Learn MVC Using AngularJS and Crystal Report
Looking for a better way to export data from your web application? Read on to learn how to leverage Angular for just such a task.
Join the DZone community and get the full member experience.
Join For Freeintroduction
in this article, we will learn mvc, using angularjs and crystal report to help us handle server side data, using visual studio 2015.

what is crystal report?
crystal report is a business intelligence application. crystal report is powered by sap . it is used to design and generate reports from a wide range of data sources.
why we are using sap crystal report
- provides a powerful reporting tool.
- creates a real-time operational report.
- works with the web, windows, and mobile devices.
- makes flexible and customizable reports.
tools installation
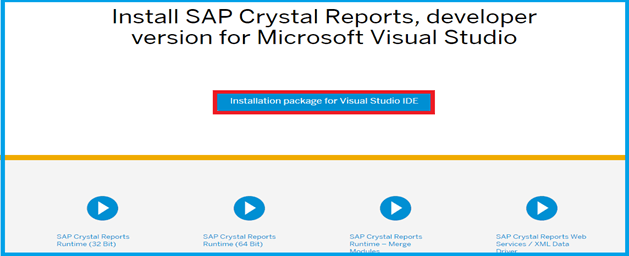
we will download the crystal report ide from this link . after registration, “exe” will be downloaded automatically.

after completing the installation, restart visual studio.
create an mvc project
open visual studio 2015.

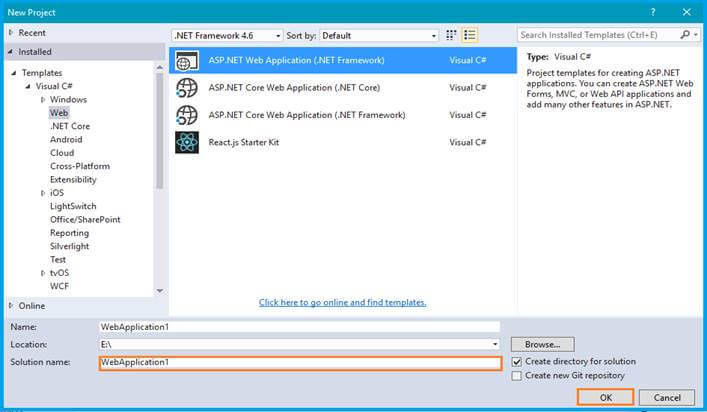
go to menu >new > click project > it will open the new project popup.

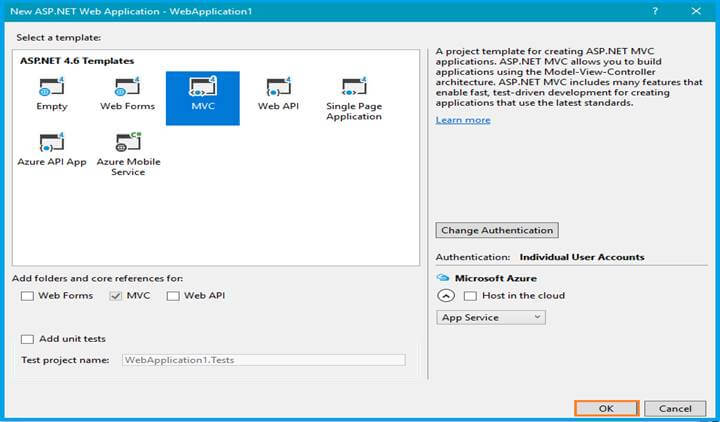
select asp.net project and give to the solution name, and then click the ok button. again one popup should appear that's called 'new asp.net web application.'

select mvc template and click ok to start the project. configure angularjs in this mvc project.
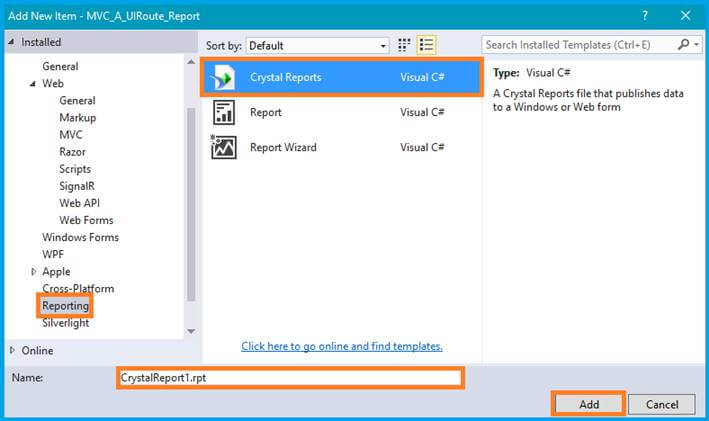
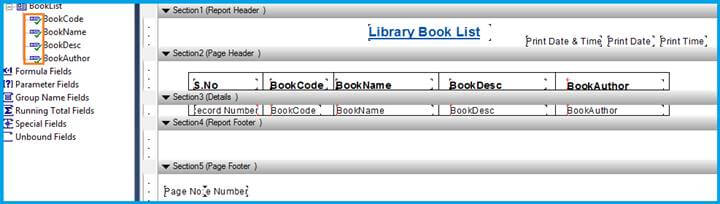
create a new folder called report and right click on the folder. add crystal report into the solution explorer.

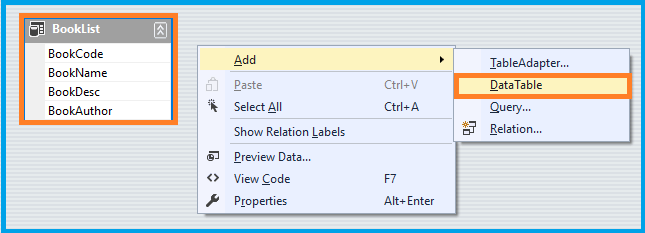
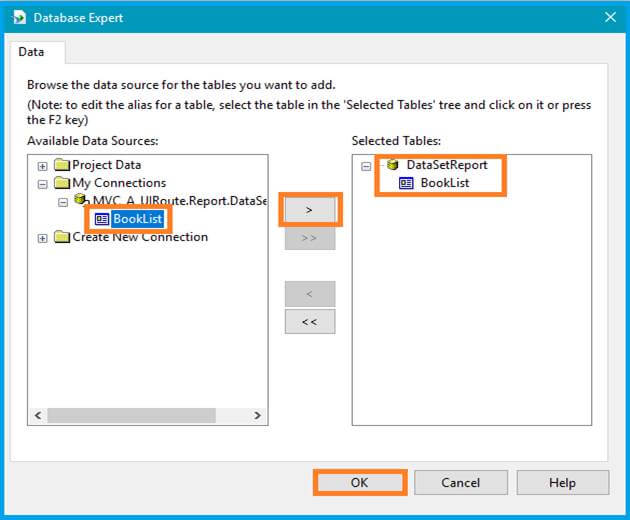
in this report folder, add one dataset for server-side data binding. this will be used to design the customizable reports.

use this dataset to export your data for the designing and developing of the report.

easy-to-use] drag-and-drop controls are used in the design, as shown.

write a method to access the data and bind to the data from the server to crystal report in the controller. i have written the code given below in my home controller file.
c# code
public actionresult exportexcel()
{
list<bookmodel> booklist = new list<bookmodel>();
datasetreport dsreport = new datasetreport();
using (var con = new sqlconnection(configurationmanager.connectionstrings["dbsqlcon"].connectionstring))
{
var cmd = new sqlcommand("bookmaster_sp", con);
cmd.commandtype = commandtype.storedprocedure;
cmd.parameters.add(new sqlparameter("@mode", sqldbtype.varchar)).value = "get";
con.open();
(new sqldataadapter(cmd)).fill(dsreport.tables["booklist"]);
}
reportdocument rd = new reportdocument();
rd.load(path.combine(server.mappath("~/report"), "reportbooklist.rpt"));
rd.setdatasource(dsreport.tables["booklist"]);
response.buffer = false;
response.clearcontent();
response.clearheaders();
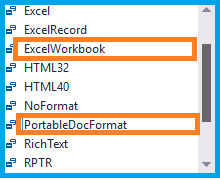
stream stream = rd.exporttostream(crystaldecisions.shared.exportformattype.excelworkbook);
stream.seek(0, seekorigin.begin);
return file(stream, "application/pdf", "reportbooklist.xlsx");
} proceed, as shown below.
rd.load(path.combine(server.mappath("~/report"), "reportbooklist.rpt")); in this article, i have demonstrated only excel and pdf reports.
stream stream = rd.exporttostream(crystaldecisions.shared.exportformattype.excelworkbook); you can export 16 different types of report formats using crystal reports.

we have finished the server part of the work. now we can start writing the code to the html and angular js controller file.
javascript code
$scope.excelreport=function()
{
$window.open("home/exportexcel", "_blank");
}
$scope.pdfreport = function () {
$window.open("home/exportpdf", "_blank");
}
before writing this code, you must inject the
$window
keyword into the angular controller.
uiroute.controller('bookcontroller', function ($scope, bookservice, $window) call the above javascript function in your html buttons.
<button class="btn btn-success " ng-click="excelreport()">excel report</button>
<button class="btn btn-danger " ng-click="pdfreport()">pdf report</button> that's it! that's all the client side part of the work. now, you can run the application.
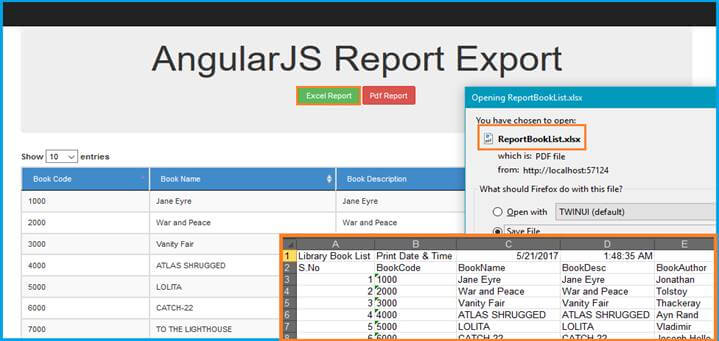
output 1

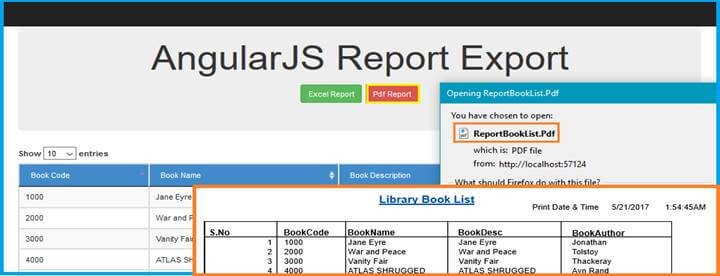
output 2

finally, we succeeded in exporting our data using crystal report in mvc angularjs.
source code download
conclusion
in this article, we learned mvc, using angularjs and crystal report. if you have any queries, please tell me through the comments section .
happy coding!
Published at DZone with permission of Thiruppathi Rengasamy, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments