Integrating ChatGPT With ReactJS for Smarter Conversational Interfaces
In this blog, we will explore how to integrate ChatGPT with ReactJS using the Kommunicate platform, making it easier to deploy and manage chatbots on your website.
Join the DZone community and get the full member experience.
Join For FreeAs the world of technology continues to evolve, chatbots have become an integral part of many businesses, providing efficient and personalized customer interactions. Among the many AI-powered chatbot solutions available, ChatGPT stands out for its natural language processing capabilities and ability to understand user queries contextually. Kommunicate is a powerful platform that simplifies the process of integrating AI-powered chatbots into websites and applications. By combining these two technologies, you can create a seamless and interactive chatbot experience for your users.
In this blog, we will explore how to integrate ChatGPT with ReactJS using the Kommunicate platform, making it easier to deploy and manage chatbots on your website.
Step 1: Setup an Account in Kommunicate
If you do not have an account in Kommunicate, you can create one here for free.
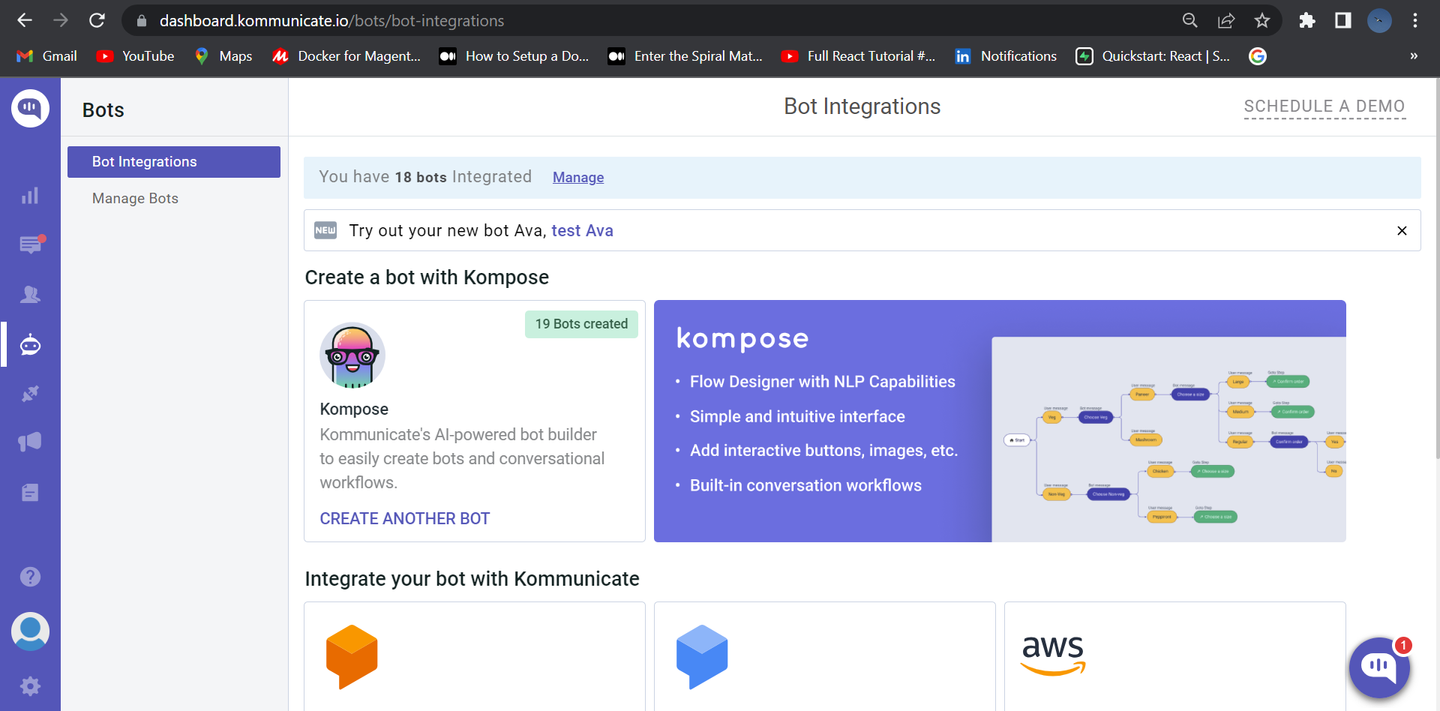
Next, log in to your Kommunicate dashboard and navigate to the Bot Integration section. Click on Create a bot with Kommunicate

Next, complete the setup of your bot by specifying its name, language, and human handoff setting. Once you configure these, proceed to finalize the bot setup.
Step 2: Create a Welcome Message and Intents for Your ReactJS Chatbot
Navigate to the ‘Manage Bots‘ section and choose the bot you have created.
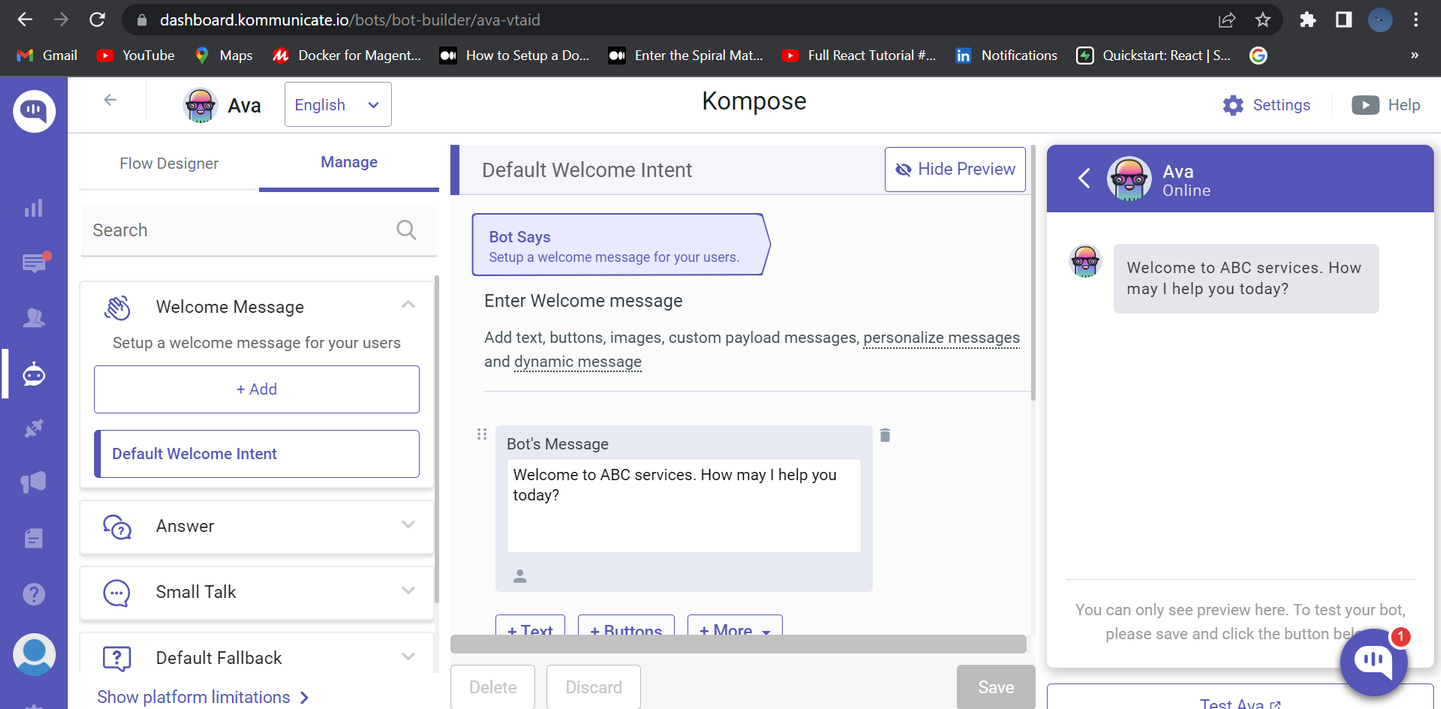
Next, you need to set up the welcome message for your chatbot. The welcome message is the initial message that the chatbot sends to the user who starts a conversation. Click on the “Welcome Message” section, then type the message that your chatbot should show to the users when they open the chatbot and save the welcome intent.

