How to Create Skeleton in ReactJs Using PrimeReact/Primefaces UI
This article shows how to create react project, set PrimeReact UI, and add Skeleton UI widgets to PrimeReact UI.
Join the DZone community and get the full member experience.
Join For FreeIntroduction
The PRIMEREACT UI framework has Over 80 React UI Components with top-notch quality to help you implement all your UI requirements in style.
Skeleton is to display a placeholder preview of your content before the data gets loaded to reduce load-time frustration.
Preconditions
- JavaScript
- Basic knowledge of ReactJs
- Node.js
- V.S. Code,Visual Studio
We cover the below things;
Step 1
Create react project using the following command.
npx create-react-app prime-app
cd prime-app
npm startStep 2
Run the below command to install PrimeReact.
npm install primereact primeiconsCreate the files according to the below image.

Step 3
Add the below code to the App.js.
import logo from './logo.svg';
import './App.css';
import React, { useState, useEffect } from 'react';
import { AutoComplete } from 'primereact/autocomplete';
import { CountryService } from '../src/CountryService';
import { Skeleton } from 'primereact/skeleton';
import { DataTable } from 'primereact/datatable';
import { Column } from 'primereact/column';
function App() {
const [countries, setCountries] = useState([]);
const [selectedCountry1, setSelectedCountry1] = useState(null);
const [selectedCountry2, setSelectedCountry2] = useState(null);
const [selectedCity, setSelectedCity] = useState(null);
const [selectedCountries, setSelectedCountries] = useState(null);
const [selectedItem, setSelectedItem] = useState(null);
const [filteredCountries, setFilteredCountries] = useState(null);
const [filteredCities, setFilteredCities] = useState(null);
const [filteredItems, setFilteredItems] = useState(null);
const countryservice = new CountryService();
const groupedCities = [
{
label: 'Germany', code: 'DE',
items: [
{ label: 'Berlin', value: 'Berlin' },
{ label: 'Frankfurt', value: 'Frankfurt' },
{ label: 'Hamburg', value: 'Hamburg' },
{ label: 'Munich', value: 'Munich' }
]
},
{
label: 'USA', code: 'US',
items: [
{ label: 'Chicago', value: 'Chicago' },
{ label: 'Los Angeles', value: 'Los Angeles' },
{ label: 'New York', value: 'New York' },
{ label: 'San Francisco', value: 'San Francisco' }
]
},
{
label: 'Japan', code: 'JP',
items: [
{ label: 'Kyoto', value: 'Kyoto' },
{ label: 'Osaka', value: 'Osaka' },
{ label: 'Tokyo', value: 'Tokyo' },
{ label: 'Yokohama', value: 'Yokohama' }
]
}
];
const products = Array.from({ length: 5 });
const bodyTemplate = () => {
return <Skeleton></Skeleton>
}
const items = Array.from({ length: 100000 }).map((_, i) => ({ label: `Item #${i}`, value: i }));
useEffect(() => {
debugger
setCountries(countryservice.getCountries())
}, []); // eslint-disable-line react-hooks/exhaustive-deps
const searchCountry = (event) => {
setTimeout(() => {
let _filteredCountries;
if (!event.query.trim().length) {
_filteredCountries = [...countries];
}
else {
_filteredCountries = countries.filter((country) => {
return country.name.toLowerCase().startsWith(event.query.toLowerCase());
});
}
setFilteredCountries(_filteredCountries);
}, 250);
}
const searchCity = (event) => {
let query = event.query;
let _filteredCities = [];
for (let country of groupedCities) {
let filteredItems = country.items.filter((item) => item.label.toLowerCase().indexOf(query.toLowerCase()) !== -1);
if (filteredItems && filteredItems.length) {
_filteredCities.push({ ...country, ...{ items: filteredItems } });
}
}
setFilteredCities(_filteredCities)
}
const searchItems = (event) => {
//in a real application, make a request to a remote url with the query and return filtered results, for demo we filter at client side
let query = event.query;
let _filteredItems = [];
for (let i = 0; i < items.length; i++) {
let item = items[i];
if (item.label.toLowerCase().indexOf(query.toLowerCase()) === 0) {
_filteredItems.push(item);
}
}
setFilteredItems(_filteredItems);
}
const itemTemplate = (item) => {
return (
<div className="country-item">
<img alt={item.name} src={`images/flag/flag_placeholder.png`} onError={(e) => e.target.src = 'https://www.primefaces.org/wp-content/uploads/2020/05/placeholder.png'} className={`flag flag-${item.code.toLowerCase()}`} />
<div>{item.name}</div>
</div>
);
}
const groupedItemTemplate = (item) => {
return (
<div className="flex align-items-center country-item">
<img alt={item.name} src={`images/flag/flag_placeholder.png`} onError={(e) => e.target.src = 'https://www.primefaces.org/wp-content/uploads/2020/05/placeholder.png'} className={`flag flag-${item.code.toLowerCase()}`} />
<div>{item.label}</div>
</div>
);
}
return (
<div>
<div className="card">
<div className="grid formgrid">
<div className="field col-12 md:col-6">
<h5>Rectangle</h5>
<Skeleton className="mb-2"></Skeleton>
<Skeleton width="10rem" className="mb-2"></Skeleton>
<Skeleton width="5rem" className="mb-2"></Skeleton>
<Skeleton height="2rem" className="mb-2"></Skeleton>
<Skeleton width="10rem" height="4rem"></Skeleton>
</div>
<div className="field col-12 md:col-6">
<h5>Rounded</h5>
<Skeleton className="mb-2" borderRadius="16px"></Skeleton>
<Skeleton width="10rem" className="mb-2" borderRadius="16px"></Skeleton>
<Skeleton width="5rem" borderRadius="16px" className="mb-2"></Skeleton>
<Skeleton height="2rem" className="mb-2" borderRadius="16px"></Skeleton>
<Skeleton width="10rem" height="4rem" borderRadius="16px"></Skeleton>
</div>
<div className="field col-12 md:col-6">
<h5 className="mt-3">Square</h5>
<div className="flex align-items-end">
<Skeleton size="2rem" className="mr-2"></Skeleton>
<Skeleton size="3rem" className="mr-2"></Skeleton>
<Skeleton size="4rem" className="mr-2"></Skeleton>
<Skeleton size="5rem"></Skeleton>
</div>
</div>
<div className="field col-12 md:col-6">
<h5 className="mt-3">Circle</h5>
<div className="flex align-items-end">
<Skeleton shape="circle" size="2rem" className="mr-2"></Skeleton>
<Skeleton shape="circle" size="3rem" className="mr-2"></Skeleton>
<Skeleton shape="circle" size="4rem" className="mr-2"></Skeleton>
<Skeleton shape="circle" size="5rem"></Skeleton>
</div>
</div>
</div>
</div>
<div className="card">
<div className="grid formgrid">
<div className="field col-12 md:col-6 md:pr-6 pr-0">
<h5>Card</h5>
<div className="custom-skeleton p-4">
<div className="flex mb-3">
<Skeleton shape="circle" size="4rem" className="mr-2"></Skeleton>
<div>
<Skeleton width="10rem" className="mb-2"></Skeleton>
<Skeleton width="5rem" className="mb-2"></Skeleton>
<Skeleton height=".5rem"></Skeleton>
</div>
</div>
<Skeleton width="100%" height="150px"></Skeleton>
<div className="flex justify-content-between mt-3">
<Skeleton width="4rem" height="2rem"></Skeleton>
<Skeleton width="4rem" height="2rem"></Skeleton>
</div>
</div>
</div>
<div className="field col-12 md:col-6">
<h5>List</h5>
<div className="custom-skeleton p-4">
<ul className="m-0 p-0">
<li className="mb-3">
<div className="flex">
<Skeleton shape="circle" size="4rem" className="mr-2"></Skeleton>
<div style={{ flex: '1' }}>
<Skeleton width="100%" className="mb-2"></Skeleton>
<Skeleton width="75%"></Skeleton>
</div>
</div>
</li>
<li className="mb-3">
<div className="flex">
<Skeleton shape="circle" size="4rem" className="mr-2"></Skeleton>
<div style={{ flex: '1' }}>
<Skeleton width="100%" className="mb-2"></Skeleton>
<Skeleton width="75%"></Skeleton>
</div>
</div>
</li>
<li className="mb-3">
<div className="flex">
<Skeleton shape="circle" size="4rem" className="mr-2"></Skeleton>
<div style={{ flex: '1' }}>
<Skeleton width="100%" className="mb-2"></Skeleton>
<Skeleton width="75%"></Skeleton>
</div>
</div>
</li>
<li>
<div className="flex">
<Skeleton shape="circle" size="4rem" className="mr-2"></Skeleton>
<div style={{ flex: '1' }}>
<Skeleton width="100%" className="mb-2"></Skeleton>
<Skeleton width="75%"></Skeleton>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<h5>DataTable</h5>
<DataTable value={products} className="p-datatable-striped">
<Column field="code" header="Code" style={{ width: '25%' }} body={bodyTemplate}></Column>
<Column field="name" header="Name" style={{ width: '25%' }} body={bodyTemplate}></Column>
<Column field="category" header="Category" style={{ width: '25%' }} body={bodyTemplate}></Column>
<Column field="quantity" header="Quantity" style={{ width: '25%' }} body={bodyTemplate}></Column>
</DataTable>
</div>
</div>
);
}
export default App;Step 4
Add the below code in index.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="
#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<link rel="stylesheet" href="https://unpkg.com/primeicons@5.0.0/primeicons.css">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<script data-fr-src="https://unpkg.com/primereact/core/core.min.js"></script>
<script data-fr-src="https://unpkg.com/primereact/skeleton/skeleton.min.js"></script>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>Step 5
Add the below code in App.css.
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color:
#282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color:
white;
}
.App-link {
color:
#61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.custom-skeleton {
border: 1px solid var(--surface-d);
border-Radius: 4px;
}
.custom-skeleton ul {
list-style: none;
}Step 6
Add the below code in the CountryService.js.
import data from './contires.json';
export class CountryService {
getCountries() {
const result = [];
data.map((datas)=>{
result.push(datas)
});
return result;
}Step 7
Add the following code in package.json.
{
"name": "prime-demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"primeicons": "^5.0.0",
"primereact": "^8.1.1",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-redux": "^8.0.2",
"react-scripts": "^2.1.3",
"redux": "^4.2.0",
"web-vitals": "^2.1.4",
"primeflex": "^3.1.0",
"react-transition-group": "^4.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}Step 8
Run the below commands.
npm i
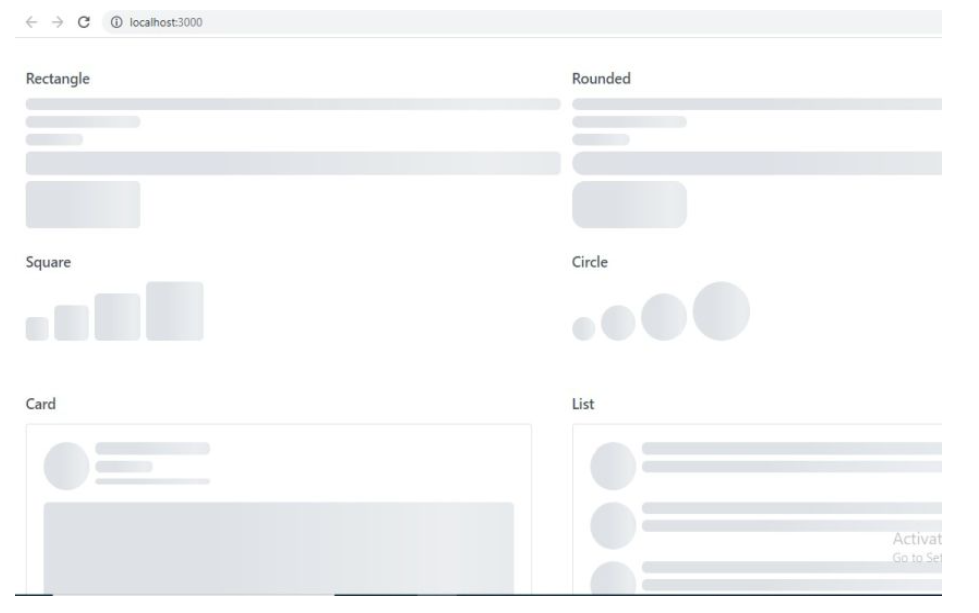
npm startStep 9

Summary
In this article, we learned how to create react project, set PrimeReact UI, and add Skeleton UI widgets to PrimeReact UI.
Opinions expressed by DZone contributors are their own.

Comments