How to Make a Vue.js Website SEO Friendly
While SEO is typically relegated to a marketing role, your code can have an effect too. Learn how to use Vue.js to improve your site's/app's rankings.
Join the DZone community and get the full member experience.
Join For FreeAccording to a study, there are about 56% of JavaScript websites that lose their rankings due to bad SEO resources and JavaScript code handling. In order to avoid any disasters regarding your product, you need to make your Vue.js website SEO friendly. In order to do that, you first need to know different issues in Vue.js and how to solve these issues to get higher ranking for your product or service.
SEO Related Issues With Vue.js
As mentioned earlier, 56% of websites lose their rankings through bad SEO or JavaScript handling. Moreover, there are many issues with the Vue.js framework when it comes to SEO. As a matter of fact, other front-end frameworks like Angular and React are having similar issues as well. Some of these issues are:
It is a single page application (SPA) framework.
Page Loading speed.
Difficult to update meta, canonicals, and the sitemap.
Hash URLs.
Wait... Still, Why Vue.js?
It is said that big things come in small packages, the same goes for Vue.js. The smaller the size of a framework, the more it will be used. This is one of the greatest advantages of Vue.js. The size of this framework is just 18-21KB, which is smaller than Angular and React and takes users no time to download it. In fact, Vue.js is capable of competing with all the bulky frameworks. Many popular websites like Behance and GitLab are built with Vue.js.
Vue.js and SEO: How to Make it SEO-Friendly
Here's a quick list of best practices to keep in mind:
Use ‘History’ Mode instead of the traditional ‘Hash’ Mode.
Use the Vue Router.
Add meta tags with the Vue-meta npm package.
Use Lazy Loading for components.
Use pre-rendering or server-side rendering.
Improve page loading speed in Vue.js.
Mobile optimization with material design.
Use ‘History ’ Mode Instead of Traditional ‘Hash’ Mode
You might have noticed “#” (Hashtags) in many URLs. As a matter of fact, it is really difficult to get hashtag URLs indexed in Google, and ranking with these URLs is even more difficult.
If you search a keyword on Google, you may notice the top 10 results are clean URLs, like domainname.com/landing-page. To remove hashtags and make the URL clean, you can use the “History” mode. Thanks to Vue CLI 3, you will be asked to choose between hash mode and history mode while initializing your project. So, it's super easy to configure hash mode.
However, you can use the history mode and create a clean URL using the following code:
const router = new VueRouter ({
mode: ‘history’,
router: [] //the array of router links
)}Use Vue Router
Basically, routing is one of those methods which allows the user to switch between pages without refreshing the page. This makes navigation easy and really nice in your web applications.
There are a number of ways to use a hash mark in a click-through URL. While in the URL, the hashtag is used to point a browser to a specific spot in a page or website. It is usually used to separate the URL of an object from a fragment identifier.
When it comes to the page loading, Vue.js is blazing fast compared to the other two frameworks. Today, Vue.js is used in the development of many business websites, forums, blogs, along with software as a service software.
Vue router configuration makes it easy for the developers to build an SEO-friendly URL with the help of history mode. Vue.js websites also create hashtag mode URLs which are basically URLs containing hashtags. We have already explained it in the previous point.
Try using routing in <li> and <a> tags and buttons instead of href=“/path”. Using a router link makes page navigation very fast and it benefits the SEO of your website as well. Have a look at how to use a router link!
<router-link >
<button>About Creator</button>
</router-link>
<router-link >
<a>About Creator</a>
</router-link>And you are done! With the help of this code, you can successfully make your URL SEO-friendly.
Add Meta Tags With Vue-Meta
As Vue.js is a single page application framework and runs on a components system, just like React, there is only one HTML file. All the other templates are within .vue files. You cannot add <head> tags in the .vue file and that creates a problem for us to add meta descriptions, titles, and canonical URLs.
Meta tags play the most important role in getting better ranking results. With the Vue-meta npm package, it's easy to include meta tags in the Vue.js framework. All you need to do is include the meta tag in the specific component file in the script tag.
Use Lazy Loading for Components
Instead of rendering the entire page, the concept of lazy loading is loading only the required components. To use the lazy loading in Vue, you need to make changes in the router file. Again, lazy loading will help you to improve a page's loading speed and only those components which are required for a particular page will be loaded.
