How to Use Owl Carousel in ReactJS
In this article, see how to use Owl Carousel in ReactJS.
Join the DZone community and get the full member experience.
Join For FreeIntroduction
In this article, we will learn how we can use the Owl Carousel in a React application. Carousel is a slideshow for cycling a series of images or videos.
Prerequisites
- Basic knowledge of React.js
- Visual Studio Code IDE
Create ReactJS Project
Let's first create a React application using the following command:
xxxxxxxxxx
npx create-react-app matform
Open the newly-created project in Visual Studio Code and Install bootstrap in this project by using the following command:
xxxxxxxxxx
npm install --save bootstrap
Now, open the index.js file and import Bootstrap:
xxxxxxxxxx
import 'bootstrap/dist/css/bootstrap.min.css';
You might also be interested in: React.js Essentials
Install Owl Carousel
Now install Owl Carousel by using the following command:
xxxxxxxxxx
npm install react-owl-carousel --save
Now open index.html, add jquery reference, add the following line in head
xxxxxxxxxx
<script src="https:code.jquery.com/jquery-3.4.1min.js"><script>
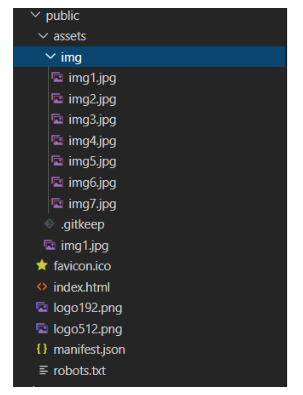
Now, right-click on the public folder. Add a new folder 'assets', and under it, add a new folder and rename that to 'img' and add some demo images to this folder:

Now go to src folder and create a new component 'Owldemo1.js' and add the following reference in this component
xxxxxxxxxx
import OwlCarousel from 'react-owl-carousel';
import 'owl.carousel/dist/assets/owl.carousel.css';
import 'owl.carousel/dist/assets/owl.theme.default.css';
Add the following code in this component.
xxxxxxxxxx
import React,{Component} from 'react';
import OwlCarousel from 'react-owl-carousel';
import 'owl.carousel/dist/assets/owl.carousel.css';
import 'owl.carousel/dist/assets/owl.theme.default.css';
import './owl.css';
export class Owldemo1 extends Component {
render()
{
return (
<div>
<div class='container-fluid' >
<div className="row title" style={{marginBottom: "20px"}} >
<div class="col-sm-12 btn btn-info">
Owl Carousel In React Application
</div>
</div>
</div>
<div class='container-fluid' >
<OwlCarousel items={3}
className="owl-theme"
loop
nav
margin={8} >
<div ><img className="img" src= {'assets/img/img1.jpg'}/></div>
<div><img className="img" src= {'assets/img/img2.jpg'}/></div>
<div><img className="img" src= {'assets/img/img4.jpg'}/></div>
<div><img className="img" src= {'assets/img/img3.jpg'}/></div>
<div><img className="img" src= {'assets/img/img5.jpg'}/></div>
<div><img className="img" src= {'assets/img/img6.jpg'}/></div>
<div><img className="img" src= {'assets/img/img7.jpg'}/></div>
</OwlCarousel>
</div>
</div>
)
}
}
export default Owldemo1
Now create a CSS file named owl.css and add the following CSS:
xxxxxxxxxx
.title
{
margin-bottom: 20px;
padding:20px
}
.img
{
height: 260px;width:100%
}
Import this file in the owldemo1.js component.
Open the app.js file and add the following code:
xxxxxxxxxx
import React from 'react';
import logo from './logo.svg';
import './App.css';
import Owldemo1 from './Owldemo1'
import OwlDemo from './Owldemo'
function App() {
return (
<div className="App">
<Owldemo1></Owldemo1>
</div>
);
}
export default App;
Run the project by using 'npm start' and check the result.
Now create another component named 'owldemo.js'. In this component, we create auto owl carousel. Add the following code in this component:
xxxxxxxxxx
import React,{Component} from 'react';
import OwlCarousel from 'react-owl-carousel';
import 'owl.carousel/dist/assets/owl.carousel.css';
import 'owl.carousel/dist/assets/owl.theme.default.css';
import './owl.css';
export class OwlDemo extends Component {
render()
{
return (
<div>
<div class='container-fluid' >
<div className="row title" style={{marginBottom: "20px"}} >
<div class="col-sm-12 btn btn-info">
Owl Carousel with Auto Play Property In React Application
</div>
</div>
</div>
<div class='container-fluid' >
<OwlCarousel items={3} margin={8} autoplay ={true} >
<div ><img className="img" src= {'assets/img/img1.jpg'}/></div>
<div><img className="img" src= {'assets/img/img2.jpg'}/></div>
<div><img className="img" src= {'assets/img/img4.jpg'}/></div>
<div><img className="img" src= {'assets/img/img3.jpg'}/></div>
<div><img className="img" src= {'assets/img/img5.jpg'}/></div>
<div><img className="img" src= {'assets/img/img6.jpg'}/></div>
<div><img className="img" src= {'assets/img/img7.jpg'}/></div>
</OwlCarousel>
</div>
</div>
)
}
}
export default OwlDemo
Run the project and check that the images are auto slide.
Summary
In this article, we learned how to implement the Owl Carousel in a ReactJS application.
Further Reading
Opinions expressed by DZone contributors are their own.

Comments