Introduction to Kendo UI
Join the DZone community and get the full member experience.
Join For Freekendo ui is html 5 and jquery based framework and it helps you to create modern web applications. kendo ui helps you
- in data binding
- in animations
- with ui widgets like grid and chart
- with drag and drop api
- in touch support.
once you download you get these folders:
navigate to the 'example' folder for examples of various widgets.
if you want to start developing web applications using kendoui then you need to add the required file in your project.
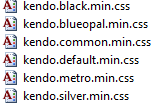
you need to add the below files in the script folder:
and you need to add the below files in the style folder:
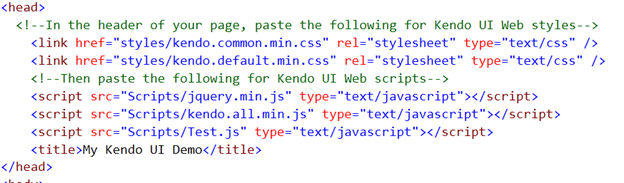
even though i have added script files and css files in the script folder and style folders respectively, you are free to keep them anywhere you want. after adding these files you need to link them in the header of the html page. you can add the reference as below:
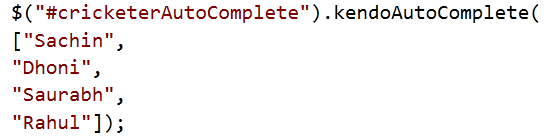
in a later post i will go into the details of kendo ui and play around with all other aspects. however, working with any widgets is very intuitive. for example, if you want to work with kendo autocomplete , you can do that as below:
and using jquery you can assign the value as below:
putting all html and script code together:
test.htm
<html >
<head>
<!--in the header of your page, paste the following for kendo ui web styles-->
<link href="styles/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="styles/kendo.default.min.css" rel="stylesheet" type="text/css" />
<!--then paste the following for kendo ui web scripts-->
<script src="scripts/jquery.min.js" type="text/javascript"></script>
<script src="scripts/kendo.all.min.js" type="text/javascript"></script>
<script src="scripts/test.js" type="text/javascript"></script>
<title>my kendo ui demo</title>
</head>
<body>
<h1>kendo ui demo</h1>
<input id="cricketerautocomplete" />
</body>
<script type="text/javascript">
$("#cricketerautocomplete").kendoautocomplete(
["sachin",
"dhoni",
"saurabh",
"rahul"]);
</script>
</html>
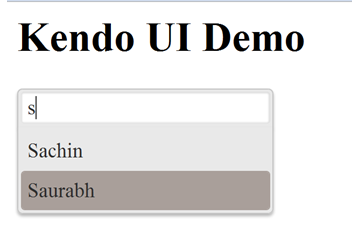
when you run test.htm in your browser, you should get this output:
in later posts i will get into detail about all widgets. i hope this post is useful. thanks for reading.
source: http://debugmode.net/2012/02/18/introduction-to-telerik-kedno-ui/
Opinions expressed by DZone contributors are their own.






Comments