How To Execute Javascript Commands in Cypress
Execute JavaScript Commands in Cypress JavascriptExecutor
Join the DZone community and get the full member experience.
Join For FreeIf you are from a selenium background like if you have used a tool like Selenium Java, Protractor then you should have used executeScript commands to execute the javascript commands. Usually, when you are struggling to simulate any action through in-built methods or in case it doesn’t work then we will use it. Also, there are many uses like if you want to execute custom javascript methods on the browser it will be useful.
Considering Cypress, These kinds of javascript commands are not much needed in cypress. The reason is it usually works directly within the browser. Still, if you are in need, Cypress provides a way to execute JavaScript.
This article explains:
- How to execute Javascript Click in Cypress?
- How to use Javascript Executor in Cypress
- Running Javascript in Cypress
- How to execute commands on the Native browser window?
With the help of the example in this article, you can modify and perform Javascript actions in Cypress like MovetoElement, Scroll, MouseMove, ScrollIntoView, Hover, MouseHover any click actions, Double click, Focus, etc.
Let’s consider one example. In Selenium, you write the below code to perform the javascript click action.
//Selenium Code to Execute Javscript for Click Actions
WebElement element = driver.findElement(By.id("pHiOh"));
JavascriptExecutor executor = (JavascriptExecutor)driver;
executor.executeScript("arguments[0].click();", element);How To Execute Javascript Click Action in Cypress?
Considering the above example we can perform similarly in Cypress
Method 1: Execute Javascript in Cypress by Getting Native HTML DOM Element
//Method1: Cypress way of executing javascript click
cy.get("pHiOh").then(($el)=>{
$el.get(0).click(); //This is the navite HTML DOM element
})With the above Cypress gives you control over the native HTML DOM element you can perform any action on that, which is very similar to Javascript click event.
Considering the above code $el.get(0).click()the $el holds the native HTML DOM Element and you can perform any action on this as shown above example.
Method 2: Execute Javascript in Cypress Using Window Object in Cypress
This way Cypress gives you control over the whole window, you can perform any action on that lets looks at the example
The Cypress cy.window() command gives direct access to the browser window, once you have this object you can perform any action directly on the browser window. below is the example
//Method 2: Cypress way of executing javascript click using window object
cy.window().then((win) => {
win.eval('document.getElementById("login_submit").click()');
});In the above, we are using a window.eval() function to execute javascript.
If you want to add or remove any HTML Elements in cypress you can do that so as well.
How To Change the Text in HTML Element Dynamically in Cypress?
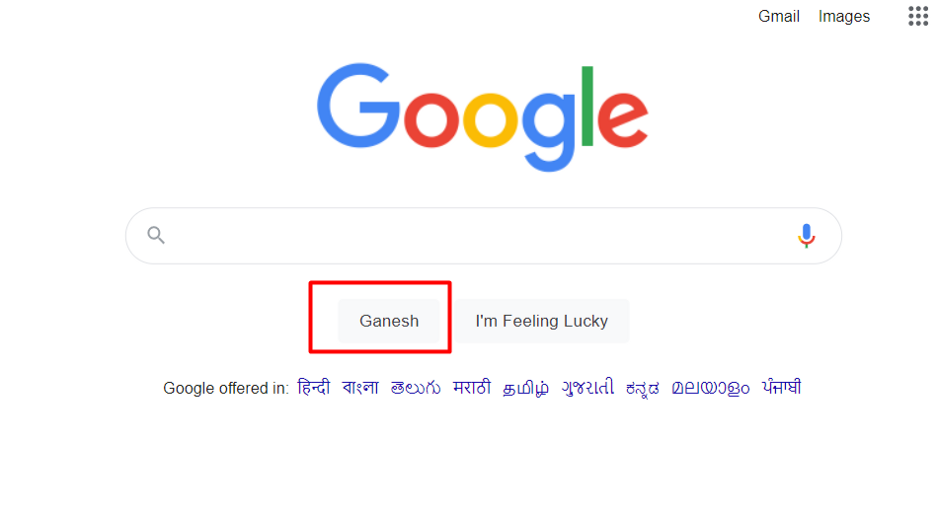
cy.visit('https://www.google.com/');
cy.window().then((win) => {
win.document.getElementsByName('btnK')[1].value = "Ganesh"
});
Using windows object in Cypress you can almost do any native browser operations.
How To Add an HTML Element Dynamically in Cypress?
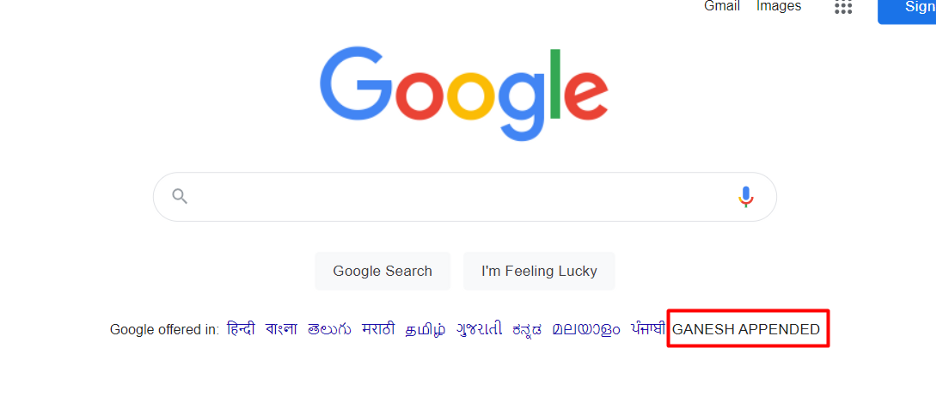
cy.visit('https://www.google.com/');
var el = window.document.createElement('button');
el.innerText = "GANESH APPENDED"
cy.get('#SIvCob').then(($el) => {
$el.get(0).appendChild(el);
})After execution, it looks like this

In short, We can perform all javascript actions in cypress equivalent to Javascript execution in Selenium Java/C# or protractor.
Reference Links:
*****
Encourage me to write more articles
If you are looking for any help, support, guidance contact me on LinkedIn|https://www.linkedin.com/in/ganeshsirsi/.
Opinions expressed by DZone contributors are their own.


Comments