",
"code": "SL"
}, {
"name": "Singapore",
"code": "SG"
}, {
"name": "Slovakia",
"code": "SK"
}, {
"name": "Slovenia",
"code": "SI"
}, {
"name": "Solomon Islands",
"code": "SB"
}, {
"name": "Somalia",
"code": "SO"
}, {
"name": "South Africa",
"code": "ZA"
}, {
"name": "South Georgia and the South Sandwich Islands",
"code": "GS"
}, {
"name": "Spain",
"code": "ES"
}, {
"name": "Sri Lanka",
"code": "LK"
}, {
"name": "Sudan",
"code": "SD"
}, {
"name": "Suriname",
"code": "SR"
}, {
"name": "Svalbard and Jan Mayen",
"code": "SJ"
}, {
"name": "Swaziland",
"code": "SZ"
}, {
"name": "Sweden",
"code": "SE"
}, {
"name": "Switzerland",
"code": "CH"
}, {
"name": "Syrian Arab Republic",
"code": "SY"
}, {
"name": "Taiwan, Province of China",
"code": "TW"
}, {
"name": "Tajikistan",
"code": "TJ"
}, {
"name": "Tanzania, United Republic of",
"code": "TZ"
}, {
"name": "Thailand",
"code": "TH"
}, {
"name": "Timor-Leste",
"code": "TL"
}, {
"name": "Togo",
"code": "TG"
}, {
"name": "Tokelau",
"code": "TK"
}, {
"name": "Tonga",
"code": "TO"
}, {
"name": "Trinidad and Tobago",
"code": "TT"
}, {
"name": "Tunisia",
"code": "TN"
}, {
"name": "Turkey",
"code": "TR"
}, {
"name": "Turkmenistan",
"code": "TM"
}, {
"name": "Turks and Caicos Islands",
"code": "TC"
}, {
"name": "Tuvalu",
"code": "TV"
}, {
"name": "Uganda",
"code": "UG"
}, {
"name": "Ukraine",
"code": "UA"
}, {
"name": "United Arab Emirates",
"code": "AE"
}, {
"name": "United Kingdom",
"code": "GB"
}, {
"name": "United States",
"code": "US"
}, {
"name": "United States Minor Outlying Islands",
"code": "UM"
}, {
"name": "Uruguay",
"code": "UY"
}, {
"name": "Uzbekistan",
"code": "UZ"
}, {
"name": "Vanuatu",
"code": "VU"
}, {
"name": "Venezuela",
"code": "VE"
}, {
"name": "Viet Nam",
"code": "VN"
}, {
"name": "Virgin Islands, British",
"code": "VG"
}, {
"name": "Virgin Islands, U.S.",
"code": "VI"
}, {
"name": "Wallis and Futuna",
"code": "WF"
}, {
"name": "Western Sahara",
"code": "EH"
}, {
"name": "Yemen",
"code": "YE"
}, {
"name": "Zambia",
"code": "ZM"
}, {
"name": "Zimbabwe",
"code": "ZW"
}]Step 8
Add the below code in CountryService.ts:
import data from './contires.json';
export class CountryService {
getCountries() {
// return fetch('data/countries.json').then(res => res.json())
// .then(d => d.data);
const result = [];
data.map((datas) => {
result.push(datas)
});
return result;
}
}Step 9
Run the following commands;
npm i
npm start![Registration Page]() Summary
Summary
In this article, we learned how to create react project, set PrimeReact UI, and create React JS form using hooks and PrimeReact UI components.
Opinions expressed by DZone contributors are their own.

 Step 3
Step 3 Summary
Summary
Comments