Use Pre-Rendering or Server-Side Rendering
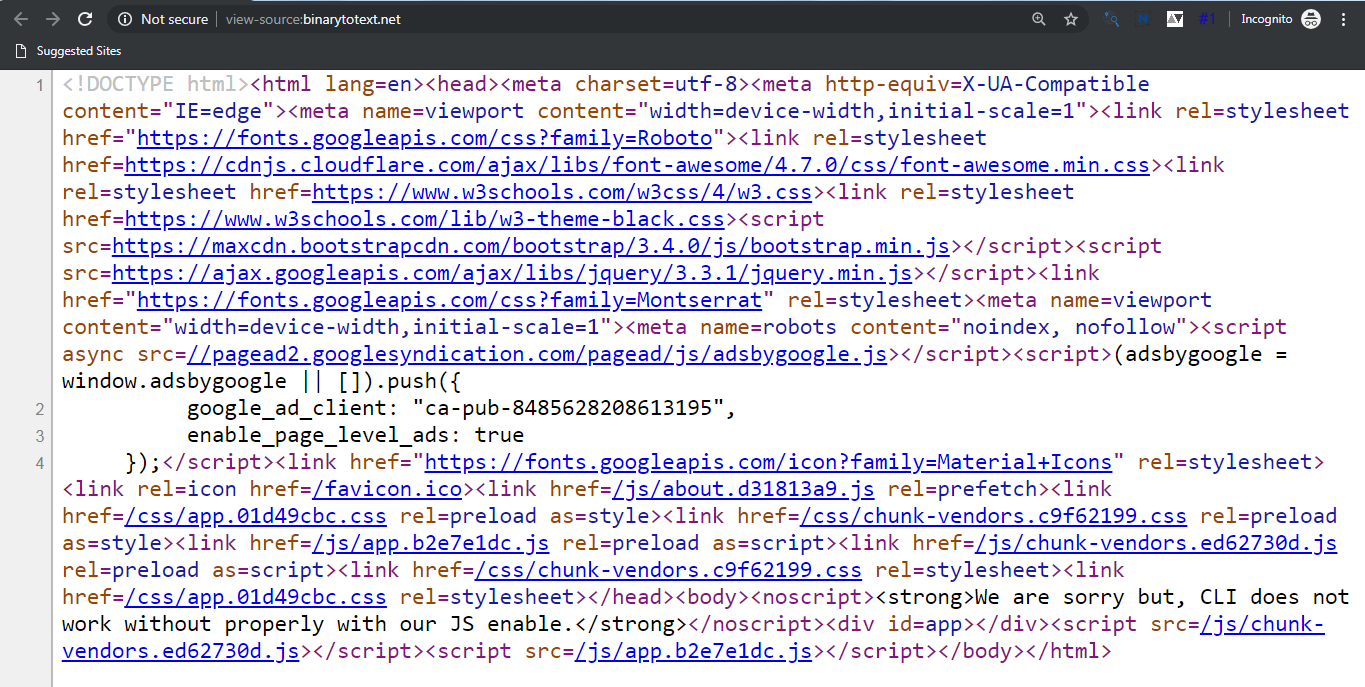
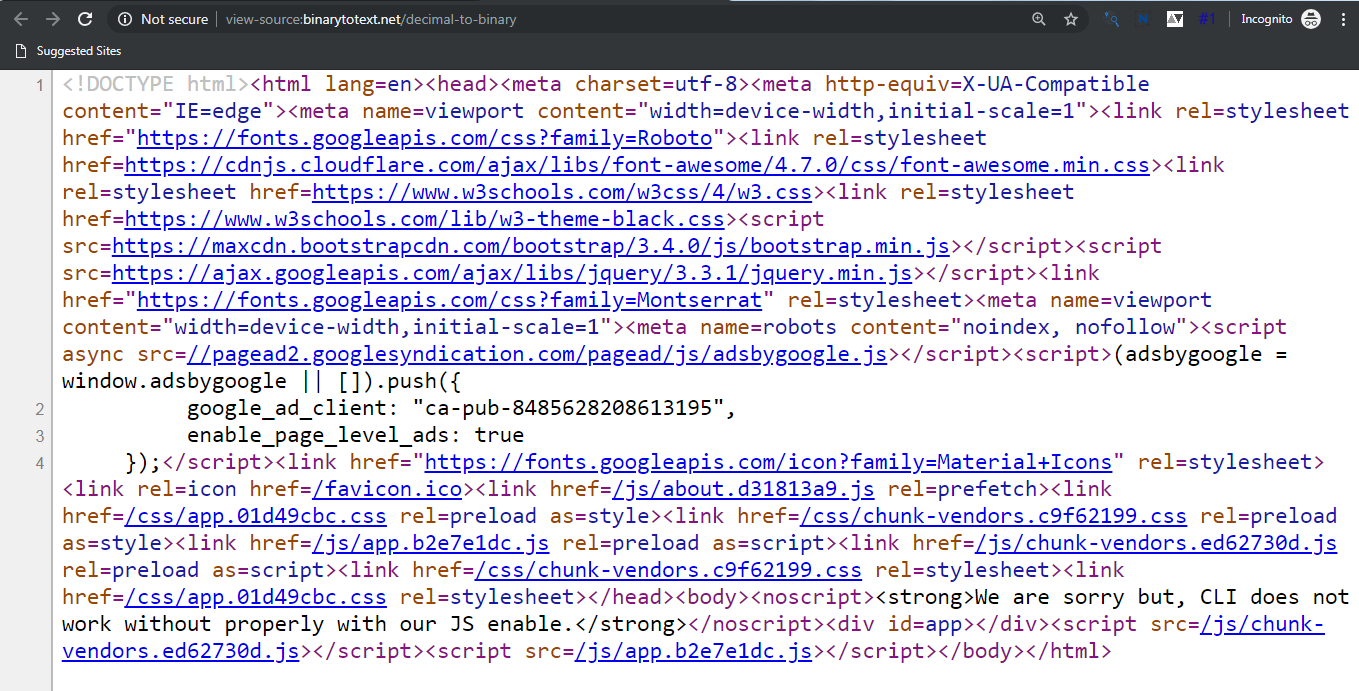
Vue.js is a single page application (SPA) framework which means there will be only one HTML and <div> tag containing the “app” id that gets updated dynamically from the components. If you view the source then you will find that the same HTML file loads for each requested landing page or the home page. You can find the screenshots below. These are two different pages, but the code is similar.

Due to this disadvantage, Google bots would not be able to read the content of a particular landing page and your website might not get the higher rankings. To make Google bots read the content, you can use two method, “Pre-rendering” and “Server-side rendering.”
Pre-Rendering
If you are developing a small business website or a website with fewer pages then you should go with pre-rendering. To perform pre-rendering, you need to make changes to the conf.js file after installing the pre-render plugin.
Server-Side Rendering
If you are developing a large website containing several pages, then server-side rendering is recommended. SSR can be performed with Nuxt.js and there is detailed documentation available on the Vue.js website.
Many developers have also noticed that by rendering pages, page loading speed can also be improved. Clickmatix has audited some Vue.js websites with SSR and, according to the reports, the results were positive, meaning the websites had decent search rankings.
Mobile Optimize With Material Design
Google prefers sites that are mobile optimized. Moreover, Google is now giving more love to smooth mobile experiences than desktop ones.
Vue.js developers can use Vuetify to make their web application more of a progressive website. Vuetify.js is a component framework or material design framework for Vue.js which aims to provide clean, semantic, and reusable components that help in smoothly building your application.
Page Loading Speed
As you already know, the world is moving rapidly and people’s attention span is getting shorter and shorter. That is the reason why searches are becoming quick and precise. However, if your page loading speed is more than 5 seconds then Google may penalize you according to their guidelines.
Vue.js has an amazing state management pattern and a library called Vuex. Just like React has Redux, the Vuex store sits in the middle of every component and makes the application look simple. With Vuex, you do not need to use Props or Events for component communication, which eventually reduces the lines of code and improves the performance of the app.
Along with Vuex, you can also use lazy loading, pre-rendering, server-side rendering, and routing to improve the page loading speed. These techniques are already explained above.
Add a Site Map
As the name suggests, a sitemap is a map of your site’s architecture for search bots. However, it is not important to have a sitemap but it can be useful to indicate to search engines which pages you think are of particular relevance and importance on your website. Again, it is complicated to add the sitemap in a single page application. If you are developing a small website, then adding site maps is not necessary, but if you are developing a large website with several components then adding a site map can be fruitful when it comes to SEO. You can use a plugin called Vue-router-sitemap in order to add a sitemap to a Vue application.
Wrapping Up
In the end, there is no substantial difference in which framework to choose because it just takes some time to get used to the new one. As mentioned above, every framework has its own pros and cons, meaning that there should be just the right choice for every single case during product development.
Opinions expressed by DZone contributors are their own.


Comments