HTTP Toolkit for Performance Engineers
We are going to deep-dive into the HTTP Toolkit and its features. As performance engineers, it is our responsibility to learn various tools and technologies.
Join the DZone community and get the full member experience.
Join For FreeIn this blog post, we are going to deep-dive into the HTTP Toolkit and its features. As performance engineers, it is our responsibility to learn various tools and technologies. Based on the issue, you need to leverage the right tool to fix the problems, just like plumbers. Let us see HTTP Toolkit for Performance Engineers.
What is HTTP Toolkit?
It is an open-source tool to debug, test, intercept HTTP(S) requests. It can intercept desktop browsers such as Chrome, Firefox, Edge, etc., Android apps, Python, Java, Ruby, and all terminal-based apps, and Electron apps.
If you are interested in learning about MITM, you can check out my below YouTube series.
How to Install HTTP Toolkit?
HTTP Toolkit works on Windows, Mac, and Linux. Head to the https://httptoolkit.tech website and download the relevant package to install it.

After successful installation, you can launch HTTP Toolkit. Below is the user interface of HTTP Toolkit.

First Interception Using HTTP Toolkit
Let us intercept HTTP traffic in the HTTP Toolkit. In this example, let us use the Firefox browser to intercept traffic. HTTP Toolkit intercepts HTTP and HTTPS traffic. The HTTP Toolkit acts as a proxy between the client and server and captures the traffic. Once the requests have been captured, you can view, modify, and deep-dive into it.
- Launch HTTP Toolkit.
- Click on Intercept.
- Click on Firefox as shown below.

This will launch Firefox and open https://amiusing.httptoolkit.tech/ automatically as shown below. If you are getting the below message, then the HTTP Toolkit is working fine.

Now, it is time to record our business actions in the browser. For demonstration purposes, let us use the https://bank-of-anthos.xyz web app.
Once the app is launched, perform the below transactions.
- Login.
- Send $10 to Alice.
- Deposit $10 to External Account.
- Sign out.
Once the recording is done, you can close the Firefox window.
Congratulations! You have intercepted the traffic on HTTP Toolkit.
Viewing the Intercepted Traffic
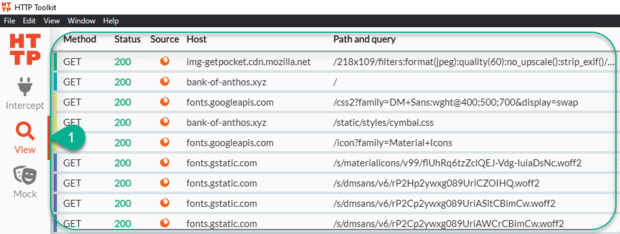
To view the intercepted traffic, go back to HTTP Toolkit, click on View. On the right side, you can see the list of HTTP requests in a table format.
To view more details about the HTTP request, click on the row. On the right side, you can view the selected request, response, and body as shown below.

Features such as performance and cURL are paid.
Filter the Traffic
As you are aware, HTTP Toolkit captures all the traffic between the client and server. We need to remove the noises from the captured traffic. HTTP Toolkit comes with filtering.
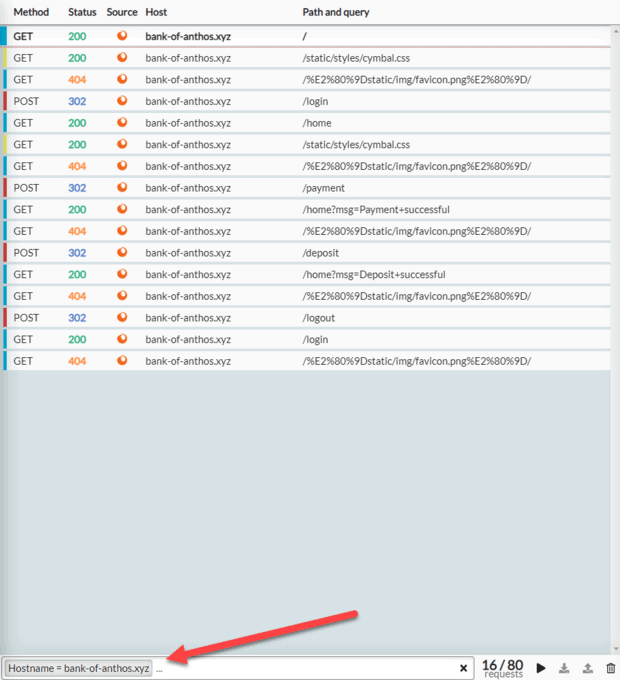
At the bottom, you can filter them out using various tags such as status code, method, hostname, headers, and more.
For example, if we want to filter only Bank of Anthos traffic, we could enter the following filter.
hostname=bank-of-anthos.xyz
It supports multiple filters as well.
Rewriting the Intercepted Traffic
HTTP Toolkit supports rewriting the HTTP requests, responses, and mocking. This will help us to test various parameters for debugging purposes.
To demonstrate the rewrite, let us redirect from https://bank-of-anthos.xyz to https://example.com.
If you are launching a Bank of Anthos app, it will throw the response of example.com.
As we are using the free version, we are kind of limited in terms of rewrite options.
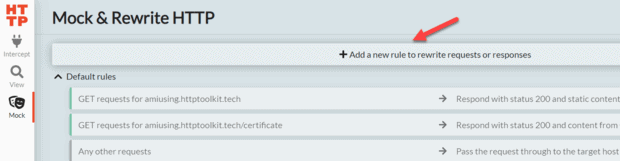
First, we need to create a rule by going to the Mock tab.
Click on Add a new rule to rewrite requests and responses.

Configure the below rule and hit the Save button.

The above rule pauses the interception if the URL is https://bank-of-anthos.xyz. We need to edit the request/response manually to resume.
Go to Intercept and launch the Firefox browser.
Then, open the https://bank-of-anthos.xyz app.
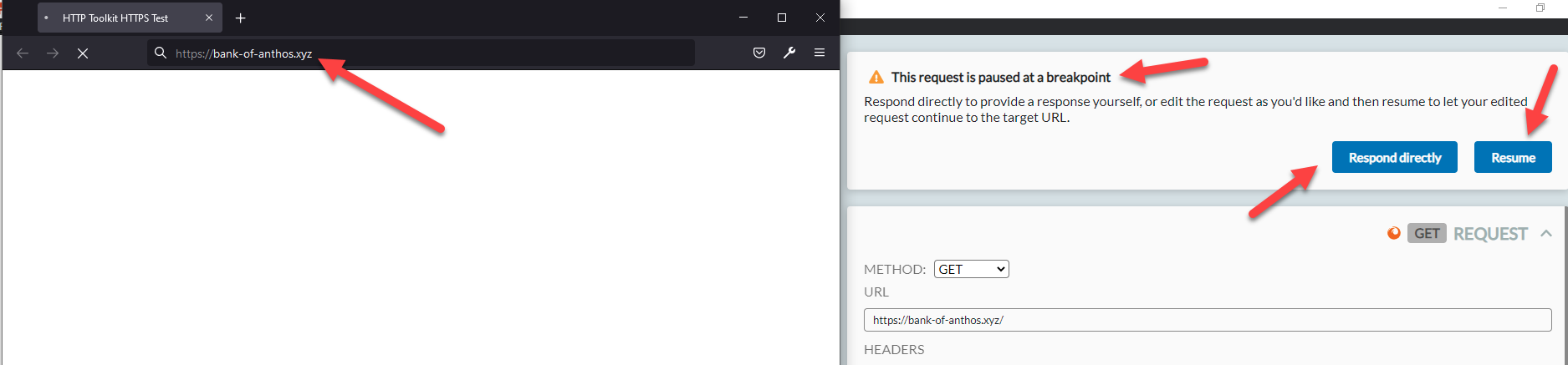
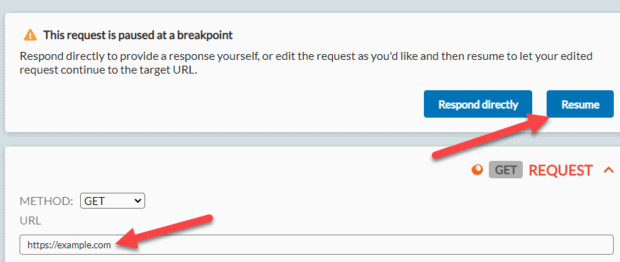
The browser will not open the Bank of Anthos website. If you go to HTTP Toolkit, it will prompt you to take the action as shown below.

To rewrite the response, edit the URL to https://example.com and then click on Resume.

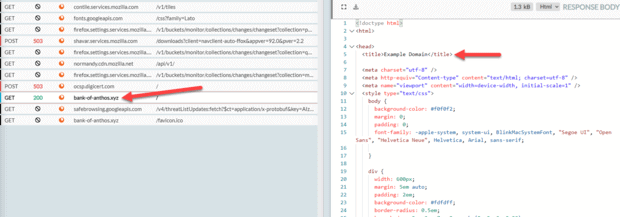
Now, if you switch back to the Firefox browser, you can see the example.com response, instead of the Bank of Anthos response.

Also, in the HTTP Toolkit response body as well, you can see the example.com response.

Congratulations! You have learned how to capture, intercept, and modify the request/response using HTTP Toolkit.
Conclusion
The HTTP Toolkit is a great utility for debugging, test, intercepting traffic. It has a simple user interface, easy to learn, and supports various technologies and platforms. If you want to become a power user, you need to subscribe to the pro features. Alternatively, you can use MITMProxy, which can be ideal for your use.
Published at DZone with permission of NaveenKumar Namachivayam, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments