JSF and the "immediate" Attribute - Command Components
Join the DZone community and get the full member experience.
Join For FreeHere is the standard JSF lifecycle:
For the purposes of this article, I'll assume you are familiar with the basics of the JSF lifecycle. If you need an introduction or a memory refresher, check out the Java EE 6 Tutorial - The Lifecycle of a JavaServer Faces Application.
Note: the code examples in this article are for JSF 2 (Java EE 6), but the principals are the same for JSF 1.2 (Java EE 5).
immediate=true on Command components
In the standard JSF lifecycle, the action attribute on an Command component is evaluated in the Invoke Application phase. For example, say we have a User entity/bean:
public class User implements Serializable {
@NotBlank
@Length(max = 50)
private String firstName;
@NotBlank
@Length(max = 50)
private String lastName;
/* Snip constructors, getters/setters, a nice toString() method, etc */
}
And a UserManager to serve as our managed bean:
@SessionScoped
@ManagedBean
public class UserManager {
private User newUser;
/* Snip some general page logic... */
public String addUser() {
//Snip logic to persist newUser
FacesContext.getCurrentInstance().addMessage(null,
new FacesMessage("User " + newUser.toString() + " added"));
return "/home.xhtml";
}
And a basic Facelets page, newUser.xhtml, to render the view:
<h:form>
<h:panelGrid columns="2">
<h:outputText value="First Name: " />
<h:panelGroup>
<h:inputText id="firstName"
value="#{userManager.newUser.firstName}" />
<h:message for="firstName" />
</h:panelGroup>
<h:outputText value="Last Name: " />
<h:panelGroup>
<h:inputText id="lastName" value="#{userManager.newUser.lastName}" />
<h:message for="lastName" />
</h:panelGroup>
</h:panelGrid>
<h:commandButton value="Add User" action="#{userManager.addUser()}" />
</h:form>Which all combine to produce this lovely form:
When the user clicks on the Add User button, #{userManager.addUser} will be called in the Invoke Application
phase; this makes sense, because we want the input fields to be
validated, converted, and applied to newUser before it is persisted.
Now let's add a "cancel" button to the page, in case the user changes
his/her mind. We'll add another <h:commandButton /> to the page:
<h:form>
<!-- Snip Input components -->
<h:commandButton value="Add User" action="#{userManager.addUser()}" />
<h:commandButton value="Cancel" action="#{userManager.cancel()}" />
</h:form>And the cancel() method to UserManager:
public String cancel() {
newUser = new User();
FacesContext.getCurrentInstance().addMessage(null,
new FacesMessage("Cancelled new user"));
return "/home.xhtml";
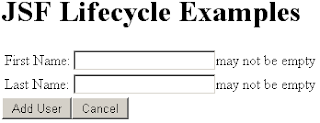
}Looks good, right? But when we actually try to use the cancel button, we
get errors complaining that first and last name are required:
This is because #{userManager.cancel} isn't called until the Invoke Application phase, which occurs after the Process Validations phase; since we didn't enter a first and last name, the validations failed before #{userManager.cancel} is called, and the response is rendered after the Process Validations phase.
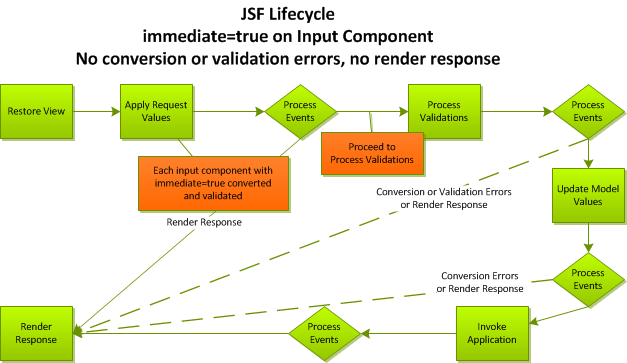
We certainly don't want to require the end user to enter a valid user before cancelling! Fortunately, JSF provides the immediate attribute on Command components. When immediate is set to true on an Command component, the action is invoked in the Apply Request Values phase:
This is perfect for our Cancel use case. If we add immediate=true to the Cancel , #{userManager.cancel} will be called in the Apply Request Values phase, before any validation occurs.
<h:form>
<!-- Snip Input components -->
<h:commandButton value="Add User" action="#{userManager.addUser()}" />
<h:commandButton value="Cancel" action="#{userManager.cancel()}" immediate="true" />
</h:form>So now when we click cancel, #{userManager.cancel} is called in the Apply Request Values phase, and we are directed back to the home page with the expected cancellation message; no validation errors!
What about Input components?
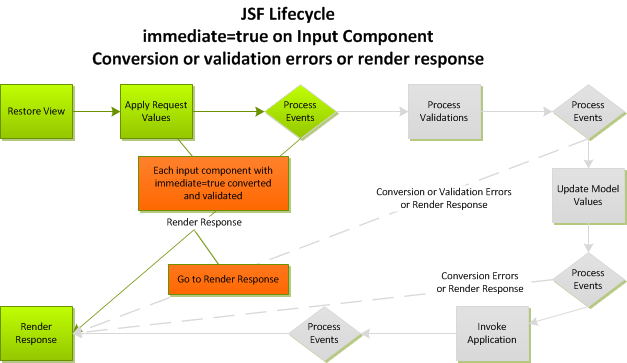
Input components have the immediate attribute as well, which also moves all their logic into the Apply Request Values phase. However, the behavior is slightly different from Command components, especially depending on whether or not the validation on the Input component succeeds. My next article will address immediate=true on Input components. For now, here's a preview of how the JSF lifecycle is affected:
Published at DZone with permission of Jeremiah Orr, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.








Comments