Vue.js Tutorial: Visual Testing With Cypress.io and Applitools
Find and fix bugs fast in your Vue.js application.
Join the DZone community and get the full member experience.
Join For Free
In my previous post, we explored how easy it is to troubleshoot and fix React bugs fast using React JS, Cypress.io, and Applitools. In this article, I'll walk you through a complete, step-by-step guide of how to visually test a Vue JS app with Cypress.io and Applitools.
If you're not already familiar, Applitools is an automated visual regression testing framework. It focuses on the visual aspects of your app — as opposed to functional testing — and plays a major role in exposing the visual differences between baseline snapshots and both current and future snapshots.
You may also like: Build a Secure App With Spring Boot and Vue.js.
So, let's get going. First, make sure you're familiar with these and have them installed on your machine:
Vue.js.
Applitools.
Cypress.io.
Before we delve into writing code, let's look at how Applitools and Cypress.io work together.
How Applitools Works With Cypress.io
Cypress.io offers extension points called plugins. Within a plugin, you can hook into and extend Cypress behavior. To read more on developing and building new Cypress plugins, check out this plugin documentation.
Applitools grabs this extension flexibility and builds the Applitools Eyes Cypress SDK as a Cypress.io plugin. Once installed, it adds a few commands to the main cy object. Specifically, it adds three main methods: cy.eyesOpen to start the test, cy.eyesCheckWindow to take screenshots (for each test step), and cy.eyesClose to close the test.
Nothing changes the way you write your tests with Cypress.io. You will have a few additional custom commands at your disposal to use with Applitools.
Let's switch gears and start coding.
Step by Step Guide
For this demo, I've chosen to demonstrate the TodoMVC example, published as part of the examples projects on the Vue JS website.
Let's follow the steps to run the TodoMVC app and add a few Cypress test cases.
Step 1: Install the Vue CLI 3 on your machine by issuing this command:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
Once the Vue CLI is installed, you can start creating the Vue JS app.
Step 2: Create a VueJS app TodoApp by issuing this command:
vue create todoapp
The CLI asks a few questions to help you customize your app according to your requirements. For the scenario at hand, I will be selecting the following options:
First, select the manual option to allow you to customize the features of this app.
? Please pick a preset: (Use arrow keys)
default (babel, eslint)
> Manually select features
By selecting the E2E Testing option now, the Vue CLI will prepare the groundwork for you to write such tests.
? Please pick a preset: Manually select features
? Check the features needed for your project:
(Press <space> to select, <a> to toggle all, <i> to invert selection)
(*) Babel ( ) TypeScript ( ) Progressive Web App (PWA) Support ( ) Router ( ) Vuex ( ) CSS Pre-processors (*) Linter / Formatter ( ) Unit Testing >(*) E2E Testing ? Check the features needed for your project: Babel, Linter, E2E ? Pick a linter / formatter config: (Use arrow keys) ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config >ESLint + Prettier ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save ( ) Lint and fix on commit
The second to last step allows you to select between two different E2E testing frameworks. For our example, select the Cypress (Chrome only) option. The CLI installs and configures the Cypress environment on your behalf.
? Pick a E2E testing solution: (Use arrow keys)
>Cypress (Chrome only) Nightwatch (Selenium-based) ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) >In dedicated config files In package.json
The CLI successfully generates the app, and you can run it by issuing this command:
$ yarn serve
Step 3: Open the app in your favorite editor. (I personally use Visual Studio Code.) Locate the App.vue file and replace its content with the following:
View the code on Gist.
Step 4: Locate the main.js file and replace its content with the following:
View the code on Gist.
Nothing fancy here. I copied the code from the TodoMVC example and refactored it to fit into a Vue CLI app.