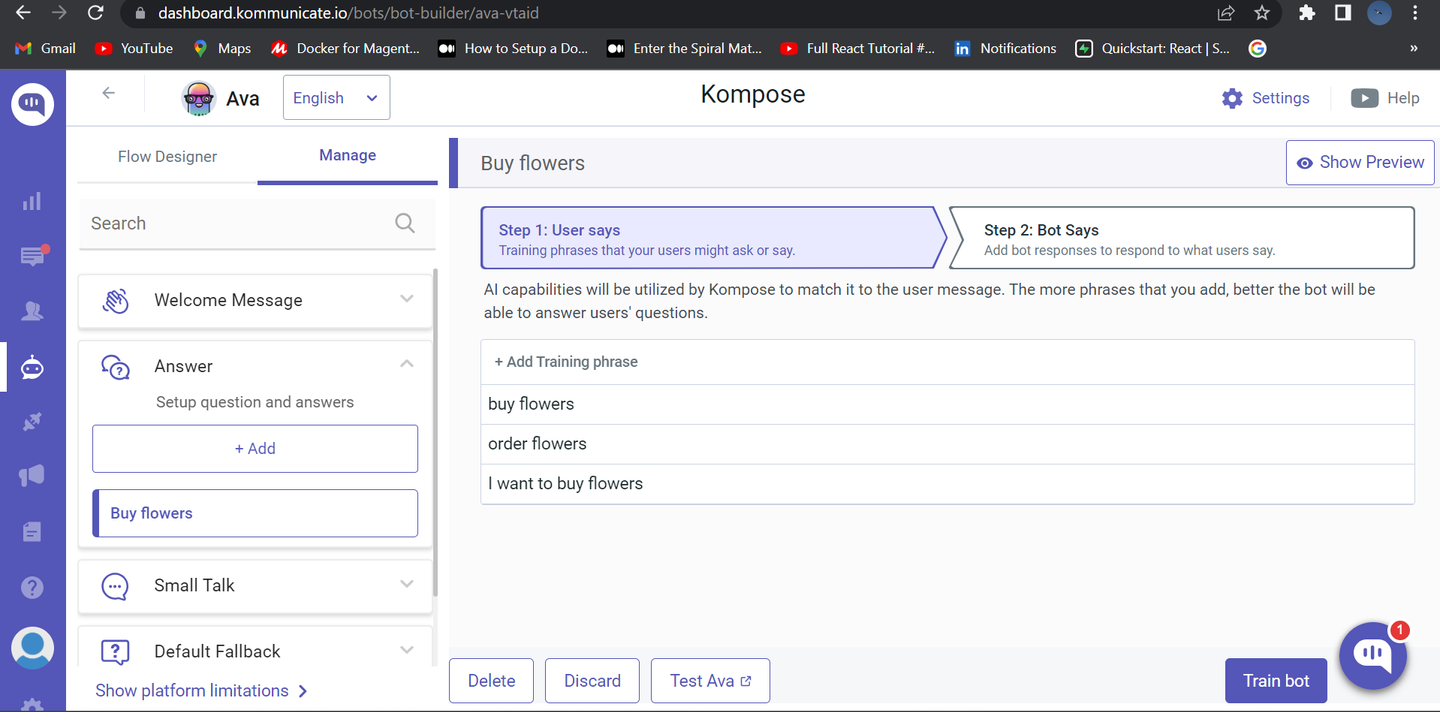
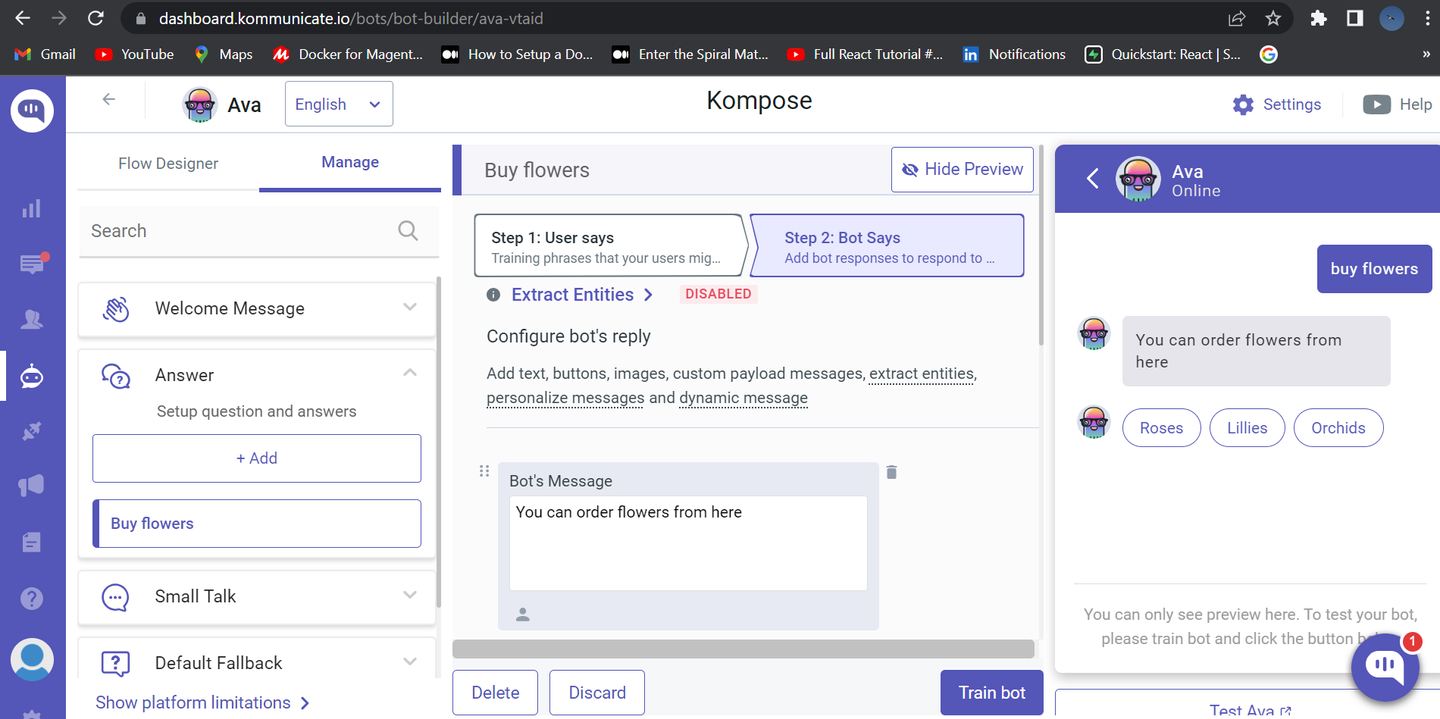
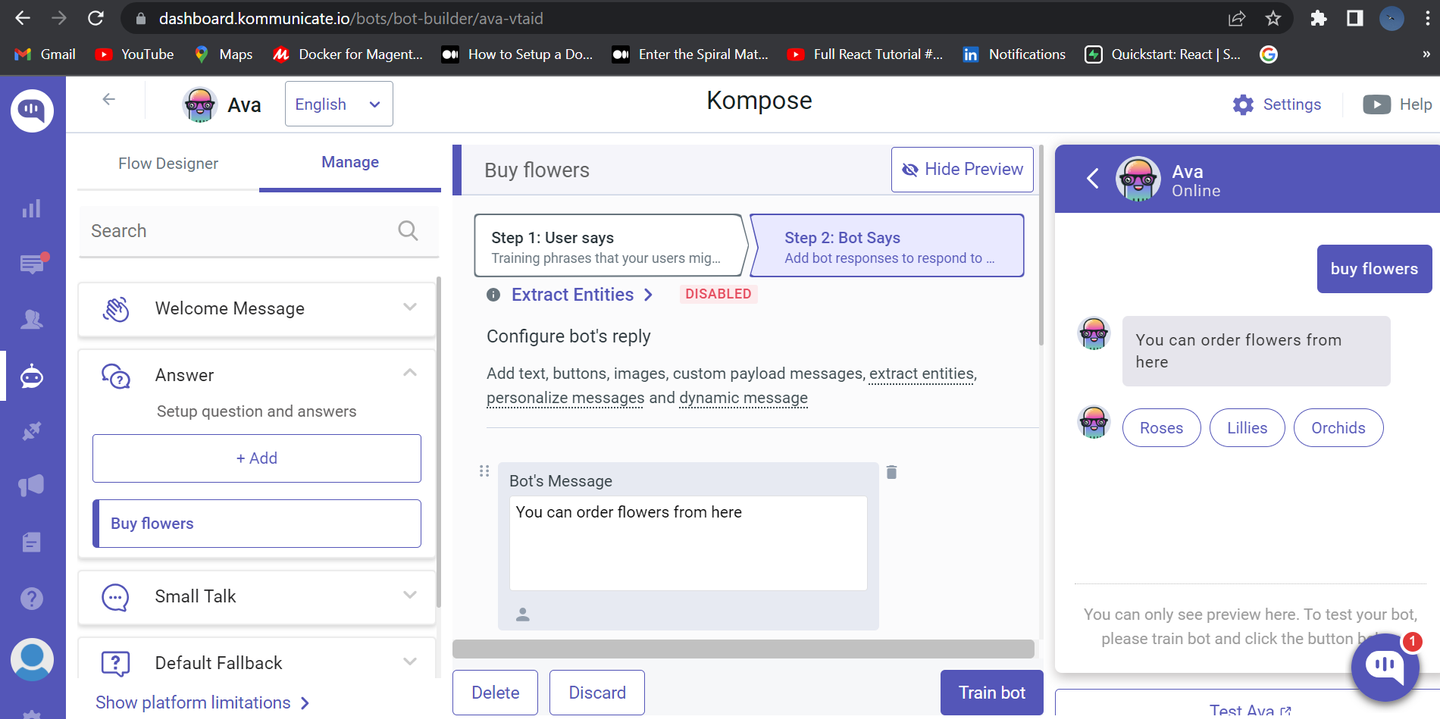
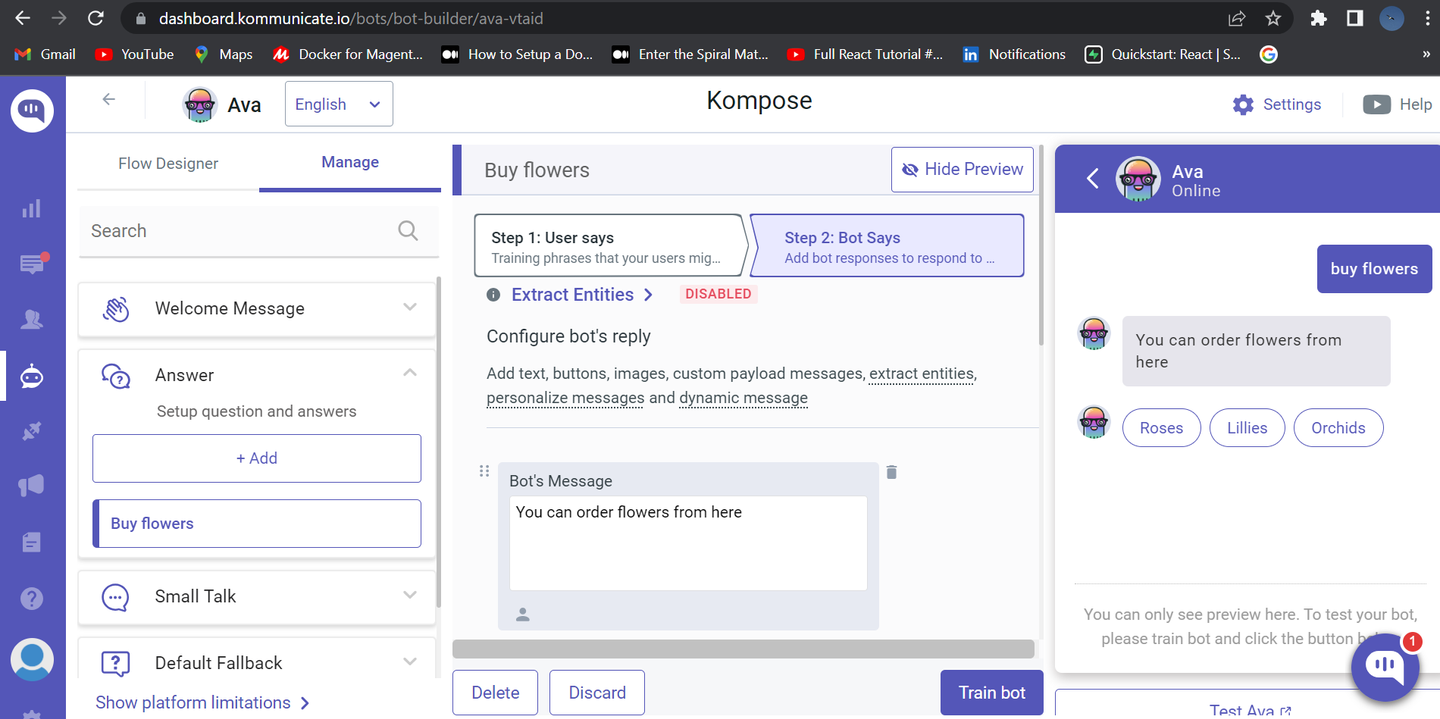
To get started, click on the “+Add” button and provide an “Intent name.” Under “Step 1: User Says”, you need to specify the phrases/questions that will trigger the chatbot’s response. In the “Step 2: Bot Says” section, you need to specify the chatbot’s response to the user’s message. You can add multiple answers and follow-up responses to make the chatbot more interactive.


Step 3: Activate ChatGPT
On the same page, you will find ⚙️Settings (top right corner of the page).
Click on Settings; the first option would be “Connect with OpenAI ChatGPT.” Enable it.
And lastly, disable Small Talk (the last option on the same page).

Step 4: Install Kompose Chatbot Into the ReactJS App
There are two different ways to integrate the Kommunicate chat widget into React website or project. Here is one way of doing it.
Create a New ReactJS Project
Assuming you already have Node.js and npm installed, open your terminal and create a new ReactJS project using Create React App:
npx create-react-app my-app
Now, navigate to the my-app folder.
cd my-app
By installing Kommunicate chat widget package using the npm command
Use the below
npmcommand to install Kommunicate chat widget package:
npm i @kommunicate/kommunicate-chatbot-plugin
After installing the package, use the code below to import it into an index.js file
Import Kommunicate from "@kommunicate/kommunicate-chatbot-plugin";
Now, add the below code in the index.js file
Kommunicate.init("APP_ID", {
automaticChatOpenOnNavigation: true,
popupWidget: true
});Add your APP_ID. You can get your APP_ID here.
Run the Application
Now that you've integrated the ChatGPT-powered chatbot with ReactJS using Kommunicate, it's time to see it in action. In your terminal, start the development server by running.npm start
Your visitors can now interact with the chatbot, and Kommunicate will handle the conversational aspects.
If you want to know more about integrating ReactJS App to Kommunicate, please check out our documentation.

Published at DZone with permission of Devashish Mamgain. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments