Overview of JavaScript Event Calendars
Join the DZone community and get the full member experience.
Join For FreeEvery day business people have to take care of so many things that they have to resort to using smart technologies, which help to schedule and organize their appointments, tasks, or other daily activities with related resources. That is why enterprise web applications frequently come not only with a widely-used Gantt chart but also include a JavaScript event calendar.
This component can be equipped with a range of views and features used to arrange chaos of events into a well-structured and highly-efficient time management tool. That is why it is important for web developers to select the right instrument for the implementation of the event calendar. In this article, we will review popular JavaScript libraries and controls intended for building event calendars with varying levels of complexity and pay attention to some specific characteristics such as available views, compatibility with popular frameworks/technologies, exporting formats, licensing/pricing options, and documentation coverage.
DHTMLX Event Calendar
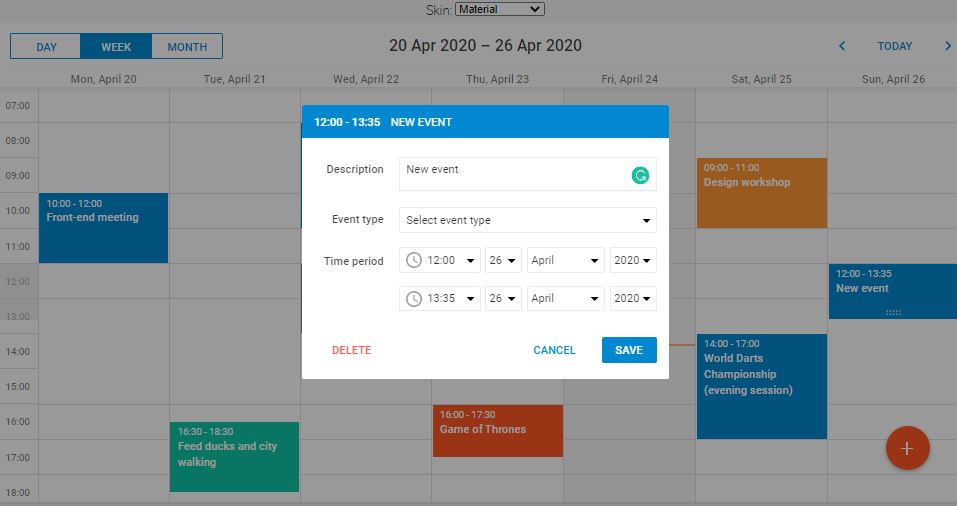
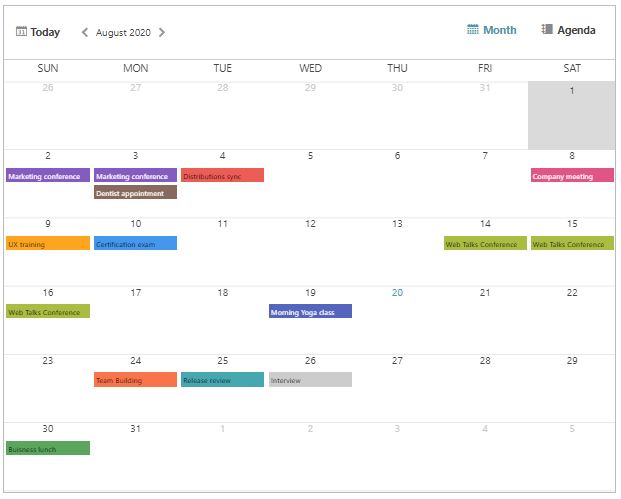
DHTMLX Scheduler is a lightweight and fully customizable JavaScript scheduling library that allows building feature-packed and user-friendly event calendars. This component offers 10 possible views and the ability to create custom views, thereby simplifying the event management as well as improving navigation through the calendar and overall user experience. The extensive API of this JS event calendar enables you to adjust the look and feel of all calendar elements and their behavior to the project requirements. The color scheme of the whole calendar can be changed with the help of 5 predefined skins, two of which are high-contrast.

Basic functionality can be expanded with such useful features as recurring events, multisection events, custom tooltips, mini calendar, custom HTML content, RTL mode, keyboard navigation, multilanguage support etc.
This multifunctional JavaScript event calendar with an intuitive drag-and-drop interface can also be utilized via smartphones and tablets, as the DHTMLX library supports touchscreen devices.
Thanks to the availability of numerous interactive samples and use cases, developers can become familiar with what can be achieved using DHTMLX Scheduler. The all-encompassing documentation including a regularly updated FAQ section provides all necessary guides to help developers start with this DHTMLX component and make the most of its capabilities.
Available views: Day, Week, Month, Year, Agenda, Grid, Map, Timeline, Week Agenda, Units
Integration with JS frameworks: Angular, React, Vue.js, AngularJS, JQuery, Bootstrap
Event calendar export formats: PDF, PNG, iCal, Excel, XML, JSON
License and price: a free version comes under GNU GPL v2 license; commercial licenses start from 599$ (from 1 up to 5 developers) up to 2899$ (for unlimited number of developers)
Bryntum Calendar
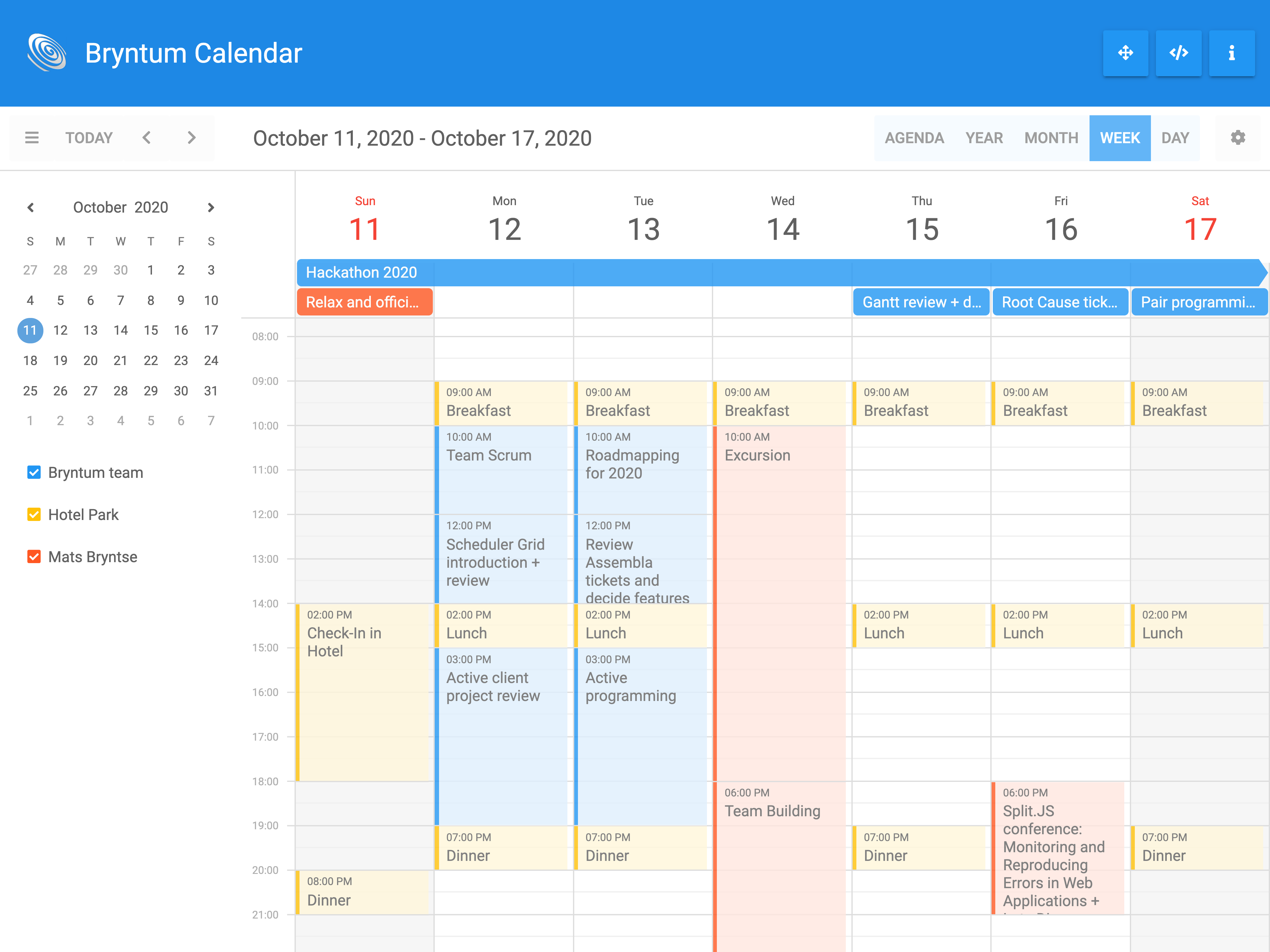
Bryntum Calendar is a powerful UI control that can be used for the implementation of the calendar functionality in web apps. Built upon the Bryntum’s Grid component, this solution allows users to arrange day to day activities (events) and resources and keep track of them with multiple modern-looking views. All these events can be edited on the fly via the customized event editor. The visual appearance of the whole user interface or individual events can be modified according to the user’s liking using Sass.

Taking advantage of great performance characteristics, it is possible to create calendars with a large number of events without worrying about rendering issues. The filtering feature and mini calendar make it much easier to work with big data sets. Other peculiar capabilities that can be introduced using Bryntum Calendar include the following: recurring tasks, undo/redo, event tooltips, custom event rendering, customized sidebar. The Calendar can also be easily integrated with other Bryntum components such as the Scheduler or Gantt.
Bryntum Calendar comes with a range of examples with the code editor and accompanying documentation, allowing developers to get acquainted with the product and see how it fits into a particular project.
Available views: Day, Week, Month, Year, Agenda
Integration with JS frameworks: Angular, React, Vue, Ext JS
Event calendar export formats: not found
License and price: EUL license for non-commercial use starts from $850 per developer; prices for commercial (OEM) licenses are available on request
DayPilot Event Calendar
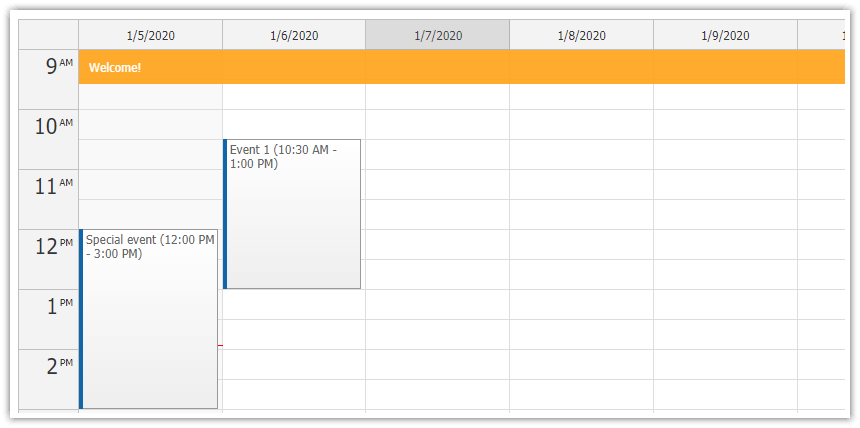
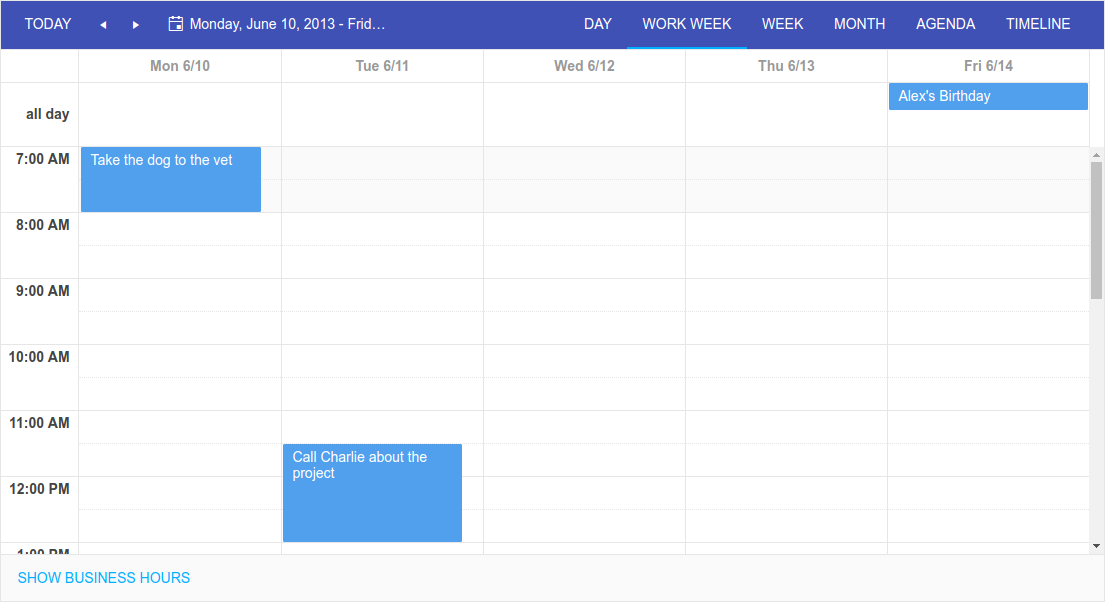
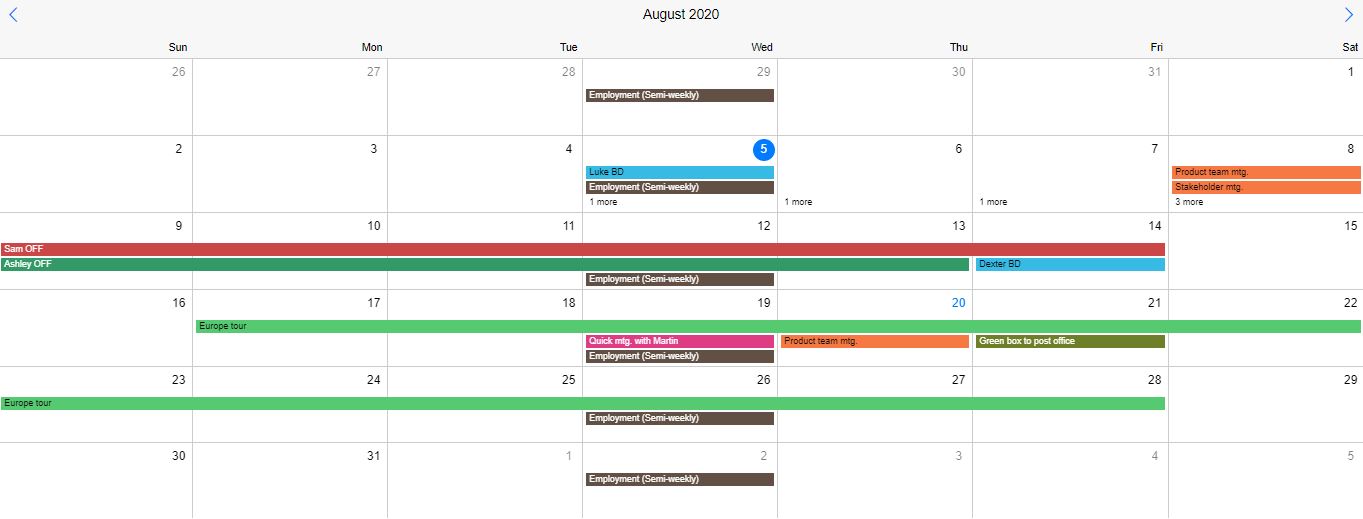
DayPilot Event Calendar is a time management tool that allows you to plan and illustrate your daily activities in accordance with the timetable. This JavaScript component allows you to build simple and clean looking event calendars, create and manage events with drag-and-drop operations, and take care of the full calendar styling using CSS. In addition to 3 automatic view modes, it is also possible to manually set the number of shown days (Days view) and specify the resource view by adding custom columns (Resource view).

Events can be supplemented with the context menu, tooltips, recurrence capability, selecting and sorting options, duration bar, active areas, and some other handy features to improve the user experience. Various localization settings allow you to adjust the calendar to a specific location. Calendars built with the DayPilot components can be managed with touch devices.
DayPilot enables you to build a downloadable calendar prototype in just a few minutes with the help of Calendar UI Builder. You can also tap into documentation and invest time into exploring the tutorial page to bring to fruition the event calendar and its features for your project.
Available views: Day, Days, Week, Work Week, Resources
Integration with JS frameworks: Angular, AngularJS, React, jQuery
Event calendar export formats: not found
License and price: open-source version DayPilot Light; from $499 per developer up to $4999 for an unlimited number of developers
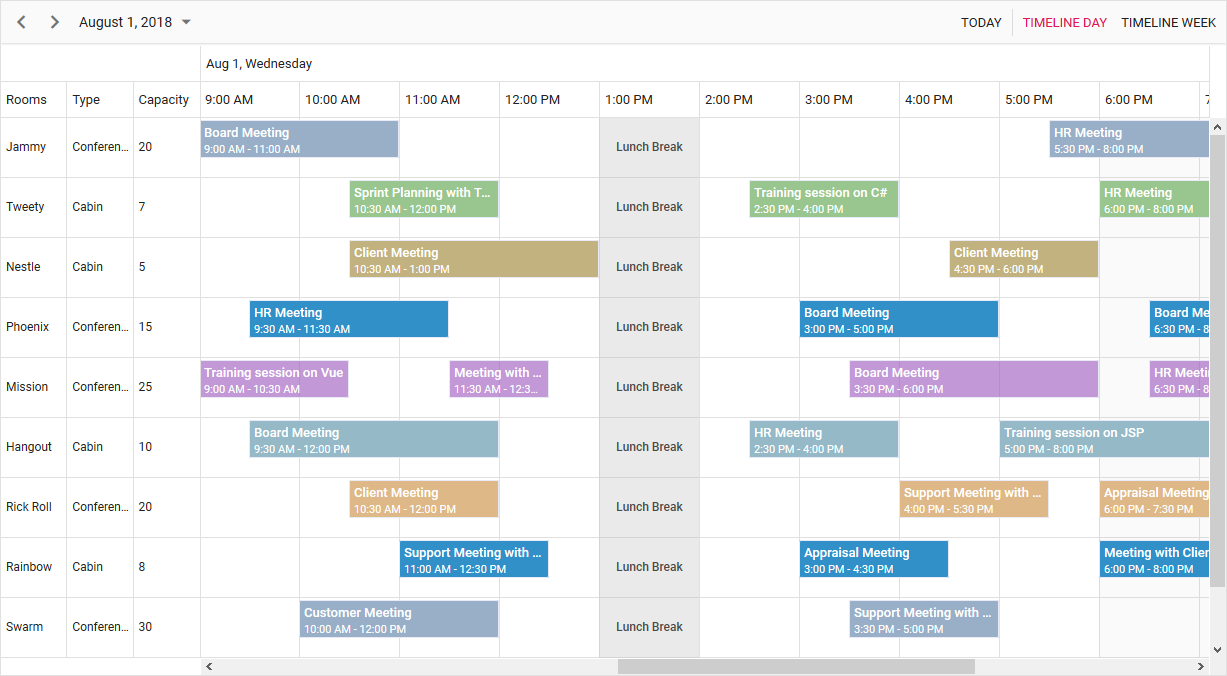
DevExtreme Scheduler
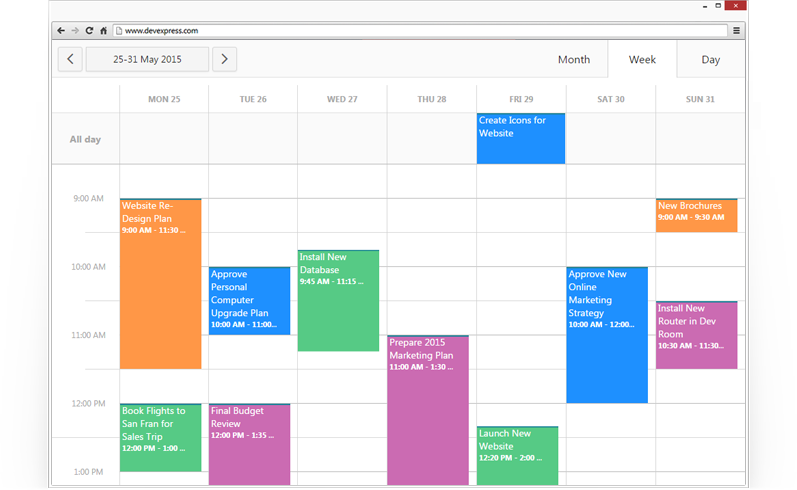
DevExtreme Scheduler is a part of the HTML5 development library including a large collection of performant and responsive UI components developed by DevExpress. This client-side control allows building versatile event calendars. Multiple calendar view options complemented with the view selector and the built-in date navigator make it much easier for users to handle their affairs. If users have to deal with regularly repeated activities, it is possible to specify recurring appointments without extra configuration. The integrated grouping feature allows sorting appointments by their resources (employees, rooms, etc.) or by date.

The appointment editing feature allows you to quickly reschedule appointments and change their details (timeframe, subject, etc.). Using enhanced customization capabilities of this UI component, you can apply custom templates, add custom-built context menus in the scheduler, disable date/time ranges, or limit the number of events for a specific date.
The DevExpress development team provides a variety of technical editable demos and well-structured documentation that help you to delve into the concepts of the Scheduler component and learn how to use it with different technologies.
Available views: Day, Week, Work Week, Month, Timelines, Agenda
Integration with JS frameworks: Angular, React, Vue, jQuery
Event calendar export formats: PDF
License and price: the non-commercial license is free; for commercial use the price starts from $499 per developer (Scheduler is available only with the whole package of DevExtreme UI components)
FullCalendar Scheduler
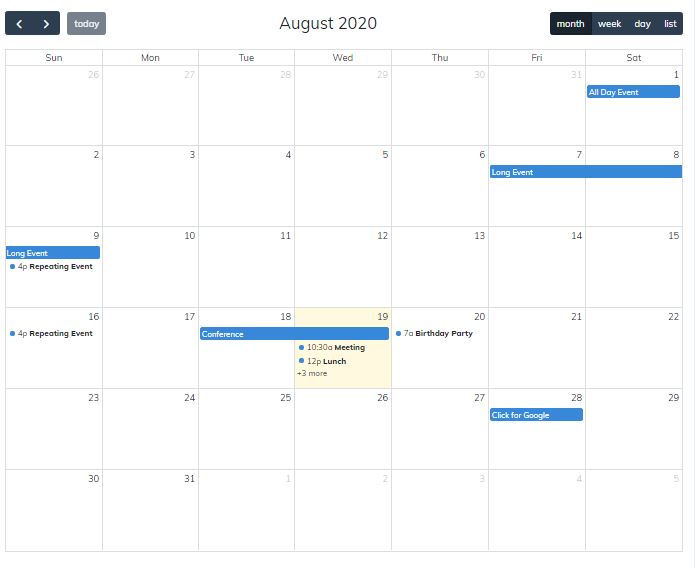
FullCalendar Scheduler is a premium add-on for the FullCalendar JavaScript library intended for visual presentation of events and resources in a web app via a full-sized calendar. FullCalendar library is a popular open-source solution known for a variety of customizable settings, different calendar themes, date and time options, custom views, and support of time zones. However, it has limited event editing capabilities, as it does not allow you to change the event’s title and its content, but this functionality can be added via the library’s API.

Scheduler plugin complements the set of basic views available in the core library with timeline and vertical resource views as well as numerous display options that can be added to them. These views are useful for displaying and manipulating resources.
The documentation does not include detailed step-by-step guides on how to implement calendar features, but you can make use of some demos and find some general instructions on how to start using Scheduler with popular frameworks.
Available views: FullCalendar library (Month, TimeGrid, ListView, DayGrid), Scheduler add-on (Timeline, Vertical Resource View)
Integration with JS frameworks: React, Vue, Angular, TypeScript
Event calendar export formats: not found
License and price: Standard FullCalendar - MIT; Scheduler - free under creative commons and GPL licenses, paid license starts from $90 per developer and above
Syncfusion Scheduler
SyncFusion provides this scheduler component as an effective tool for adding feature-rich event calendars to any web application. It significantly simplifies the process of managing available resources and scheduling/rescheduling events via editor menu, drag-and-drop functionality, or simply by resizing manipulations. There are a variety of calendar themes, viewing modes, and an array of UI customization abilities for you to use based on your needs.

Using a considerable number of event handling options, users can work with multiple events simultaneously, configure recurring events, apply tooltips and select the necessary time zone. The appearance of events can be easily modified via HTML and CSS styles. It is also possible to use several calendar instances on a single screen and group the events and resources based on different parameters. In addition, data of your event calendar can be synchronized with Outlook and Google Calendar in real-time.
Features and functionalities of the Syncfusion’s scheduler component are backed by demos with editable code snippets with previews and helpful explanations provided in the documentation. Comprehensive and developer-friendly APIs allow you to realize sophisticated scheduler features without troubles.
Available views: Day, Week, Work Week, Month, Agenda, Month Agenda, Timelines
Integration with JS frameworks: Angular, React, Vue, Blazor
Event calendar export formats: Excel, ICS
License and price: starting from 995$ per developer 1-st year for the package of JS components (60+)
Mindfusion Scheduling Library
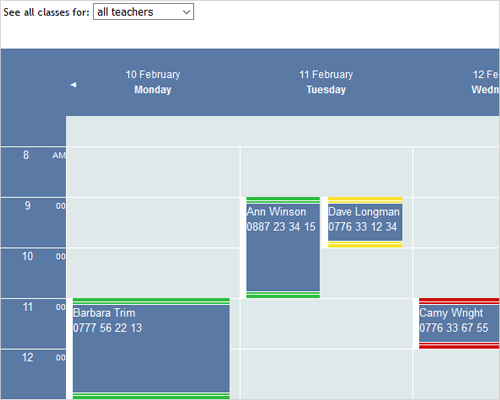
Mindfusion has produced its JavaScript Scheduler library to equip web developers with an effective tool for implementing event calendars, task schedules, timetables with built-in views. Various customization and configuration options help to easily adjust the event calendar to the requirements of your project. The look and feel of the calendar and its elements can be fully modified using CSS styling techniques, and a set of predefined themes.

Utilizing numerous embedded forms, users can easily set up new items, repeated events, reminders and appointments. If necessary, it is also possible to change the format of dates and time. The localization feature helps to translate the menus that you need in the necessary language.
Taking advantage of a range of vivid samples, easy-to-use API, and detailed online documentation, users can quickly master the scheduler component and put it to good use.
Available views: Timetable, Resource, List, Month, Week Range, Month Range
Integration with JS frameworks: React
Event calendar export formats: XML, JSON
License and price: from $300 per developer up to $3550 for an unlimited number of developers
Kendo UI Scheduler
Kendo UI Scheduler is one of many UI components included in the popular Kendo UI library that enables you to schedule, display events (tasks, appointments) in a multiview JS calendar. Users are free to introduce changes to events via the customizable editor or online option. For instance, it is possible to move and resize events, add descriptions, specify recurring events, or assign resources. But if needed, you can also apply restrictions on actions related to a specific event. The visual presentation of the calendar events can be modified with the help of templates.

When working with large calendars containing a large number of events, users can benefit from the several grouping options, multi-selection, and the search feature. Users from different parts of the world won’t have to deal with time discrepancies, as the component supports different time zones. The availability of RTL mode, keyboard navigation, and full localization make the Kendo UI Scheduler more accessible.
The Kendo UI documentation is well written, and you can make use of some Scheduler demos complemented with code examples. A flexible API allows you to transform a simple default calendar into a multifunctional solution that will help to manage time efficiently.
Available views: Day, Week, Work Week, Month, Agenda and Timeline
Integration with JS frameworks: React, Angular, Vue, jQuery
Event calendar export formats: PDF, iCal
License and price: Apache License; $999 – $2199 per developer
igScheduler
Ignite UI from Infragistics is a multi-faceted JavaScript library that provides a slew of enterprise-grade UI components, including igScheduler that can be used for creating data-intensive event calendars. The schedule control is a standard instrument for managing one-time and recurring appointments and related resources presented in one of four built-in views. Each appointment has a set of editable attributes such as subject, location, start/end date and time, available resources, recurrence with frequency and count options, and event description. The component employs the jQuery UI CSS Framework to help you style and apply a necessary color theme (there are 11 built-in variants) in the calendar.

However, it should be mentioned that the igScheduler component has a lot of known issues and limitations that may be a stumbling block for web developers and end-users. For example, it does not support different time zones, lacks custom color themes and templates for additional сustomization abilities, no ARIA support for appointments, inability to use remote data sources, etc.
When talking about useful materials for working with igScheduler, you can leverage the available documentation with some interactive demos and code snippets to configure and style elements in your event calendar.
Available views: Day, Week, Month, Agenda
Integration with JS frameworks: Angular, React, Blazor, jQuery
Event calendar export formats: Excel
License and price: $849 - $1,099 per developer (for the whole suite of Ignite UI components)
Mobiscroll Event Calendar
Mobiscroll event calendar is an effective tool for delivering a fully responsive calendar and scheduling views on desktop and mobile devices. There are 3 calendar systems to choose from: Gregorian, Jalali, Hijri. In addition to a standard capability of using one calendar instance and dynamically switchable views, it is also possible to synchronize multiple views and display several calendar instances if needed. The calendar component enables you to plan single or multi-day events and set up their frequency.

But the most remarkable thing about this JavaScript component is deep customization capabilities. Thanks to multiple predefined themes and the possibility to create custom themes and apply CSS overrides, the calendar look and feel can be smoothly adjusted to the design of your application. Advanced editing possibilities for events allow you to add extra fields and populate them with custom content (images, icons, etc.), show events in pop-overs or as labels, utilize styled HTML markup instead of plain text, or exploit different date/time formats. Event data can be loaded in the calendar from local and remote sources (e.g. Google Calendar).
Want to get acquainted with the technical side of this tool? A well-structured documentation page and interactive demos supplemented with clear descriptions and code examples are at your service. If you don’t need any functionality included in the Mobiscroll event calendar, you can easily exclude it and optimize the package size.
Available views: Week/Variable Week, Month, Agenda/ Range, Event Listing
Integration with JS frameworks: Angular, AngularJS, React, jQuery
Event calendar export formats: not found
License and price: $395 per developer
Final Thoughts
Summarizing the above, it can be said that in terms of functional richness you have a wide choice of tools for adding feature-packed event calendars into your projects. But some important factors can affect your final choice. For instance, versatile JavaScript components from DevExtreme, DayPilot, Syncfusion, Kendo, and Infragistics can be purchased only with a package including other UI controls. If you are not interested in other widgets, these offerings may be not a worthy investment. FullCalendar Scheduler can be a good choice, if you have a limited budget and look for a simple event calendar without extra capabilities. Bryntum offers a great-looking solution with many useful features, but it is quite expensive. Mobiscroll will be a decent variant, provided that the export feature is not a must option for your project. DHTMLX Scheduler and JavaScript Scheduler from Mindfusion can become a golden mean for you, as these products can help you to deliver HTML5 event calendar functionality with the necessary feature-set at a reasonable price.
Opinions expressed by DZone contributors are their own.

Comments