Now, let's run the app to make sure everything is working. You should be able to see something like this:

Step 5: The Vue CLI places the Cypress.io related folders and files under the tests folder. The structure used is the one recommended by Cypress with the minor change of renaming integration folder to specs. Run the Cypress tests by issuing the following command:
yarn test:e2e
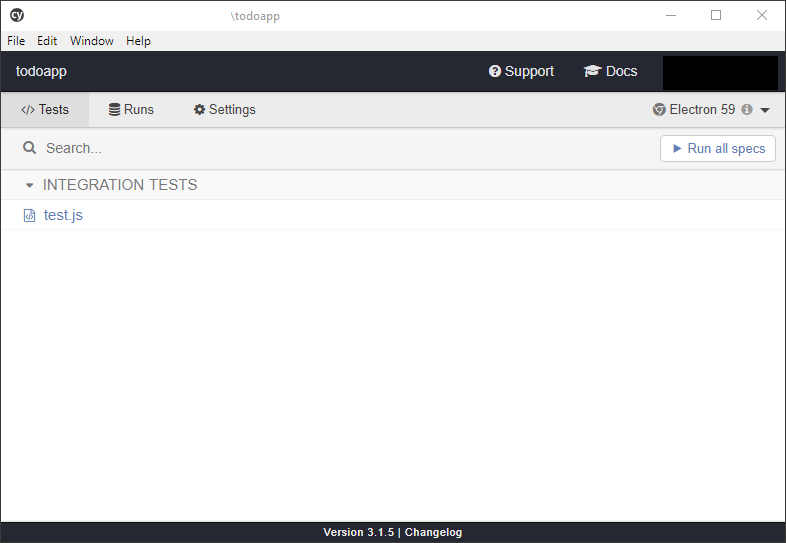
The Cypress test runner opens:

The Vue app and Cypress are both up and running. You may safely delete the specs/test.js file.
Time to start writing some E2E tests!
Step 6: Add a new specs/app_spec.js file with the following content:
View the code on Gist.
The single E2E test focuses on testing the functionality of adding a new Todo item. There are many tests that can be written, but for our sake, we will play around with a single E2E test to demonstrate the integration of Applitools with Cypress.io.
The spec file is self-explanatory. There's just one thing to note here in relation to the selectors used inside cy.get() methods. The best practice is to avoid using IDs and CSS classes to select elements from the DOM. They will make your tests brittle because they're subject to change. A better approach is to use data-* attributes or actual component names.
Now, switch back to the App.vue file, and go through all the data-* attributes I've added to facilitate writing this E2E test.
Step 7: Run the single E2E test by issuing the following command:
npm run test:e2e
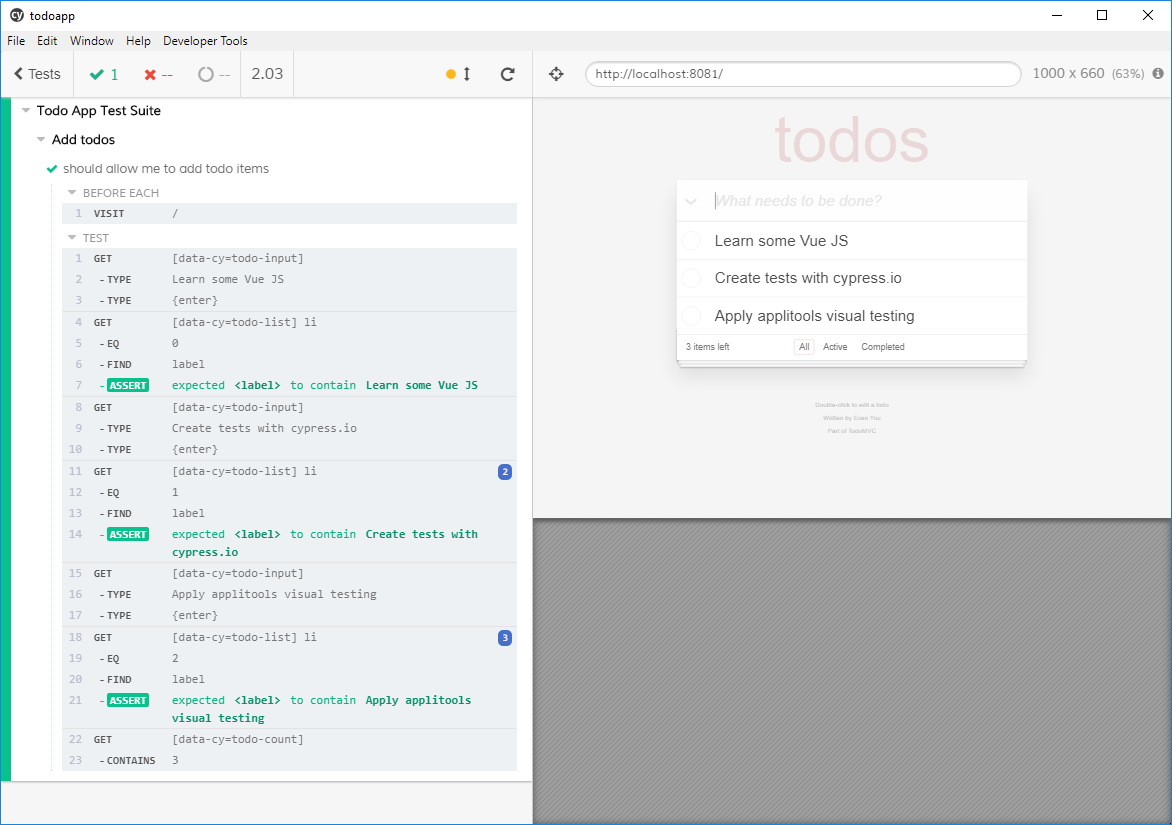
Great! Our E2E test successfully passes and verifies that the app functions well and can add multiple Todo items without any issues.
E2E tests are sufficient in testing the overall Web app. However, wouldn't it be beneficial and more effective to complement the E2E tests with visual ones? This adds the value of detecting any visual change or difference upon running E2E regression testing.
Let's add the Applitools Cypress NPM package to the project.
Step 8: Add the Applitools Eyes Cypress SDK package to the project.
npm install @applitools/eyes.cypress --save-dev
Step 9: Locate the cypress.json file located at the root of the project folder.
Vue CLI has its own folder structure for Cypress folders and files. This special folder structure is different from that of Cypress.io. Applitools follows the same folder structure of Cypress.io. Therefore, we need to do some tweaking for Applitools to run safely inside the Vue CLI project.
Replace the content of the cypress.json file with the following:
{
"pluginsFile": "tests/e2e/plugins/index.js",
"baseUrl": "http://localhost:8081",
"supportFile": "tests/e2e/support/index.js"
}
Step 10: Configure the Applitools Eyes Cypress SDK by issuing the following command:
npx eyes-setup
Now that Applitools Eyes Cypress SDK is well configured, we can start using it in our tests.
Let the visual testing begin!
Step 11: Revisit the specs/app_spec.ts file and replace its content with the following:
