How To Use CDN in Your Website
The article focuses on when, why, and how to use a CDN to improve website speed by decreasing the latency and increasing website availability.
Join the DZone community and get the full member experience.
Join For FreeA CDN's mission involves virtually shortening the physical distance to improve site rendering speed and performance.
Physical Distance? Yes, you read it right.
What Is Latency and Why Does It Affect My Website Speed?
CDNs are designed to reduce the latency delay between the moment a request to load a webpage occurs and the moment its content actually appears on your browser’s screen.
Latency delay intervals are hugely impacted by the physical distance between your location and the website's hosting server location.
Working of a CDN in a Nutshell
CDN stores a cached version of its content in multiple geographical locations named PoPs (Points of Presence) to minimize the distance between the visitors and your site's server. Each PoP contains a number of caching servers to deliver the content to visitors within its proximity.
CDN caches your content in many places at once to provide vast coverage to your users. For example, when a user in Australia accesses your US-hosted website, the requests will be handled through a local Australian PoP so that the user's requests and your website’s responses need not travel the full width of the globe and back. This makes the request handling and delivering responses much quicker.
My article focuses on when, why, and how to use a CDN, so to keep my article short, I'm skipping over the details about the architecture of CDN. You can refer to this article to explore more about the workings of CDN.
12 Reasons To Use a CDN
CDNs work by storing a cached version of their content in data centers distributed strategically across the globe, which results in the following:
- Improving your page load speed since your website content will be served from your nearest data center.
- Availability of your site even when your website-hosted server is down since CDNs push (literally copies) your website’s content to multiple data centers.
- Using Distributed Servers in contrast to a Single Centralized Server reduces bandwidth consumption.
- Handling high traffic by distributing your website’s traffic across multiple caching edge servers.
- Maintaining Load balance between multiple servers.
- Localizing the coverage of your site without more cost.
- Routing your traffic to CDN’s DNS aids in blocking spammers, scrapers, and other bad bots through their security measures.
- Protecting your website from DDoS attacks.
- Modern CDN offers high-capacity infrastructures.
- Detailed Usage Analytics of your site traffic, bandwidth usage, etc., in each CDN vendor's Dashboard.
- Built-in version control to track and revert the changes if necessary.
- Global availability of your content, etc.
Cons of Using a CDN
Nothing is perfect nor ideal for all cases. Likewise, CDN also has its own imperfections. If you find that there is no need to extend your services globally because the vast majority of your users are from the same region as your hosting, then using a CDN may seem to be unnecessary, as it can increase the intermediate DNS lookups and introduces another unessential connection point between the visitor and an already nearby server. This, in turn, can end up increasing your site's loading speed, which is really painful.
So, in this case, it is smarter to avoid using even some free CDNs. However, hosting your website content on a server closer to your target users' country or configuring a “Cookie-Free” subdomain for serving static content can be handy for non-global users to attain the benefits of a latency boost. To explore more about Cookie-free subdomains, please refer to the links below.
References:
How To Use CDN for Your Website
There are many vendors available to enable CDN for your website, including Amazon CloudFront, Cloudflare, KeyCDN, BunnyCDN, etc.
We chose Cloudflare to get started since it was free :-P and easy to configure.
Enabling Cloudflare CDN for your site is pretty simple,
- Register a Cloudflare account. You should add your site to your registered Cloudflare account.
- Once your site is added, CloudFlare gives you their name servers (ns1.cloudflare.com)
![Source: webhostface]()
- Proceed to modify your root domain DNS configurations (e.g., domain.com) and those of your subdomains (e.g., www.domain.com, img.domain.com) so that it should be the default inbound gateway for all incoming traffic.
Please visit Cloudflare to get detailed step-by-step instructions for implementation.
In general, in your root domain, change an A record to point to one of the CDN's IP ranges. In each subdomain, modify its CNAME record to point to a CDN-provided subdomain address (e.g., ns1.cdn.com). This results in the DNS routing all visitors to your CDN instead of being directed to your original server.
If this sounds weird, you need not worry because CDN vendors offer step-by-step instructions throughout the activation phase. In addition, they provide assistance via their support team too.
Performance Analysis
We were able to reduce the website's "Fully loaded time from 18.0s to 9.5s” after implementing CloudFlare CDN in our sample blogging WordPress site. Though we improved our page speed drastically, the scores may seem poor because we did not implement any other optimization techniques mentioned earlier other than CDN.
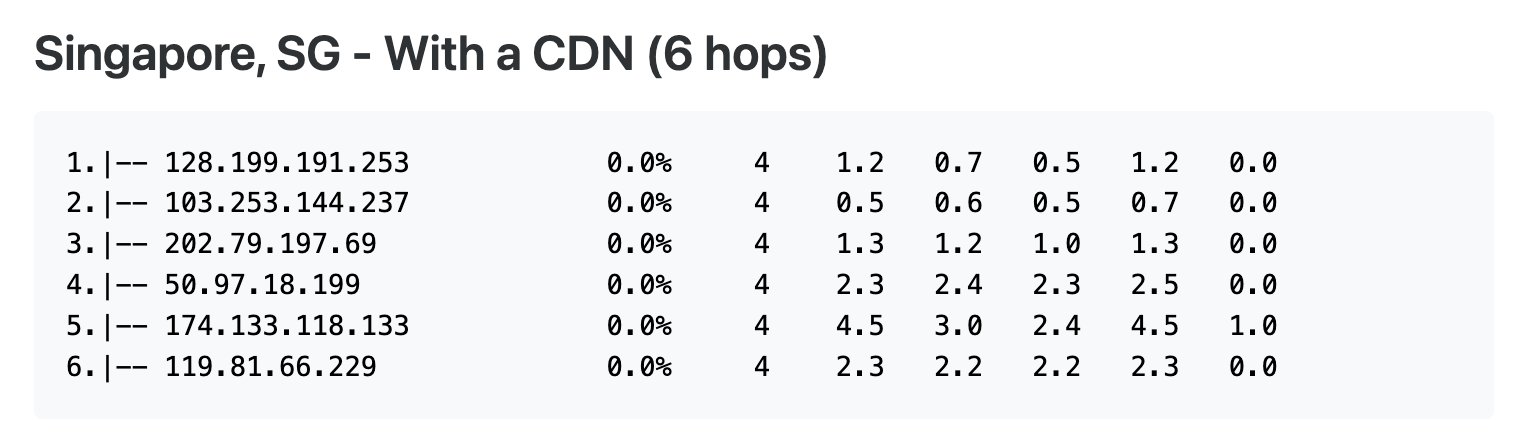
You can witness the reduction in the number of hops before and after using a CDN. Reducing the number of hops will ideally reduce the latency and will increase the website speed.


P.S: Page load speeds and scores are subject to change based on certain things like their web-hosted server, technology used, and implementation, etc
Opinions expressed by DZone contributors are their own.


Comments