View the code on Gist.
The code is self-documented.
To integrate Applitools Eyes Cypress SDK into a spec file, you follow the Workflow below:
Start a new test
cy.eyesOpen({
appName: '...',
testName: '...',
browser: { ... },
});
Take a snapshot (You may repeat this step wherever you want to take a snapshot)
cy.eyesCheckWindow('...');
End the test
cy.eyesClose();
Step 12: Run the spec file by issuing the following command:
npm run test:e2e
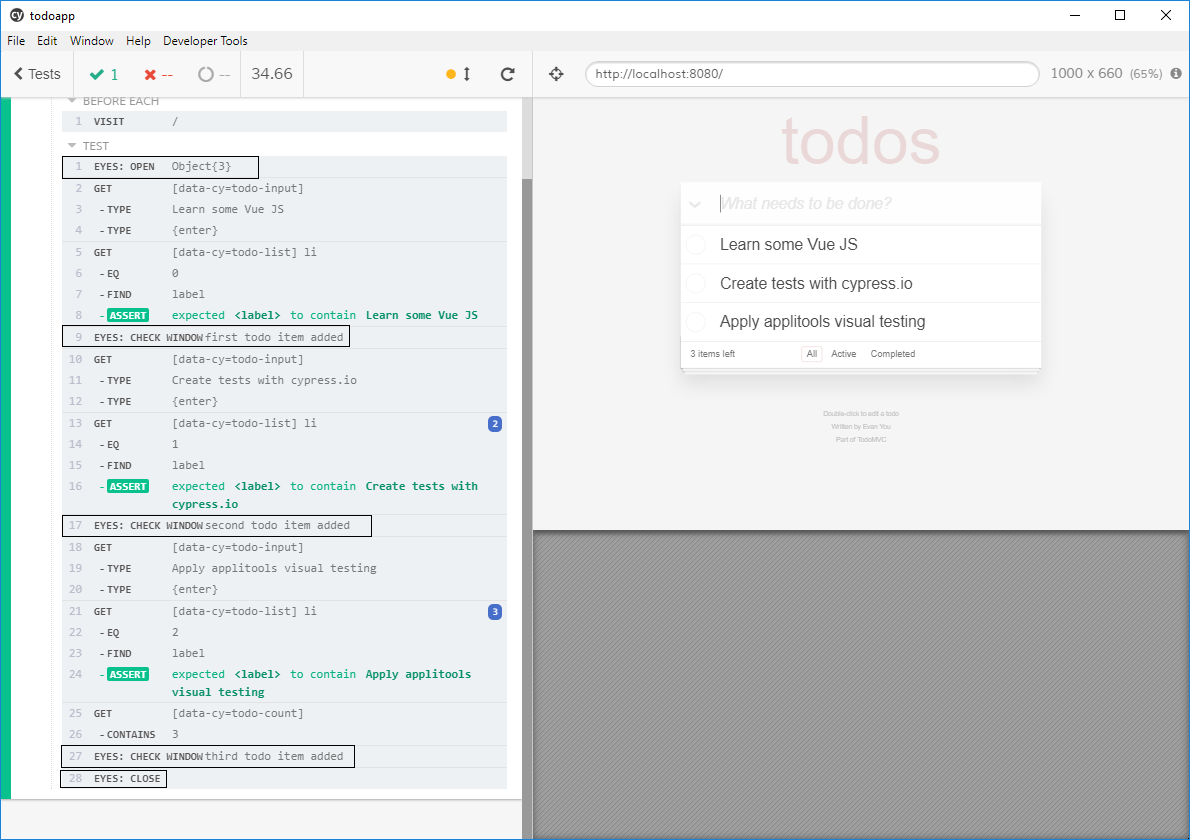
Notice the Applitools assertions at lines 1, 9, 17, 27, and 28. This type of logging is there to inform you about the steps Applitools is taking while Cypress runs your tests.
Step 13: Check the test run in Applitools Test Manager

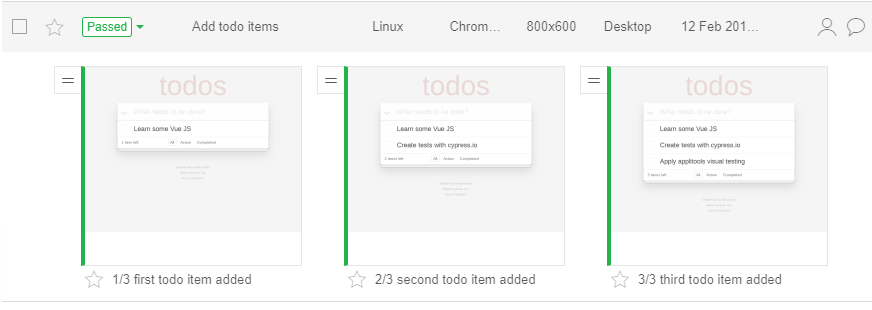
Clicking on the test name (in this case Add todo items) yields the three snapshots that the Eyes SDK has taken during the running of the test.
The first snapshot is labeled first todo item added. The image shows the first todo item created.
The second snapshot is labeled second todo item added and shows the first and second todo items created.
The third snapshot is labeled third todo item added and displays the first, second, and third todo items created.
Since this is the first run of the test, Applitools will save these as the baseline.
We will simulate a visual difference by changing a CSS selector and let Applitools detect this. Now run the test again and see the results.
Step 14: Let's assume that the CSS selectors were changed and caused a change in the font-weight of the text inside HTML labels. Add the following CSS selector to App.vue file as follows:
label {
font-weight: 600;
}
Let's run the test.
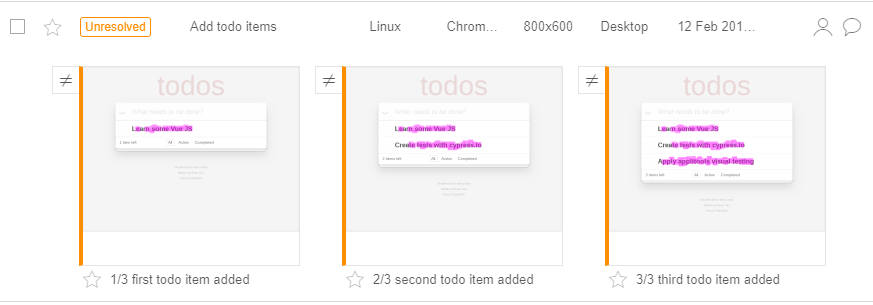
Step 15: Issue the command to run the E2E tests again. The test case fails, and Applitools detects a font-weight change for the labels used to display the todo item text.

Notice how the Applitools Test Manager recorded the second run of the test case and highlighted the visual difference in the three snapshots.
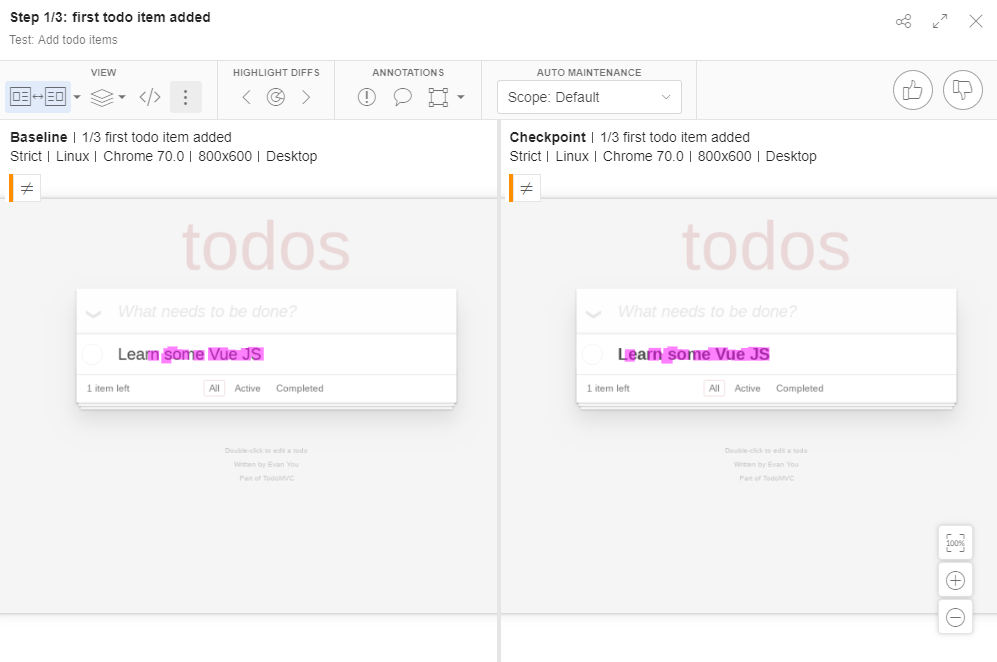
Step 16: Click on the first snapshot and compare to the baseline.

In case you can't see both snapshots side by side, locate the View menu and select Show both.

In addition to the capacity to visually test your Vue JS apps, Applitools offers more functions and features to give you the upper hand in testing your web apps fast and locate the visual differences easily.
To play around with the source code of this article, feel free to grab a copy of the repo here: todomvc-vue.
Conclusion
You now have some insight on how Applitools speeds up your visual testing experience when you're developing apps with Vue JS.
Happy Testing!
Related Articles
Published at DZone with permission of Bilal H.. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments